Введение в дочерние темы WordPress
Опубликовано: 2021-01-20Среди главных особенностей WordPress — возможность создать красивый веб-сайт, даже если вы не дизайнер. Благодаря использованию сторонних тем практически любой человек, обладающий небольшими техническими знаниями, может создать что-то, что выглядит и работает достаточно хорошо.
Добавьте к этому тот факт, что многие темы либо бесплатны, либо доступны по иным причинам, и вы поймете, почему так много людей подхватили эту идею.
Но многие люди могут не осознавать, что установка темы и ее настройка в соответствии с вашими потребностями — это еще не все. Реальность такова, что в зависимости от того, какие настройки вы сделали, эти изменения могут быть потеряны при обновлении темы в будущем.
Например, представьте, что вы используете тему Twenty Seventeen — тему по умолчанию, включенную в WordPress. Допустим, вы напрямую редактировали шаблон страницы или даже таблицу стилей. Хотя взлом существующей темы — отличный способ узнать все тонкости разработки, также довольно легко удалить все эти изменения в следующий раз, когда вы нажмете кнопку обновления. Если вы сделаете это на живом сайте, это может иметь катастрофические последствия.
К счастью, есть другой, более безопасный способ ведения дел.
Ребенок защищает будущее
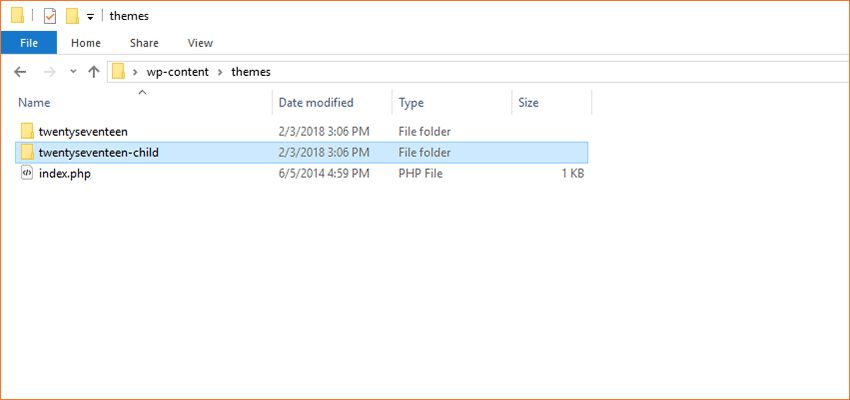
Именно здесь в игру вступает концепция дочерней темы WordPress. Короче говоря, это отдельная тема, у которой есть собственная папка внутри каталога вашего сайта /wp-content/themes/ . Тем не менее, есть поворот. Вместо того, чтобы быть полноценной темой, дочерняя тема ссылается на свою «родительскую».
Это означает, что папка вашей дочерней темы содержит только несколько основных элементов:
- Файл
functions.php. - Таблица стилей (
style.css), содержащая только те стили, которые вы настраиваете или добавляете. - Только файлы шаблонов, которые вы хотите настроить.
Прелесть этой настройки в том, что вы по-прежнему пользуетесь всеми преимуществами родительской темы, а также добавляете свои личные штрихи. Большая часть тяжелой работы по дизайну и разработке уже проделана автором темы. Оттуда вы можете делать с ним столько, сколько хотите.
Еще лучше то, что всякий раз, когда родительская тема обновляется до последней версии, дочерняя тема остается нетронутой. Хотя это не полностью защищает вас от поломки (мы вернемся к этому позже), это означает, что ваши настройки не будут перезаписаны. Это довольно большое дело, так как неинтересно идти и переделывать всю свою тяжелую работу.

Настройка базовой дочерней темы
Первоначальный процесс настройки дочерней темы довольно прост и займет всего несколько минут вашего времени. Конечно, это небольшая цена, учитывая преимущества, которые она дает вам сейчас и в будущем.

Взяв за основу тему Twenty Seventeen (и рекомендации Руководства по темам WordPress), давайте рассмотрим самые основные дочерние темы:
1. Создайте новую папку в вашем каталоге /wp-content/themes/ . Его можно назвать как угодно, но мы будем придерживаться рекомендации WordPress, назвав его: twentyseventeen-child .

2. Создайте новую таблицу стилей и назовите ее: style.css .
Внутри этого файла CSS поместите заголовок, подобный этому (вы можете настроить его в соответствии с вашими конкретными настройками):
/* Theme Name: Twenty Seventeen Child Description: My Twenty Seventeen Child Theme Author: Your Name Author URI: http://www.your-site.com Template: twentyseventeen Version: 1.0.0 */ Вы можете разместить здесь другие элементы, но обратите внимание, что единственными обязательными областями являются имя темы и шаблон. Имя действительно может быть каким угодно, но обратите особое внимание на объявление шаблона . Оно должно совпадать с именем папки вашей родительской темы (в нашем случае — twentyseventeen ). Если эта ссылка неверна, ваша дочерняя тема не будет работать.
Ниже этой информации вы можете добавить любые пользовательские стили, которые хотите использовать в своей дочерней теме. Если вы изменяете существующие стили, возможно, стоит скопировать и вставить их непосредственно из таблицы стилей родительской темы или использовать инструменты разработчика вашего браузера, чтобы легко определить нужные стили.
3. Создайте файл functions.php , который, по крайней мере, ссылается на таблицы стилей родительской и дочерней темы:
<?php add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' ); function my_theme_enqueue_styles() { $parent_; // This is 'twentyseventeen-style' for the Twenty Seventeen theme. wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' ); wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( $parent_style ), wp_get_theme()->get('Version') ); } ?>*Код изменен из Руководства по дочерней теме WordPress Theme Handbook.
Конечно, файл functions.php — это файл, который можно немного изменить по мере дальнейшей разработки вашего сайта. Но на данный момент эта базовая настройка, по крайней мере, поможет вам начать работу.
4. Скопируйте любой из файлов шаблонов родительской темы (оставив оригиналы на месте) в папку вашей дочерней темы и измените их по своему усмотрению.
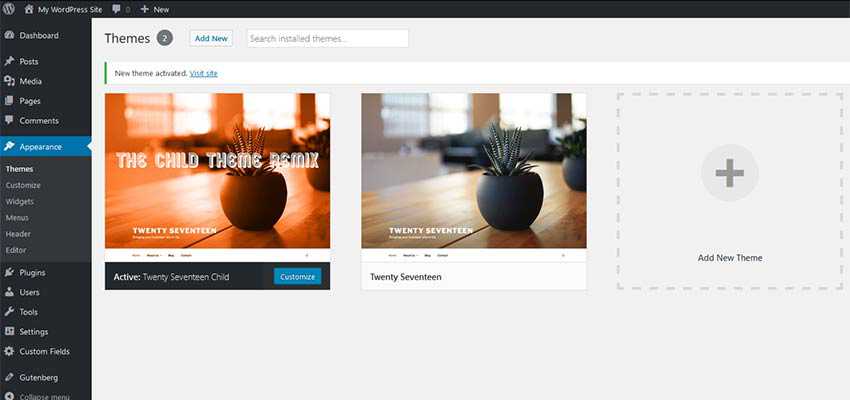
5. В панели управления WordPress активируйте новую дочернюю тему, выбрав «Внешний вид» > «Темы». Если вы хотите, чтобы вместе с вашей темой появлялась картинка, добавьте PNG-файл размером 1200×900 с именем screenshot.png в корневой каталог дочерней темы.

Шансы и концы
Видишь, как это было легко? Создание этой дочерней темы почти не заняло времени, и вы сделали это прямо на своем сайте. Но есть несколько вещей, которые вы должны знать:
Вещи все еще могут сломаться
Хотя дочерняя тема защитит ваши изменения от перезаписи, она не гарантирует, что вы всегда будете без проблем. Бывают случаи, когда родительская тема вводит новые функции или даже радикально меняет определенные шаблоны.
Это может вызвать непредвиденные проблемы с любыми пользовательскими шаблонами или стилями, которые находятся в вашей дочерней теме. В результате вам, возможно, придется переделать часть вашей предыдущей работы, используя новые копии рассматриваемых шаблонов.
Используете ли вы правильного родителя?
Это звучит почти глупо, но если вы обнаружите, что вносите массовые изменения в шаблоны, будет справедливо задаться вопросом, правильно ли вы выбрали родительскую тему для начала. Помните, что идея дочерней темы состоит в том, чтобы сделать (и сохранить) некоторые пользовательские настройки, а не полностью разорвать оригинал. Вы захотите работать с родительской темой, которая составляет не менее 75% или около того того, что вы ищете.
В противном случае вам может быть лучше использовать стартовую тему или фреймворк.
Документация по родительской теме — ваш друг
Не все темы создаются одинаково. Таким образом, несмотря на то, что описанная выше быстрая установка работает, она может не подходить для вашей конкретной родительской темы. Ознакомьтесь с документацией по вашей теме, чтобы узнать, есть ли какие-либо особые соображения для создания дочерней темы (это действительно начинает звучать как статья для родителей).
Поздравляю с ребенком (тема)
Дочерние темы — это один из тех крутых маленьких трюков WordPress, которые могут сэкономить вам время и несколько головных болей в будущем.
Они настоятельно рекомендуются для ситуаций, когда вы хотите воспользоваться всеми преимуществами сторонней темы, но при этом иметь возможность добавлять свои собственные настройки.
