Популярные тенденции веб-дизайна WordPress
Опубликовано: 2019-02-18Подобно тому, как приложения делают iPhone необычными, лучшие модули WordPress, несомненно, превратят обычный сайт WordPress в интересный.
От таких гигантов SEO, как Yoast, до модулей контактных фреймов, просто поразительно, как простой десятисекундный процесс установки может дать такие эмоциональные результаты.
Однако не все модули сделаны эквивалентными. Некоторые из них имеют ужасное кодирование, которое расстраивает ваш объект. Другие загружены ошибками, что делает их относительно бесполезными. Именно по этой причине нам нужно представить лучшие модули WordPress, чтобы ваш сайт постоянно работал на пике производительности. Скорее, мы сосредоточимся на обязательных, легких и очень утилитарных модулях, которые не получают той болтовни, которой заслуживают.
Чтобы ваш сайт был на переднем крае плана, вы должны понимать, что хорошо известно в группе людей WordPress. Тем более важно понять, почему одни паттерны оказываются удачными, а другие нет.
Независимо от того, может ли это показаться таковым, хорошо известное редко бывает субъективным. Поняв, когда и по какой причине нужно актуализировать обычные структурные компоненты, вы будете лучше подготовлены к созданию замечательного, современного и практичного сайта WordPress.
Как насчет того, чтобы начать с изучения 10 самых интригующих паттернов в композиции веб-сайта на сегодняшний день. В этот момент мы покажем вам, как их можно реализовать на сайте WordPress.
1. Веб-дизайнеры
Действительно, даже при наличии огромного количества доступных тем бывает сложно создать действительно собственную веб-архитектуру. В любом случае, это мировоззрение постепенно меняется по мере демократизации состава сайта.
Чтобы оставаться в курсе своих конкурентов, WordPress больше концентрируется на такой полезности. Есть некоторые основные разработчики, специально созданные для WordPress, которые существуют уже некоторое время, например, Beaver Builder и Elementor .
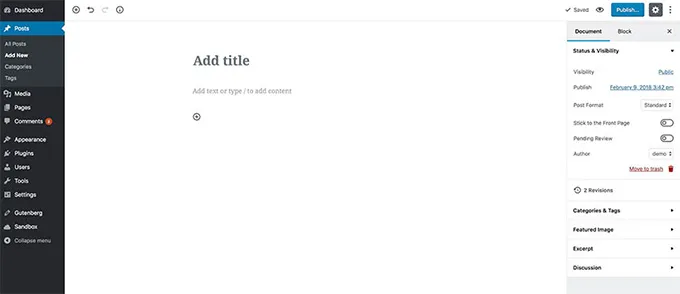
Gutenberg — еще один редактор, предназначенный для замены текущего корректора на основе TinyMCE внутри WordPress. Оживленный другими разработчиками, Gutenberg включает в себя упрощенный интерфейс, который позволяет вам безоговорочно повторять запись или страницу. Это не совсем разработчик страниц, но он не позволит вам, например, настраивать темы — однако на него влияет простой для понимания и динамичный характер интерфейсов конструктора.

Прямо сейчас Gutenberg планируется выпустить вместе с WordPress 5.0. Тем не менее, вы можете скачать и попробовать бета-модуль в настоящее время. Просто знайте, что его следует использовать на организационном сайте, так как это постоянный разряд и может вызвать проблемы при использовании на рабочем сайте.
Это изменение, как правило, повлияет на работу с WordPress, и это мероприятие было сомнительным. Учитывая все обстоятельства, представляется очевидным, что производители страниц — это метод будущего, и мы, вероятно, увидим, как они развиваются и становятся значительно больше в ближайшие годы.
2. Развитие модерации
Плоские дизайны уже давно известны, и, кажется, они никуда не денутся. Этот тип минималистского дизайна использует ровные оттенки, четкость и много пустого пространства.
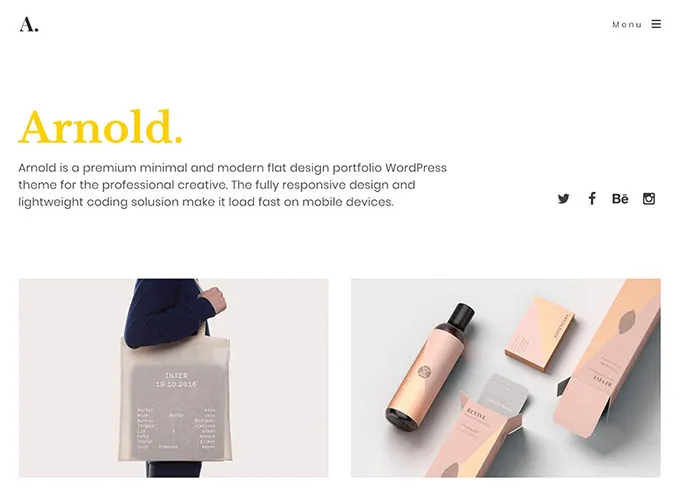
Помимо того, что это привлекает внимание к показу вашего контента, это гарантирует, что ваш сайт будет быстро загружаться и отлично выглядеть на всех устройствах. Такого рода модерацию можно найти в теме Arnold , которая предназначена для творческих людей и обеспечивает невероятное использование пустого пространства, чтобы содержимое и изображения сияли.

Этот шаблон может быть основой, однако это не означает, что он устаревает. На самом деле, структуры развивались, чтобы в большей степени соединять углы, тени и изображения. Это создает более заметное ощущение глубины на странице и может предложить несколько привлекательных дизайнов.
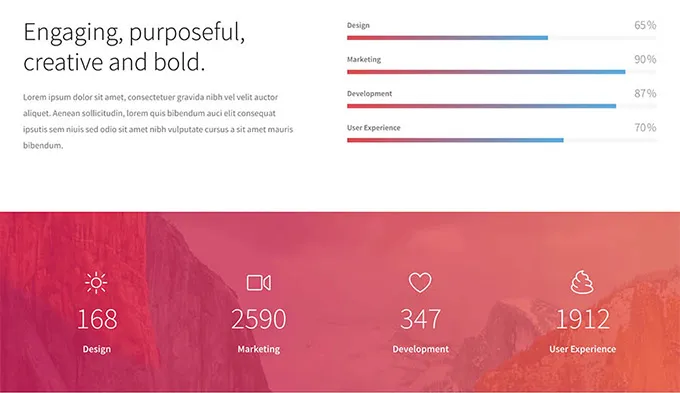
Идеальным примером такого влияния является Hue , который использует большие, четкие текстовые стили и схемы тонирования наклона для создания ярких стилей.

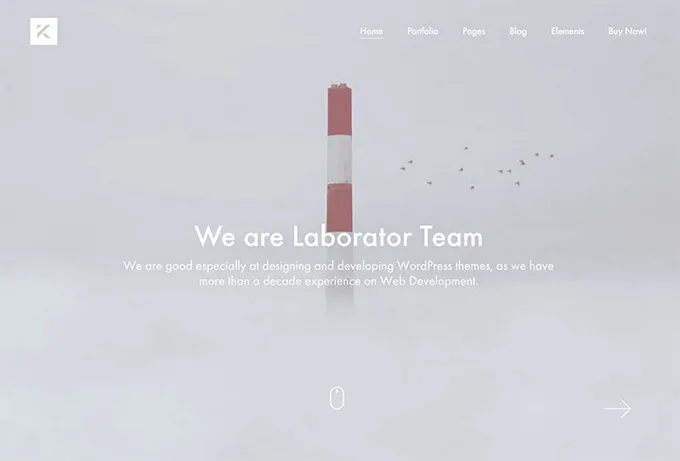
Такие темы, как Kalium , используют это, сочетая общий умеренный план с полноразмерными заголовками. Используя это, это был бы идеальный способ справиться с планом. Кроме того, это может помочь повысить скорость накопления вашего сайта и упростить поиск нужных данных для гостей.

3. Высокая насыщенность и яркие цвета
Сегодня интенсивные оттенки и различные смеси стали обычным явлением. Люди обладают исключительно инстинктивной реакцией на цвет, поэтому выбор плана может значительно повлиять на то, как мы видим бренд или сайт. Планировщики WordPress тоже не остановились на этом шаблоне. Многие предметы имеют основной интерес, связанный с цветом.
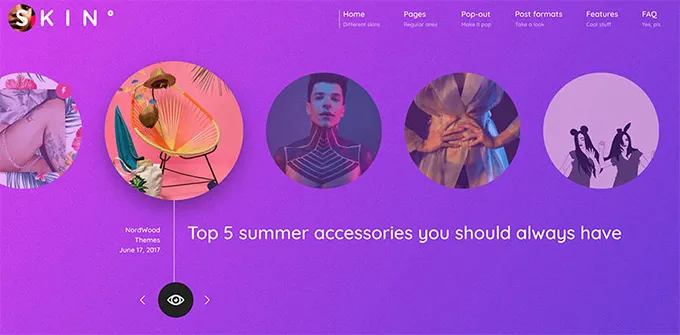
Например, тема «Кожа» позволяет вам выбрать два оттенка, и это создаст настроение для вашего сайта. Вы также можете создавать свои собственные углы и включать узоры и структуры.

Еще одна интерпретация этой модели, которая в последнее время становится все более популярной, — это использование четких контрактов. Использование различных оттенков придает вашему сайту веселую, творческую атмосферу, а также может помочь в доступности.
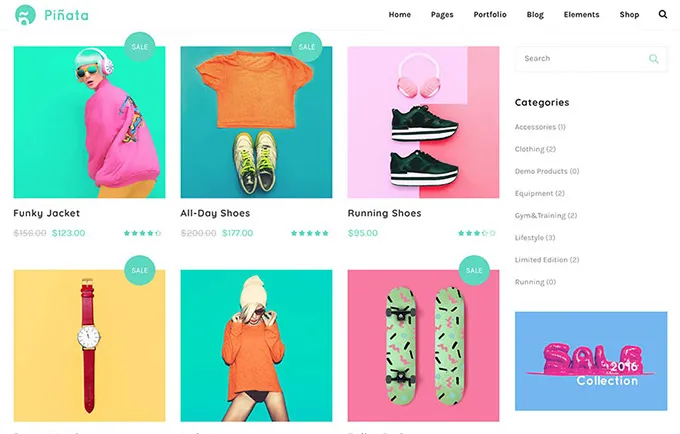
Одним из предметов, который хорошо справляется с этим, является пиньята с ее энергичными цветовыми планами, которые полностью настраиваются.

Удивительно, как изобретательное использование цвета может заставить базовый план отскакивать от страницы. С темой Pinata должно быть очевидно, что вы должны сохранить надежный цветовой план на своем сайте, включив его в свои изображения и превратив его во что-то, что изменит вашу жизнь.
4. Асимметричные и ломаные макеты
Минимализм и плоский дизайн прекрасны и модны, но иногда вам нужна обратная сторона безупречного, идеального вида. Дизайнеры начинают раздвигать границы, создавая намеренно разорванные сети и асимметричные конструкции.
Одной из тем, которая достигает этого хорошо, является Альберт . Он использует скользящие изображения, закрывающие компоненты и намеренно искаженный вид, который привлекает ваше внимание и заставляет вас сосредоточиться.

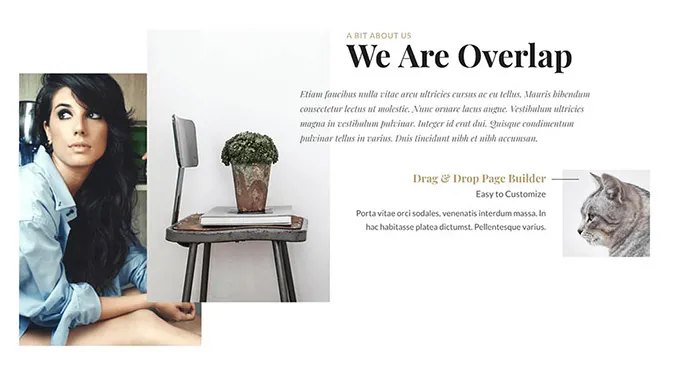
Другим незначительным изменением этого шаблона является тема «Перекрытие» , в которой используются компоненты покрытия и ломаная конфигурация решетки, чтобы создать уникальный вид.

Такую конфигурацию трудно реализовать. Он ожидает, что вы проделаете небольшую разницу между внешним захватом и поддержанием вашего сайта в рабочем состоянии и не захламленным. Несмотря на то, что материал распределен по странице нестандартным образом, все равно все должно быть заметно и мыслимо для прочтения.
Учитывая все обстоятельства, вы бы предпочли не иметь стильный сайт, которым никто не понимает, как пользоваться.
5. CSS-сетки
Проще говоря, это адаптивная сетка, которая динамически меняется в зависимости от того, где она отображается. Вы, по-видимому, часто сталкивались с подобным планом на мобильных телефонах. Компоненты страницы будут смещаться и переставляться в зависимости от размера окна. То же самое возможно и в стандартных программах, где конфигурация страницы постоянно изменяется по мере изменения размера окна.

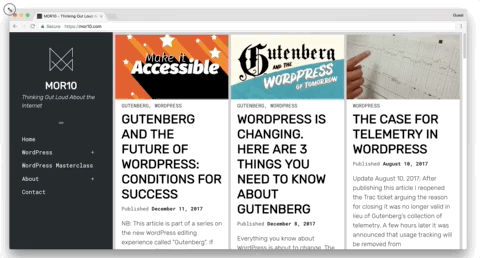
Можно сделать разумную ставку на то, что матричные планы CSS будут становиться все более известными. Некоторые тенденции WordPress в настоящее время используют их, в том числе тема Kuhn , которую вы можете найти в действии ниже. Заметили, как изображения, контент и сегменты постепенно корректируются по мере раскрытия и откидывания окна? Это далеко от статичного дизайна, вдохновленного печатью.

6. Мобильный дизайн
Обсуждая адаптивный дизайн, мы должны обсуждать мобильные телефоны. В 2016 году количество веб-клиентов на мобильных телефонах неожиданно превысило количество клиентов рабочей области. Это был определяющий момент использования Интернета, и он прояснил, что создание сайтов, которые реагируют на мобильные телефоны, важны как никогда.
Один из способов сделать это — загрузить плагин WPtouch , который сделает универсальную мобильную тему зависимой от вашей веб-страницы, которую вы можете переделать по своему усмотрению. Этот плагин предписан Google и гарантирует, что ваша тема соответствует рекомендациям интернет-поисковика. Вы также можете использовать плагин Jetpack , чтобы быстро создать мобильную тему для своего сайта.

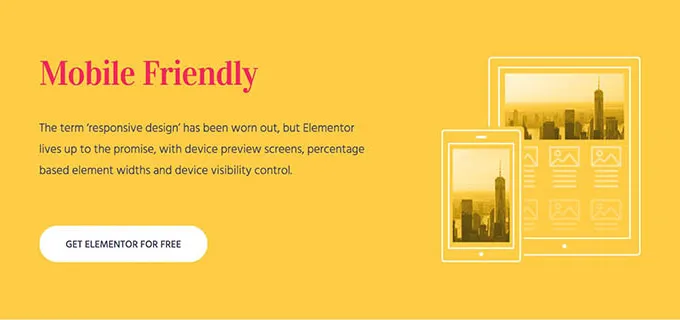
Еще одним модулем, который придает большое значение сходству между устройствами, является Elementor. Этот многофункциональный инструмент позволяет вам устанавливать уникальные размеры и размещать отдельные элементы страницы в зависимости от устройства витрины.
Этот конструктор страниц можно использовать с любой темой. Это позволяет вам видеть, как ваш сайт копируется на телефоны, планшеты и рабочие места, поэтому вы можете быть уверены, что он будет выглядеть невероятно, не обращая внимания на то, как его видят.
7. Микровзаимодействия
Растущие тенденции микровзаимодействий сосредоточены вокруг этих небольших точек интереса и в последние годы становятся все более распространенными. Как следует из названия, эта идея намекает на то, что компоненты на сайте по-разному реагируют на небольшое сотрудничество.
Одним из примеров применения этой идеи в реальной жизни является момент, когда воспроизводится короткая анимация, если вы щелкаете символ или перемещаетесь по нему. Вы, вероятно, сами сталкивались с этим, например, с ответными смайликами Facebook:

Микровзаимодействия придают вашему сайту живой, материальный вид. Они создают ощущение, что вы действительно сотрудничаете со страницей, а не просто смотрите на статическую массу данных.
Вы можете добавить сравнительное влияние на свой собственный сайт с помощью Animate It! плагин . Этот модуль дает вам возможность оживить любую тему, включая изображения и контент. Вы также можете решить, когда действие будет запускаться, как часто оно будет повторяться, а также установить точку начала и окончания.
Исследуйте сопровождающую модель, где изображение настроено на воспроизведение «всплывающего» действия, когда курсор перемещается по нему.

Микровзаимодействия нужны не только для движений и картинок, как бы то ни было. Эта система также может дать вам возможность использовать сообщения увлекательными способами.
Например, несколько страниц дают вам альтернативу функциональному контенту, а затем делятся им через сетевые веб-средства. Вы можете добавить этот компонент на свой сайт с помощью плагина Highlight and Share , который поддерживает известные системы, например, Facebook, Pinterest и LinkedIn.

8. Наклоны и диагонали
Сделать так, чтобы ваш сайт выглядел несбалансированным, возможно, не самая лучшая мысль, но на самом деле это один из самых быстро развивающихся шаблонов плана. Наклонные линии и диагональные разрывы не только придают вашему сайту современный вид, но и помогают направить взгляд вниз по странице.
Это особенно хорошо работает на одностраничных планах, изолируя каждую область внешне удовлетворительным образом. Кроме того, есть несколько тем WordPress, которые позволяют вам изменить внешний вид вашего сайта.
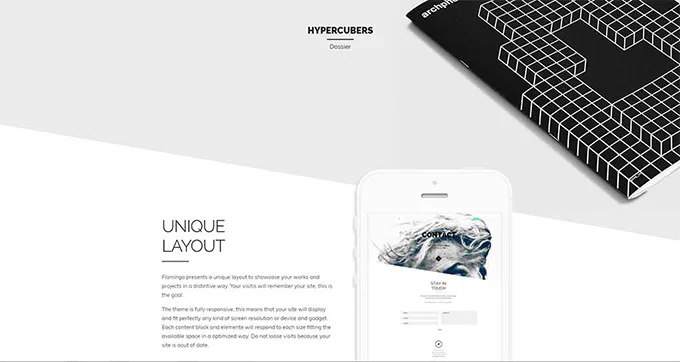
В качестве прецедента вы можете изучить тему Flamingo , которая позволяет вам создать единственную в своем роде структуру с разделителями от угла к углу. Результаты, очевидно, привлекательны, а адаптивность темы позволяет вам быть новаторским с последним планом.

Еще одна интерпретация наклонного дизайна берет свое начало от темы Upward . Этот вариант использует более обычную структуру, основанную на каркасе, но актуализирует наклонные линии для странного и живого вида. Это также полностью адаптируется, с большим выбором.

Как должно быть очевидно, использование необычной структуры может сделать ваш сайт чрезвычайно выразительным. Это также отличный способ безошибочно изолировать контент и направить внимание ваших гостей на самые важные компоненты.
9. Огромные жирные шрифты
Типографика — это искусство подготовки и печати шрифта. В конце концов, это способ превратить слова в кусочки мастерства. Используя существенные стили текстового стиля, вы можете мгновенно задать тон своему сайту с помощью красивого заголовка. Более того, содержательный контент гарантирует, что сообщение будет отображаться даже на маленьком экране.
Одной из тем, которая хорошо это демонстрирует, является Wedding Planner .

Эта тема также обрисовывает в общих чертах другую современную модель: разнообразие текстового стиля. Вместо того, чтобы придерживаться нескольких сравнительных решений, совместное использование стилей текста с засечками и без засечек может дать особый результат.
Изобретательное использование текстовых стилей касается не только заголовков. Тема «Ретро-портфолио» показывает, как вы можете использовать несколько различных стилей текста, чтобы создать ретро-стиль на самой странице.

Жизненно важно помнить, что ясность все еще проблематична. Независимо от того, сколько времени ваш контент еще можно анализировать, вы должны без колебаний исследовать различные возможности в отношении различных стилей, размеров и позиций текста.
10. Измененные иллюстрации
Обычно большинство сайтов стараются использовать фотографии и анимацию в своем контенте. Это быстро развивается, как бы то ни было. Многие дизайнеры понимают, что зарядка изображений дает им возможность стать уникальной личностью и дает им значительно больше возможностей для визуального брендинга.
Использование очертаний в структуре вашего сайта — отличный способ сделать его более близким к дому и рассказать историю с помощью одних только картинок. Привлечение талантливого художника также может быть намного дешевле, чем назначение группы фотографов в любой момент, когда ваш сайт нуждается в обновлении.
Совсем не так, как большая часть паттернов, которые мы рассмотрели в этой части, здесь нет простой загружаемой аранжировки. Ключевым моментом является то, что вы должны найти художника, чей стиль соответствует вашему сайту. Также важно, чтобы вы пытались платить им за их работу. Способность стоит денег, и никому не нужно работать для «введения».
Тема TheGem , на которую стоит обратить внимание, имеет отзывчивую полноразмерную структуру, которая безупречно подходит для больших изображений. Эта тема исключительно гибкая, с форматами, подходящими как для магазинов, портфолио, так и для бизнеса.

Заключить…
Предполагая, что 2019 год будет активным годом для клиентов WordPress, и вам придется немного поработать, чтобы быть в курсе самых последних достижений. Создатели никогда не отдыхают, и они всегда придумывают лучшие подходы, чтобы улучшить внешний вид и вместимость WordPress.
