Дизайн дочерней темы WordPress — советы и рекомендации
Опубликовано: 2020-12-25Темы WordPress — это то, что нужно всем веб-сайтам на базе WordPress. И в какой-то момент нам нужно обновить веб-сайт, чтобы улучшить его внешний вид и производительность. Существуют различные виды тем WP, которые мы собрали в наших блогах. Каждый владелец веб-сайта должен ознакомиться с этими темами, чтобы убедиться, что какая-либо из них соответствует его веб-сайту и его требованиям. Но есть также концепция, называемая дочерней темой WordPress. Дочерняя тема — это тема WordPress, которая берет файлы шаблонов и функции из другой темы. Здесь тема, из которой взяты функции, называется родительской темой. Использование дочерней темы имеет много преимуществ, но самое важное из них заключается в том, что при обновлении основных функций вашей родительской темы ваши настройки в дочерней теме остаются на месте.
Давайте погрузимся немного глубже и поймем значение и важность дочерней темы. Кроме того, мы также рассмотрим советы и рекомендации по разработке дочерних тем в WordPress.
1. Определение дочерней темы WordPress:
Итак, вы, должно быть, задаетесь вопросом о значении дочерней темы WordPress. Дочерняя тема — это тема, которая заимствует или подбирает шаблоны и файлы из другой темы. Таким образом, дочерняя тема использует функции и возможности родительской темы. Следовательно, тема, которая использует функции другой темы, называется дочерней темой. А та, которая предоставляет файлы и функции для дочерней темы, называется родительской темой.
Папка дочерней темы WordPress может содержать файл CSS. И родительские темы, как правило, обновляются через каждый небольшой промежуток времени. Но вы можете настроить код темы, чтобы превратить его во что-то, что нужно вашему веб-сайту. В таком случае, если вы обновите тему, вы потеряете все настройки. Вы можете игнорировать обновления, но это будет означать, что безопасность будет меньше.
Говорят, что дочерняя тема работает аналогично родительской теме. Это происходит потому, что мы упомянули, что дочерняя тема использует функции родительской темы. Тема по-прежнему ведет себя как родительская тема без копирования файлов из родительской темы в дочернюю тему. Секрет кроется в файле style.css родительской темы. Чтобы создать дочернюю тему, вам нужно создать папку в главном каталоге тем WordPress. Назовите папку соответственно. И поместите следующую строку кода в файл style.css в папке дочерней темы:
/*
Название темы: название дочерней темы (например, дочерняя тема WordPress).
URI темы: http://www. Пример дочерней темы .com (URL вашей дочерней темы)
Описание: Краткое описание дочерней темы
Автор: Вот имя разработчика дочерней темы
Шаблон: имя каталога родительской темы (например, родительская тема, основная тема и т. д.)
Версия: 1.0.0
*/
Теперь отредактируйте шестую строку в приведенном выше коде и поместите следующий код:
Шаблон: Имя каталога родительской темы
Это позволяет дочерней теме WordPress узнать, какая из них является ее родительской темой. И это тема, из которой дочерняя тема может взять на себя функции и возможности. Как только это будет сделано, дочерняя тема получит функции и файлы из указанной родительской темы. И дочерняя тема успешно установлена на вашей платформе. Короче говоря, строка шаблона определяет наследование родительской темы при запуске дочерней темы.
2. Преимущества активации дочерней темы на вашем сайте:
Как мы уже установили, родительская тема предлагает некоторые или несколько своих функций и функций в дочерней теме. Это позволяет обновлять родительскую тему всякий раз, когда доступно обновление. В такой ситуации вы можете использовать возможности родительской темы в дочерней теме. Следовательно, когда родительская тема получает обновление, вы можете безопасно обновить родительскую тему. И при этом совершенно не мешает дочерней теме.
Гибкость, которую дает дочерняя тема, неисчислима. Он позволяет создавать новые шаблоны, которые не входят в родительскую тему. Кроме того, также можно добавить новые функции и расширенные функциональные возможности. Для этой цели вы можете получить доступ к коммерческим и бесплатным инструментам.
При использовании дочерних тем самое лучшее в них то, что с ними легко справиться с проблемами, которые появляются, когда пропущена строка кода. WordPress быстро предлагает решение такой проблемы, используя родительскую тему. Но это возможно, если строка кода существует и в родительской теме.
3. Создание дочерней темы WordPress:
Как бы сложно это ни выглядело, процесс создания дочерней темы прост и удобен. Вы можете получить доступ к конструктору дочерних тем для пустой дочерней темы, использовать плагин или создать свою дочернюю тему. Давайте подробно рассмотрим каждый из них.
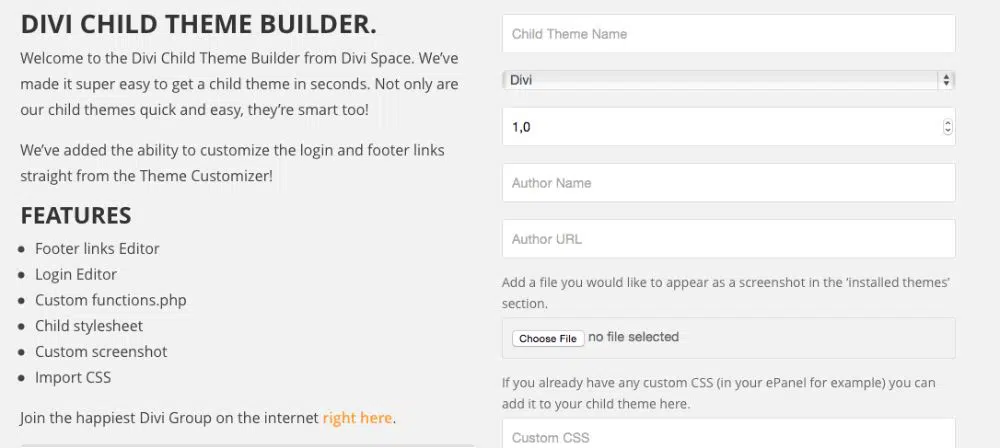
1. Использование конструктора дочерних тем:
Divi Space предоставляет отличный инструмент, с помощью которого вы можете использовать конструктор дочерних тем для его создания. Вы можете использовать инструмент бесплатно. В этом инструменте вы должны ввести все данные в предоставленное текстовое поле, и все будет загружено. Когда это будет сделано, все, что вам нужно сделать, это загрузить zip-папку в консоль WordPress. Это следует сделать после завершения установки и активации темы.
2. Создание дочерней темы с помощью плагина:
Чтобы сделать процесс еще проще, вы можете воспользоваться плагином для поддержки процесса создания дочерней темы. После того, как вы загрузите и установите соответствующий плагин, в пункте меню появится конструктор дочерних тем. Все это происходит в меню настроек консоли WordPress. Когда вы дойдете до этого момента, дайте новое название сгенерированной дочерней теме вместе с описанием. Теперь нажмите «Создать ребенка». При этом создается пустая тема.
3. Создание дочерней темы:

Если вам интересно посмотреть, что входит в создание дочерней темы с нуля, вам следует сделать этот шаг. Это хорошая идея, если вы хотите получить некоторые знания о том, как создать дочернюю тему с нуля.
Для этого процесса в вашей системе должна работать интегрированная среда разработки (IDE). Затем вам нужно создать и сохранить некоторые соответствующие файлы. Но Brackets и Sublime — это редакторы, которыми вы можете пользоваться бесплатно. Они также поставляются с цветовыми кодами, чтобы все было проще. Кроме того, вы также можете использовать TextEdit в системе MAC или TextEditor на ПК. В любом из инструментов вы должны быть осторожны, когда дело доходит до написания и редактирования строк кода. Одна ошибка, и весь код может пойти насмарку. Итак, вы должны выполнить следующие два шага:
- Создайте каталог темы в каталоге веб-сайта.
- Создайте файл style.css с деталями и информацией о дочерней теме.
- Сделайте снимок экрана.
Если вы работали с локальным хост-сервером, вам нужно перейти в нужную папку в каталоге вашего сайта. Здесь вы можете найти папку, состоящую из всех файлов. Но если вы имеете дело с живым сервером, настройте все папки и файлы и запустите FTP-клиент, как только все будет сделано. В папке тем создайте новую папку и дайте ей название, соответствующее клиенту. Например, вы можете назвать его «дочерняя тема» в конце названия папки.
1. Создайте каталог темы:
Создайте папку в каталоге темы для дочерней темы, которую вы хотите создать. Добавьте к нему имя. Давайте, например, назовем его DiviChild.
2. Стиль.css:
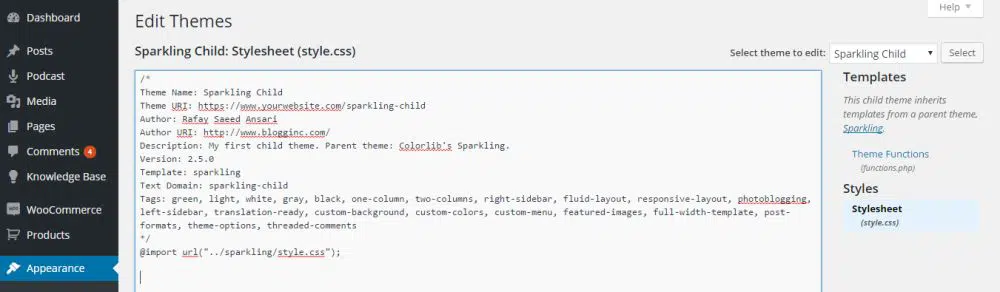
Теперь создайте файл таблицы стилей для темы с именем «style.css». Поместите следующий код в IDE. Переименуйте файл в соответствии с вашими требованиями.
/*
Название темы: Детская тема Divi
URI темы: https://MyWebsite.com
Описание: Дочерняя тема, согласно Divi.
Автор: Имя автора темы
URI автора: https://iamauthor.com // Ваш веб-адрес
Шаблон: Диви
*/
Убедитесь, что вы изменили детали, в которые должна поступать ваша информация. Но самое главное в коде — это раздел «Имя темы» и «шаблоны». Текст, указанный в «Названии темы», отображается в разделе «Внешний вид»> «Темы» списка тем WordPress. «Шаблон» определяет имя родительской темы, из которой должен быть взят набор функций.
3. Функции.php:
Начните с файла functions.php и откройте IDE. Возьмите первый блок кода PHP или используйте приведенный ниже код:
<?php
Add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
Функция enqueue_parent_styles()
{
Wp_enqueue_styles('parent_style', get_template_directory_uri().'/style.css');
}
?>
Поместите этот код в новый файл и убедитесь, что все пути к файлам и каталоги указаны правильно. Эти пути к родительским и дочерним папкам должны быть указаны правильно. Сохраните файл как functions.php в каталоге дочерней темы.
4. Способы установки дочерней темы WordPress:
Поскольку дочерняя тема WordPress успешно создана, пришло время установить ее и использовать на своем веб-сайте. Процесс остается одинаковым, работаете ли вы на локальном сервере или на живом.
Чтобы установить его, поместите все файлы в папку и сожмите папку, чтобы создать zip-файл. Убедитесь, что экземпляр WordPress установлен и работает в вашей системе. Установите файл Divi.zip, используя раздел «Темы»> «Добавить новый» на панели управления WordPress. Когда вы закончите установку, нажмите «Активировать». Теперь Divi работает здесь как родительская тема.
Теперь вернитесь в раздел «Темы»> «Добавить новый» на панели инструментов WordPress. Выберите zip-файл дочерней темы, которую вы создали. Когда вы закончите установку, ее можно будет активировать, чтобы она заработала.
5. Настройка дочерней темы:
Целью создания дочерней темы является настройка уже существующей темы. Итак, давайте посмотрим, как вы можете настроить дочернюю тему WordPress.
а. Применение настроек в дочерней теме:
Поскольку мы создали первый файл style.css, мы должны начать изменять код в этом файле. Добавляя собственный код в этот файл, вы можете переопределить поведение и набор функций родительской темы. Используя файл CSS, в дочернюю тему можно вносить всевозможные модификации. С помощью этого файла вы можете изменить все стили в полученной дочерней теме.
Для этого вам нужно добавить пользовательский код внизу файла CSS дочерней темы WordPress.
Вывод:
Использование готовых тем WordPress — это одно, а создание индивидуальной темы из уже существующей — совсем другое. Более того, все темы, доступные онлайн, готовы к установке. Но если вам нужна настраиваемая тема, у вас не так много вариантов, чтобы получить их в готовом виде. Для этого вам нужно записать строку кодов, чтобы убедиться, что нужная вам тема настроена. Следовательно, на жаргоне WordPress настроенная тема называется дочерней темой. Причина этого в том, что дочерняя тема создается из готовой темы. А дочерняя тема подхватывает набор функций родительской темы или уже готовой темы. Таким образом, дочерняя тема не получает обновлений при развертывании родительских тем. И это гарантирует, что настройки не будут потеряны. Этот блог поможет вам понять использование, создание и преимущества использования дочерней темы.