5 способов, которыми Гутенберг может облегчить вашу жизнь в блогах
Опубликовано: 2019-03-01Грядет обновление WordPress 5.0, и на данный момент WordPress в конечном итоге решил, что новый редактор Gutenberg станет основным компонентом обновления.
Хотя некоторые выразили разочарование по поводу нового редактора, многие ценят то, что может предложить Гутенберг. В редакторе есть множество опций, которые помогут вашим сообщениям выглядеть так, как вы хотите.
Для других это влечет за собой более настраиваемый опыт, требующий минимальных знаний в области кодирования. Другими словами, вам будет легче делать то, что вы хотите.
Если вы один из многих, кто не совсем готов к этому обновлению, меняющему правила игры, то, возможно, пришло время начать его делать. К счастью, Gutenberg выглядит довольно просто в своем изложении.
Блочная система
Редактор Gutenberg наиболее примечателен введением блоков в систему редактирования…
Забавный факт : редактор Gutenberg был назван в честь Иоганна Гутенберга — человека, который более 500 лет назад изобрел печатный станок с подвижным шрифтом. И этот печатный станок с подвижным шрифтом (большой сюрприз) использовал движущиеся блоки.
По сути, идея этого блестящего нового редактора состоит в том, чтобы объединить кучу маленьких блоков — разных форм и размеров — для создания прочной и понятной структуры.
Неудивительно, что WordPress рассматривает Гутенберга как первый шаг к новому методу создания страниц, который неизбежно появится.
На первый взгляд это может показаться сложным новым инструментом, но при ближайшем рассмотрении приходит ошеломляющее осознание: на самом деле это не так…

Эти новые блоки могут быть буквально чем угодно в вашей статье. И вам не нужно добавлять их вручную.
Вы можете оставить его, чтобы он оставался обычным абзацем текста, или он может превратиться в мини-галерею, где вы можете продемонстрировать свое портфолио изображений. Это может быть даже привлекательная кнопка CTA или легко встраиваемое видео.
Ниже приведен список всех блогов Gutenberg, которые может использовать типичный блоггер:
- Блоки абзацев : здесь вы вводите обычный текст.
- Блоки заголовка : типичное место для тегов h1, h2, h3, h4, h5 и h6.
- Блоки изображений . Сюда можно добавить свою мини-галерею или одну фотографию, которую вы можете настроить по своему вкусу (о чем мы поговорим позже).
- Блоки для встраивания: область, куда будет помещаться весь встроенный мультимедийный контент (видео YouTube, твиты, изображения и т. д.).
- Блоки цитат и пуловеров : место для цитат известных людей и тому подобное.
- Блоки кода : блок, в который можно добавлять предварительно отформатированные коды, короткие коды и пользовательский HTML.
- Блоки макета : разделители, разделители, «Подробнее», столбцы и разрывы страниц.
Хорошая вещь в том, что он выполняет большую часть работы, когда дело доходит до превращения вещей в блоки. Так что вам не придется сильно отклоняться от привычного ритма. Просто пишите и ведите блог, как обычно.
Редактирование текста блок за блоком
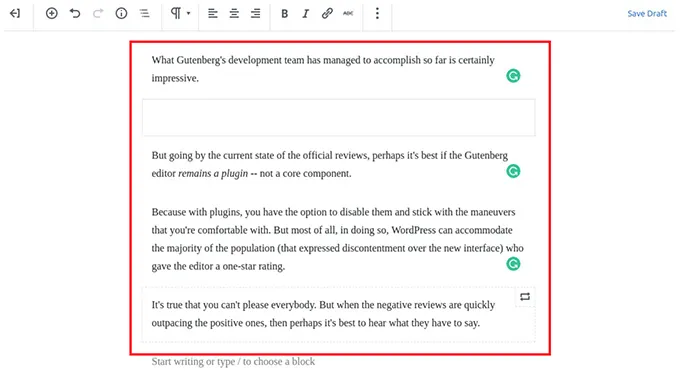
Блочная система WordPress, представленная в новом редакторе, дала будущим новым пользователям возможность сосредоточиться на редактировании одного абзаца за раз. Поэтому, конечно же, были добавлены и улучшены новые функции, чтобы дать пользователям представление о том, как будет работать Гутенберг.
Эти изящные функции включают в себя:
Удобный поиск и перемещение по абзацам
Введение Гутенберга убрало бесконечную прокрутку длинной статьи в попытке найти нужный заголовок; выделите точки под ним, используйте Ctrl + X, прокрутите еще раз, чтобы найти нужное место перед вставкой.

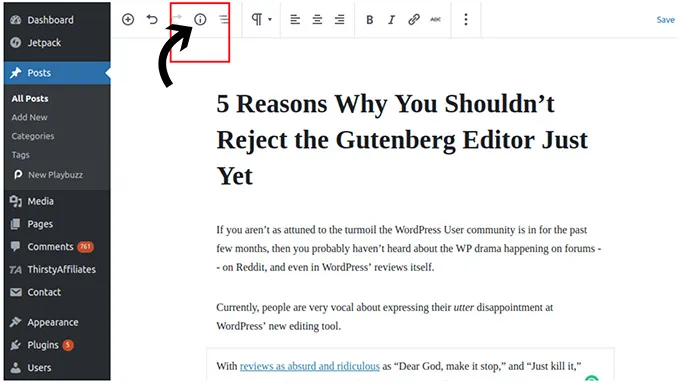
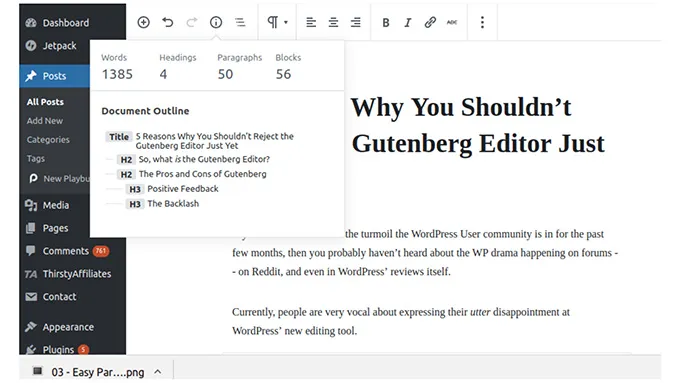
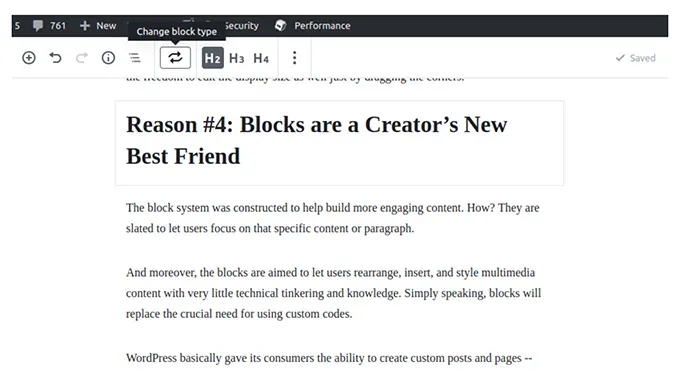
Значок информации над вашей статьей гарантирует, что вам никогда не придется делать это снова. Тот факт, что такой вид документа существует, очень полезен для блоггеров и авторов, которые написали очень длинную статью.

Это так же просто, как щелкнуть определенный заголовок и сразу перейти к этой части копии.
Кроме того, когда авторы редактируют текст, будут случаи, когда неизбежен поиск по абзацу для внесения изменений или перемещения его в другую часть статьи.
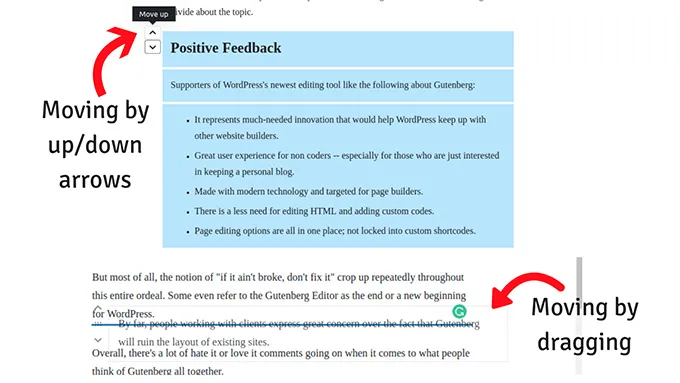
В таких случаях редактор Gutenberg позволяет пользователям перетаскивать блок или пару блоков, чтобы переместить их в другое место.

Также есть возможность использовать стрелки вниз или вверх на левой стороне блока, чтобы переместить его вверх или вниз.
Это примеры небольших изменений, но они меняют процесс.
Добавление якорей к заголовкам
Любой, кто знаком с ведением блога какое-то время, знает, насколько важны заголовки как для пользователей, так и для SEO. Они направляют читателей и улучшают структуру текста. Также важно отметить важность подтем, которые следуют за каждым вторым заголовком.
Бывают случаи, когда писатели настолько полны энтузиазма и переполнены вдохновением, что начинают писать огромное количество абзацев после одного подзаголовка. И в таких случаях плагин Yoast будет отображать красное уведомление, которое вы не хотите видеть.
Или иногда, может быть, вам нужно разделить абзац на две отдельные точки, потому что Yoast обнаруживает, что ваш подзаголовок содержит более 300 слов — это минимум.
Так что, конечно, вам нужно добавить подзаголовки. Обычно вам придется прокручивать и читать снова. В этом нет ничего плохого.
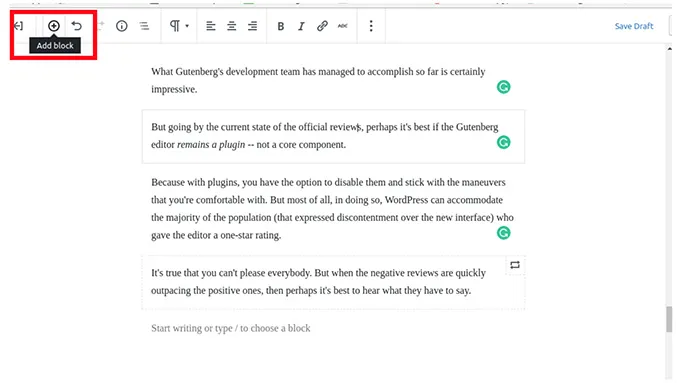
Но на этот раз Гутенберг дает вам возможность нажать на плюс, чтобы добавить блок под или над текстом, или просто нажать Enter, где вы хотите, чтобы дополнительный заголовок был.

По умолчанию это H2, но вы можете так же легко изменить его на H3 или H4.
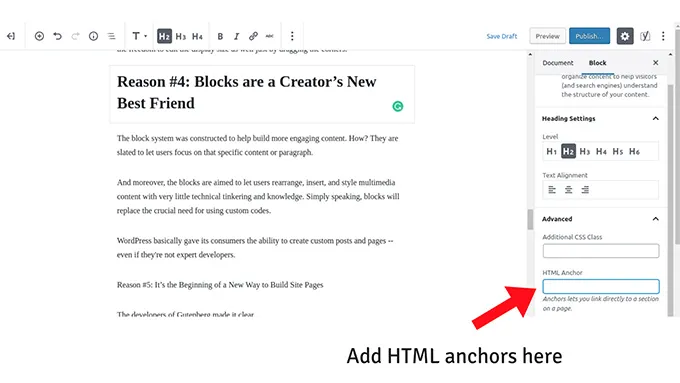
А в тех случаях, когда вам это нужно, новый редактор позволяет добавить привязку HTML к заголовку, не переключаясь на формат HTML.
Эта опция доступна, если щелкнуть подзаголовок в визуальном редакторе, а затем перейти к «Дополнительно» на вкладке «Блок» на боковой панели. Вариант покажет.

Просто добавьте текст, который вы хотите, скажем, «против», и вы можете напрямую ссылаться на этот заголовок из любого места. Просто добавьте #cons к URL-адресу конкретной страницы. Вам не нужно добавлять id='cons' в HTML вашей копии.
Более простое редактирование HTML
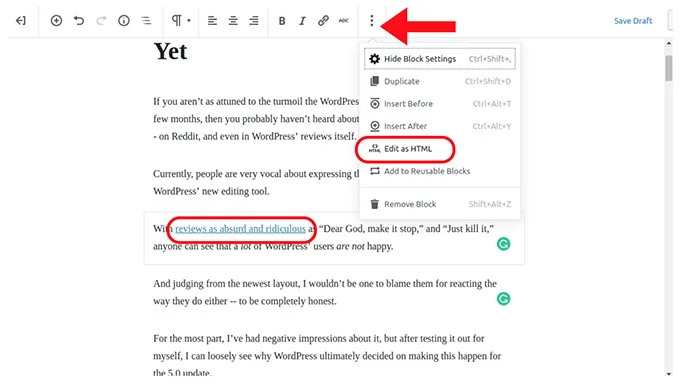
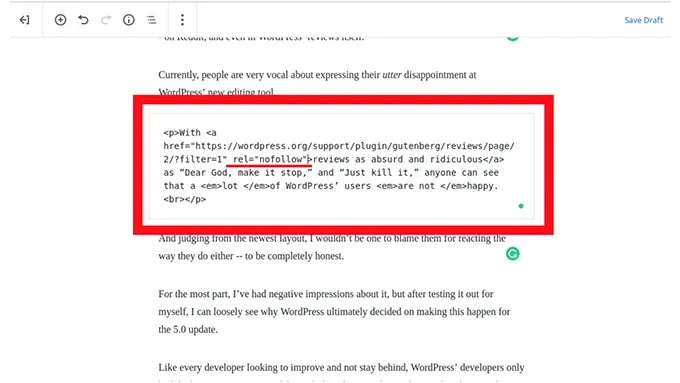
Идеальным примером для этого является один из тех случаев, когда у вас есть важная внешняя ссылка в статье, и вам нужно добавить код «nofollow», чтобы боты не сканировали эту конкретную часть контента.
Раньше вам приходилось переключаться в режим просмотра HTML и находить каждый href-код, чтобы выполнить предыдущую задачу. И чаще всего это включает в себя почти бесконечную прокрутку и прищуривание, особенно если статья длинная.
Теперь вы можете просто навести указатель мыши на этот конкретный абзац со ссылкой в визуальном редакторе, открыть меню и выбрать параметр «редактировать как HTML», чтобы увидеть этот абзац в виде кода.



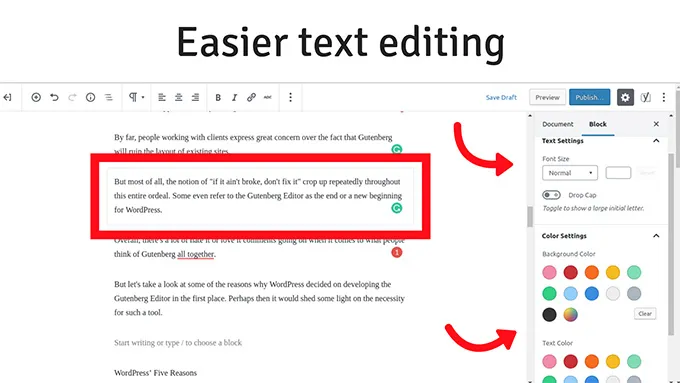
Форматирование блока абзаца
Гутенберг отклонился от стиля форматирования слов Microsoft, к которому привыкло большинство из нас. Но, с другой стороны, это сделало его проще и настраиваемее. Как видно на вкладке «Блок» справа, теперь вы можете свободно выбирать размер текста, цвет и цвет фона абзаца.

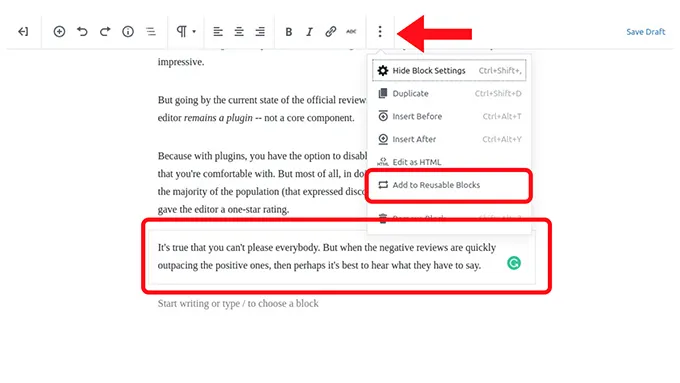
Настраиваемые и повторно используемые блоки
Как писатель, будут времена, когда вы просто выиграли мини-джекпот, и вам удалось создать красивый макет, который вы просто не можете не хотеть использовать повторно. Это музыка для ушей веб-редактора.
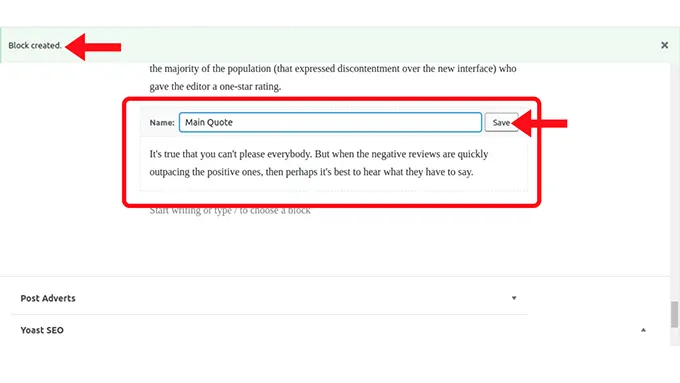
Gutenberg предлагает эту опцию, когда вы открываете меню и нажимаете «добавить в повторно используемые блоки» для будущего использования. Таким образом, вам не нужно вводить его снова и снова или вообще копировать и вставлять.


Конечно, нужно быть ответственным и благоразумным, когда вы решите повторно использовать эти блоки, потому что все мы знаем, как сильно поисковые системы ненавидят дублированный контент. Но, по крайней мере, с этой новой опцией вы можете иметь основу для отличной цитаты, аргумента или утверждения и настроить ее позже.
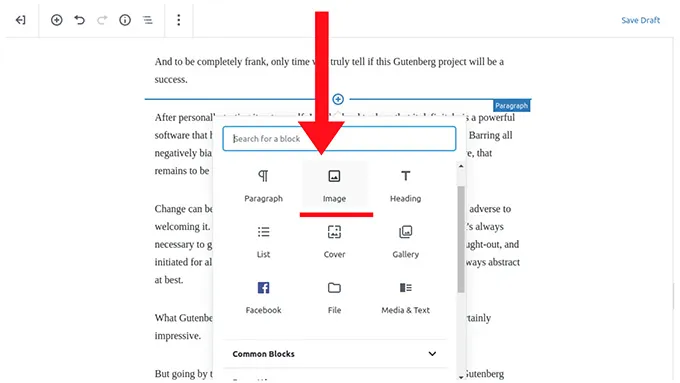
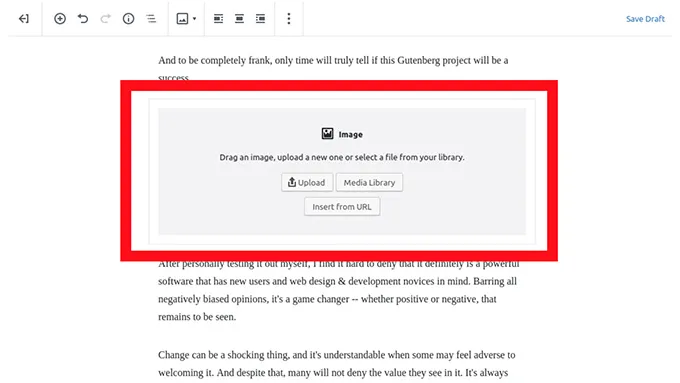
Добавление изображений в статью
Большинство из нас, цифровых маркетологов, прекрасно осознают, какое влияние может оказать визуальный контент. И по этой причине мы стараемся включать в блог как можно больше визуальных элементов. Сегодня никто не будет сомневаться в важности иллюстраций и скриншотов в блоге.
К счастью для большинства из нас, а также для новых пользователей, добавление изображений в сообщения блога с помощью Gutenberg очень просто. Опять же, очевидно, что разработчики постоянно все больше и больше отходят от метода форматирования в стиле Microsoft Word.
Нажатие «Ввод» или нажатие на «плюс» на экране добавляет блок между абзацами — или после, так что вы можете загрузить одно или несколько изображений в свой пост.


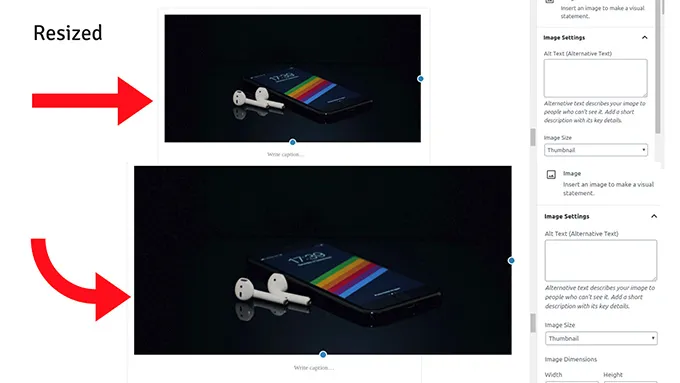
Вы также можете масштабировать изображения, перетаскивая их стороны, чтобы разместить всю часть этой страницы или сделать их меньше, чем должны быть. Единственным недостатком является то, что вы не можете сделать это свободно на всех четырех углах (но, возможно, я просто не нашел вариант, который позволил бы мне это сделать).

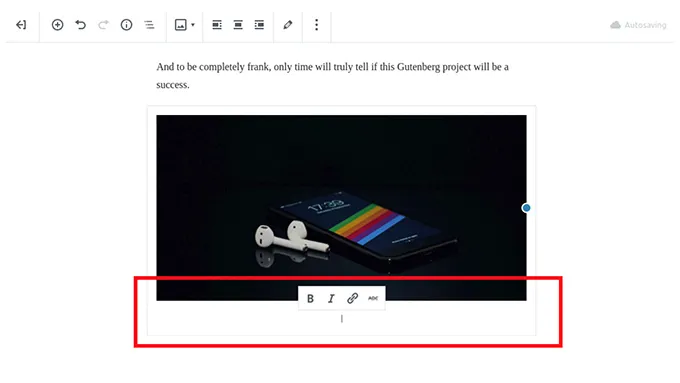
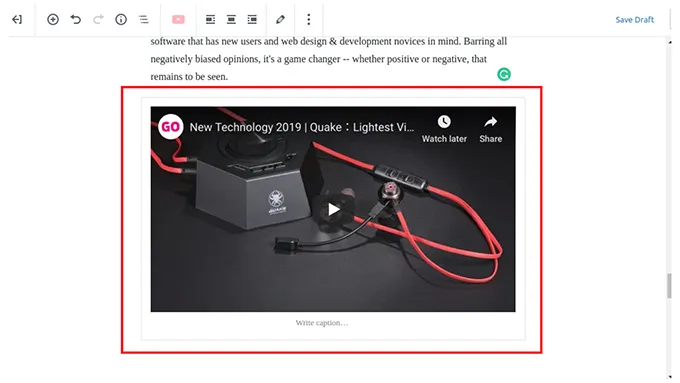
Кроме того, большинство людей хвалят возможность сразу же добавлять подписи под изображением. А на боковой панели у вас также есть возможность добавить альтернативный текст, и это хорошо.

Мультимедийный блог
Судя по интерфейсу Гутенберга, очевидно, что новейший редактор WordPress был разработан с учетом мультимедийных блогов. По сути, разработчики стремились удовлетворить всех.
И в этом, похоже, они движутся в правильном направлении…
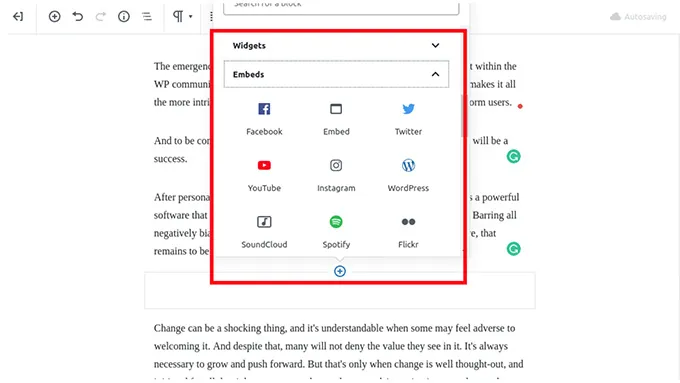
Встраивание никогда не было проще…
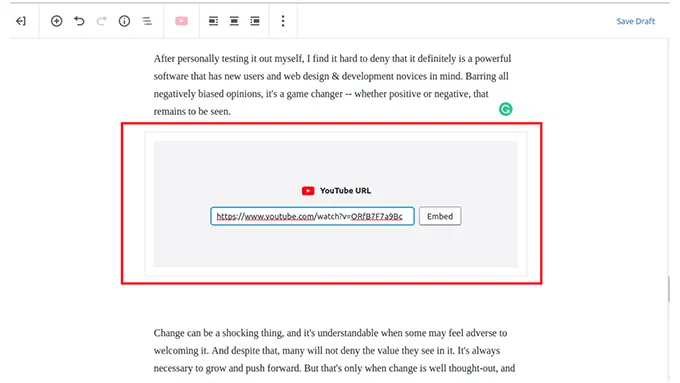
Разработчики сохранили традиционный способ встраивания — копированием и вставкой URL. Все мы знаем и классический, и теперь редактор Gutenberg автоматически конвертирует их во встраивания.
Но у Гутенберга есть специальный блок, предназначенный исключительно для встраивания в рукав. От встраивания Facebook и YouTube до Spotify и даже Slideshare — Gutenberg предлагает множество вариантов.
Таким образом, вы можете добавить столько ссылок на мультимедиа, сколько хотите, чтобы сделать ваш контент богаче и полнее.



4 способа добавления блоков
Это небольшая функция, но она заслуживает внимания.
Во-первых, нажав «Ввод» на клавиатуре, вы автоматически создадите новый блок абзаца, который можно изменить на любой тип блока, который вы хотите.

Второй вариант — нажать кнопку со знаком «плюс» в верхнем левом углу. Он добавляет блок под выбранным в данный момент блоком.

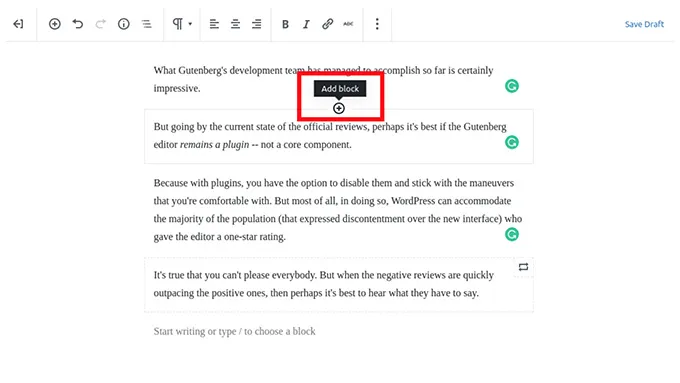
И, наконец, вам нужно навести указатель мыши на верхнюю середину выбранного в данный момент блока. Он вызывает кнопку «вставить блок».

Последнее примечание
И наконец, приятно видеть, что WordPress предпринимает шаги, чтобы предложить своим пользователям гораздо более разнообразный опыт, чем раньше, включая всех — опытных или неопытных в области ведения блогов — в общем плане вещей.
Внедрение проекта Gutenberg — интересное событие в онлайн-сообществе. Это подтверждается общим мнением людей о новейшем редакторе WordPress; от смехотворно негативного до позитивно приветливого и разумного.
И, если быть до конца честным, только время покажет, будет ли этот проект Гутенберга успешным.
То, чего добилась команда разработчиков WordPress, великолепно. Любой может увидеть, что редактор Gutenberg был разработан с учетом новичков и опытных блоггеров. Хотя, у него есть много возможностей для улучшения.
Есть много вопросов, которые необходимо задать, но одними из основных являются:
- Должны ли люди начать привыкать к Гутенбергу?
- Должен ли он быть основной частью WordPress 5.0 или просто оставаться плагином?
Ответ на первый вопрос, очевидно, да. Потому что, хотим мы этого или нет, это выходит наружу. Никакие жалобы, вероятно, не закроют проект.
Однако ответ на второй вопрос немного сложнее…
И это из-за отвращения людей к новому редактору. Отвращение в основном связано с тем, что людям это просто не нравится, и что Гутенберг станет основным компонентом обновления WordPress 5.0.
Если мы отойдем от нынешних мнений людей об этом, возможно, им следует тщательно рассмотреть вопрос о том, чтобы оставить Gutenberg в качестве плагина WordPress, чтобы те, кто не хочет, могли по-прежнему использовать классический редактор. А также дать им достаточно времени, чтобы привыкнуть к новому процессу. Но опять же, WordPress поощряет своих пользователей опробовать новый редактор, чтобы привыкнуть к нему.
Так стоит ли попробовать?
Абсолютно! И на этот раз взгляните на него объективно и посмотрите, что он предлагает своим новым пользователям и что еще можно улучшить.
