10 ต้องมีเครื่องมือออกแบบส่วนต่อประสานผู้ใช้
เผยแพร่แล้ว: 2017-11-21นักออกแบบทุกคนต้องการมอบประสบการณ์ที่มีคุณค่าและคุณภาพสูงให้กับผู้ใช้ แต่การออกแบบส่วนต่อประสานผู้ใช้ที่ดีนั้นเป็นงานที่ท้าทายมาก เพื่อให้ประสบความสำเร็จ จำเป็นต้องมี ทรัพยากรและส่วนต่อประสานผู้ใช้ บนเว็บจำนวนมาก ทรัพยากรส่วนต่อประสานผู้ใช้จำนวนมากช่วยให้คุณในฐานะนักออกแบบเว็บไซต์สามารถเข้าถึงและสร้างส่วนต่อประสานผู้ใช้ที่ดีได้ ในบทความนี้ คุณจะพบรายการเครื่องมือออกแบบส่วนต่อประสานผู้ใช้ที่คุณสามารถใช้ได้
LivePipe UI
LivePipe UI เป็นชุดเครื่องมือที่ดีมากที่คุณสามารถใช้เพื่อทำให้กระบวนการทำงานของคุณง่ายขึ้น นี่คือชุดวิดเจ็ตและการควบคุมคุณภาพสูงสำหรับแอปพลิเคชันเว็บ 2.0 ที่สร้างขึ้นโดยใช้ Prototype JavaScript Framework ทุกอย่างได้รับการทดสอบอย่างดี ขยายได้สูง และมีเอกสารครบถ้วน
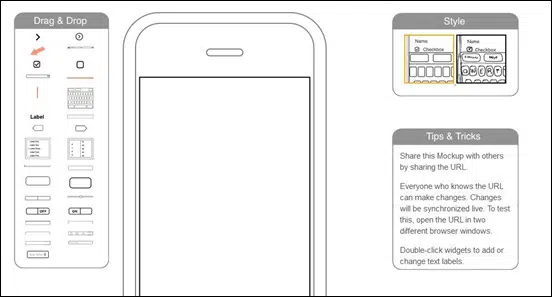
ต้นแบบ iPhone
iPhone Mockup ให้คุณสร้างส่วนต่อประสานผู้ใช้สำหรับแอพ iPhone ในลักษณะที่ง่ายและโต้ตอบได้ ชุดเครื่องมือนี้จะทำให้ขั้นตอนการออกแบบหุ่นจำลองเป็นเรื่องสนุกและสร้างสรรค์ มีประโยชน์มากสำหรับนักออกแบบ UI หรือนักออกแบบแอป
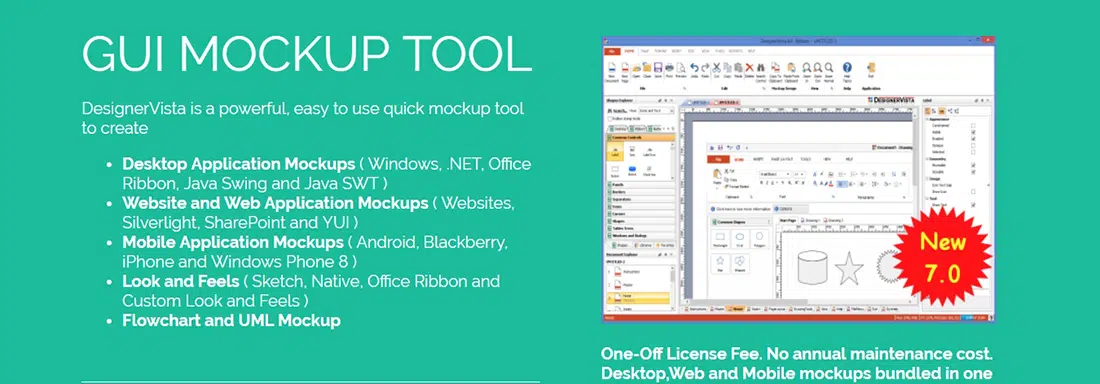
ดีไซเนอร์Vista
DesignerVista เป็นเครื่องมือออกแบบ GUI mockup ที่ทรงพลังและใช้งานง่าย เพื่อออกแบบ GUI Mockups สำหรับเดสก์ท็อป เว็บ และแอปพลิเคชันมือถืออย่างรวดเร็ว ชุดเครื่องมือนี้มาพร้อมกับคุณสมบัติที่ยอดเยี่ยมมากมาย เช่น Flowchart และ UML Mockup รูปลักษณ์และความรู้สึก ( Sketch, Native, Office Ribbon และ Custom Look and Feels ) และอีกมากมาย
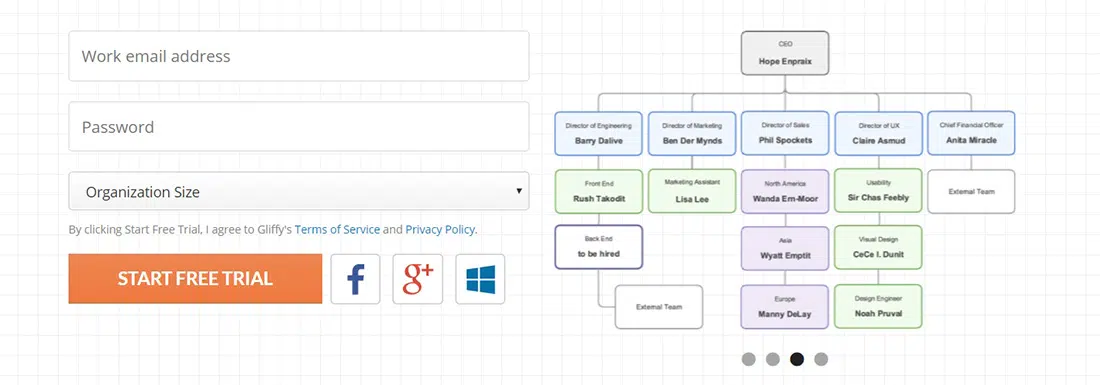
Gliffy
นี่เป็นอีกชุดเครื่องมือที่มีประโยชน์ อันนี้เรียกว่า Gliffy และใช้งานง่ายและไม่ต้องใช้คู่มือซอฟต์แวร์ที่ซับซ้อน คุณสามารถลากและวางรูปร่างจากไลบรารีที่กว้างขวาง และชี้และคลิกเพื่อจัดรูปแบบของคุณ ด้วย Gliffy คุณสามารถทำงานได้จากทุกที่และกับทุกคนโดยไม่ต้องกังวลกับซอฟต์แวร์หรือความเข้ากันได้ของเบราว์เซอร์ ด้วยชุดเครื่องมือนี้ คุณจะได้ผลลัพธ์ที่สม่ำเสมอด้วยเทมเพลตที่กำหนดเอง โลโก้ และไลบรารีรูปร่าง ซึ่งทั้งทีมของคุณสามารถสร้าง แก้ไข และแชร์ได้ Gliffy ทำงานร่วมกับ Confluence, JIRA และ Google Drive เพื่อให้คุณสามารถทำงานร่วมกันได้อย่างง่ายดายบนแพลตฟอร์มของบริษัทที่คุณเลือก
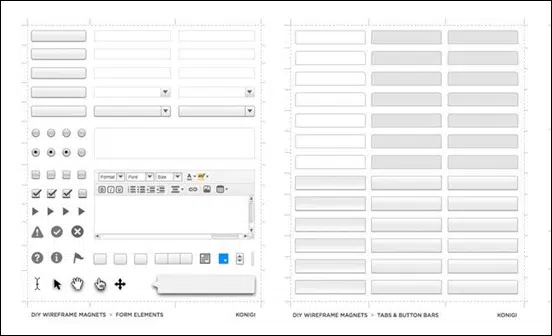
แม่เหล็กโครงลวด
ในลิงก์นี้ คุณจะพบชุดเครื่องมือที่มีประโยชน์อย่างยิ่ง เรียกว่า Wireframe MAgnets หรือเทมเพลตแม่เหล็ก DIY ชุดเครื่องมือนี้ใช้โครงร่างโครงร่างโครงลวดของ Konigi และมีองค์ประกอบ 3 แผ่นซึ่งจะเป็นประโยชน์ในการสร้างต้นแบบไวท์บอร์ดอย่างแน่นอน สิ่งที่คุณต้องทำคือเพียงดาวน์โหลดชุดเครื่องมือ ซึ่งฟรี และพิมพ์ PDF ลงบนแผ่นแม่เหล็ก คุณยังสามารถเคลือบได้ แต่นั่นก็เป็นทางเลือก ขั้นตอนสุดท้ายคือการตัดออก

ลวดลาย
เมื่อใช้ Patternry คุณจะได้พบกับวิธีที่มีประสิทธิภาพในการสร้าง จัดการ และแบ่งปันแนวทางการใช้ชีวิตและระบบการออกแบบ นี่คือทรัพยากรส่วนหน้าที่ยอดเยี่ยมที่มีรูปแบบการออกแบบ, HTML & CSS, โครงลวด, รูปภาพ, ลิงก์ และอื่นๆ Patternry ช่วยให้นักออกแบบและนักพัฒนาของคุณเริ่มแบ่งปันงานและสร้างเว็บแอปที่สอดคล้องกันได้เร็วขึ้น ด้วยเครื่องมือนี้ คุณสามารถสร้างสิ่งต่างๆ ได้ทุกประเภท โดยเริ่มจากคู่มือสไตล์ง่ายๆ ไปจนถึงไลบรารีรูปแบบที่สมบูรณ์พร้อมองค์ประกอบการออกแบบและโค้ดทั้งหมด
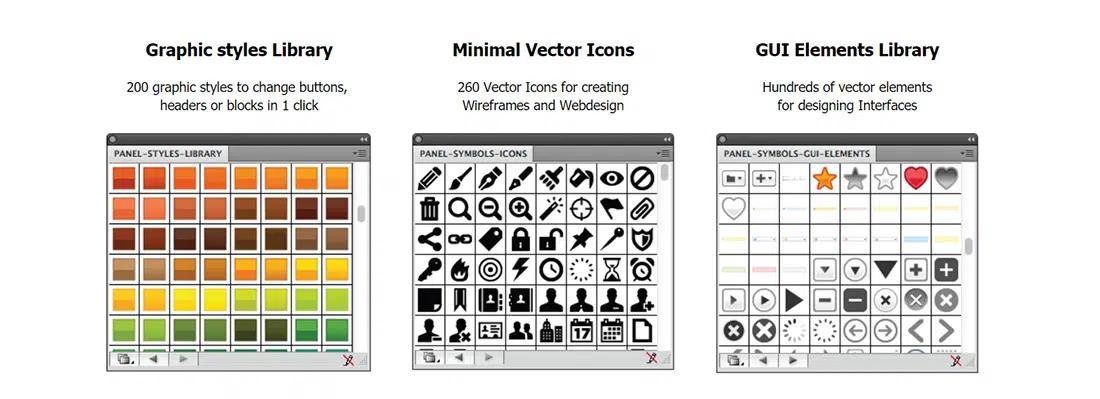
กรอบการออกแบบส่วนต่อประสานผู้ใช้
ในลิงก์นี้ คุณจะพบแอปที่ยอดเยี่ยมที่ช่วยให้คุณออกแบบได้เร็วและง่ายขึ้น แอปนี้สร้างขึ้นเป็นพิเศษสำหรับกระบวนการ wireframing และสามารถใช้เพื่อสร้างผลงานจำลองที่ดีขึ้นด้วย Illustrator และปรับแต่งองค์ประกอบ GUI เวกเตอร์ตามความต้องการของคุณได้อย่างง่ายดาย ในตัวอย่างนี้ คุณจะพบรูปแบบกราฟิก 200 แบบสำหรับปุ่ม ส่วนหัว และบล็อก ไอคอนเวกเตอร์ 260 ไอคอนสำหรับสร้างโครงร่างโครงร่างและการออกแบบเว็บ และองค์ประกอบเวกเตอร์หลายร้อยรายการสำหรับการออกแบบอินเทอร์เฟซ
Fontawesome
ในลิงก์นี้ คุณจะพบชุดไอคอนเวกเตอร์ที่ปรับขนาดได้จำนวนมาก ซึ่งคุณสามารถปรับแต่งได้อย่างง่ายดายโดยใช้ CSS Font Awesome เป็นภาษารูปภาพของการกระทำที่เกี่ยวข้องกับเว็บซึ่งจะมีประโยชน์อย่างยิ่ง ชุดเครื่องมือนี้ไม่ต้องใช้ JavaScript ด้วยซ้ำ องค์ประกอบกราฟิกแต่ละรายการสามารถปรับขนาดได้อย่างเต็มที่ ซึ่งหมายความว่าองค์ประกอบกราฟิกจะดูดีในทุกขนาด ชุดเครื่องมือนี้ใช้งานได้ฟรีทั้งในโครงการส่วนตัวและเชิงพาณิชย์ ดาวน์โหลดชุดเครื่องมือนี้โดยเร็วที่สุดและค้นหาประโยชน์ทั้งหมดจากการใช้งานในโครงการของคุณ
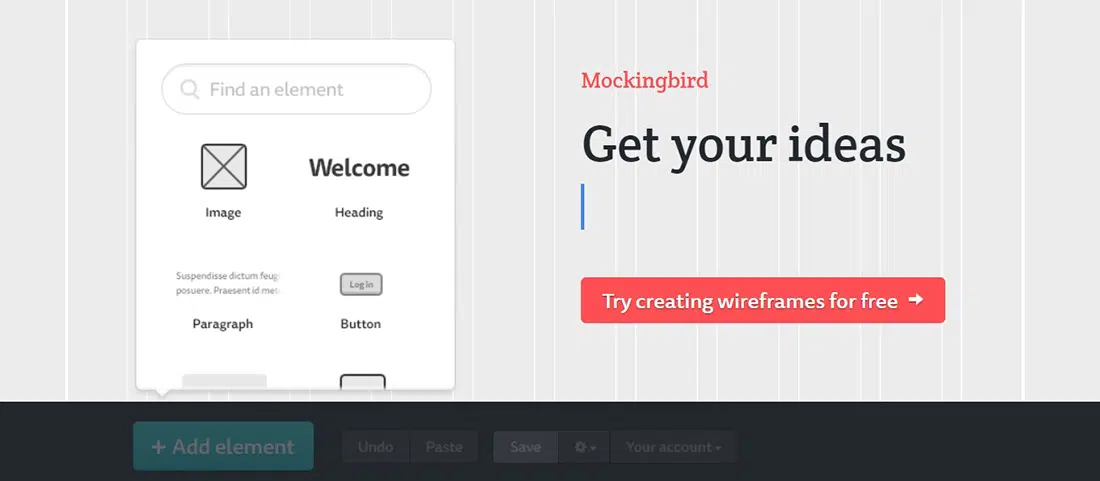
กระเต็น
Mockingbird เป็นเครื่องมือออนไลน์ที่ช่วยให้คุณสร้าง เชื่อมโยง ดูตัวอย่าง และแบ่งปันแบบจำลองของเว็บไซต์หรือแอปพลิเคชันของคุณได้อย่างง่ายดาย นำความคิดของคุณออกจากหัวและตรงไปยังโครงการเว็บของคุณซึ่งตอนนี้ทำได้ง่ายขึ้นแล้ว ด้วยชุดเครื่องมือนี้ คุณจะสามารถลากและวางองค์ประกอบ UI ไปยังเพจ จัดเรียงใหม่และปรับขนาด และอื่นๆ อีกมากมาย คุณลักษณะนี้ช่วยให้คุณเปลี่ยนจากแนวคิดง่ายๆ ไปสู่การจำลองได้ภายในไม่กี่นาที คุณสมบัติเจ๋ง ๆ อีกประการหนึ่งจะช่วยให้คุณเชื่อมโยงแบบจำลองหลาย ๆ ตัวเข้าด้วยกันและดูตัวอย่างแบบโต้ตอบได้ ด้วยวิธีนี้ คุณจะได้ทราบถึงความรู้สึกและความลื่นไหลของแอปของคุณ มีหลายสิ่งที่คุณสามารถทำได้ด้วยชุดเครื่องมือนี้ ซึ่งทั้งหมดนี้จะช่วยในกระบวนการสร้างสรรค์ของคุณ คุณสามารถแชร์ลิงก์ไปยังลูกค้าและเพื่อนร่วมทีมของคุณ และพวกเขาสามารถแก้ไขโครงร่างกับคุณแบบเรียลไทม์
โดโจ
Dojo Toolkit เป็น API กราฟิกแบบเวกเตอร์ 2 มิติแบบข้ามเบราว์เซอร์ ซึ่งจะทำให้สิ่งต่างๆ ง่ายขึ้นสำหรับคุณและโครงการของคุณ ชุดเครื่องมือนี้ช่วยให้สามารถพัฒนาเว็บแอปพลิเคชันกราฟิกที่สมบูรณ์ได้ทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ คุณจะไม่ต้องจัดการกับเทคโนโลยีกราฟิกดั้งเดิมของเบราว์เซอร์อีกต่อไป ชุดเครื่องมือนี้ได้รับการบันทึกไว้เป็นอย่างดี ในลิงค์นี้ คุณจะพบเอกสารและตัวอย่างสำหรับทุกส่วน คุณยังมีคำแนะนำทีละขั้นตอนและบทช่วยสอนที่มีรายละเอียดสูงซึ่งเน้นที่การใช้ Dojo เพื่อพัฒนาเว็บแอป โดยสรุปแล้ว ชุดเครื่องมือนี้จะดูสวยงามในไลบรารีทรัพยากรของคุณ มันจะช่วยคุณประหยัดเวลาและมีทุกสิ่งที่คุณต้องการในการสร้างเว็บแอป ชุดเครื่องมือนี้รวมยูทิลิตี้ ส่วนประกอบ UI และอื่นๆ ไว้ในที่เดียว!