Уведомления WordPress стали проще
Опубликовано: 2022-03-10 WordPress не предлагает никакой системы уведомлений. Все, что вы можете использовать, — это wp_mail() , но все настройки должны быть жестко закодированы, иначе вам придется создать отдельный экран настроек, чтобы пользователь мог настраивать параметры. Чтобы написать надежную, настраиваемую и простую в использовании систему, требуется много часов. Но не больше. Я покажу вам, как за несколько минут создать собственную систему уведомлений с помощью бесплатного плагина уведомлений. Под уведомлением я подразумеваю любое уведомление . В большинстве случаев это будет электронная почта, но с плагином, который мы будем использовать, вы также можете отправлять веб-перехватчики и другие виды уведомлений.
Создавая проект для одного из моих клиентов, я столкнулся с описанной мною проблемой. Требование состояло в том, чтобы иметь несколько настраиваемых оповещений по электронной почте с настраиваемым содержимым. Вместо жесткого кодирования каждого оповещения я решил построить систему. Я хотел, чтобы он был очень гибким, и цель заключалась в том, чтобы иметь возможность кодировать новые сценарии как можно быстрее.
Код, который я написал, стал началом большого пути разработки. Оказалось, что созданная мной система достаточно гибкая, чтобы работать как отдельный пакет. Так родился плагин уведомлений.
Предположим, вы хотите отправить электронное письмо об обновлении профиля пользователя одним из участников вашего веб-сайта. WordPress не предоставляет такой функциональности, но с плагином Notification вы можете создать такое электронное письмо за считанные минуты. Или предположим, что вы хотите синхронизировать свои продукты WooCommerce со сторонним программным обеспечением, отправляя веб-хук на отдельный URL-адрес каждый раз, когда публикуется новый продукт. Это также легко сделать с плагином.
Уроки, извлеченные при разработке плагинов WordPress
Хорошая разработка и поддержка плагинов приводят к большему количеству загрузок. Больше загрузок означает больше денег и лучшую репутацию. Узнайте, как разрабатывать качественные продукты с помощью семи золотых правил. Читать статью по теме →
В этой статье вы узнаете, как интегрировать плагин в собственное приложение и как быстрее и проще создать расширенную систему уведомлений WordPress.
В этой статье мы рассмотрим:
- как установить плагин,
- идея плагина и его архитектура,
- создание пользовательского сценария для уведомлений,
- создание действия (шаг 1 процесса),
- создание триггера (шаг 2 процесса),
- создание пользовательского типа уведомлений,
- как включить режим white-label и связать плагин с вашим package.
Установка плагина
Для создания собственных сценариев вам понадобится плагин Notification. Просто установите его из репозитория WordPress.org на панели инструментов WordPress или загрузите из репозитория GitHub.

Далее в этой статье вы узнаете, как скрыть этот плагин от клиентов и заставить его работать как неотъемлемую часть вашего плагина или темы.
Идея плагина
Прежде чем зайти в редактор кода, вам нужно знать, как выглядит архитектура плагина. Плагин содержит множество различных компонентов, но его ядро на самом деле состоит из нескольких абстрактных классов.
Основные компоненты:
- Уведомление
Это может быть электронное письмо, вебхук, push-уведомление или SMS. - Триггер
Это то, что отправляет уведомление. Фактически это действие WordPress. - Тег слияния
Это небольшая часть динамического контента, например{post_title}.
Чтобы дать вам лучшее представление о том, как все это работает вместе, вы можете посмотреть это короткое видео:
Ядро плагина Notification на самом деле представляет собой просто API. Все триггеры по умолчанию, такие как публикация публикации и регистрация пользователя , созданы на основе этого API.
Поскольку плагин был создан для разработчиков, добавить свои собственные триггеры очень просто. Все, что требуется, — это действие WordPress, состоящее всего из одной строки кода и объявления класса.
Пользовательский сценарий
Давайте разработаем простой сценарий. Мы добавим текстовую область и кнопку внизу каждого сообщения, чтобы сообщать об ошибках в статье. Затем мы активируем уведомление при отправке формы.

Этот сценарий был описан в другой статье «Отправка форм без перезагрузки страницы: реализация AJAX в WordPress».
Для простоты давайте сделаем его статической формой, но нет проблем с размещением действия в обработчике AJAX, а не в функции wp_mail() .
Создадим форму.
Форма
add_filter( 'the_content', 'report_a_bug_form' ); function report_a_bug_form( $content ) { // Display the form only on posts. if ( ! is_single() ) { return $content; } // Add the form to the bottom of the content. $content .= '<form action="' . admin_url( 'admin-post.php' ) . '" method="POST"> <input type="hidden" name="post_id" value="' . get_ID() . '"> <input type="hidden" name="action" value="report_a_bug"> <textarea name="message" placeholder="' . __( 'Describe what\'s wrong...', 'reportabug' ) . '"></textarea> <button>' . __( 'Report a bug', 'reportabug' ) . '</button> </div>'; return $content; }Обратите внимание, что отсутствуют многие компоненты, такие как одноразовые номера WordPress, обработка ошибок и отображение результата действия, но это не является предметом этой статьи. Чтобы лучше понять, как обрабатывать эти действия, прочитайте статью, упомянутую выше.
Подготовка действия
Чтобы вызвать уведомление, нам понадобится всего одно действие. Это не обязательно должно быть специальное действие, подобное приведенному ниже. Вы можете использовать любые действия, уже зарегистрированные в ядре WordPress или другом плагине.
Обработчик формы и действие
add_action( 'admin_post_report_a_bug', 'report_a_bug_handler' ); add_action( 'admin_post_nopriv_report_a_bug', 'report_a_bug_handler' ); function report_a_bug_handler() { do_action( 'report_a_bug', $_POST['post_id'], $_POST['message'] ); // Redirect back to the article. wp_safe_redirect( get_permalink( $_POST['post_id'] ) ); exit; } Вы можете прочитать больше о том, как использовать файл admin-post.php в Кодексе WordPress.
Это все, что нам нужно для создания собственного, настраиваемого уведомления. Давайте создадим триггер.
Регистрация пользовательского триггера
Триггер — это всего лишь простой класс, расширяющий абстрактный триггер. Абстрактный класс делает всю работу за вас. Он помещает триггер в список и обрабатывает уведомления и теги слияния.
Начнем с объявления триггера.
Минимальное определение триггера
class ReportBug extends \BracketSpace\Notification\Abstracts\Trigger { public function __construct() { // Add slug and the title. parent::__construct( 'reportabug', __( 'Bug report sent', 'reportabug' ) ); // Hook to the action. $this->add_action( 'report_a_bug', 10, 2 ); } public function merge_tags() {} }Все, что вам нужно сделать, это вызвать родительский конструктор и передать слаг триггера и красивое имя.
Затем мы можем подключиться к нашему пользовательскому действию. Метод add_action очень похож на функцию add_action() ; Итак, второй параметр — это приоритет, а последний — количество аргументов. Отсутствует только параметр обратного вызова, потому что абстрактный класс делает это за нас.
Имея класс, мы можем зарегистрировать его как наш новый триггер.
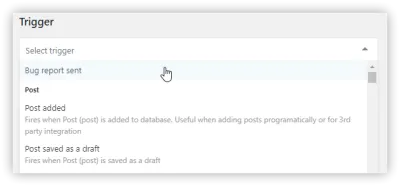
register_trigger( new ReportBug() );Теперь это полностью рабочий триггер. Вы можете выбрать его из списка при составлении нового уведомления.

Хотя триггер работает и мы уже можем отправить нужное нам уведомление, это не очень полезно. У нас нет никакого способа показать получателю, в каком сообщении есть ошибка и что это за сообщение.
Тогда пришло время зарегистрировать некоторые теги слияния и настроить контекст триггера с параметрами действия, которые у нас есть: идентификатор сообщения и сообщение.
Для этого мы можем добавить еще один метод в класс триггера. Это обратный вызов действия, где мы можем перехватывать аргументы действия.

Обработка аргументов действия
public function action( $post_ID, $message ) { // If the message is empty, don't send any notifications. if ( empty( $message ) ) { return false; } // Set the trigger properties. $this->post = get_post( $post_ID ); $this->message = $message; } Обратите внимание на return false; утверждение. Если вы вернете false из этого метода, триггер будет остановлен, и уведомление не будет отправлено. В нашем случае мы не хотим, чтобы уведомление было отправлено с пустым сообщением. В реальном мире вы захотите проверить это перед отправкой формы.
Затем мы просто устанавливаем свойства класса триггера, полный объект сообщения и сообщение. Теперь мы можем использовать их, чтобы добавить теги слияния в наш триггер. Мы можем просто заполнить содержимое объявленного ранее метода merge_tags .
Определение тегов слияния
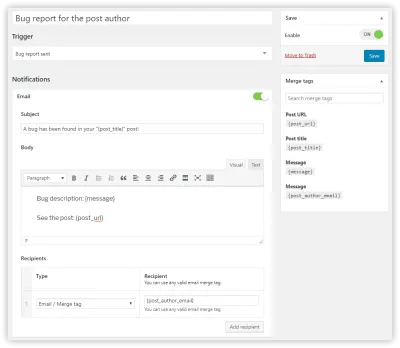
public function merge_tags() { $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\UrlTag( array( 'slug' => 'post_url', 'name' => __( 'Post URL', 'reportabug' ), 'resolver' => function( $trigger ) { return get_permalink( $trigger->post->ID ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\StringTag( array( 'slug' => 'post_title', 'name' => __( 'Post title', 'reportabug' ), 'resolver' => function( $trigger ) { return $trigger->post->post_title; }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\HtmlTag( array( 'slug' => 'message', 'name' => __( 'Message', 'reportabug' ), 'resolver' => function( $trigger ) { return nl2br( $trigger->message ); }, ) ) ); $this->add_merge_tag( new \BracketSpace\Notification\Defaults\MergeTag\EmailTag( array( 'slug' => 'post_author_email', 'name' => __( 'Post author email', 'reportabug' ), 'resolver' => function( $trigger ) { $author = get_userdata( $trigger->post->post_author ); return $author->user_email; }, ) ) ); }Это добавит четыре тега слияния, готовых к использованию во время составления уведомления.
Тег слияния является экземпляром специального класса. Вы можете видеть, что существует много типов этих тегов, и мы используем их в зависимости от значения, возвращаемого преобразователем. Вы можете увидеть все теги слияния в репозитории GitHub.
Все теги слияния добавляются с помощью метода add_merge_tag , и для них требуется массив конфигурации с тремя ключами:
- слизняк
Статическое значение, которое будет использоваться в уведомлении (например{post_url}). - имя
Переведенная метка для тега слияния. - резольвер
Функция, которая заменяет тег слияния фактическим значением.
Резольвер не обязательно должен быть замыканием, как в нашем случае, но использовать его удобно. Вы можете передать имя функции в виде строки или массива, если это метод другого класса.
В функции разрешения доступен только один аргумент: экземпляр класса триггера. Таким образом, мы можем получить доступ к свойствам, которые мы только что установили в методе action , и вернуть нужное нам значение.
И это все! Теги слияния недоступны для использования с нашим триггером, и мы можем настроить столько уведомлений об отчетах об ошибках, сколько захотим.

Создание пользовательского типа уведомлений
Плагин Notification предлагает не только настраиваемые триггеры, но и настраиваемые типы уведомлений. Плагин поставляется с двумя типами, электронной почтой и веб-перехватчиком, но у него есть простой API для регистрации ваших собственных уведомлений.
Он работает очень похоже на пользовательский триггер: вам также нужен класс и вызов одной простой функции для его регистрации.
Я показываю только пример; реализация будет варьироваться в зависимости от системы, которую вы хотите интегрировать. Возможно, вам потребуется включить стороннюю библиотеку и вызвать ее API или работать в файловой системе WordPress, но приведенное ниже руководство настроит вас на базовый процесс.
Начнем с объявления класса:
class CustomNotification extends \BracketSpace\Notification\Abstracts\Notification { public function __construct() { // Add slug and the title. parent::__construct( 'custom_notification', __( 'Custom Notification', 'textdomain' ) ); } public function form_fields() {} public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) {} }В конструкторе вы должны вызвать конструктор родительского класса и передать слаг и красивое имя уведомления.
Метод form_fields используется для создания формы конфигурации для уведомлений. (Например, уведомление по электронной почте будет иметь тему, текст и т. д.)
Метод send вызывается триггером, и именно здесь вы можете вызвать сторонний API, с которым хотите интегрироваться.
Затем вы должны зарегистрировать его с помощью функции register_notification .
register_trigger( new CustomNotification() );Форма уведомления
Может быть случай, когда у вас есть уведомление без полей конфигурации. Это нормально, но, скорее всего, вы захотите дать администратору WordPress возможность настроить содержимое уведомлений с помощью тегов слияния.
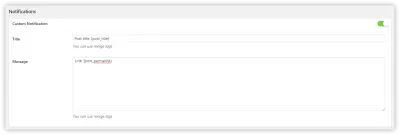
Вот почему мы зарегистрируем два поля, заголовок и сообщение, в методе form_fields . Это выглядит так:
public function form_fields() { $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\InputField( array( 'label' => __( 'Title', 'textdomain' ), 'name' => 'title', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); $this->add_form_field( new \BracketSpace\Notification\Defaults\Field\TextareaField( array( 'label' => __( 'Message', 'textdomain' ), 'name' => 'message', 'resolvable' => true, 'description' => __( 'You can use merge tags', 'textdomain' ), ) ) ); } Как видите, каждое поле является объектом и регистрируется методом add_form_field . Чтобы просмотреть список всех доступных типов полей, посетите репозиторий GitHub.
Каждое поле имеет переводимую метку, уникальное имя и множество других свойств. Вы можете определить, должно ли поле разрешаться с помощью тегов слияния с resolvable ключом. Это означает, что когда кто-то использует тег слияния {post_title} в этом поле, он будет заменен фактическим заголовком сообщения. Вы также можете предоставить поле description для лучшего взаимодействия с пользователем.
На этом этапе ваш пользовательский тип уведомления может использоваться в интерфейсе плагина с любым доступным типом триггера.

Отправка пользовательского уведомления
Чтобы это действительно работало, мы должны использовать метод send в нашем объявлении класса уведомлений. Это место, где вы можете написать вызов API или использовать файловую систему WordPress или любой API WordPress и делать с данными уведомлений все, что вам нравится.
Вот как вы можете получить к нему доступ:
public function send( \BracketSpace\Notification\Interfaces\Triggerable $trigger ) { $title = $this->data['title']; $message = $this->data['message']; // @todo Write the integration here. }На этом этапе все поля разрешаются с помощью тегов слияния, что означает, что переменные готовы к отправке.
Это дает вам бесконечные возможности для интеграции WordPress с любой службой, будь то ваш локальный провайдер SMS, другая установка WordPress или любой внешний API, с которым вы хотите общаться.
Белая маркировка и комплектация плагина
Не идеально создавать зависимость плагина, который можно легко деактивировать и удалить. Если вы создаете систему, которая действительно требует, чтобы подключаемый модуль уведомлений был всегда доступен, вы можете встроить этот подключаемый модуль в свой собственный код.
Если вы раньше использовали плагин Advanced Custom Fields, то вы, вероятно, знакомы с процедурой объединения. Просто скопируйте файлы плагина в свой плагин или тему и запустите плагин вручную.
Плагин уведомлений работает очень похоже, но вызывать его намного проще, чем с дополнительными настраиваемыми полями.
Просто скопируйте файлы плагина, и для его работы требуется один файл.
require_once( 'path/to/plugin/notification/load.php' );Плагин определит свое местоположение и URL-адреса.
Но в комплекте с плагином может быть недостаточно. Возможно, вам нужно полностью скрыть, что вы используете это стороннее решение. Вот почему плагин Notification поставляется с режимом белой метки, который вы можете активировать в любое время.
Он также включается как одиночный вызов функции:
notification_whitelabel( array( // Admin page hook under which the Notifications will be displayed. 'page_hook' => 'edit.php?post_type=page', // If display extensions page. 'extensions' => false, // If display settings page. 'settings' => false, // Limit settings access to user IDs. // This works only if settings are enabled. 'settings_access' => array( 123, 456 ), ) );По умолчанию вызов этой функции скрывает все триггеры по умолчанию.
Использование обоих методов, белой маркировки и объединения, полностью скроет любые ссылки на источник плагина, и решение будет вести себя как полностью интегрированная часть вашей системы.
Заключение
Плагин Notification — это комплексное решение для любой пользовательской системы уведомлений WordPress. Его очень легко настроить, и он работает из коробки. Все зарегистрированные триггеры будут работать с любым типом уведомлений, и если у вас есть дополнительные требования, вы можете сэкономить время, используя существующее расширение.
Если вы хотите узнать больше деталей и передовых методов, перейдите на веб-сайт документации.
Я всегда открыт для новых идей, поэтому, если они у вас есть, вы можете связаться со мной здесь, в комментариях, через выпуски GitHub или в Twitter.
Загрузите плагин из репозитория и попробуйте!
