17 самых популярных советов, хитростей и лайфхаков по WordPress
Опубликовано: 2017-09-13Есть много людей, которые задавались вопросом, какие советы и приемы WordPress используются на многих популярных сайтах WordPress.
В этом гостевом посте мы поговорим о 17 самых популярных советах, хитростях и лайфхаках WordPress, которые определенно помогут вам стать экспертом WordPress.
Вот упомянутые ниже 17 самых популярных советов, приемов и лайфхаков для WordPress, которые сделают вас экспертом в разработке WordPress:
Установка Google Analytics в WordPress
Google Analytics — один из важных инструментов для разработчиков веб-сайтов WordPress. Это позволяет им видеть, откуда приходят их пользователи и сколько трафика генерирует их сайт за один полный день.
Кроме того, лучшим решением для установки Google Analytics является использование плагина MonsterInsights. После этого вы можете вставить код Google Analytics в файл темы. Поэтому после ввода кода он будет удален или переключит вашу тему.
Каталог администратора WordPress для защиты паролем
Каталог администратора WordPress используется для выполнения всех административных задач на веб-сайте. Это уже защищено паролем, потому что пользователи здесь должны ввести имя пользователя и пароль перед доступом к каталогу администратора.
Более того, добавление дополнительного уровня безопасности затрудняет доступ хакеров к вашему веб-сайту WordPress.
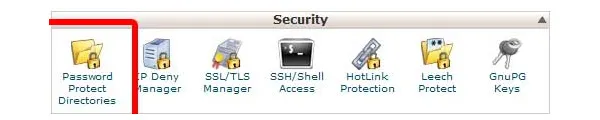
Чтобы включить защиту паролем, войдите в панель управления cPanel в своей учетной записи хостинга WordPress. После этого в разделе «Безопасность» нажмите на значок «Защита паролем каталогов».

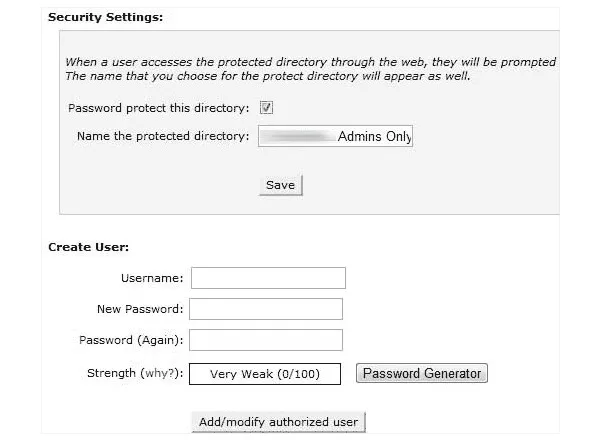
Теперь пользователю будет предложено выбрать каталоги, которые он хочет защитить. Затем выберите папку /wp-admin/ и создайте имя пользователя и пароль.

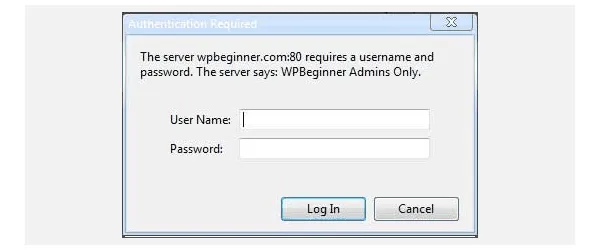
Теперь, после этого, если вы хотите получить доступ к каталогу wp-admin, вам нужно ввести созданное вами имя пользователя и пароль.

Отображение изображений в строках и столбцах
Всякий раз, когда вы добавляете изображения в запись WordPress, по умолчанию они будут отображаться рядом друг с другом или друг над другом. Более того, это выглядит не очень хорошо, потому что пользователям придется прокручивать страницу вниз, чтобы увидеть все изображения.
Однако ее можно решить, показав миниатюры изображений в формате сетки. Таким образом, это дает вашему сайту отличный внешний вид.

Разрешает подписку пользователя на комментарии
В обычном сценарии, когда пользователь хочет ввести некоторые комментарии на вашем сайте. Для этого пользователям необходимо снова зайти на ваш сайт и посетить ту же статью, чтобы увидеть, кто ответил на ваши комментарии, размещенные вами.
Было бы лучше, если бы пользователи начали получать уведомления по электронной почте о новых комментариях к их посту. Для этого им нужно просто установить и активировать плагин «Подписаться на перезагрузку комментариев». После его активации пользователю необходимо перейти в «Настройки», а затем «Подписаться на комментарии», чтобы настроить параметры плагина.

Ограничьте попытки входа
Пользователи WordPress могут делать неограниченное количество попыток входа на веб-сайт WordPress. Таким образом, он позволяет любому угадывать имена пользователей и пароли, пока не получит правильный.
С другой стороны, для управления этим пользователем WordPress необходимо установить и активировать плагин Login LockDown. Это позволяет вам установить ограничение на количество неудачных попыток входа пользователя на веб-сайт.

Использование пользовательского CSS в теме WordPress
Как разработчик WordPress, вам иногда может понадобиться добавить пользовательский CSS на свой сайт. CSS позволяет разработчикам WordPress изменять внешний вид и стиль своего веб-сайта WordPress, например добавлять новые цвета, новые шрифты, поля и т. д.
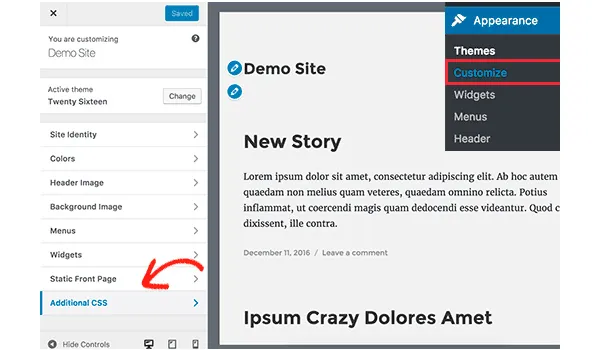
Самый простой способ добавить пользовательский CSS в любую тему WordPress — щелкнуть «Внешний вид», а затем нажать «Настройки» в панели администратора WordPress. После запуска WordPress Theme Customizer вы сможете увидеть предварительный просмотр своего веб-сайта на правой панели.
После этого нажмите «Дополнительный CSS» на левой панели, чтобы развернуть его.

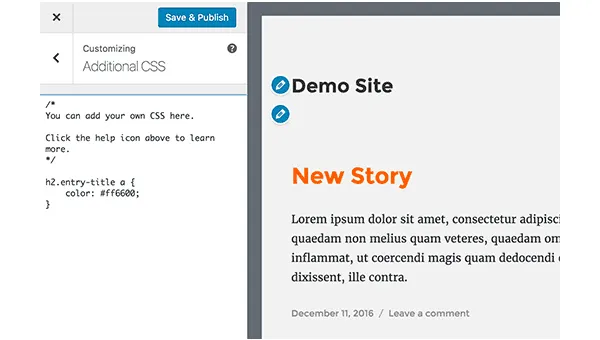
После этого вы увидите обычное текстовое поле, в котором вы можете ввести свой собственный CSS по вашему выбору. Как только вы введете правила CSS, они будут отражать изменения на веб-сайте WordPress.

Кроме того, не забудьте нажать кнопку «Сохранить и опубликовать» после завершения.
Добавьте миниатюру изображения Facebook
Facebook автоматически выбирает изображение из созданных статей всякий раз, когда вы или кто-либо другой им делится. Обычно он выбирает избранные или основные изображения, содержащиеся в статье. Более того, он иногда выбирает какие-то случайные изображения из статей, которые совершенно не подходят.
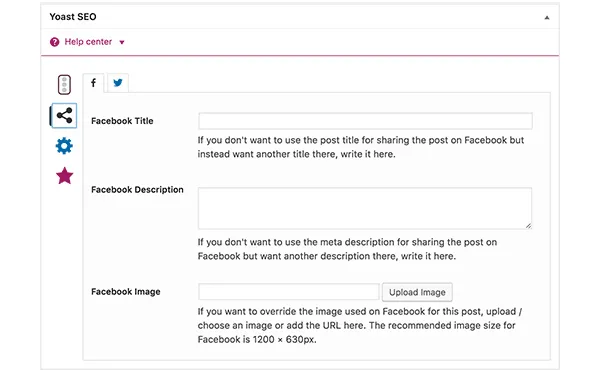
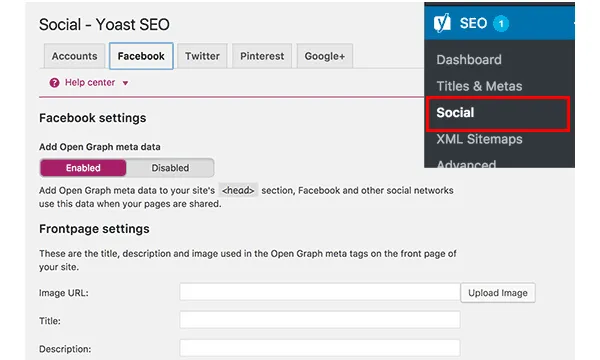
Если вы используете плагин Yoast SEO, выберите миниатюру изображения Facebook в мета-поле Yoast SEO на экране редактирования публикации, как показано ниже.

После этого вы можете выбрать миниатюру изображения Facebook на главной странице, щелкнув SEO, а затем перейти на социальную страницу.

Добавить миниатюру сообщения или избранные изображения в RSS-канал
RSS-канал в WordPress показывает список ваших последних статей. Более того, если вы показываете полную статью в ленте, то будут показаны все изображения, содержащиеся в этой статье. Но избранные изображения или миниатюры сообщений не включены в статью.
Для решения этой проблемы вы можете добавить следующий код, приведенный ниже, в файл functions.php темы или в какой-либо плагин для конкретного сайта.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Отображение отрывков в RSS-канале
WordPress по умолчанию показывает вашу полную статью в RSS-канале. Более того, это позволяет скребкам контента красть и извлекать ваши полные статьи. Кроме того, он не позволяет вашим RSS-подписчикам посещать ваш сайт.

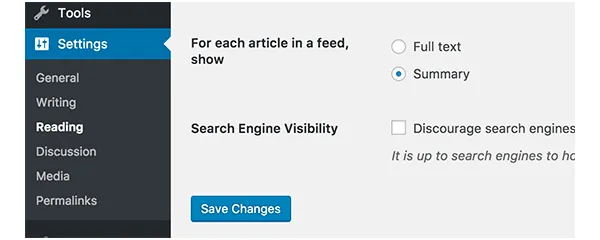
Чтобы исправить это, перейдите в «Настройки», затем выберите страницу «Чтение», а затем прокрутите вниз каждую статью в ленте, используя параметр «Показать». После этого выберите сводку и нажмите кнопку «Сохранить изменения».

Использование шорткодов в текстовых виджетах
Шорткоды позволяют легко добавлять небольшие функции в записи и статьи WordPress. Но это не работает с текстовым виджетом.
Для запуска шорткодов в текстовом виджете боковой панели вам необходимо добавить код, указанный ниже, в файл function.php вашей темы или плагин для конкретного сайта.
add_filter('widget_text', 'do_shortcode');
Помимо этого, вы также можете использовать плагин Shortcode Widget, который добавляет текстовые виджеты с поддержкой шорткода на любой веб-сайт WordPress.
Добавляем изображения на боковую панель WordPress
WordPress — совсем не простой способ загрузки и отображения изображений на боковой панели. В настоящее время, если вы хотите добавить изображения на боковую панель, вам нужно добавить для них HTML-код.
Во-первых, вам необходимо загрузить изображение на свой веб-сайт WordPress с помощью загрузчика мультимедиа и скопировать его URL-адрес.
После этого нажмите «Внешний вид» и выберите страницу «Виджеты», а затем добавьте виджет на боковую панель. Теперь внутри виджета вам необходимо добавить следующий HTML-код, упомянутый ниже:
<img src="Paste image URL here" alt="Alternate text" />
Таким образом, вы можете сохранить настройки виджета и просмотреть их на своем веб-сайте.
Добавление контента к статьям в RSS-каналах
Если вы хотите манипулировать своими RSS-каналами WordPress, добавляя контент в свою статью. Затем добавьте следующее, указанное ниже, в файл functions.php вашей темы или в плагин для конкретного сайта.
function johndoeblog_postrss($content) {
if(is_feed()){
$content = 'This post was written by John Doe '.$content.'Check out JohnDoeBlog';
}
return $content;
}
add_filter('the_excerpt_rss', 'johndoeblog_postrss');
add_filter('the_content', 'johndoeblog_postrss');
Следующий код показывает текст «Этот пост был написан Джоном Доу» перед любой статьей, а затем показывает «Проверить JohnDoeBlog» после статьи.
Задержка сообщений в RSS-каналах
Бывают случаи, когда пользователи случайно публикуют статьи до того, как они не готовы к публикации.
Кроме того, читатели RSS-каналов и подписчики могут получить электронное письмо в свой почтовый ящик. Для этого существует простое решение для задержки появления сообщений в RSS-каналах. Ниже приведен код того же самого, который должен быть добавлен в файл function.php вашей темы или плагин для конкретного сайта.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
После того, как этот код будет написан, ваши опубликованные сообщения не появятся в вашей RSS-ленте на 10 минут.
Отображение случайных изображений заголовков в WordPress
Если вы хотите отображать случайные изображения заголовков на своем веб-сайте WordPress. Кроме того, многие темы WordPress интегрированы со встроенной поддержкой отображения изображений заголовков на веб-сайте. Но вы можете загрузить несколько изображений заголовков и разрешить вашей теме случайным образом отображать все изображения заголовков.
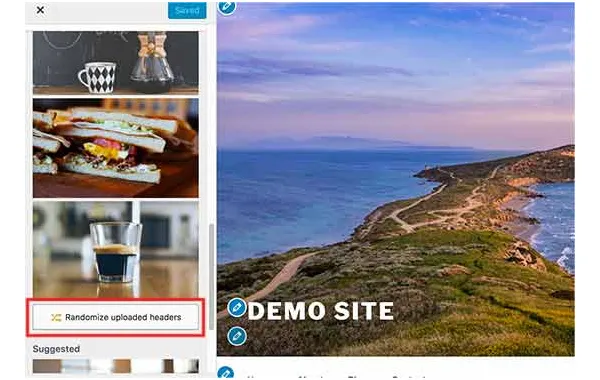
Для этого выберите параметр «Внешний вид», а затем выберите «Настроить страницу». После этого нажмите на раздел «Заголовок», чтобы развернуть его. Поэтому теперь добавьте или загрузите все изображения заголовков, которые вы хотите использовать, а затем нажмите кнопку «Рандомизировать изображения заголовков».

Добавление полноэкранного наложения поиска в WordPress
Если вы нажмете значок поиска в правом верхнем углу любой веб-страницы на WPBeginner , пользователи заметят, что появляется полноэкранный оверлей поиска. Кроме того, это улучшает поисковую систему и делает любую веб-страницу более привлекательной.
Пользователи могут легко добавить эту функцию на свои веб-сайты WordPress, установив и активировав плагин WordPress Full-Screen Search Overlay .
Этот плагин работает из коробки и для его настройки не требуется таких настроек. Как только он будет активирован, он превратит любое поле формы WordPress по умолчанию в полноэкранный поисковый оверлей.

Добавление липкого плавающего меню навигации
Липкое плавающее меню навигации остается в верхней части экрана, когда пользователь прокручивает страницу вниз. Некоторые темы WordPress предоставляют эту функцию в качестве опции в своих настройках. Если в вашей пользовательской теме нет этой опции, вам следует попробовать этот метод.
Для этого вам нужно сначала установить и активировать плагин Sticky Menu on Scroll.
Как только он будет активирован, перейдите на страницу настроек плагина в разделе «Настройки» и нажмите «Прилепленное меню». Теперь добавьте класс CSS для меню навигации и сохраните изменения.
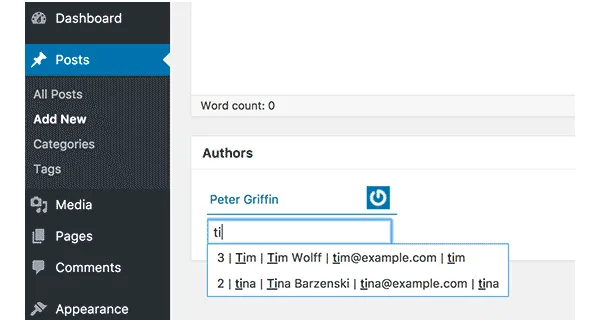
Добавление нескольких авторов в сообщение WordPress
Существуют сценарии, когда вы можете добавить нескольких авторов в свою статью на веб-сайте.
WordPress по умолчанию назначает только одного автора для статьи. Но если вы хотите добавить нескольких авторов, есть простой способ сделать это.
Для этого сначала необходимо установить и активировать плагин Co-Authors.
Поэтому теперь отредактируйте или создайте сообщения, в которые вы хотите добавить нескольких авторов. Для этого перейдите на экран редактирования сообщений, и вы увидите поле новых авторов, которое находится прямо под редактором сообщений, где пользователь может добавить нескольких авторов.

Подведение итогов
Мы надеемся, что этот гостевой блог помог вам найти новые советы, хитрости и хитрости WordPress, о которых вы раньше не знали. Итак, продолжайте практиковать и внедряйте на своих сайтах WordPress.
