นักออกแบบ 10 แนวโน้มการออกแบบหน้าแรกควรปฏิบัติตาม
เผยแพร่แล้ว: 2021-07-29ขณะนี้มีเว็บไซต์มากกว่า 1.8 พันล้านเว็บไซต์บนอินเทอร์เน็ต เว็บไซต์ใดๆ ที่คุณออกแบบหรือพัฒนาจะเป็นหนึ่งในเว็บไซต์ที่กว้างใหญ่ไพศาลแห่งนี้ ดังนั้นการออกแบบเว็บไซต์ของคุณให้โดดเด่นจึงเป็นสิ่งสำคัญ
ผู้เข้าชมควรจำเว็บไซต์ของคุณหลังจากที่พวกเขาออกไป ในฐานะผู้ใช้อินเทอร์เน็ต คุณมักจะเรียกดูเว็บไซต์ต่างๆ ต่อไป และเว็บไซต์ส่วนใหญ่จะมีลักษณะคล้ายกันมาก คุณจะจำเฉพาะสิ่งที่โดดเด่นในตัวเองเท่านั้น
คำถามคือคุณจะทำให้เว็บไซต์ของคุณโดดเด่นกว่าที่อื่นๆ ได้อย่างไร วิธีหนึ่งที่ดีในการทำเช่นนี้คือทำตามแนวโน้มการออกแบบ เช่นเดียวกับแอปพลิเคชันการออกแบบอื่น ๆ แม้แต่เว็บไซต์ก็มีแนวโน้มการออกแบบของตัวเองที่มาและไป ในฐานะนักออกแบบ คุณต้องคอยติดตามและอัปเดตเกี่ยวกับพวกเขาอยู่เสมอ คุณสามารถใช้เทรนด์เหล่านี้เพื่อทำให้เว็บไซต์ของคุณไม่เหมือนใครได้ ทั้งนี้ขึ้นอยู่กับโครงการที่มีอยู่ หน้าแรกเป็นหน้าที่สำคัญที่สุดของเว็บไซต์ ให้ความประทับใจแรกแก่เว็บไซต์ของคุณ และอย่างที่พวกเขาพูด ความประทับใจแรกคือความประทับใจสุดท้าย ดังนั้น คุณต้องใช้ความพยายามเป็นพิเศษเพื่อให้แน่ใจว่าหน้าแรกของคุณน่าประทับใจเพียงพอสำหรับผู้ใช้ในการเรียกดูเว็บไซต์ของคุณต่อไป เพื่อช่วยคุณในเรื่องนี้ เราจะแบ่งปันรายชื่อ 10 เทรนด์การออกแบบโฮมเพจแห่งปีที่รวบรวมไว้:
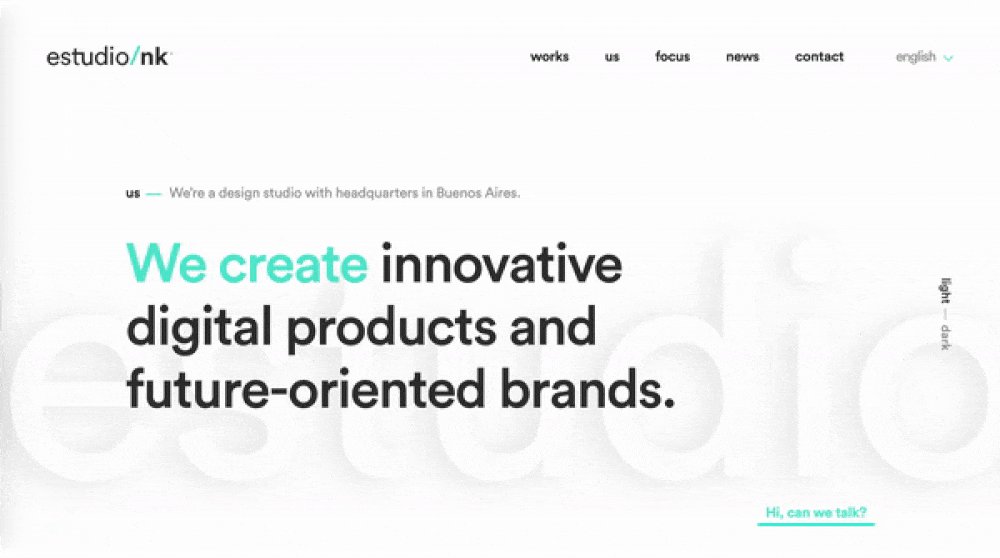
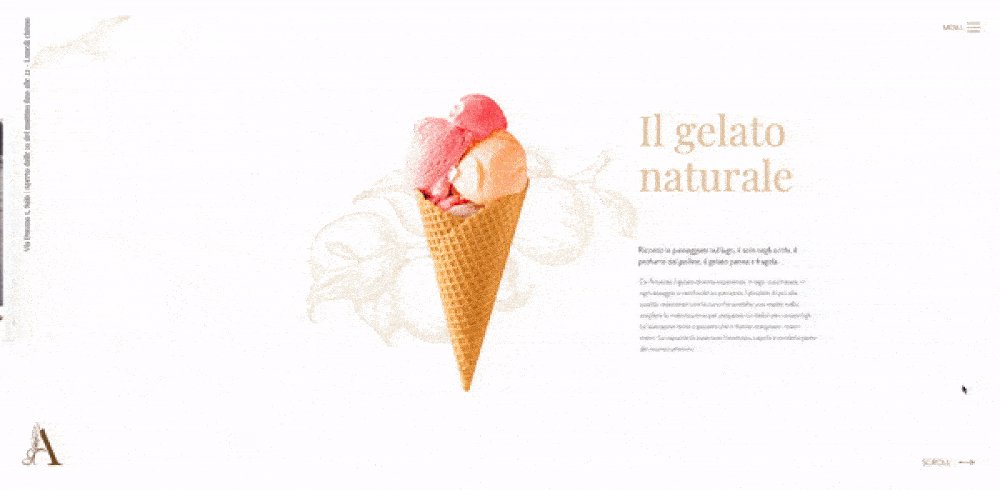
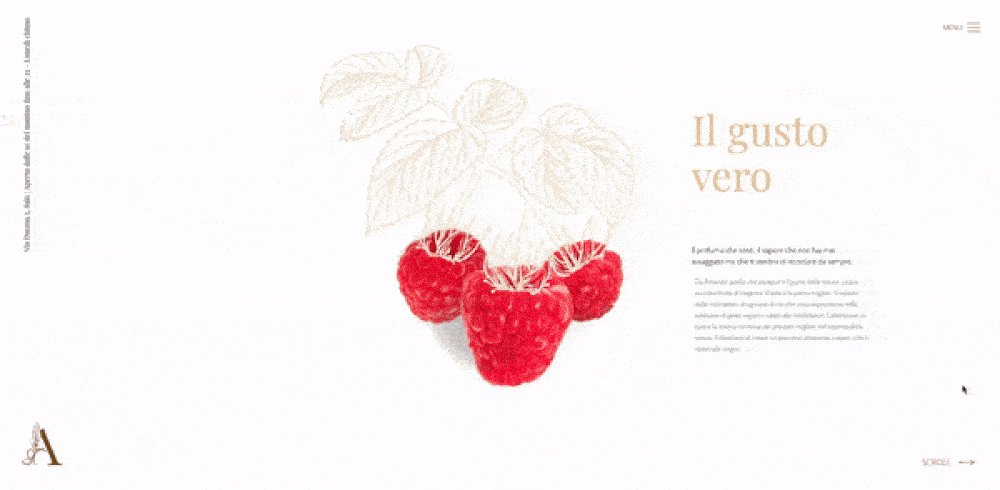
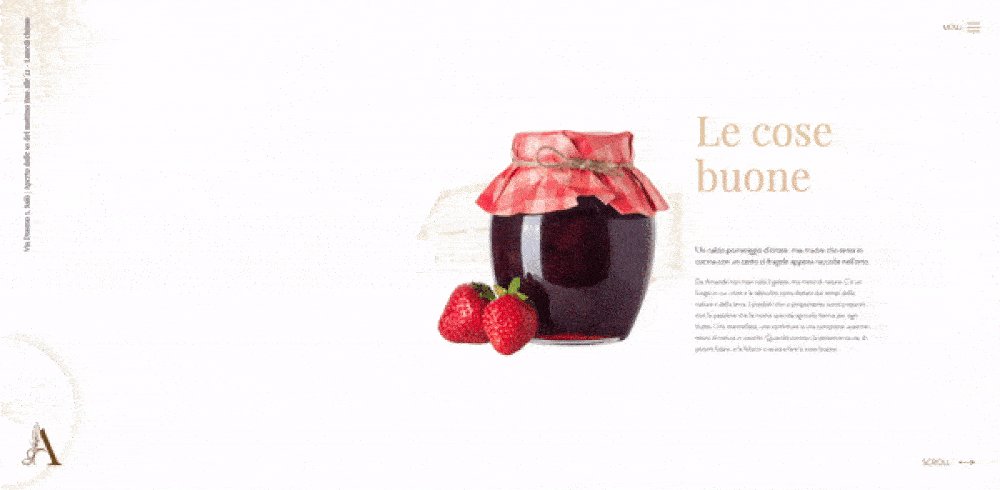
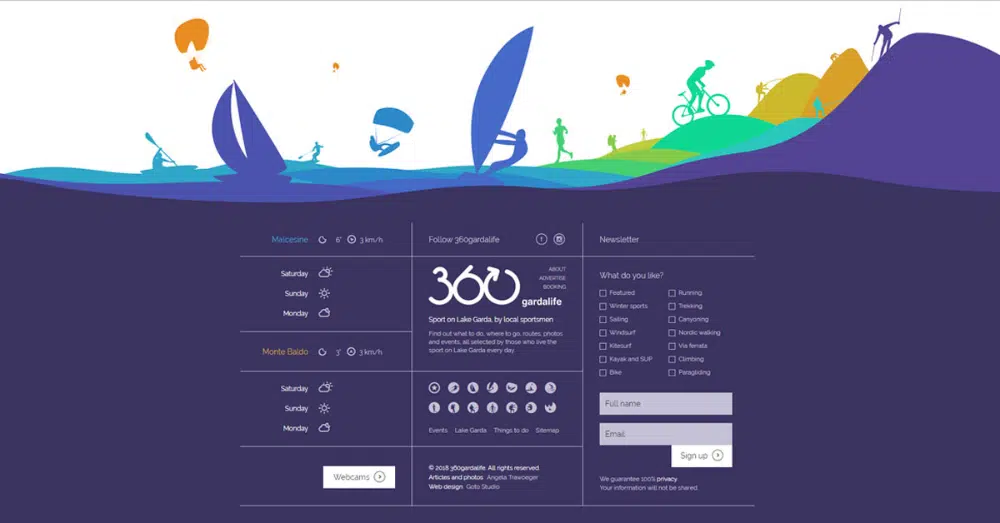
1. ความเรียบง่ายสมัยใหม่:
เทรนด์ล่าสุดของการออกแบบที่เรียบง่ายได้เข้ามาสู่หน้าแรกของเว็บไซต์เช่นกัน น้อยมาก ผู้ใช้ชอบเมื่อถูกนำเสนอด้วยหน้าแรกที่กระจัดกระจายเพื่อให้ค้นหาสิ่งที่ต้องการได้อย่างง่ายดาย นี่เป็นส่วนเสริมอย่างมากสำหรับอินเทอร์เฟซผู้ใช้และแม้กระทั่งประสบการณ์ของผู้ใช้ เนื่องจากผู้ใช้สามารถไปยังส่วนต่างๆ ของเว็บไซต์ได้อย่างรวดเร็ว ใช้แบบอักษรธรรมดาร่วมกับสองหรือสามสี โดยทั่วไปจะเป็นสีของแบรนด์ที่ดึงออกมาจากโลโก้ พื้นที่สีขาวมีความสำคัญอย่างมาก ทำให้การออกแบบดูหรูหรา เรียบร้อย และสะอาดตา ต่างจากความเชื่อที่นิยมกันทั่วไป การออกแบบโฮมเพจแบบมินิมอลก็ไม่ใช่เรื่องง่ายเช่นกัน คุณมักจะถูกล่อลวงให้แสดงหลายสิ่งหลายอย่างบนหน้าแรกเสมอ แต่นั่นจะทำให้การออกแบบดูแย่ ดังนั้นนักออกแบบจึงต้องท้าทายตัวเองในการแสดงข้อมูลสูงสุดโดยใช้องค์ประกอบการออกแบบขั้นต่ำ
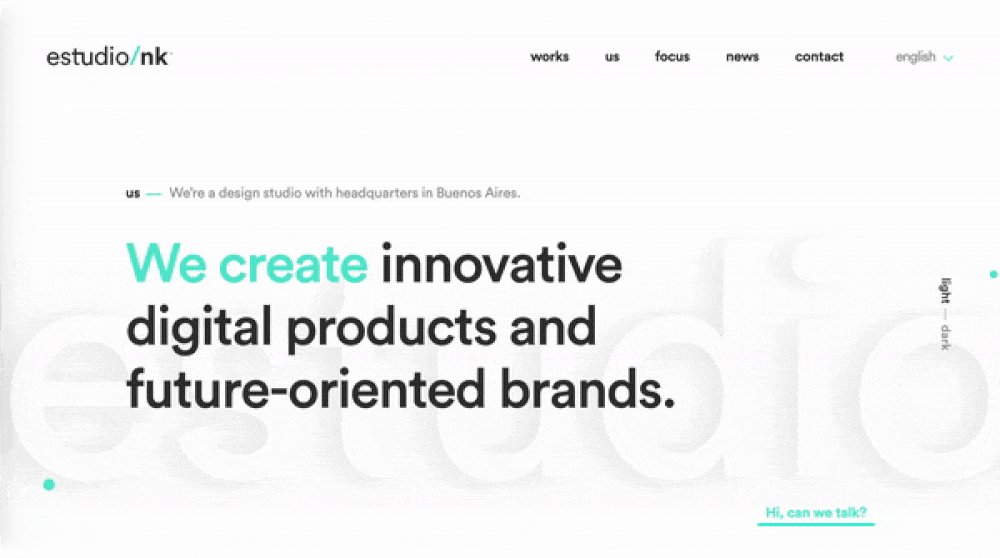
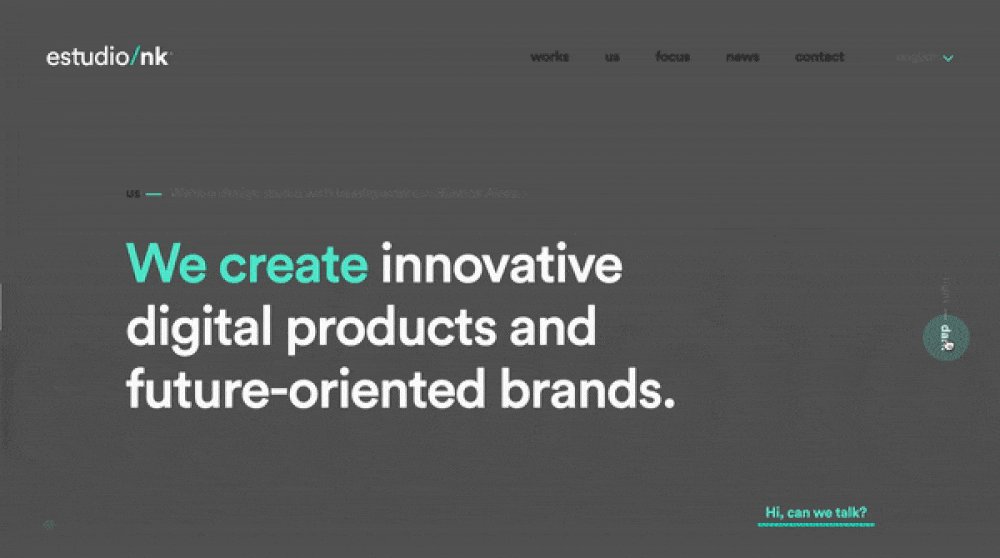
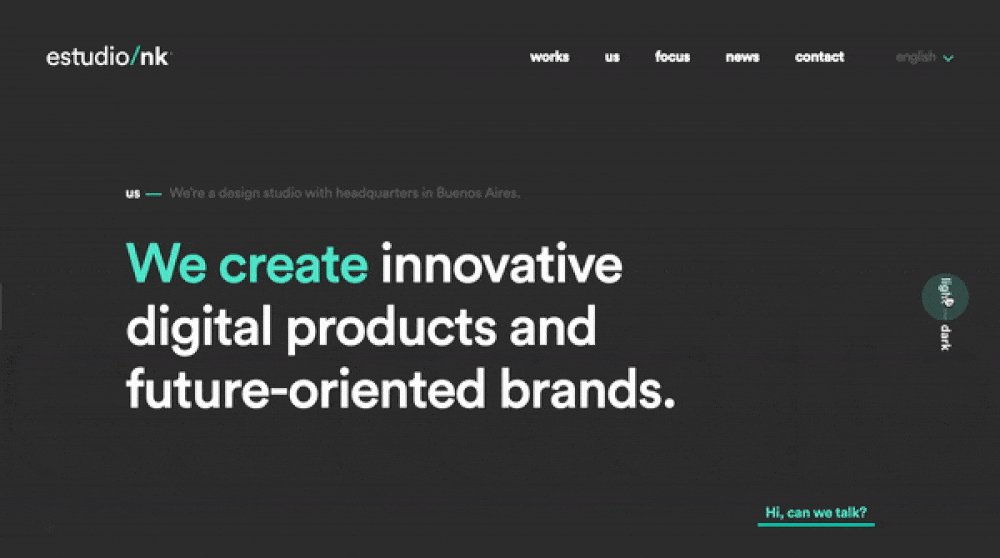
2. การสลับระหว่างโหมดมืดและสว่าง:
นับตั้งแต่ยักษ์ใหญ่ด้านไอทีอย่าง Twitter, Instagram และอื่นๆ เริ่มให้บริการธีมสว่างและมืด ผู้ใช้จึงคาดหวังจากเว็บแอปพลิเคชันเกือบทั้งหมด รวมถึงเว็บไซต์ด้วย พวกเขาเริ่มรวบรวมอคติต่อโหมดสว่างหรือโหมดมืด และต้องการให้เว็บไซต์แสดงในโหมดนั้น ข่าวดีก็คือมีธีมเว็บไซต์มากมายที่มีตัวเลือกนี้ นอกจากนี้ยังมีปลั๊กอินจำนวนมากที่ช่วยให้คุณบรรลุเป้าหมายนี้ แต่ปัญหาไม่ได้สลับไปมาระหว่างโหมดต่างๆ ความท้าทายคือการออกแบบเว็บไซต์ให้สมบูรณ์แบบในสองโหมดที่แตกต่างกัน สำหรับโหมดแสง คุณต้องใส่สีขาวและสีที่ตรงกันจำนวนมาก สำหรับธีมสีเข้ม คุณต้องทำให้เป็นตัวหนาและมีเสน่ห์ ดังนั้นผู้ออกแบบจึงต้องใช้ความพยายามอย่างมากในการออกแบบเว็บไซต์สองแห่งที่แตกต่างกัน แต่สถิติแนะนำว่ามันคุ้มค่าเนื่องจากผู้ใช้จำนวนมากขึ้นกำลังมองหาตัวเลือกในการสลับระหว่างโหมดนี้เพื่อทำให้ตาของพวกเขาพอใจ
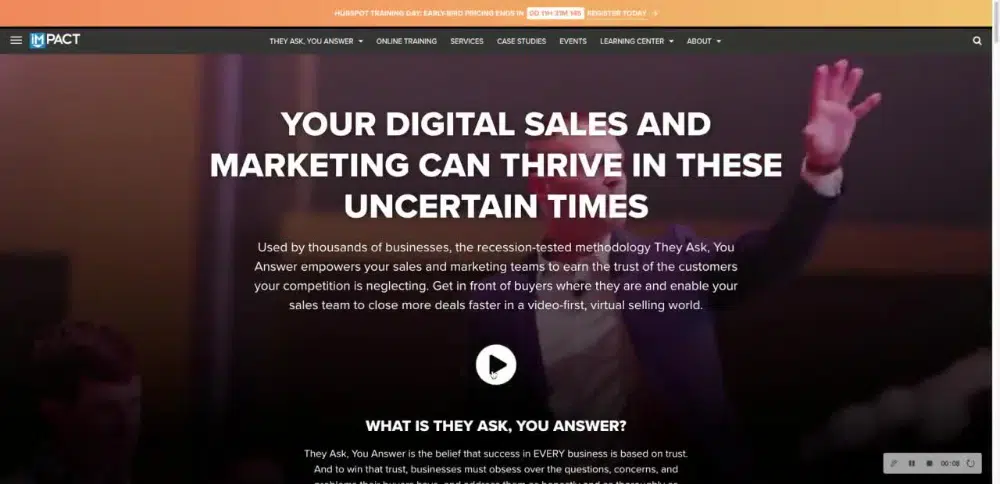
3. การฝังวิดีโอที่น่าสนใจ:
ปัจจุบันวิดีโอเป็นรูปแบบที่ดีที่สุดของการสร้างและการบริโภคเนื้อหา ผู้คนไม่มีเวลาอ่านรายละเอียดทั้งหมดของเว็บไซต์และแบรนด์หรือบริษัทของคุณ ดังนั้น หากคุณสามารถให้วิดีโอสั้น ๆ ที่ดีที่ให้ข้อมูลนี้แก่พวกเขาได้ พวกเขายินดีที่จะรับชม ด้วยแรงจูงใจนี้ เว็บไซต์จำนวนมากจึงเริ่มฝังวิดีโอบนส่วนหัวของเว็บไซต์ ในทางใดทางหนึ่งพวกเขาได้เปลี่ยนตัวเลื่อนแบบเดิม แม้แต่ในแง่ของวิดีโอ แบรนด์ต่างๆ ก็กำลังทดลองดูว่าสิ่งใดใช้ได้ผลดีที่สุด วิดีโอที่มีส่วนร่วมกับผู้คนที่พูดคุยเกี่ยวกับสิ่งที่มีค่าหรือแสดงสิ่งที่สร้างแรงบันดาลใจให้เป็นวิดีโอประเภทที่ทำงานได้ดีกว่า การสร้างวิดีโอกลายเป็นเรื่องง่าย และด้วยความเร็วอินเทอร์เน็ตที่ดีที่มีอยู่ทั่วโลก วิดีโอจะเล่นได้ดีบนเว็บไซต์ของคุณ ขอแนะนำว่าคุณควรฝังวิดีโอของคุณเสมอและไม่อัปโหลดบนเซิร์ฟเวอร์ของคุณ ซึ่งอาจเพิ่มเวลาในการโหลดเว็บไซต์ของคุณหลายวินาที ให้ใช้แพลตฟอร์มวิดีโอ เช่น YouTube หรือ Vimeo แทน แล้วโทรหาวิดีโอของคุณจากที่นั่น
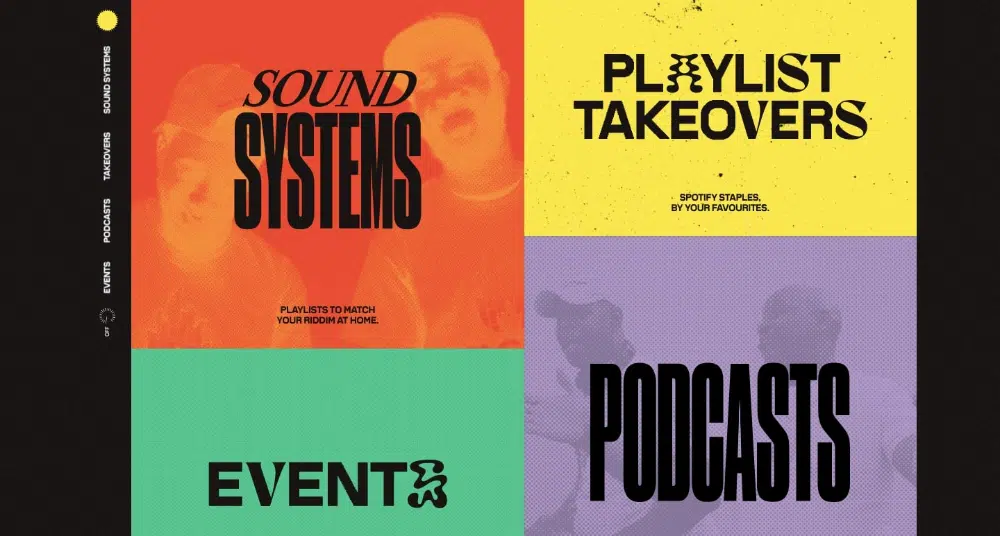
4. การใช้แบบอักษรย้อนยุค:
แม้ว่าประเด็นข้างต้นจะเกี่ยวข้องกับการพัฒนามากกว่าการออกแบบ แต่เทรนด์หน้าแรกนี้อิงจากการออกแบบล้วนๆ แบบอักษรย้อนยุคเป็นสิ่งที่ยอดเยี่ยมต่อไปในอุตสาหกรรมการออกแบบ นักออกแบบใช้กันอย่างแพร่หลาย ไม่ว่าจะเป็นโพสต์บนโซเชียลมีเดีย โปสเตอร์ เสื้อยืด หรือแม้แต่โลโก้ ไม่น่าแปลกใจที่พวกเขาได้พบแนวทางในการออกแบบเว็บไซต์เช่นกัน ประโยชน์ของการใช้รูปแบบตัวอักษรย้อนยุคบนเว็บไซต์คือช่วยให้ข้อความของคุณโดดเด่นบนพื้นฐานแบบสแตนด์อโลน เป็นการผสมผสานที่ดีของข้อมูลข้อความและองค์ประกอบการออกแบบ คุณไม่จำเป็นต้องออกแบบองค์ประกอบอื่นใดเพื่อเสริมข้อความ นักออกแบบใช้แบบอักษรย้อนยุคสำหรับส่วนหัวของเว็บไซต์ เนื่องจากมีประสิทธิภาพในการดึงดูดความสนใจของผู้คน นอกจากนั้น นักออกแบบยังลองใช้แบบอักษรที่สร้างสรรค์โดยใช้แบบอักษรย้อนยุค สิ่งนี้ช่วยเพิ่มความได้เปรียบในด้านความคิดสร้างสรรค์ของเว็บไซต์ของคุณโดยให้คุณค่าการเรียกคืนที่ดี ควรใช้ฟอนต์ย้อนยุคสำหรับส่วนหัวเท่านั้น และควรใช้เพียงเล็กน้อยสำหรับเนื้อหาอื่นๆ อย่าหักโหมการออกแบบโดยใช้แบบอักษรเหล่านี้ แม้แต่กับข้อความมาตรฐาน ค่อนข้างจะจับคู่กับแบบอักษร serif หรือตัวสะกดที่ดีสำหรับเนื้อหาเว็บไซต์
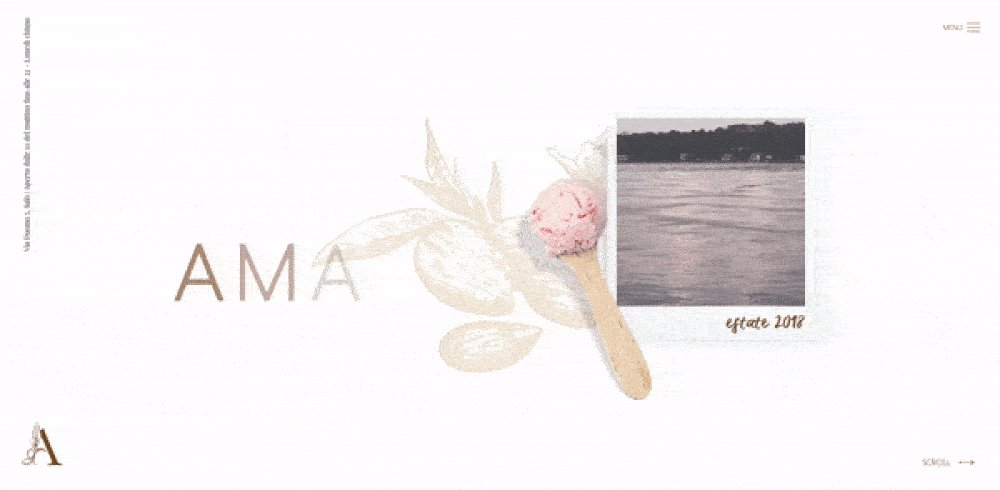
5. เอฟเฟกต์การเลื่อนแบบไม่ธรรมดา:
เราเคยชินกับรูปแบบมาตรฐานของการเลื่อนมากจนดูเหมือนอะไรที่แปลกใหม่และน่าเกรงขามมาก นี่คือเหตุผลที่นักออกแบบลองใช้การเลื่อนแบบเอียงในแนวนอนและแนวตั้ง ทำให้เว็บไซต์ดูแตกต่างออกไป เทรนด์การออกแบบนี้กำลังไล่ตามเอเจนซี่ที่สร้างสรรค์มากมาย แต่รูปแบบการเลื่อนแบบแปลก ๆ จะไม่ตัดออกสำหรับคุณ คุณจะต้องจับคู่กับรูปภาพที่สวยงาม แอนิเมชั่นข้อความ การออกแบบตัวอักษร และองค์ประกอบการออกแบบอื่นๆ เพื่อมอบประสบการณ์เว็บไซต์ที่ไม่เหมือนใครซึ่งเริ่มต้นจากเอฟเฟกต์การเลื่อนต่อไป การเลื่อนในแนวนอนเป็นตัวอย่างที่ดีอย่างหนึ่งของวิธีการปรับเปลี่ยนเว็บไซต์ของคุณและทำให้เว็บไซต์ดูแตกต่างออกไป แม้แต่การเลื่อนแนวตั้งมาตรฐานก็สามารถปรับแต่งให้ดูดีได้ คุณสามารถลองใช้การเลื่อนแบบสไลด์ซึ่งมีการแบ่งหน้าให้กับเว็บไซต์ เว็บไซต์ของคุณแบ่งออกเป็นหลายสไลด์ ซึ่งขึ้นมาทีละสไลด์ตามการเลื่อน สามารถใช้อย่างดีในการบอกเล่าเรื่องราวของแบรนด์ของคุณ หรือแสดงผลิตภัณฑ์หรือบริการหลักของคุณ

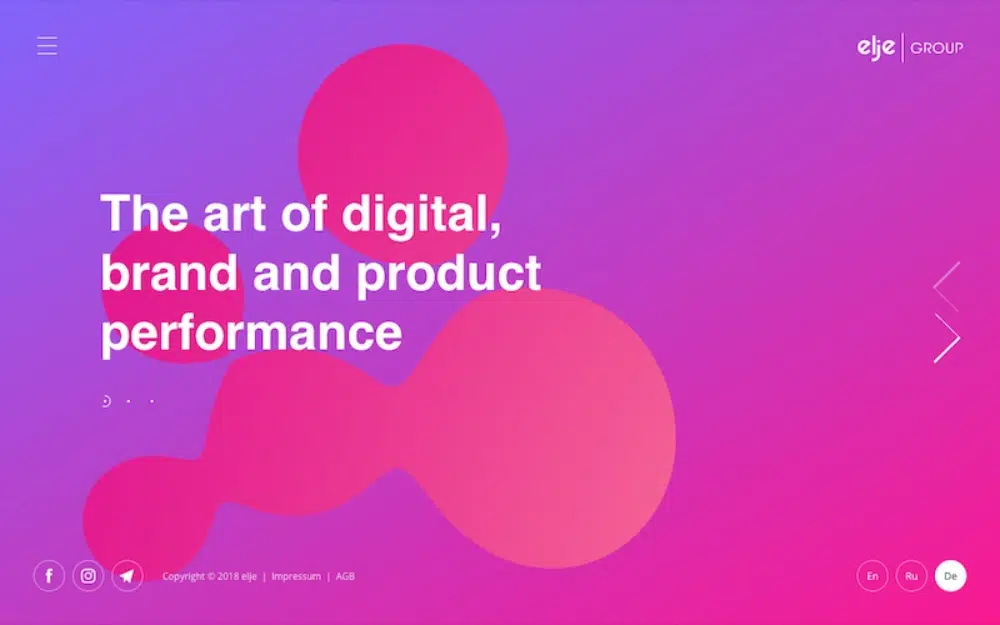
6. รูปทรงนามธรรมและการไล่ระดับสีแบบไหล:
มีแนวโน้มการออกแบบที่ดีสองประการในประเด็นนี้: รูปทรงนามธรรมและการไล่ระดับสีแบบไหล แม้ว่านักออกแบบหลายคนจะใช้การผสมผสานกันอย่างลงตัวของสิ่งเหล่านี้ คุณยังสามารถใช้ทีละตัวเพื่อเน้นการออกแบบเว็บไซต์ของคุณ การใช้รูปทรงนามธรรมเกิดขึ้นจากความคิดสร้างสรรค์ของการเคลื่อนไหวทางศิลปะนามธรรม คุณสามารถใช้รูปทรงต่างๆ เช่น รูปทรงเรขาคณิต หรือแม้แต่แพทช์แบบสุ่มพร้อมกับข้อความของคุณบนเว็บไซต์ อย่างไรก็ตาม คุณจะเล่นกับไฟในเทรนด์นี้ เพราะถ้าคุณไม่ทำให้ถูกต้อง การออกแบบทั้งหมดจะดูโทรมและไม่สอดคล้องกับแบรนด์ ดังนั้น คุณจะต้องฉลาดจริงๆ และสอดคล้องกับการออกแบบของคุณเมื่อใช้รูปทรงนามธรรม ในทางกลับกัน การไล่ระดับแบบไหลเป็นงานที่สวยงาม หากคุณได้สีที่เหมาะสม การไล่ระดับสีเหล่านี้สามารถยกระดับการออกแบบของคุณไปอีกระดับได้ พวกเขามีความผ่อนคลายอย่างมากและตั้งค่าพื้นหลังที่สมบูรณ์แบบสำหรับคุณเพื่อวางข้อความและองค์ประกอบการออกแบบอื่น ๆ คุณสามารถรวมรูปทรงนามธรรมเข้ากับการไล่ระดับสีที่สดใสได้ นักออกแบบไม่กี่คนกำลังก้าวไปสู่อีกระดับด้วยการเพิ่มแอนิเมชั่นให้กับรูปร่างและการไล่ระดับสี หากคุณสามารถทำเช่นนี้ได้ เว็บไซต์ของคุณจะดูสวยงามและคุ้มค่าแก่การบุ๊กมาร์ก
7. การเล่าเรื่องแบบโต้ตอบ:
จุดประสงค์พื้นฐานของเว็บไซต์ของคุณคือการบอกเล่าเรื่องราวแก่ผู้เยี่ยมชม เรื่องราวนี้อาจเกี่ยวกับแบรนด์ บริษัทของคุณ หรือผลิตภัณฑ์ของคุณ เว็บไซต์เป็นเพียงสื่อกลางในการสื่อสารเรื่องราว ด้วยแรงบันดาลใจจากความคิดนี้ นักออกแบบจึงเริ่มเพิ่มรูปแบบการเล่าเรื่องเชิงโต้ตอบลงในเว็บไซต์ของตน อย่างไรก็ตาม การสร้างประสบการณ์ดังกล่าวบนเว็บไซต์ใช้เวลานาน ใช้ทรัพยากรมาก และต้องใช้ทักษะในการแสดงภาพจำนวนมาก นั่นคือเหตุผลที่เราได้เห็นเว็บไซต์ที่ดีเพียงไม่กี่แห่งที่ใช้สิ่งนี้ แต่ถ้าทำอย่างถูกต้องก็จะกลายเป็นศักยภาพทางการตลาดที่ยิ่งใหญ่สำหรับเว็บไซต์ ตัวอย่างเช่น คุณสามารถบรรยายไทม์ไลน์ขององค์กรโดยทำให้ผู้ใช้คลิกที่จุดที่ถูกต้อง การใช้คุณลักษณะนี้มากที่สุดคือการอธิบายผลิตภัณฑ์หรือบริการของคุณ โดยเฉพาะอย่างยิ่งเมื่อมีหลายขั้นตอนที่เกี่ยวข้อง คุณสามารถออกแบบกระบวนการแบบโต้ตอบทีละขั้นตอนโดยที่ผู้ใช้คลิกบนพื้นที่ที่ถูกต้อง และข้อมูลใหม่ ๆ จะตามมาอย่างต่อเนื่อง สิ่งนี้จะช่วยให้ผู้ใช้เข้าใจดีขึ้นและให้ช่องทางการขายผลิตภัณฑ์หรือบริการของคุณอย่างสร้างสรรค์และน่าเชื่อถือมากขึ้น ข้อเสียอย่างหนึ่งที่การออกแบบเหล่านี้เผชิญคือความเข้ากันได้กับอุปกรณ์พกพา เนื่องจากคุณอาจไม่สามารถดำเนินการเล่าเรื่องบนอุปกรณ์ขนาดเล็กได้
8. ส่วนท้ายโดยละเอียด:
ส่วนท้ายเป็นหนึ่งในแง่มุมที่ถูกละเลยมากที่สุดของการออกแบบเว็บไซต์ นักออกแบบหลายคนใช้ส่วนท้ายและโรยเนื้อหาหรือลิงก์ที่มีความสำคัญน้อยกว่าในส่วนท้าย อย่างไรก็ตาม เทรนด์นี้กำลังเปลี่ยนแปลงไปเนื่องจากทั้งนักออกแบบและผู้ใช้เริ่มให้ความสำคัญกับส่วนท้ายมากขึ้น เทรนด์ใหม่ของน้ำหนักบรรทุกและส่วนท้ายยาวกำลังเกิดขึ้น มันให้พื้นที่แก่นักพัฒนาในการผลักดันเนื้อหาที่เกี่ยวข้องทั้งหมดที่พวกเขาต้องการ ซึ่งรวมถึงแผนผังเว็บไซต์ที่ออกแบบมาอย่างดีเพื่อให้ทราบข้อมูลทั้งหมดที่มีอยู่บนเว็บไซต์และวิธีเข้าถึงอย่างรวดเร็ว นี่เป็นข้อได้เปรียบอย่างมากจากมุมมองของ UI ผู้ใช้ยังฉลาดขึ้นและโดยทั่วไปจะเลื่อนลงไปที่ส่วนท้ายเพื่อรับลิงก์ด่วน โดยการเพิ่มลิงก์พิเศษในส่วนท้าย คุณยังสามารถลดภาระจากเมนูหลักและออกแบบให้ดูดีและน่าดึงดูดยิ่งขึ้น คุณยังสามารถเพิ่มแบบฟอร์มการติดต่อและคำกระตุ้นการตัดสินใจอื่นๆ ในส่วนท้ายเพื่อประสบการณ์การใช้งานที่ดียิ่งขึ้น
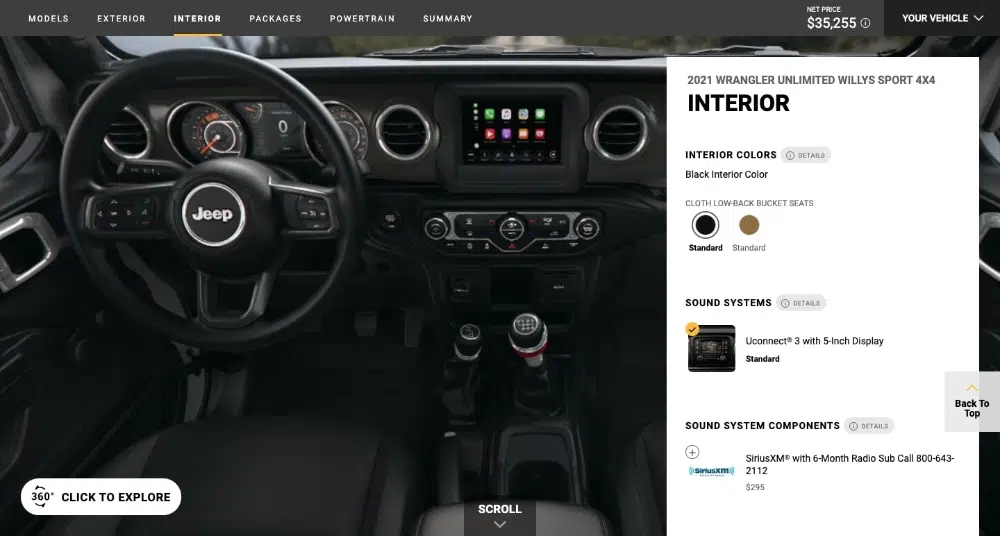
9. Virtual & Augmented Reality:
แนวโน้มที่ใหญ่ที่สุดสองประการที่นำเทคโนโลยีทั้งหมดมาใช้กับพายุคือความเป็นจริงเสมือนและความเป็นจริงยิ่ง ลองนึกภาพถึงศักยภาพของการใช้สิ่งเหล่านี้ในเว็บไซต์เพื่อมอบประสบการณ์ที่ไม่เหมือนใครและเป็นส่วนตัวแก่ผู้ใช้ ทั้งสองเป็นแนวโน้มเว็บไซต์ขนาดใหญ่สองแห่งในตัวเอง โดยทั่วไป ส่วนใหญ่จะใช้ในหน้าผลิตภัณฑ์เพื่อให้ข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์หรือบริการ แต่คุณยังสามารถปรับใช้ได้โดยตรงจากหน้าแรกเพื่อประหยัดเวลาและพลังงานของผู้ใช้ และดื่มด่ำกับสิ่งที่แตกต่างกันมากโดยตรง วิธีนี้ใช้ได้ผลดีที่สุดเมื่อคุณมีผลิตภัณฑ์ B2C ที่ต้องอาศัยความรู้สึกที่มองเห็นเป็นหลัก ตัวอย่างเช่น คุณสามารถขอให้ผู้ใช้ถ่ายภาพผนังที่ต้องการทาสีหรือห้องที่ต้องการตกแต่ง จากนั้นจึงจัดหาผลิตภัณฑ์ให้เลือกและตัวเลือกการปรับแต่งขั้นสูง แนวโน้มเหล่านี้ทำงานได้ดีที่สุดจะเป็นแบรนด์ที่มั่นคงซึ่งมีทรัพยากรในการลงทุนในเทคโนโลยีที่หนักหน่วงดังกล่าว
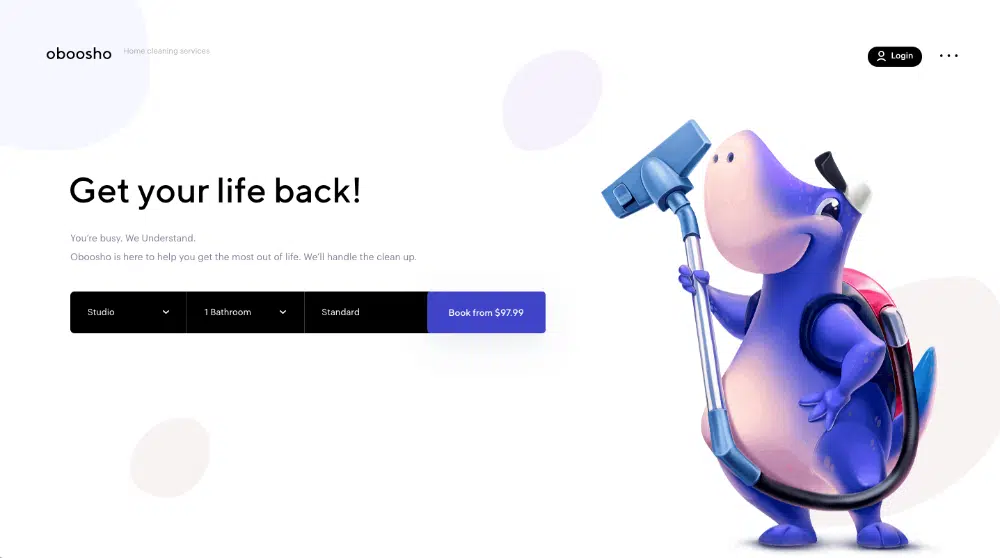
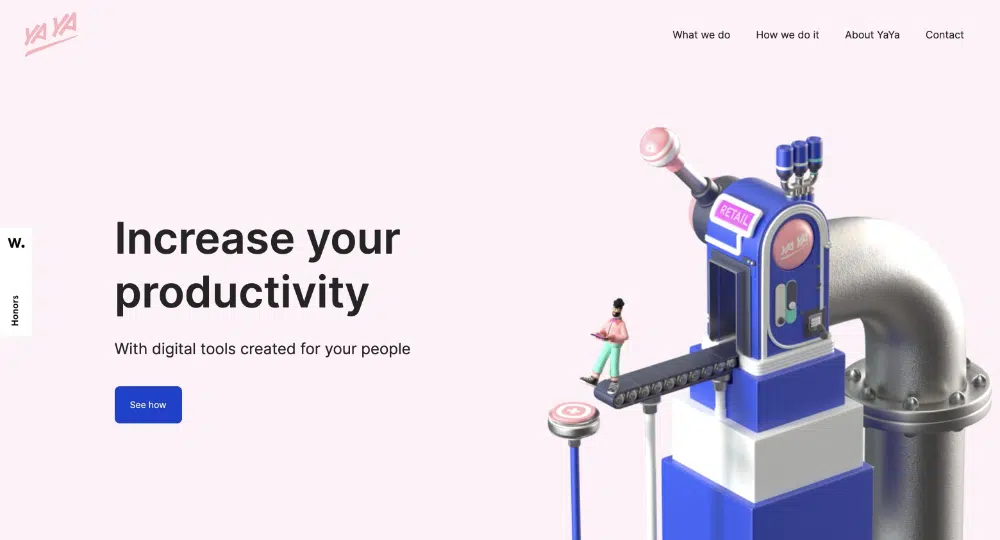
10. เวกเตอร์และภาพประกอบ 3 มิติ:
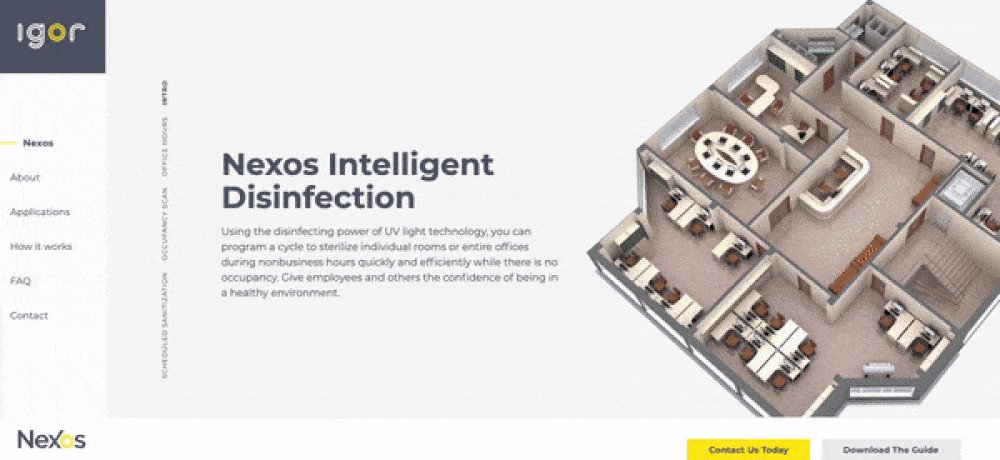
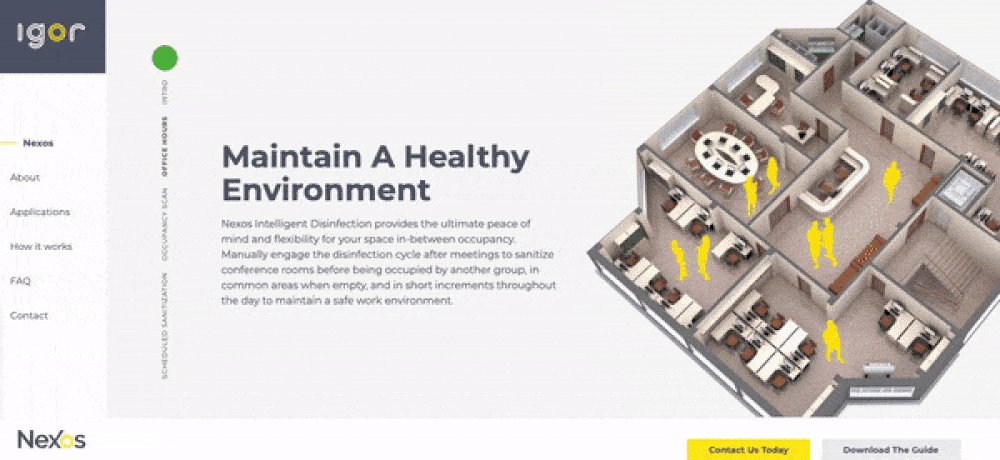
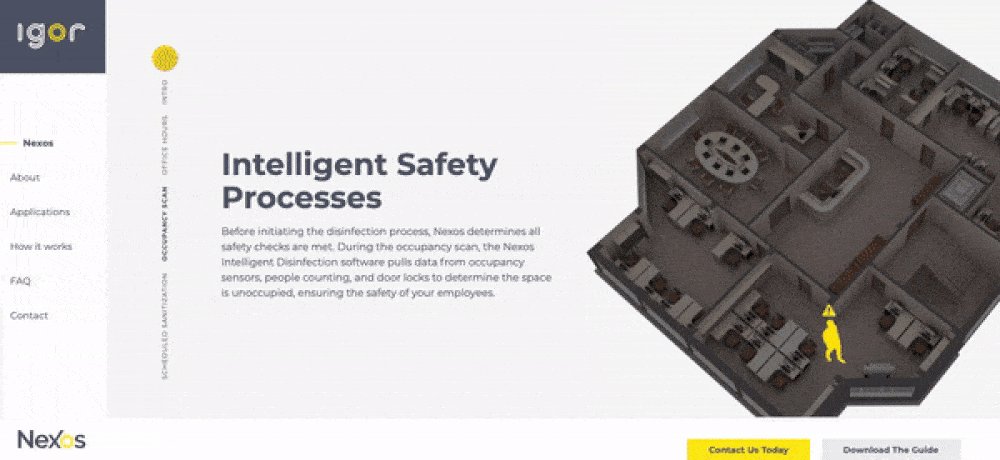
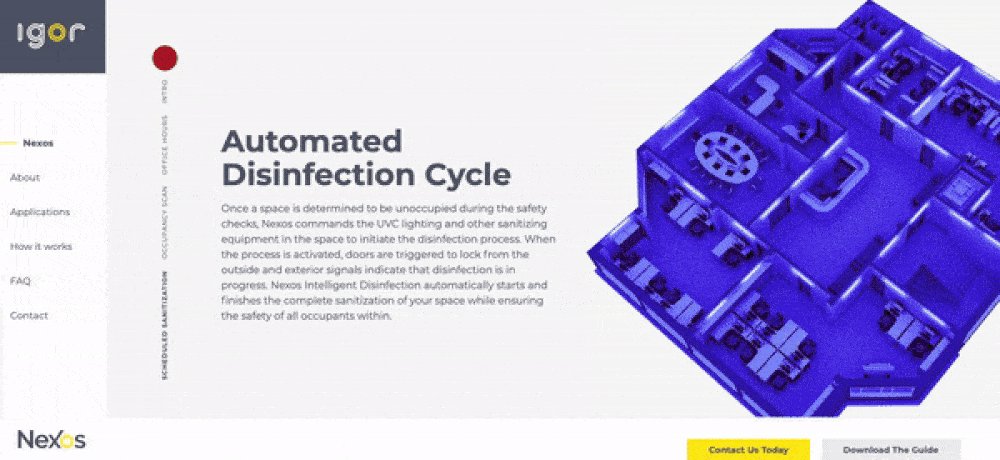
การใช้แอสเซ็ทการออกแบบ 3D เป็นหนึ่งในแนวโน้มที่เพิ่มขึ้นในการออกแบบหน้าแรกของเว็บไซต์ เทรนด์การออกแบบนี้ใช้งานง่ายและมีศักยภาพมากมายที่จะปรับปรุงการออกแบบของคุณ ในฐานะนักออกแบบ มีสองวิธีในการดำเนินการนี้ คุณสามารถเลือกแอสเซทการออกแบบ 3D ที่พร้อมใช้งานซึ่งพร้อมใช้งานบนเว็บไซต์อย่าง Freepik คุณควรปรับแต่งให้เข้ากับธีมแบรนด์ของคุณ อีกวิธีหนึ่งคือการสร้างภาพประกอบ 3 มิติตั้งแต่ต้นสำหรับเว็บไซต์ เส้นทางนี้ใช้เวลาและต้องการทรัพยากรจำนวนมาก แต่จะช่วยให้คุณมีอิสระในการสร้างสรรค์ในการสร้างภาพประกอบที่กระชับซึ่งเพิ่มมูลค่าให้กับเว็บไซต์ของคุณและอธิบาย USP กระบวนการหรือบริการ คุณยังสามารถสร้างมาสคอตของแบรนด์ที่อยู่ภายในเว็บไซต์และช่วยส่งข้อมูลที่ถูกต้องได้
ส่วนที่ดีเกี่ยวกับแนวโน้มการออกแบบที่ตามมาคือคุณยังคงเกี่ยวข้องกับโลกของการออกแบบในปัจจุบัน และผู้ใช้จะได้รับประสบการณ์ที่ดีด้วย เมื่อพูดถึงการออกแบบหน้าแรกของเว็บไซต์ เทรนด์การออกแบบสามารถช่วยให้คุณสร้างความประทับใจที่ไม่ซ้ำใครและยั่งยืนได้ โฮมเพจที่ออกแบบมาอย่างดีและดึงดูดสายตาอย่างไม่ต้องสงสัยมีอัตราการแปลงที่ดีกว่าและอัตราตีกลับที่น้อยกว่า คุณยังสามารถใช้ประโยชน์จากแนวโน้มการออกแบบโฮมเพจด้านบนและสร้างโฮมเพจเว็บไซต์ที่สมบูรณ์ยิ่งขึ้นได้