Как перейти с WordPress на генератор статических сайтов Eleventy
Опубликовано: 2022-03-10Eleventy — генератор статических сайтов. Мы собираемся углубиться в то, почему вы хотите использовать генератор статических сайтов, разобраться в тонкостях преобразования простого сайта WordPress в Eleventy и поговорить о плюсах и минусах такого управления контентом. Поехали!
Что такое генератор статических сайтов?
Я начал свою карьеру в веб-разработке несколько десятилетий назад, в середине 1990-х, когда HTML и CSS были единственными вещами, необходимыми для создания и работы веб-сайта. Эти простые статические веб-сайты были быстрыми и отзывчивыми. Однако перенесемся в наши дни, и простой веб-сайт может быть довольно сложным.
В случае с WordPress давайте подумаем, что нужно для рендеринга веб-страницы. PHP на стороне сервера WordPress, работающий на серверах хоста, выполняет тяжелую работу по запросу базы данных MySQL на предмет метаданных и контента, выбирает правильные версии изображений, хранящихся в статической файловой системе, и объединяет все это в шаблон на основе темы перед возвращая его в браузер. Это динамический процесс для каждого запроса страницы, хотя большинство веб-страниц, сгенерированных WordPress, на самом деле не такие уж и динамичные. Большинство посетителей, если не все, видят идентичный контент.
Генераторы статических сайтов возвращают модель к этому десятилетнему подходу. Вместо динамической сборки веб-страниц генераторы статических сайтов берут контент в виде Markdown, объединяют его с шаблонами и создают статические веб-страницы. Этот процесс происходит вне цикла запросов, когда пользователи просматривают ваш сайт. Весь контент был предварительно сгенерирован и обслуживается молниеносно по каждому запросу. Веб-серверы буквально делают то, что они рекламируют: обслуживают. Нет базы данных. Никаких сторонних плагинов. Только чистый HTML, CSS, JavaScript и изображения. Этот упрощенный технологический стек также означает меньшую поверхность атаки для хакеров. Существует небольшая серверная инфраструктура, которую можно использовать, поэтому ваш сайт по своей сути более безопасен.
Ведущие генераторы статических сайтов также многофункциональны, и это может стать убедительным аргументом в пользу отказа от технологических стеков, которые являются отличительными чертами современных систем управления контентом.
Если вы некоторое время работали в этой отрасли, вы, возможно, помните продукт Macromedia (до Adobe) Dreamweaver. Мне понравилась концепция библиотечных элементов и шаблонов, особенно то, как они позволяют мне обеспечивать согласованность между несколькими веб-страницами. В случае с Eleventy концепции шаблонов, фильтров, шорткодов и плагинов являются близкими аналогами. Я начал весь этот путь после того, как прочитал о переходе предприятия Smashing на JamStack. Я также прочитал бесплатную книгу Матиаса Билманна и Фила Хоксворта под названием «Современная веб-разработка на JAMstack» и понял, что готов засучить рукава и преобразовать что-то свое.
Почему бы не использовать генератор статических сайтов?
Генераторы статических сайтов требуют некоторого обучения. Вы не сможете легко передать редакционные функции для ввода контента, и определенные варианты использования могут помешать вам использовать их. Большая часть работы, которую я покажу, выполняется в Markdown и через командную строку. Тем не менее, существует множество вариантов использования генераторов статических сайтов в сочетании с системами динамических данных, электронной коммерции, комментариев и рейтингов.
Вам также не нужно конвертировать весь сайт сразу. Если у вас сложная настройка, вы можете начать с малого и посмотреть, как вы относитесь к созданию статических сайтов, прежде чем составлять план решения чего-то в масштабе предприятия. Вы также можете продолжать использовать WordPress как лучшую в своем классе безголовую систему управления контентом и использовать SSG для обслуживания контента WordPress.
Как я выбрал Eleventy в качестве генератора статических сайтов
Сделайте быстрый поиск популярных генераторов статических сайтов, и вы найдете много отличных вариантов для начала: Eleventy, Gatsby, Hugo и Jekyll были ведущими претендентами в моем списке. Как выбрать? Я сделал то, что пришло само собой, и попросил некоторых друзей. Одиннадцатый был явным лидером в моем опросе в Твиттере, но решающим фактором стал комментарий, в котором говорилось: «@eleven_ty чувствует себя очень доступным, если кто-то не знает, что делает». Эй, это я! К несчастью, я могу попасть в аналитический паралич. Не сегодня… Было приятно выбрать Eleventy на основе опроса и комментариев. С тех пор я преобразовал четыре сайта WordPress в Eleventy, используя GitHub для хранения кода и Netlify для безопасного обслуживания файлов. Это именно то, что мы собираемся сделать сегодня, так что давайте засучим рукава и погрузимся!
Начало работы: начальная загрузка исходного сайта
У Eleventy есть отличная коллекция стартовых проектов. В качестве отправной точки мы будем использовать одиннадцати-netlify-шаблон Дэна Урбановича, рекламируемый как «шаблон для создания простого веб-сайта блога с помощью Eleventy и развертывания его в Netlify. Включает Netlify CMS и Netlify Forms». Нажмите «Развернуть в netlify», чтобы начать. Вам будет предложено подключить Netlify к GitHub, назвать свой репозиторий (я называю свой smashing-eleventy-dawson), а затем «Сохранить и развернуть».
После этого произошло несколько вещей:
- Шаблонный проект был добавлен в вашу учетную запись GitHub.
- Netlify присвоил проекту динамическое имя, построил его и развернул.
- Netlify настроил проект на использование Identity (если вы хотите использовать функции CMS) и Forms (простая контактная форма).

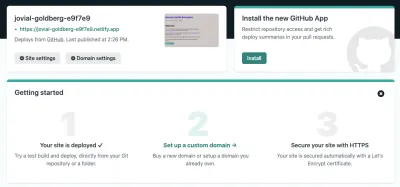
Как следует из скриншота, вы можете приобрести или сопоставить домен с проектом, а также защитить сайт с помощью HTTPS. Последняя функция была для меня действительно убедительным аргументом в пользу продажи, поскольку мой хост взимал непомерную плату за SSL. На Netlify это бесплатно.
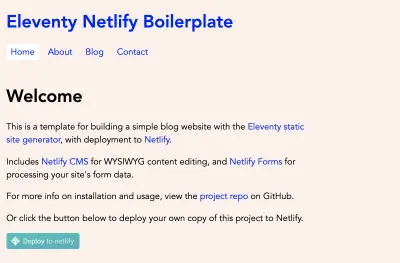
Я нажал «Настройки сайта», затем «Изменить имя сайта», чтобы создать более подходящее имя для моего сайта. Как бы мне ни нравился jovial-goldberg-e9f7e9, больше подходит elizabeth-dawson-piano. В конце концов, это сайт, который мы конвертируем! Когда я посещаю elizabeth-dawson-piano.netlify.app, я вижу стандартное содержимое. Потрясающий!

Давайте загрузим новый репозиторий на наш локальный компьютер, чтобы мы могли начать настройку сайта. Мой репозиторий GitHub для этого проекта дает мне команду git clone, которую я могу использовать в терминале Visual Studio Code для копирования файлов:
- Клонировать git →
Затем мы следуем оставшимся инструкциям в шаблонном файле README, чтобы установить зависимости локально, отредактируем файл _data/metadata.json , чтобы он соответствовал проекту, и запустим проект локально.
-
npm install @11ty/eleventy -
npm install -
npx eleventy --serve --quiet
С помощью этой последней команды Eleventy запускает локальный сайт разработки по адресу localhost:8080 и начинает отслеживать изменения.
Сохранение записей, страниц и изображений WordPress
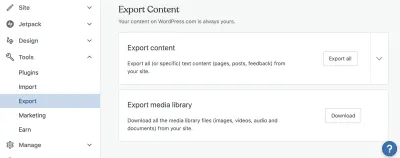
Сайт, с которого мы конвертируем, — это существующий сайт WordPress по адресу elizabethrdawson.wordpress.com. Хотя сайт простой, было бы здорово использовать как можно больше существующего контента. Никто не любит так много копировать и вставлять, верно? WordPress упрощает использование функции экспорта.

Экспорт содержимого дает мне zip-файл, содержащий XML-выдержку содержимого сайта. Экспорт медиа-библиотеки дает мне zip-файл изображений сайта. Сайт, который я выбрал в качестве модели для этого упражнения, представляет собой простой трехстраничный сайт, размещенный на Wordpress.com. Если вы используете собственный хостинг, вы можете перейти в «Инструменты» > «Экспорт», чтобы получить извлечение XML, но в зависимости от вашего хоста вам может потребоваться использовать FTP для загрузки изображений.
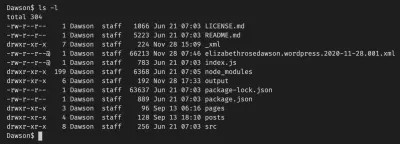
Если вы откроете файл XML в своем редакторе, он будет вам мало полезен. Нам нужен способ перевести отдельные сообщения в Markdown, который мы собираемся использовать с Eleventy. К счастью для нас, есть пакет для преобразования записей и страниц WordPress в Markdown. Клонируйте этот репозиторий на свой компьютер и поместите файл XML в тот же каталог. Ваш список каталогов должен выглядеть примерно так:

Если вы хотите извлечь сообщения из XML, это будет работать из коробки. Однако наш тестовый сайт состоит из трех страниц, поэтому нам нужно внести небольшую корректировку. В строке 39 parser.js измените «post» на «page», прежде чем продолжить.


wordpress-export-to-markdown для экспорта страниц, а не сообщений. (Большой превью) Убедитесь, что вы выполняете «npm install» в каталоге wordpress-export-to-markdown , затем введите «node index.js» и следуйте инструкциям.
Этот процесс создал для меня три файла: welcome.md , about.md и contact.md . В каждом из них есть вводная часть, описывающая заголовок и дату страницы, а также уценку содержимого, извлеченного из XML. Термин «предварительные сведения» может быть для вас новым, и если вы посмотрите на раздел в верхней части образцов файлов .md в каталоге «pages», вы увидите раздел данных в верхней части файла. Eleventy поддерживает множество вступительных материалов, которые помогают настроить ваш сайт, а заголовок и дата — это только начало. На примерах страниц вы увидите это в разделе вводной части:
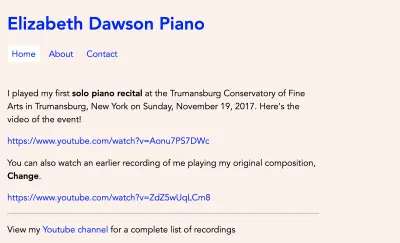
eleventyNavigation: key: Home order: 0 Используя этот синтаксис, вы можете автоматически добавлять страницы в навигацию сайта. Я хотел сохранить это с моими новыми страницами, поэтому я скопировал и вставил содержимое страниц в существующие стандартные файлы .md для дома, контактов и информации. На нашем тестовом сайте пока не будет блога, поэтому я также удаляю файлы .md из каталога «posts». Теперь мой локальный сайт предварительного просмотра выглядит так, так что мы к этому готовы!

Кажется, сейчас самое время зафиксировать и отправить обновления на GitHub. Когда я фиксирую обновления, происходит несколько вещей. Получив уведомление от GitHub о том, что были сделаны обновления, Netlify запускает сборку и обновляет работающий сайт. Это тот же процесс, который происходит локально, когда вы обновляете и сохраняете файлы: Eleventy преобразует файлы Markdown в HTML-страницы. На самом деле, если вы заглянете в свой каталог _site локально, вы увидите HTML-версию вашего веб-сайта, готовую для статического обслуживания. Итак, когда я перехожу к elizabeth-dawson-piano.netlify.app вскоре после фиксации, я вижу те же обновления, что и локально.
Добавление изображений
Мы будем использовать изображения с оригинального сайта. В файле .eleventy.js вы увидите, что активы статического изображения должны находиться в папке static/img. Каждая страница будет иметь главное изображение, и здесь вступительная часть работает очень хорошо. Во вступительной части каждой страницы я добавлю ссылку на главное изображение:
hero: `/static/img/performance.jpg` Eleventy хранит макеты страниц в папке _includes/layouts . base.njk используется всеми типами страниц, поэтому мы добавим этот код прямо под навигацию, так как именно там нам нужно наше главное изображение.
{% if (hero) %} <img class="page-hero" src="{{ hero }}" alt="Hero image for {{ title }}" /> {% endif %}Я также включил тег изображения для изображения Элизабет на странице «О нас», используя класс CSS, чтобы выровнять его и придать ему надлежащие отступы. Сейчас самое время зафиксировать и посмотреть, что именно изменилось.
Встраивание проигрывателя YouTube с помощью плагина
На главной странице есть несколько видеороликов YouTube. Давайте воспользуемся плагином для автоматического создания кода для встраивания Youtube. одиннадцати-плагин-youtube-embed — отличный вариант для этого. Инструкции по установке довольно ясны: установите пакет с помощью npm, а затем включите его в наш файл .eleventy.js . Без каких-либо дополнительных изменений эти URL-адреса YouTube преобразуются во встроенные проигрыватели. (см. коммит)
Использование коллекций и фильтров
Нам не нужен блог для этого сайта, но нам нужен способ сообщить людям о предстоящих событиях. Наши мероприятия — во всех смыслах и целях — будут такими же, как сообщения в блогах. У каждого есть название, описание и дата.
Чтобы создать эту новую страницу на основе коллекции, нам нужно выполнить несколько шагов:
- Создайте новый файл
events.mdв каталоге наших страниц. - Добавьте несколько событий в наш каталог сообщений. Я добавил файлы
.mdдля праздничного концерта, весеннего концерта и осеннего концерта. - Создайте определение коллекции в
.eleventy.js, чтобы мы могли рассматривать эти события как коллекцию. Вот как определяется коллекция: мы собираем все файлы Markdown в каталоге сообщений и отфильтровываем все, что не имеет местоположения, указанного во вступительной части.
eleventyConfig.addCollection("events", (collection) => collection.getFilteredByGlob("posts/*.md").filter( post => { return ( item.data.location ? post : false ); }) );- Добавьте ссылку на коллекцию в наш файл
events.md, отображая каждое событие в виде записи в таблице. Вот как выглядит перебор коллекции:
<table> <thead> <tr> <th>Date</th> <th>Title</th> <th>Location</th> </tr> </thead> <tbody> {%- for post in collections.events -%} <tr> <td>{{ post.date }}</td> <td><a href="{{ post.url }}">{{ post.data.title }}</a></td> <td>{{ post.data.location }}</td> </tr> {%- endfor -%} </tbody> </table>Однако наше форматирование даты выглядит довольно плохо.

К счастью, в стандартном файле .eleventy.js уже есть фильтр readableDate. Фильтры контента в файлах и шаблонах Markdown легко использовать:
{{ post.date | readableDate }}Теперь наши даты правильно отформатированы! Документация по фильтрам Eleventy более подробно описывает, какие фильтры доступны в фреймворке, и как вы можете добавить свои собственные. (см.: зафиксировать)
Полировка дизайна сайта с помощью CSS
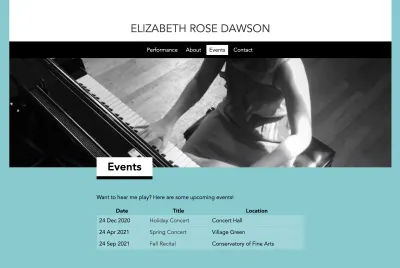
Итак, теперь у нас есть довольно солидный сайт. У нас есть страницы, изображения героев, список событий и контактная форма. Мы не ограничены в выборе какой-либо темы, поэтому можем делать с дизайном сайта все, что захотим… пределов нет! Вы сами должны сделать свой сайт эффективным, отзывчивым и эстетически привлекательным. Я внес некоторые изменения в стили и разметку, чтобы довести дело до финального коммита.

Теперь мы можем рассказать миру о всей нашей тяжелой работе. Давайте опубликуем этот сайт.
Публикация сайта
О, но подождите. Он уже опубликован! Мы все время работали в этом прекрасном рабочем процессе, когда наши обновления GitHub автоматически распространяются на Netlify и перестраиваются в новый, быстрый HTML. Обновления так же просты, как git push. Netlify обнаруживает изменения из git, обрабатывает уценку в HTML и обслуживает статический сайт. Когда вы закончите и будете готовы к собственному домену, Netlify позволит вам использовать существующий домен бесплатно. Посетите «Настройки сайта» > «Управление доменом», чтобы узнать все подробности, в том числе о том, как вы можете использовать бесплатный HTTPS-сертификат Netlify с вашим личным доменом.
Дополнительно: изображения, контактные формы и управление контентом
Это был простой сайт с несколькими изображениями. Однако у вас может быть более сложный сайт. Служба больших медиа Netlify позволяет загружать изображения в полном разрешении на GitHub и сохраняет указатель на изображение в больших медиа. Таким образом, ваш репозиторий GitHub не будет переполнен данными изображений, и вы сможете легко добавить разметку на свой сайт, чтобы запрашивать оптимизированные обрезки и размеры изображений в момент запроса. Я попробовал это на своих больших сайтах и был очень доволен отзывчивостью и простотой настройки.
Помните контактную форму, которая была установлена вместе с нашим шаблоном? Это просто работает. Когда вы отправите контактную форму, вы увидите отправленные материалы в разделе администрирования Netlify. Выберите «Формы» для вашего сайта. Вы можете настроить Netlify на отправку вам электронной почты, когда вы получите новую отправку формы, а также вы можете добавить пользовательскую страницу подтверждения в код вашей формы. Создайте страницу на своем сайте, например, /contact/success , а затем в теге form (в form.njk ) добавьте action="/contact/success" для перенаправления пользователей туда после отправки формы.
Шаблон также настраивает сайт для использования с менеджером контента Netlify. Настройка этого, чтобы он хорошо работал для нетехнического человека, выходит за рамки статьи, но вы можете определить шаблоны и синхронизировать обновления, сделанные в диспетчере контента Netlify, с GitHub и вызвать автоматическое повторное развертывание вашего сайта. Если вас устраивает рабочий процесс создания обновлений в уценке и отправки их на GitHub, эта возможность, скорее всего, вам не нужна.
- Окончательный преобразованный веб-сайт (результат)
- Репозиторий GitHub
Дальнейшее чтение
Вот несколько ссылок на ресурсы, используемые в этом руководстве, и некоторые другие более сложные концепции, если вы хотите погрузиться глубже.
- «Как Smashing Magazine управляет контентом: переход с WordPress на JAMstack», Сара Драснер
- «Современная веб-разработка в JAMstack», Матиас Билманн и Фил Хоксворт
- «Eleventy — более простой генератор статических сайтов», Eleventy Docs
- «Стартовые проекты», Eleventy Docs
- «Большие медиа-документы», Netlify
- «Параметры конфигурации», Netlify CMS
- «12 вещей, которые я узнал после преобразования сайтов WordPress в Eleventy», Скотт Доусон
