10 วิธีในการเพิ่มประสิทธิภาพแบบฟอร์มของคุณสำหรับมือถือ
เผยแพร่แล้ว: 2020-12-30ถามผู้ใหญ่ทั่วไปว่าสิ่งที่พวกเขาไม่สามารถออกจากบ้านได้โดยปราศจากแล้วคุณจะได้รับคำตอบพร้อมกับกุญแจและกระเป๋าสตางค์โทรศัพท์มือถือ ด้วยผู้ผลิตอุปกรณ์พกพาที่เติบโตขึ้นเรื่อยๆ และด้วยการเปิดตัวรุ่นต่างๆ ที่ดีกว่ารุ่นก่อน แทบจะเป็นไปไม่ได้เลยที่จะไม่ติดตามเทรนด์ที่กำลังเติบโต
ข้อมูลเผยว่าในอเมริกาเพียงประเทศเดียว 90% ของผู้ใหญ่มีโทรศัพท์มือถือ และ 58% เป็นเจ้าของสมาร์ทโฟน 42% ของชาวอเมริกันถูกบันทึกว่าเป็นเจ้าของคอมพิวเตอร์แท็บเล็ต

ตัวเลขเหล่านี้พิสูจน์ได้ว่าอุปกรณ์พกพาได้ก้าวข้ามพรมแดนของความหรูหรามาจนกลายเป็นสิ่งจำเป็นพื้นฐานแล้ว หากแต่ก่อน โทรศัพท์ของเราเป็นเพียงเครื่องมือในการสื่อสาร ปัจจุบันเราใช้โทรศัพท์เหล่านี้ในที่ทำงาน ความบันเทิง และการจับจ่ายซื้อของ
แบบฟอร์มการเพิ่มประสิทธิภาพสำหรับอุปกรณ์มือถือ
ตัวอย่างเช่น การเพิ่มขึ้นของสมาร์ทโฟนไม่เพียงแต่ทำให้ผู้บริโภคซื้อของได้ง่ายเท่านั้น นอกจากนี้ยังเป็นส่วนเสริมที่น่ายินดีสำหรับอุตสาหกรรมการช็อปปิ้งออนไลน์ที่กำลังเติบโตอยู่แล้ว เมื่อเวลาผ่านไป ผู้ประกอบการไม่เพียงแต่ยุ่งกับการดูแลหน้าร้านและ/หรือร้านค้าออนไลน์เท่านั้น พวกเขาเริ่มตระหนักถึงความ สำคัญของอุปกรณ์พกพาควบคู่ไปกับช่องทางอื่นๆ ในการเข้าถึงลูกค้า

แบบฟอร์มมีบทบาทสำคัญในการช็อปปิ้งออนไลน์ และได้กลายเป็นองค์ประกอบหลักในแพลตฟอร์มมือถือเช่นกัน เรามักจะพบพวกเขาเมื่อเราพร้อมที่จะชำระเงินและเว็บไซต์ขอให้เราให้รายละเอียดบางอย่าง เช่น ชื่อในการขนส่ง ที่อยู่ หมายเลขโทรศัพท์ และข้อมูลบัตรเครดิต อย่างไรก็ตาม นักช็อปจำนวนมากพบว่าการกรอกแบบฟอร์มเป็นเรื่องที่น่าเบื่อหน่าย และอาจทำให้ความสนใจของลูกค้าลดลงได้ นอกจากนี้ นักช็อปออนไลน์มักจะต้องเผชิญกับแรงกดดันด้านเวลาและความเป็นไปได้ของการเชื่อมต่ออินเทอร์เน็ตที่ไม่แน่นอน และทั้งสองอย่างนี้อาจส่งผลต่ออัตราการแปลงบนอุปกรณ์เคลื่อนที่ของคุณ
ด้านล่างนี้คือ 10 วิธีที่คุณสามารถเร่งประสิทธิภาพของธุรกรรมบนมือถือของลูกค้าของคุณ และทำให้ประสบการณ์การช็อปปิ้งออนไลน์ของพวกเขาน่าพอใจ
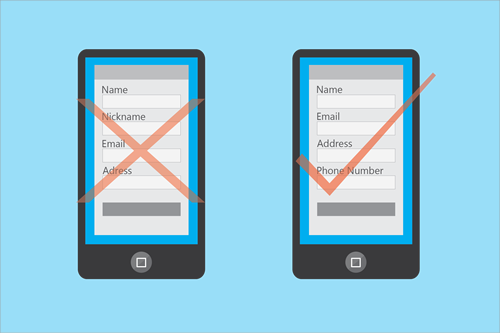
1. รวมเฉพาะรายละเอียดที่สำคัญในแบบฟอร์มของคุณ
หากคุณไม่มีความอดทนที่จะกรอกแบบฟอร์มให้ครบถ้วนทั้งหน้าเว็บเมื่อซื้อของออนไลน์ ลูกค้าของคุณก็อาจจะรู้สึกเช่นเดียวกัน มีความแตกต่างระหว่างการตอบแบบฟอร์มการเป็นสมาชิกแบบเต็มกับการกรอกแบบฟอร์มง่ายๆ และการซื้อบางอย่างจากร้านค้าออนไลน์ เมื่อเทียบกับตัวเลือกหลัง ตัวเลือกเดิมอาจลากได้ และคุณเสี่ยงที่จะสูญเสียลูกค้าของคุณเมื่อพวกเขาเบื่อเมื่อพวกเขาพบว่าต้องให้หมายเลขโทรศัพท์สามหมายเลขที่แตกต่างกัน

ทำให้การช้อปปิ้งบนมือถือสะดวกขึ้นโดยให้แบบฟอร์มการสั่งซื้อที่เรียบง่ายและครบถ้วนแก่ลูกค้าของคุณ ทำได้โดยถามเฉพาะรายละเอียดที่สำคัญ เช่น ชื่อเต็ม ที่อยู่อีเมลหนึ่งหมายเลข หมายเลขโทรศัพท์หนึ่งรายการ รายละเอียดการจัดส่ง และข้อมูลบัตรเครดิต คุณยังสามารถรวมเมนูดรอปดาวน์ของรัฐหรือประเทศที่คุณส่งไป หรือดีกว่านั้น ให้แอปมือถือของคุณขอให้ลูกค้าใช้ตำแหน่งของพวกเขา ด้วยวิธีนี้ การรับที่อยู่จะรวดเร็วและแม่นยำ
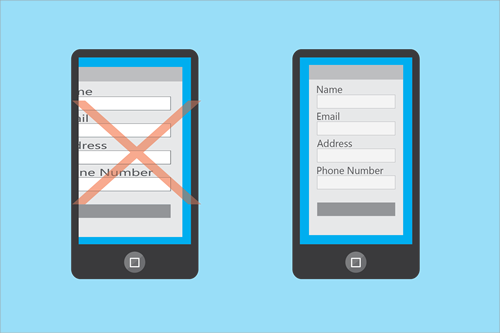
2. ใช้ป้ายกำกับและช่องที่อยู่ด้านบนสุด
สมาร์ทโฟนมีมุมมองที่จำกัดเมื่อเทียบกับคอมพิวเตอร์ ดังนั้นคุณจึงควรออกแบบแบบฟอร์มที่สามารถเพิ่มข้อจำกัดนี้ได้ วิธีหนึ่งในการทำเช่นนี้คือการใช้การจัดแนวตามแนวตั้งสำหรับเขตข้อมูลในแบบฟอร์มของคุณ คุณเห็นไหมว่าเมื่อคุณใช้แบบฟอร์มที่มีการจัดแนวในแนวนอน มีแนวโน้มว่าทุกอย่างจะพอดีกับมุมมองของสมาร์ทโฟน และอาจเป็นป้ายกำกับหรือช่องป้อนข้อมูลที่จะถูกบุกรุก กรณีดังกล่าวอาจสร้างความยุ่งยากให้กับผู้ซื้อและอาจทำให้ความสนใจของพวกเขาลดลง

ในทางกลับกัน หากป้ายกำกับและช่องป้อนข้อมูลของแบบฟอร์มจัดเรียงในแนวตั้ง ลูกค้าของคุณจะดูข้อมูลที่ร้องขอและข้อมูลที่พวกเขากำลังพิมพ์ได้ง่ายขึ้น วิธีนี้จะช่วยให้พวกเขารู้สึกปลอดภัยเกี่ยวกับธุรกรรม มันยังจะลดพวกเขาหายไปฟิลด์หรือที่แย่กว่านั้นต้องทำใหม่ทั้งหมดอีกครั้ง

นอกจากนี้ ลดความยุ่งเหยิงทางสายตาจากแบบฟอร์มของคุณ ปุ่ม 'นี่คืออะไร' และ 'เรียนรู้เพิ่มเติม' ของคุณสามารถวางไว้ในเวอร์ชันมือถือของไซต์ของคุณได้ หากคุณต้องมีไว้ในแบบฟอร์ม ให้วางไว้ที่ใดที่หนึ่งในหน้าซึ่งจะไม่รบกวนลูกค้าของคุณจากการช็อปปิ้ง
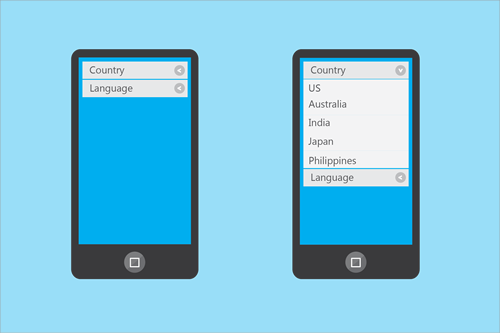
3. ใช้ประโยชน์จากเมนูที่ยุบได้และรายการดรอปดาวน์
ข้อจำกัดอีกประการหนึ่งที่เกิดจากมุมมองที่จำกัดของอุปกรณ์เคลื่อนที่คือเราต้องเลื่อนบ่อยๆ เพื่อดูทั้งหน้าหรือกรอกแบบฟอร์ม แม้ว่าการเลื่อนดูหน้าจอเป็นเรื่องปกติเมื่อใช้สมาร์ทโฟน แต่ผู้ซื้อจำนวนมากต้องการวิธีที่รวดเร็วในการซื้อสินค้าออนไลน์

การใช้เมนูที่ยุบได้และรายการดรอปดาวน์สามารถช่วยลดเวลาที่ลูกค้าใช้ในการทำแบบฟอร์มบนมือถือให้สำเร็จ แทนที่จะให้ลูกค้าของคุณสแกนจนกว่าพวกเขาจะพบตัวเลือกของพวกเขาในกลุ่มที่มีตัวเลือกมากมาย คุณสามารถจัดกลุ่มรายการเฉพาะเป็นหมวดหมู่ได้ เมนูที่ยุบได้ยังมีประโยชน์สำหรับการผูกรายละเอียดของผลิตภัณฑ์หลักหลายรายการที่คุณต้องการใส่ไว้ในหน้าเดียว เพียงจำไว้ว่าอย่าเริ่มรายละเอียดตามที่ยุบ

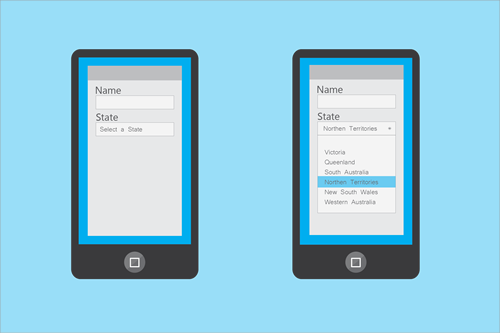
4. ใช้การเลือกรายการที่เหมาะสม
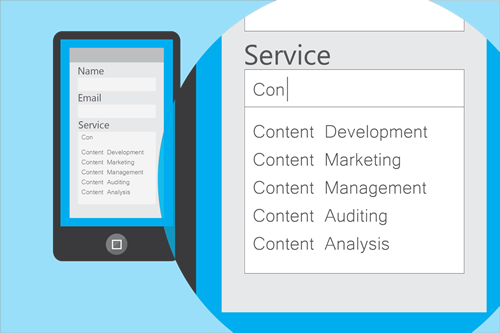
ในกรณีที่รายการดรอปดาวน์หรือเมนูแบบยุบได้ไม่เหมาะกับฟอร์มมือถือของคุณ คุณมีตัวเลือกอื่นอีกสองตัวเลือกในช่องค้นหาแบบคาดเดาที่เปิดอยู่และรายการดรอปดาวน์ที่ถูกล็อกไว้

ช่องค้นหาแบบคาดการณ์ล่วงหน้า ช่วยให้ลูกค้าของคุณสามารถป้อนคำหลักของสินค้าหรือบริการที่กำลังมองหา และแสดงรายการผลลัพธ์ที่ใกล้เคียงที่สุด แบบฟอร์มประเภทนี้เหมาะสำหรับการค้นหาเป็นเวลานานหรือสำหรับผลิตภัณฑ์ที่ไม่เป็นไปตามข้อตกลงเฉพาะใดๆ ในทางกลับกัน รายการดรอปดาวน์ที่ล็อก ไว้ เหมาะสำหรับการแสดงรายการเฉพาะในเมนู และพูดตามลำดับตัวอักษรหรือตามลำดับเวลา
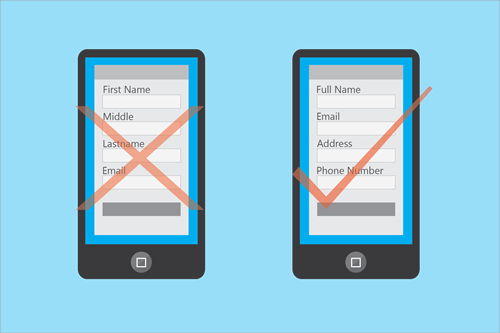
5. เลือกใช้เอนทิตีอินพุตเดียว
คุณอาจคุ้นเคยกับช่องป้อนข้อมูลที่พบในแบบฟอร์มทั้งในเว็บไซต์เวอร์ชันเดสก์ท็อปและมือถือ ในบางกรณี ช่องป้อนข้อมูลเหล่านี้แบ่งออกเป็นสองถึงสามส่วน เช่น ในชื่อ ที่อยู่ และหมายเลขโทรศัพท์ แม้ว่าสิ่งนี้จะมีวัตถุประสงค์ที่ถูกต้องในไซต์เวอร์ชันเดสก์ท็อป แต่อาจไม่ได้ผลเท่ากับเมื่อใช้ในฟอร์มสำหรับอุปกรณ์เคลื่อนที่

บ่อยครั้งกว่านั้น เอนทิตีอินพุตแบบแยกส่วนต้องการให้ผู้ซื้อบนมือถือแตะลงในฟิลด์ทั้งสาม (หรือสอง) เพื่อตอบหนึ่งป้าย หากคุณกำลังจะทำสิ่งนี้เป็นจำนวนมากในแบบฟอร์มเดียว ลูกค้าของคุณอาจหมดความสนใจในการดำเนินการชำระเงิน
ในกรณีอื่นๆ เอนทิตีแบบแยกก็อาจคลุมเครือและอาจทำให้ลูกค้าสับสนได้ เมื่อออกแบบฟอร์มสำหรับแพลตฟอร์มมือถือ ให้ใช้ฟิลด์ที่ง่ายกว่าแทนที่จะแยกออก ตัวอย่างเช่น แทนที่จะใส่สองฟิลด์แยกกันสำหรับชื่อและนามสกุล ให้ใช้หนึ่งฟิลด์แทนสำหรับชื่อเต็ม ซึ่งจะช่วยให้ลูกค้าของคุณกรอกแบบฟอร์มได้เร็วขึ้น
6. จัดรูปแบบปุ่มในแบบฟอร์มของคุณ
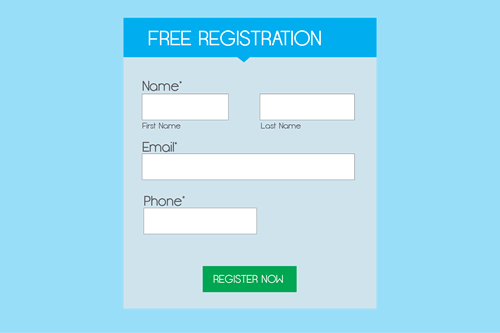
ปุ่ม 'ส่ง' เป็นขั้นตอนสุดท้ายในการช็อปปิ้งออนไลน์ และยังเป็นปุ่มที่สำคัญที่สุดในแบบฟอร์มของคุณอีกด้วย ดังนั้น คุณต้องทำให้มันโดดเด่นเพื่อให้ลูกค้าของคุณยังคงมีส่วนร่วมอยู่จนกระทั่งสิ้นสุดธุรกรรม

ทำให้ปุ่มในแบบฟอร์มของคุณน่าดึงดูดโดยทำให้ความกว้างประมาณ 1/3 ของแบบฟอร์มและกำหนดสีสดใสให้กับปุ่ม นอกจากนี้ แทนที่จะใช้คำว่า "ส่ง" หรือ "ส่ง" เพียงอย่างเดียว ให้ใช้คำกระตุ้นการตัดสินใจที่มีพลังมากขึ้น เช่น "ลงทะเบียนทันที" หรือ "ส่งใบสมัคร"
อย่างไรก็ตาม หลีกเลี่ยงการใช้สีที่สว่างเกินไป หรือทำให้ปุ่มของคุณเคลื่อนไหวมากเกินไป เนื่องจากอาจทำให้ลูกค้าเสียสมาธิจากการคลิก คุณสามารถใช้การเปลี่ยนสีหรือวางเมาส์เหนือปุ่มเมื่อมีการคลิก เพื่อให้ลูกค้ารู้ว่าพวกเขาทำธุรกรรมเสร็จแล้ว
7. ตั้งค่ามาตราส่วนด้วยเมตาแท็กวิวพอร์ต
การดูอุปกรณ์เคลื่อนที่สามารถให้ลูกค้าสามารถบังคับให้ซูมหน้าได้ แต่การทำเช่นนั้นโดยไม่ได้ตั้งใจอาจทำให้ผู้ซื้อสูญเสียโฟกัสไปที่หน้า คุณสามารถควบคุมสิ่งนี้ได้โดยใช้เมตาแท็กวิวพอร์ตในแบบฟอร์มของคุณ วิธีนี้จะป้องกันไม่ให้ลูกค้าของคุณซูมหน้าโดยไม่ได้ตั้งใจ หรือแย่กว่านั้นคือสูญเสียการติดตามแบบฟอร์มไปเลย

8. ใช้ประโยชน์จากการคงอยู่ของข้อมูล
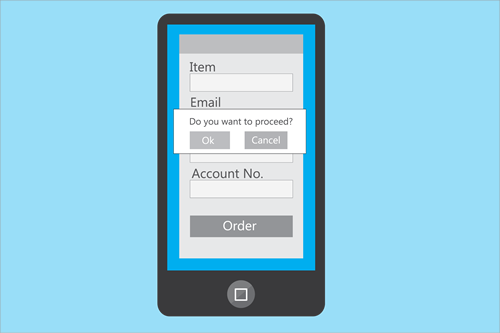
การช็อปปิ้งผ่านโทรศัพท์มือถืออาจทำให้ลูกค้าบางรายรู้สึกไม่สบายใจ เนื่องจากมีความเสี่ยงมากขึ้นในการคลิกกลับไปที่หน้าก่อนหน้าและโหลดซ้ำจนกว่าลูกค้าของคุณจะตัดสินใจละทิ้งรถเข็นของตนหลังจากสูญเสียข้อมูล บรรเทาปัญหาที่อาจเกิดขึ้นโดยให้ตัวเลือกแก่ลูกค้าในการเปิดแท็บใหม่เมื่อคลิกลิงก์ใดๆ ที่ไม่ใช่แบบฟอร์ม

นอกจากนี้ ในกรณีที่ไม่สามารถย้อนกลับไปยังหน้าที่แล้ว ให้แสดงสัญญาณเตือน เช่น 'ตกลง', 'ตกลง' หรือ 'ยกเลิก' การทำเช่นนี้ คุณจะสามารถบอกลูกค้าของคุณว่าข้อมูลถูกเก็บไว้ในไซต์ของคุณหรือในเบราว์เซอร์ และช่วยให้พวกเขาตัดสินใจดำเนินการชำระเงิน
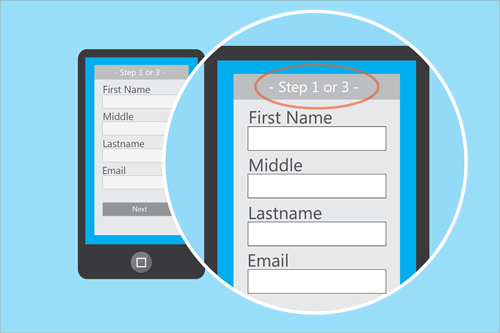
9. ช่วยลูกค้าติดตามความคืบหน้า
ไม่ใช่นักช้อปทุกคนที่อยากกรอกแบบฟอร์ม จะช่วยได้ถ้าคุณสามารถจัดเตรียมวิธีให้พวกเขารู้ว่าพวกเขาใกล้จะเสร็จแค่ไหนแล้ว คุณสามารถทำได้โดยการแสดงแถบความคืบหน้าที่ด้านบนของแบบฟอร์ม และกำหนดขั้นตอนที่พวกเขาทำ เช่น เป็นเปอร์เซ็นต์หรือเพียงแค่ลำดับเหตุการณ์อย่างง่าย อย่าลืมจำกัดขั้นตอนให้มากที่สุดเพื่อประหยัดเวลาของลูกค้า

10. ทำให้แบบฟอร์มโหลดเร็ว
อีกปัจจัยที่คุณไม่ควรลืมคืออัตราการโหลดแบบฟอร์มบนมือถือของคุณ หากหน้าเว็บใช้เวลาสักครู่ในการดำเนินการ ลูกค้าของคุณอาจไม่ทำ Conversion ความจริงที่ว่าลูกค้าของคุณมาถึงแบบฟอร์มแล้วบอกคุณว่าพวกเขาพร้อมที่จะซื้อ อย่าทำให้พวกเขาผิดหวังกับหน้าที่โหลดช้า ความเร็วของแบบฟอร์มของคุณจะขึ้นอยู่กับองค์ประกอบที่คุณใส่บนหน้าด้วย ดังนั้นโปรดระวังภาพขนาดใหญ่

เช่นเคย ทดสอบข้ามระบบและการตั้งค่า
ทุกวันนี้ ความหลากหลายของอุปกรณ์พกพาและอินเทอร์เฟซของอุปกรณ์เหล่านี้ทำให้การปรับแต่งแบบฟอร์มของคุณสำหรับแต่ละอุปกรณ์นั้นยากขึ้นเล็กน้อย ดังนั้น ตรวจสอบให้แน่ใจว่าคุณได้ทำการทดสอบแบบฟอร์มของคุณบนอุปกรณ์มือถือประเภทต่างๆ และคำนึงถึงระบบปฏิบัติการ ขนาด และเบราว์เซอร์ จากการทดสอบ คุณจะสามารถครอบคลุมแต่ละฐานได้ และตรวจสอบให้แน่ใจว่าแบบฟอร์มของคุณใช้ได้กับทุกอุปกรณ์ที่มี
