Увлекательные тактики атомарного дизайна, которые улучшат ваш рабочий процесс
Опубликовано: 2020-01-17Дизайн веб-сайтов продолжает развиваться каждый день!
Чтобы придумать инновационный, убедительный и более привлекательный веб-дизайн в рамках эволюции, веб-дизайнеры применяют различные подходы, методы и философии. У каждого дизайнера есть свои предпочтения, некоторые хотят работать сверху вниз, начиная с самых основных элементов. Это самый распространенный подход, который приводит к качественному дизайну.
Наоборот, некоторые дизайнеры предпочитают работать снизу вверх. Они следуют подходу от простого к сложному, начиная с мельчайших элементов, а затем создавая общий дизайн.
Отказ от химии старой средней школы
Вы, должно быть, помните те типичные уроки химии в школьные годы!
Атомное проектирование очень похоже на это!
Если вы были внимательны в то время, вы должны были знать о химических реакциях, когда атомарные элементы объединяются в молекулы, которые затем объединяются, образуя сложные соединения.
Позвольте мне рассказать вам основную химическую реакцию:
Водород + кислород = вода (H2 + O2 = H2O)
Атомное проектирование следует тому же!
Давайте углубимся в атомный дизайн
Это восходящая методология, на которую повлияла химия и которую утвердил Брэд Фрост . Любая материя состоит из атомов, которые объединяются в молекулы, которые, в свою очередь, гомогенизируются в более сложные организмы. Точно так же атомарный дизайн основан на концепции создания элементов и последующего их объединения для создания лучшего дизайна для пользователя.
Это эффективный способ создания продвинутых и привлекательных веб-сайтов. У атомарного дизайна есть много преимуществ перед другими способами создания веб-сайтов. В атомарном проектировании интерфейсы состоят из более мелких компонентов, что подразумевает разделение всего интерфейса на базовые блоки и последующее создание привлекательного дизайна.
Аналогия атомного дизайна

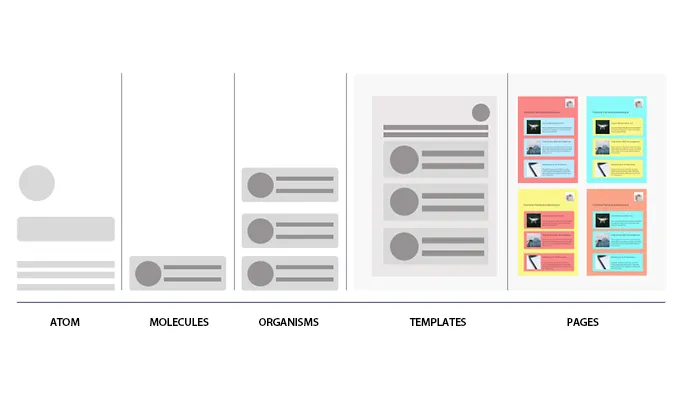
Атомарный дизайн включает в себя 5 основных этапов, которые используются для создания систем дизайна интерфейса. Каждый этап отличается и играет важную роль в создании системы дизайна динамического интерфейса. Уделение внимания этим этапам поможет обещать качественный пользовательский опыт.
Мы уже учили в средней школе химию, что атомы являются фундаментальными строительными блоками материи. У каждого атома или элемента есть определенные свойства, которые не могут быть далее разобраны.
Давайте соотнесем это с нашей системой дизайна, где атомы являются самым основным активом любого дизайна. Это основные элементы пользовательского интерфейса, которые состоят из всех наших пользовательских интерфейсов, таких как метки, шрифт, интервалы и цвета.
Атомы объединяются и образуют молекулы, приобретая новые свойства или выполняя функцию. Точно так же в системах дизайна молекулы рассматриваются как группа атомов, объединенных для создания функционального элемента.
Группа молекул или сложных компонентов пользовательского интерфейса, состоящая из групп молекул, соединенных вместе, чтобы сформировать отдельные участки интерфейса, образующие организмы. В системе дизайна и атомы, и молекулы являются основными функциональными формами, которые можно повторно использовать в любом дизайне. Однако организмы немного сложнее и создают большие куски нашего дизайна.
Например: когда атомы объединяются и создают молекулу для структурирования функции поиска, молекула может объединяться с другой для создания навигации по страницам, что означает полную навигацию по страницам с функцией поиска.
Это самый важный этап атомного проектирования. Когда мы завершили базовую структуру системы дизайна, включающую основные строительные блоки — атомы, группу атомов — молекулы и часть молекул — организмы, стало легче ассимилировать их вместе и создать интуитивно понятный и последовательный дизайн в целом.
Шаблоны — это группа организмов, работающих вместе для размещения компонентов в макете сайта, создания объектов уровня страницы, которые определяют структуру дизайна. Вы можете использовать сложные организмы для создания различных шаблонов больших макетов, которые загружены несколькими функциями.
Это экземпляры шаблонов, которые отображают пользовательский интерфейс. Роль страниц заключается в применении реального контента к шаблонам и проверке устойчивости системы дизайна. Страницы важны для проверки эффективности базовой системы дизайна. Страницы предлагают место для понятных вариантов шаблонов, которые необходимы для создания надежных и хороших систем дизайна.
Проектируйте лучше и быстрее
В сегодняшнюю эпоху быстрого роста, когда процветает каждая отрасль, дизайн-системы играют весьма важную роль. Что такое дизайн-система?
Говоря простым языком, дизайн-система — это набор повторно используемых базовых компонентов, которые объединяются для создания ряда приложений. Атомарный дизайн играет жизненно важную роль в создании эффективных систем дизайна.
Атомарный дизайн предоставляет создателям методологию для стимулирования сильного пользовательского опыта (UX). Это метод описания и практического применения систем проектирования. Система дизайна помогает дизайнерам и разработчикам создавать проекты лучше и быстрее.
Атомарный дизайн требует, чтобы дизайнеры или разработчики работали с нуля, что делает интерфейс дизайна целеустремленным. Это экономит время и усилия разработчика и дизайнера. Благодаря атомарному дизайну дизайнер может легко полагаться на творческий подход, не конфликтуя с разработчиком. Атомный дизайн предлагает гарантию качества.
Вместо того, чтобы постоянно создавать идентичные компоненты с нуля, дизайн-системы позволяют дизайнерам и разработчикам повторно использовать базовые компоненты и, следовательно, повышать эффективность. Помимо этого, системы проектирования вводят руководство по четким стандартам для обеспечения согласованности компонентов здания.
Зачем нужен атомный дизайн?


Атомарный дизайн позволяет мгновенно переключаться между абстрактным и конкретным. Изначально интерфейсы разбиваются на атомарные элементы, а затем объединяются, чтобы создать отличный опыт. Атомарный дизайн помогает создавать более эффективные и гибкие системы дизайна пользовательского интерфейса. Это требует много планирования с творческими мыслями!
Создайте систему компонентов
Когда вы разбиваете компоненты на самые основные части, такие как атомы, становится легче определить, какие части веб-сайта можно использовать повторно, и как вы можете смешивать их для создания большего количества молекул, сложных организмов и шаблонов. С помощью этих 5 основных элементов вы можете создать ряд страниц, отображающих пользовательский интерфейс.
Давайте рассмотрим веб-сайт, содержащий не более пяти атомов, включая маленькое изображение, абзац, большое изображение, элемент списка и ссылку. Понимая эту категоризацию, вы можете создать очень интерактивную и удобную веб-страницу, интегрируя эти основные атомы в молекулы, сложные организмы и привлекательные шаблоны.
Простой и понятный макет
В атомарном веб-дизайне интерфейсы проще кодировать. Легче понять код веб-сайта с атомарным дизайном, чем веб-сайт, созданный традиционным способом, поскольку он хорош во время проектирования, но позже становится сложным, когда вы возвращаетесь для небольших настроек.
Даже начинающим дизайнерам и разработчикам достаточно легко понять кодовую базу, чтобы быстро создавать красивые дизайны. Атомарный дизайн снижает риск написания повторяющихся кодов. Поскольку вы используете термин «атомы» для создания начального макета, разработчикам или дизайнерам легко увидеть, где используются другие компоненты сайта. Если вам нужно сделать копию существующего кода в любом месте веб-сайта, проще найти, где он хранится.
Создать руководство по стилю очень просто
Разработка веб-сайта в соответствии с концепцией атомарного дизайна с самого начала позволяет вам ассимилировать все атомы и молекулы в вашем руководстве по стилю. Даже для веб-сайта, который не разработан атомарно, нетрудно включить основные компоненты и объединить их для создания более интерактивных веб-страниц.
Но всегда лучше проектировать веб-сайт атомарно с самого начала, а не пытаться экстраполировать стандарт атомарного дизайна на другой сайт в конце. Веб-сайт с атомарным дизайном поможет вам создать привлекательный и привлекательный дизайн.
Более быстрое прототипирование
В атомарном проектировании у вас уже есть список атомов перед созданием веб-сайта, что означает, что проще и быстрее создавать макеты страниц и прототипы вашего веб-сайта. Вам просто нужно объединить свои основные атомы или элементы, необходимые для разработки веб-страницы, а затем соответствующим образом доработать и настроить, чтобы достичь финальной стадии.
Легче обновить веб-страницу
На атомарной веб-странице легче вносить изменения. Поскольку дизайн подразделяется на основные компоненты, такие как атом, молекула или организм, дизайнерам или разработчикам становится более понятно и легко вносить какие-либо обновления в компонент на веб-сайте. Точно так же можно легко удалить нежелательные компоненты, следуя подходу атомарного проектирования.
Код стал более последовательным
При атомарном дизайне дизайнеры используют предопределенные основные строительные блоки, называемые атомами, для создания макета веб-сайта. Это позволяет легко определить, какие компоненты используются при создании различных частей веб-сайта. Это сводит к минимуму возможность создания дублирующегося кода.
Давайте рассмотрим пример: если у вас есть веб-сайт и вы хотите найти синюю кнопку, вам нужно просмотреть всю кодовую базу, чтобы найти эту единственную кнопку. Однако с атомарным дизайном вам не нужно просматривать весь код, вы можете просмотреть список атомов и найти синюю кнопку прямо здесь!
Более модульная файловая структура
Атомарный дизайн довольно распространен, когда речь идет о языке гипертекстовой разметки (HTML). Этот подход также можно использовать для JavaScript, CSS или других языков, которые дизайнеры или разработчики используют для создания веб-сайта, чтобы сделать полный код повторно используемым и модульным.
Нет необходимости в повторяющихся проектах
Как упоминалось выше, атомарный дизайн включает в себя использование основных строительных блоков, называемых атомами, для создания веб-сайта. Вместо того, чтобы создавать отдельные атомы для идентичных вещей, веб-дизайнеры предпочитают просматривать список существующих атомов, выбирать лучшие в соответствии со своими требованиями, настраивать их и повторно использовать в дизайне веб-страницы. Это похоже на то, что вы создаете веб-сайт, и вам нужно добавить заголовок или основной заголовок на веб-сайте, поэтому, если у вас атомарный веб-сайт, вам не нужно создавать их снова. Вы можете настроить их по своему выбору.
Меньше компонентов, больше преимуществ
Если у создателя есть четкий список основных строительных блоков, молекул и организмов до начала создания веб-сайта, их проще использовать повторно, чем создавать новые компоненты для небольших вариаций. Это экономит время и делает весь дизайн максимально последовательным.
В двух словах!
Несомненно, атомарный дизайн — это радикальная идея для создания привлекательного веб-сайта! Тем не менее, это требует много работы, но экономит время для создателей. Этот процесс хорошо структурирован и позволяет создателю сосредоточиться на мелких деталях, не забывая при этом об общей картине, что помогает создать качественный дизайн проекта. Это поможет вам создать систему дизайна, которая ускорит рабочий процесс вашей команды. Использование стандартов атомарного дизайна позволяет дизайнерам и разработчикам оставаться на одной волне, что приводит к улучшению дизайна и повышению удовлетворенности клиентов.
Если вы скоро начнете новый проект или интерфейс, будет полезно рассмотреть возможность применения стандартов атомарного дизайна. Вы можете просто любить его!
