Советы, которые помогут вам справиться с проектами с помощью редактора блоков WordPress Gutenberg
Опубликовано: 2021-03-02При создании веб-сайта важно добиваться эффективности везде, где только можно. Маленькие хитрости, которые экономят ваше время без ущерба для качества, всегда приветствуются.
Редактор блоков WordPress Gutenberg имеет множество встроенных скрытых жемчужин производительности. Такие функции, как сочетания клавиш и улучшения пользовательского интерфейса, могут помочь нам выполнять задачи быстрее. Они особенно хороши для таких простых задач, как дублирование блоков или изменение их положения в соответствии с определенным макетом. Но это только начало.
Конечно, редактор продолжает меняться. Добавляются новые функции, а удобство использования также значительно улучшилось. Сложность для пользователей заключается в том, что некоторые из этих предметов выпускаются без особой помпы.
Сегодня мы познакомим вас с четырьмя функциями, которые вы можете использовать для выполнения своих проектов по созданию контента в рекордно короткие сроки.
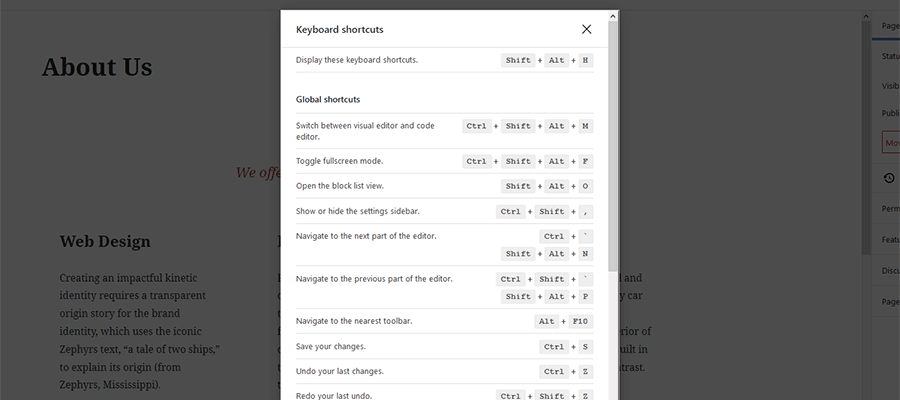
Воспользуйтесь преимуществами сочетаний клавиш
Как и в вашей любимой операционной системе, в Гутенберге есть несколько удобных сочетаний клавиш. Это хорошо, потому что использование мыши или трекпада для открытия меню параметров может стать утомительным в больших проектах.
Есть даже сокращение клавиатуры, которое покажет (как вы уже догадались) полный набор доступных сочетаний клавиш: Shift + Alt + H

Среди основных моментов:
Дублировать выбранные блоки — Ctrl + Shift + D
Всякий раз, когда вам нужно использовать более одного экземпляра определенного блока на вашей странице, этот блок сэкономит массу времени. Например, он отлично подходит для добавления нескольких рядов столбцов или разделителей, которые вы хотите распределить по своему контенту.
Вставить новый блок перед Ctrl + Alt + T или после выделенных блоков Ctrl + Alt + Y
Иногда требуется небольшая гимнастика курсора, чтобы разместить новый блок чуть выше или ниже вашей текущей позиции (хотя мы поговорим об этом более подробно ниже). Эти ярлыки помогут вам добавлять блоки без перерыва.
Сохраните изменения Ctrl + S
Как и в ваших любимых настольных приложениях, сохранить изменения на странице или в записи можно одним нажатием кнопки.
Отменить последнее изменение Ctrl + Z
Еще один фаворит настольных компьютеров, этот сотрет последний момент «упс».
Выберите и переместите несколько блоков
При создании идеального макета страницы могут быть случаи, когда вам нужно переместить несколько последовательных блоков в новое место. К счастью, вам не придется тратить время на перемещение каждого блока по отдельности. Вместо этого есть способ выбрать блоки, которые вы хотите переместить, и разместить их там, где вам нравится.

Для этого щелкните первый блок, который хотите переместить, и удерживайте нажатой клавишу Shift . Затем нажмите на последний блок, который вы хотите переместить. Это автоматически выберет все блоки в пределах диапазона.
Оттуда вы можете использовать стрелки вверх или вниз в диалоговом окне для перемещения вашего выбора. Для больших перемещений вы также можете нажать на кнопку перетаскивания блоков (шесть «точек» слева от стрелок вверх/вниз).
Замена содержимого страницы через редактор кода
Есть много веб-сайтов WordPress, которые все еще используют классический редактор или плагин для создания страниц. Процесс переключения на редактор блоков часто требует перестройки любых пользовательских макетов страниц. Однако работать над «живой» версией страницы — не самый безопасный вариант.
Редактор кода Gutenberg позволяет легко перенести новый макет с тестовой страницы на «живую» версию. Вот как это работает (сначала обязательно сделайте резервную копию своего контента):
1. Создайте новую страницу, используя редактор блоков. Затем создайте страницу в соответствии с вашими потребностями.
2. Довольны ли вы созданной страницей? Теперь вы можете скопировать его макет и содержимое.
На новой странице откройте панель «Параметры» (трехточечный значок в правом верхнем углу экрана) и выберите « Редактор кода ». Вы также можете использовать сочетание клавиш: Ctrl + Shift + Alt + M
Щелкните в редакторе кода. Оттуда выберите все его содержимое ( Ctrl + A ) и скопируйте его ( Ctrl + C ). Вы можете вставить код в текстовый редактор для безопасного хранения.
3. Затем откройте существующую страницу (ту, которую вы хотите заменить). Убедитесь, что он использует редактор блоков (если вы используете подключаемый модуль Classic Editor, возможно, вам придется щелкнуть ссылку «Переключиться на редактор блоков» в правой части экрана).
4. Как и в шаге 2 выше, откройте редактор кода. Удалите все содержимое на существующей странице и вставьте содержимое ( Ctrl + P ) из новой, созданной ранее.
5. Нажмите кнопку « Обновить », и ваш новый макет страницы будет готов!
Простой выбор вложенного блока
Выбор определенного блока во вложенной группе с помощью мыши может вызвать разочарование. Например, выбрав только один столбец в строке или даже выбрав весь блок столбцов. Вы должны щелкнуть в нужном месте.
Есть гораздо более простое решение. Хлебные крошки блоков , спрятанные внизу экрана, — это все, что вам нужно. Он отображает полную иерархию структуры группы.
Чтобы использовать его, щелкните в любом месте группы блоков в редакторе. Затем найдите именно тот, который вы хотите выбрать, в панировочных сухарях ниже. Нажмите на нужный блок в иерархии, и он ваш для редактирования.
Кроме того, вы также можете использовать « Просмотр списка » (значок «гамбургер» в левом верхнем углу экрана), чтобы увидеть полный список блоков, используемых на странице. Найдите тот, который вы хотите отредактировать, и нажмите на него. Легкий!
Становление более опытным с редактором блоков
Да, редактор блоков все еще развивается. Но мы, наконец, достигли точки, когда все немного стабилизировалось. Это делает его жизнеспособным вариантом практически для любого веб-сайта WordPress. Это также означает, что создателям контента необходимо будет повышать уровень своего мастерства.
Один из лучших способов сделать это — избегать подхода «укажи и щелкни» при создании макетов. Это может быть как разочарованием, так и пустой тратой драгоценного времени. Благодаря использованию сочетаний клавиш и некоторых удобных функций пользовательского интерфейса теперь есть более эффективные способы добиться цели.
Приведенные выше советы помогут вашему путешествию стать отличным началом. Используйте их, чтобы сократить время сборки и достичь большего с меньшими усилиями.
