Как оптимизировать изображения для WordPress
Опубликовано: 2020-11-06Если у вас есть веб-сайт или блог, вам необходимо добавить на него изображения. Добавление изображений на ваш веб-сайт жизненно важно, если вы хотите сделать свой контент более привлекательным для пользователей; никто не любит читать стену текста, поэтому изображения помогают разбить ваш письменный контент и сделать его более привлекательным для пользователей.
Добавление изображений на ваш сайт также может помочь вам улучшить поисковую оптимизацию, увеличить продажи вашего продукта или услуги, привлечь больше трафика на ваш сайт и многое другое.
Но добавление большого количества изображений на ваш сайт может замедлить его работу.
Большинство пользователей WordPress просто загружают свои фотографии на свой сайт, не оптимизируя их для Интернета. Это приводит к большим файлам изображений, которые замедляют сканирование вашего веб-сайта.
По статистике всего 2-секундная задержка загрузки страницы может увеличить показатель отказов до 103%, что не очень хорошо для вашего бизнеса.
Итак, вам нужно оптимизировать изображения для Интернета, чтобы ускорить работу вашего сайта. И вам нужно сделать это, не жертвуя качеством ваших изображений.
Вот как оптимизировать изображения для WordPress.
Что такое оптимизация изображения?
Проще говоря, оптимизация изображений — это действие по уменьшению изображений и увеличению их доступности на вашем веб-сайте. Этот процесс включает в себя манипулирование размером изображения без снижения качества.

Вы не хотите, чтобы люди посещали ваш сайт только для того, чтобы увидеть растянутые и искаженные изображения. Точно так же вы не хотите оставлять изображения, которые вы добавляете, в полном размере, потому что это может значительно повлиять на время загрузки.
Лучший способ оптимизировать без ущерба для качества — использовать инструменты, которые позволяют быстро и легко сжимать файлы в более мелкие и более удобные части.
Теперь давайте посмотрим на факторы, которые вы должны принять во внимание, прежде чем начать.
Факторы имиджа, которые следует учитывать
Есть несколько факторов, о которых следует подумать в процессе оптимизации. Каждая часть головоломки играет важную роль в создании четких, чистых и высококачественных изображений.
Три ключевые части:
- Форматы файлов изображений
- Размер
- Сжатие
Стоит отметить, что все три элемента работают вместе, чтобы создать хорошее изображение. Если размер правильный, но формат неправильный, вы можете получить разрозненные и сломанные визуальные эффекты.
Давайте посмотрим на факторы оптимизации, которые мы упомянули выше, чтобы вы могли увидеть, как каждый из них играет роль в создании первоклассного имиджа веб-сайта.
Форматы файлов изображений
Первая часть, которую мы обсудим, — это форматы файлов изображений. В большинстве случаев вы будете использовать на своем сайте три формата файлов. Включены форматы PNG, JPEG и GIF. Каждый из них имеет свои плюсы и минусы, которые вы должны иметь в виду при оптимизации для ваших индивидуальных потребностей.

Файлы PNG не сжаты, а это значит, что вы можете рассчитывать на высокое качество изображения. Однако размер файла обычно намного больше, чем у JPEG. Вы обнаружите, что этот формат полезен, если вы хотите опубликовать простые фотографии или использовать изображение с прозрачностью.
Файлы JPEG сжаты и, следовательно, меньше, чем файлы PNG. Если вам нужно изображение с большим количеством цветов, JPEG — отличный вариант. Но вы должны знать, что уменьшение размера может привести к потере качества, в зависимости от того, как вы масштабируете графику.
GIF-файлы также полезны для веб-сайтов, которые хотят добавить немного анимации на свой веб-сайт. Эти изображения используют ограниченную цветовую схему с 256 доступными вариантами. Сжатие без потерь означает, что вы можете загружать GIF и ожидать неизменного качества.
Размер изображения
Размер изображения играет важную роль в процессе оптимизации. Если вы загружаете фотографии со своего телефона или цифровой камеры, вы обнаружите, что эти изображения огромны. Как правило, они имеют размеры, которые отлично подходят для печати и оформления фотографий, но ужасны для дизайна веб-сайтов.
Нередко можно увидеть изображения с высотой и шириной 4000×1600, если вы добавляете свои собственные фотографии. Вы не хотите размещать эти фотографии прямо на своем сайте, потому что это повлияет на время загрузки и качество.
Вместо этого вы хотите уменьшить размер изображения примерно до 650 × 300, что значительно меньше, чем изображение по умолчанию. Размер некоторых изображений можно уменьшить почти на 90 %, что дает вам больше свободы при добавлении фотографий на ваш веб-сайт.
Сжатие изображения
То, как вы сжимаете изображение, может повлиять на общее качество вашей работы. Существует несколько уровней сжатия, но цель всегда одна и та же — уменьшить использование космических изображений на вашем сервере без ущерба для качества.
В зависимости от используемых вами плагинов сжатие изображений происходит автоматически, когда вы загружаете новую графику на свой веб-сайт WordPress. Существуют также программы, которые позволяют сжимать изображения перед их загрузкой на ваш сайт.
Лучшие инструменты для оптимизации ваших изображений
Существует широкий спектр доступных плагинов и программ, которые вы можете использовать для оптимизации ваших изображений. Мы рассмотрим несколько инструментов, которые вы можете использовать для улучшения качества и размера ваших изображений, прежде чем добавлять их на свой сайт.
1. Адоб Фотошоп
Adobe Photoshop — один из самых популярных способов оптимизации изображений, которые вы еще не добавили на свой сайт. Этот премиальный инструмент имеет множество функций, которые упрощают редактирование, создание и оптимизацию фотографий.
После открытия изображения в Adobe вы можете нажать «Файл» >> «Сохранить в Интернете», чтобы выбрать формат и размер, которые вы хотите использовать. Убедитесь, что вы сохранили изменения в виде нового файла, чтобы у вас была резервная копия, если оптимизация пойдет не по плану.
В целом, этот инструмент даст вам максимальную отдачу от ваших денег, но есть альтернативы, доступные для владельцев бизнеса и маркетологов с ограниченным бюджетом.
2. Крошечный PNG + Крошечный JPEG
Tiny PNG и Tiny JPEG — два превосходных инструмента, которые можно использовать для сжатия изображений. Оба сайта бесплатны для использования и могут помочь вам уменьшить ваши фотографии до более удобного размера, прежде чем добавлять их на свой сайт.

Нам больше всего нравится в этих инструментах то, что они очень просты в использовании. Tiny PNG и Tiny JPEG имеют интерфейсы перетаскивания, что экономит ваше время и энергию.
Просто перетащите изображение, которое вы хотите сжать, и подождите, пока не появится ссылка для скачивания. Сохраните новую загрузку, и у вас есть новое сжатое изображение, которое можно добавить на свой веб-сайт WordPress.
3. ГИМП
GIMP — это бесплатная альтернатива, которую вы можете использовать вместо Adobe Photoshop. Загвоздка здесь в том, что это программное обеспечение с открытым исходным кодом, а это означает, что изменения могут происходить спорадически.
Кроме того, макет не так удобен для пользователя, как Adobe. Однако, если вы ищете бесплатную альтернативу для оптимизации фотографий, вы не ошибетесь с GIMP.
Если вы хотите оптимизировать изображения с помощью GIMP, откройте свою фотографию с помощью этого инструмента. Затем нажмите «Файл» >> «Экспортировать как» и выберите тип файла, который вы хотите использовать. Сделав свой выбор, вы можете настроить сжатие и размер с помощью параметров на экране.
Как оптимизировать изображения уже на вашем сайте
Если у вас уже есть веб-сайт с кучей изображений, удаление изображений, их оптимизация и повторная загрузка могут занять очень много времени.
К счастью, есть несколько инструментов, которые вы можете использовать для оптимизации ваших изображений после того, как они уже были загружены в WordPress.
1. Оптимоле
Optimole — чрезвычайно популярный плагин WordPress, который оптимизирует изображения, которые вы уже добавили на свой сайт. Люди, стоящие за этим инструментом, также несут ответственность за ThemeIsle, первоклассную тему и плагин для шаблонов.
Основные моменты включают:
- Полностью облачный, что означает более быстрое время загрузки
- Молниеносная установка + настройка
- Автоматически изменяет размер изображений, чтобы они соответствовали экранам всех мобильных и настольных компьютеров.
- Отслеживание и мониторинг статистики оптимизации
- Работает с популярными конструкторами страниц, включая Elementor, Beaver Builder и конструктор блоков, представленный в WordPress 5.0.
2. Представьте себе
Imagify — это плагин для оптимизации изображений от команды разработчиков WP Rocket. Этот инструмент идеально подходит для людей, которые загрузили массу изображений на свой сайт, но сначала не оптимизировали их должным образом.
Есть также много больших преимуществ для людей, планирующих постоянно добавлять новые визуальные эффекты на свой веб-сайт.
Примечательные особенности включают в себя:
- Установите размер сжатия для всех будущих изображений, которые вы добавляете для быстрой автоматической оптимизации.
- Оптимизируйте изображения, ранее добавленные на ваш сайт, одним щелчком мыши
- Простой в использовании интерфейс делает этот инструмент идеальным как для новичков, так и для ветеранов WordPress.
- Возможность изменять размер изображений на лету
3. Оптимизатор изображения EWWW
EWWW Image Optimizer — доступный плагин WordPress для оптимизации. Вы можете использовать этот инструмент для исправления существующих изображений, оптимизации новых фотографий и многого другого. Нам нравится этот инструмент, потому что он прост в использовании, и вы можете быстро сократить время загрузки веб-сайта, сократив ценное пространство для хранения.
Планы стоят от 5 до 15 долларов в месяц, в зависимости от ваших потребностей. План за 5 долларов включает в себя достаточно функций, чтобы сделать этот плагин жизнеспособным вариантом для владельцев малого бизнеса. Оптимизатор изображений EWWW обладает многими ожидаемыми функциями, такими как возможность оптимизировать изображения, уже загруженные на ваш веб-сайт WordPress.
Оптимизация ваших изображений для SEO
Последняя тема, которую мы обсудим, — оптимизация ваших изображений для SEO. Вы, вероятно, знаете о преимуществах маркетинговых стратегий, ориентированных на SEO. Компании, которые сосредоточены на SEO, видят больше вовлеченности, продаж и трафика на своем веб-сайте.
Ваши визуальные загрузки так же важны для вашего рейтинга SEO, как и ваш письменный контент. Google учитывает более 200 факторов при ранжировании веб-сайтов, но мы хотим сосредоточиться на некоторых из них, которые важны для SEO-оптимизации изображений.
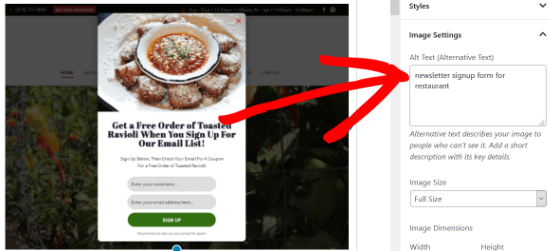
Во-первых, убедитесь, что вы включили замещающий текст, когда добавляете новые изображения на свой сайт. Как только вы добавите изображение, вы увидите экран, подобный показанному ниже.

Подписи и альтернативный текст имеют одинаковую функцию для ваших пользователей, но сильно отличаются, когда дело доходит до SEO. Замещающий текст дает поисковым роботам дополнительный контекст об изображениях, которые вы добавляете на свой сайт. Итак, если вы пишете статью о собачьих ошейниках, включение замещающего текста под вашими изображениями помогает Google понять, что ваш сайт или, по крайней мере, эта страница посвящена собакам.
Чем больше информации о вашем веб-сайте будет у Google, тем больше у вас шансов попасть на первую страницу по выбранным вами ключевым словам.
Другие передовые методы SEO включают многие из советов, которые мы упомянули выше. Выбор правильного типа файла, сжатия и качества — все это влияет на то, как Google воспринимает ваш сайт.
Краулеры также принимают решения на основе того, как пользователи взаимодействуют с вашим брендом. Например, если вы не сжимаете изображения, время загрузки увеличится, и больше пользователей уйдет с вашей страницы. Высокий показатель отказов посылает негативные сигналы в Google, что может снизить ваш SEO-рейтинг.
Если ваша цель состоит в том, чтобы по-настоящему оптимизировать ваши изображения для SEO, вам, возможно, придется вернуться и включить замещающий текст в старые изображения, которые вы добавляли на свой сайт на протяжении многих лет. Если у вас есть блог, наполненный контентом, в первую очередь сосредоточьтесь на страницах с высоким трафиком.
Последние мысли
Как видите, при оптимизации изображений для WordPress необходимо учитывать множество факторов. Сосредоточение внимания на высококачественных привлекательных изображениях порадует как вашу аудиторию, так и Google. Результатом стал веб-сайт WordPress с впечатляющим временем загрузки, красиво оформленными изображениями и очень интересным контентом.
