Как ускорить процесс создания каркаса с помощью Photoshop и Adobe XD
Опубликовано: 2022-03-10Прежде чем приступить к любому дизайн-проекту, с самого начала обязательно следует за вами одно слово: вайрфрейминг . Сегодня мы узнаем, как создать каркас в Adobe XD и как реализовать некоторую графику из Photoshop, просто используя библиотеки.
Но сначала, что такое вайрфрейм?
Каркас — это визуальное представление структуры вашего проекта. Он определяет кости, элементы, которые будут работать в вашем макете, и размещение контента для вашего прототипа.
Самое замечательное в вайрфреймах то, что это комбинация простых элементов, которые заставляют вас сконцентрироваться на функциональности вашего проекта. На этом этапе вы можете рисовать, не слишком задумываясь о стиле и дизайне.
Вам просто нужно выяснить, каковы цели вашего проекта и как их разработать с помощью каркаса с использованием простых элементов. По мере того, как вы продвигаетесь дальше по вайрфрейму, вы разрабатываете лучшие решения, так как команда делает комментарии и предложения по вашему эскизу.
Первый шаг — создать проект и назвать его «разделы», затем составить список «элементов», необходимых для выполнения различных шагов, вплоть до создания окончательной «архитектуры».
Сначала создание каркаса «вручную» имеет большой смысл. Это поможет вам развить всю идею на бумаге (без цифровых ограничений), а также позволит вашим концепциям легко развиваться. Тем из вас, кто работает в команде, работа с бумагой кажется не лучшим подходом, если вы хотите поделиться своими идеями со всеми, кто участвует в проекте, особенно если вы работаете со своей командой в Интернете.
В этом уроке мы рассмотрим следующие шаги:
- Создайте каркас, выберите и вставьте ресурсы PS через библиотеки;
- Обновите файлы PS и посмотрите результаты в Adobe XD.
Мы создадим набор объектов для использования в каркасе. Мы отложим их в наши активы, так как у нас была дополнительная панель, откуда мы могли взять наши инструменты.
Как только вы закончите с этим, вы можете сохранить его и повторно использовать для будущих проектов, снова используя те же элементы и добавляя еще несколько объектов.
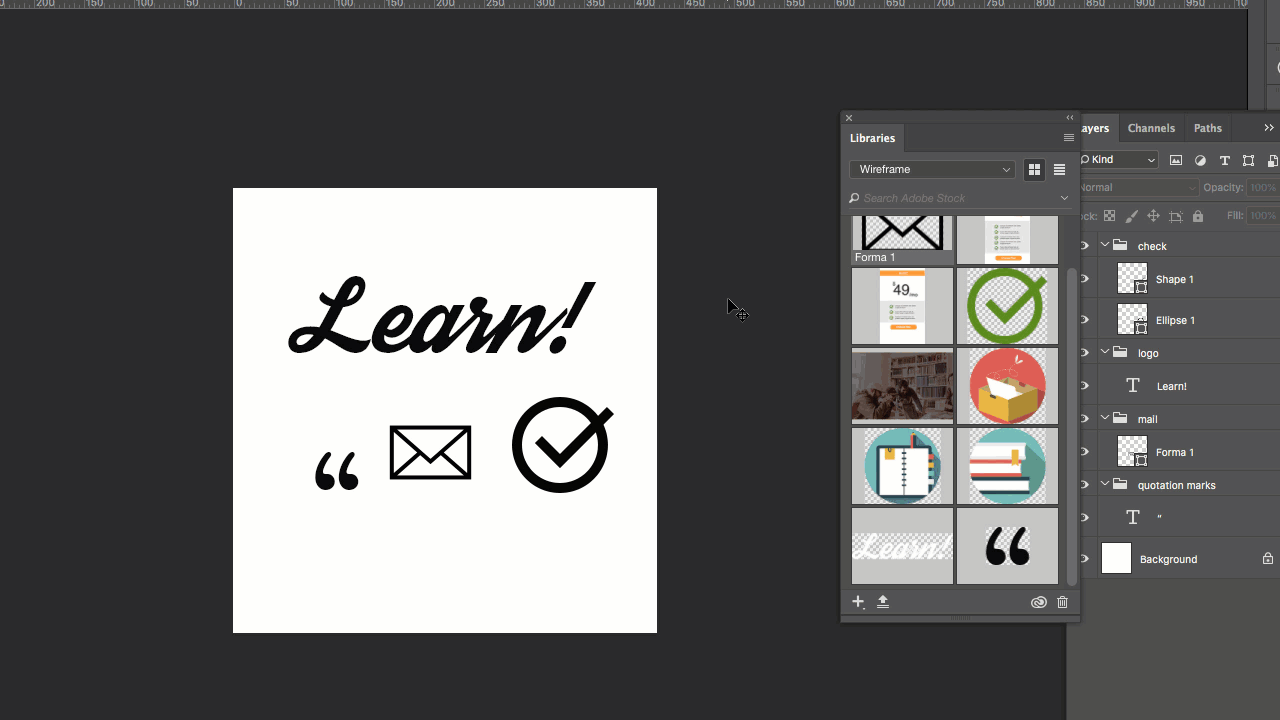
Вам понадобятся эти элементы Photoshop, которые я подготовил для использования в нашем каркасе.
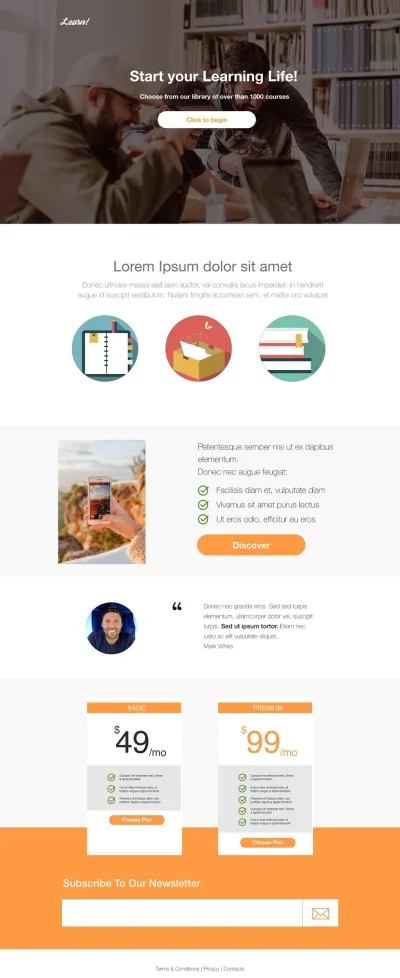
Вот что мы будем создавать:


1 . Создайте каркас, выберите и вставьте ресурсы PS через библиотеки
Лучше всего начать разработку каркаса с нуля — сначала нарисовать его вручную.
В этом проекте я хочу создать целевую страницу для сайта онлайн-курса. Я знаю, что мне нужно сообщить важную информацию в нем. Он не должен быть идеальным с первого раза, но, в конце концов, его эффективность очень сильно зависит от того, как я организовал каркас и насколько близко он соответствует первоначальной цели.
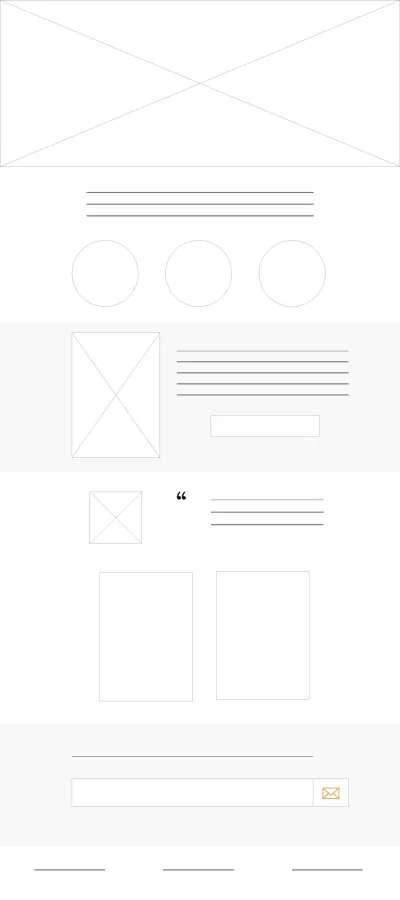
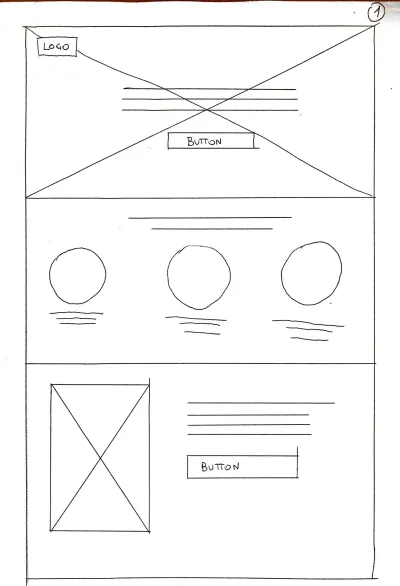
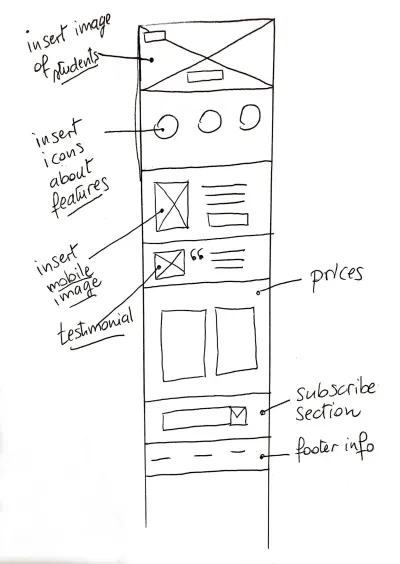
Первый шаг : Вот мои собственные нарисованные вручную каркасы.


Как видите, информации о них не так много. Первое намерение — просто показать, как будет составлен макет и какие элементы следует учитывать. Чисто и просто.
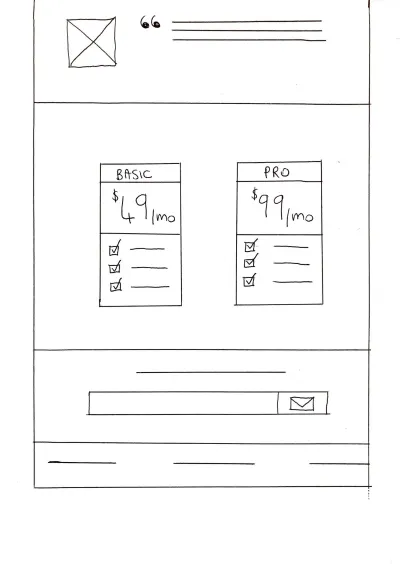
Второй шаг : повторно отправьте каркас в меньшем размере и с некоторыми примечаниями на полях, которые я использую для объяснения элементов и их использования:

Третий шаг : давайте начнем создавать наш цифровой каркас с помощью Adobe XD.
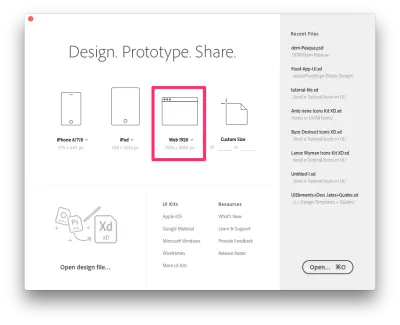
Откройте Adobe XD и выберите «Web 1920» в открытом окне.

Сохраните свой проект как «Каркас», выбрав « Файл » → « Сохранить как ».
После сохранения файла создайте еще одну монтажную область для iPhone 6 ⁄ 7 Plus.
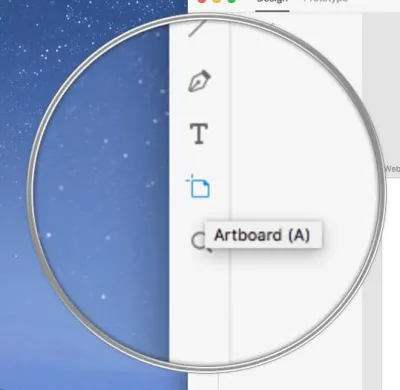
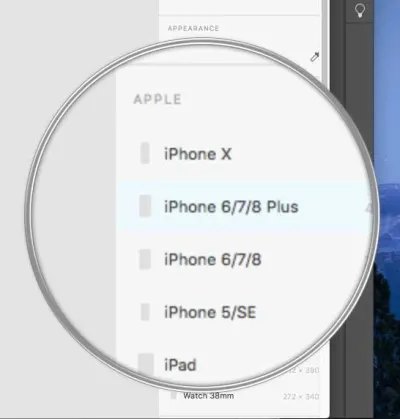
Нажмите кнопку A (Artboard) слева и выберите «iPhone 6/7/8» на правой боковой панели.


А вот и наши две артборды: одна для десктопа и одна для мобильных устройств.

Теперь мы можем начать создавать наши каркасные объекты. Следуя нашим нарисованным от руки эскизам, мы теперь создадим такие же объекты в XD.
Изображение героя
Выберите инструмент «Прямоугольник» ( R ) и нарисуйте фигуру там, где должно быть изображение вашего героя. Затем возьмите Line Tool ( L ) и нарисуйте две линии, соединяющие вершины. Такая форма представляет собой заполнитель для нашего изображения.
Сгруппируйте фигуру и линии и назовите группу «Герой»:

Теперь продолжим с разделом «Иконки». Я помещаю некоторый текст перед своими иконками, и я собираюсь представить это визуально несколькими линиями. Снова возьмите Line Tool ( L ) и нарисуйте одну горизонтальную линию. Нажмите на инструмент «Повторить сетку» ( ⌘ + R на Mac или CTRL + R на Windows) и перетащите линию, пока их не будет три.

Нам нужны три символа для наших иконок, поэтому нажмите на Ellipse Tool / E ) и нарисуйте круг. Нажмите еще раз на Repeat Grid Tool ( ⌘ + R на Mac или CTRL + R на Windows) и создайте три круга. Затем выберите пространство между кругами и перетащите, чтобы сделать его шире.

Раздел функций
Создайте светло-серый фон ( #F8F8F8 ) с помощью инструмента «Прямоугольник» ( R ). Повторите шаги из предыдущего раздела «Главное изображение» выше, чтобы создать заполнитель изображения, затем повторите шаги из раздела «Значки» (также выше), чтобы создать строку для текста. Наконец, создайте простую кнопку с помощью инструмента Rectangle Tool ( R ).
Это окончательный результат:

Для раздела отзывов повторите те же шаги, что и раньше, чтобы создать заполнитель изображения и несколько строк текста. Как вы можете видеть на полном изображении каркаса, мы должны вставить символ кавычек.
Мы собираемся сделать это с помощью Photoshop.
Откройте файл Photoshop, который я предоставил, нажав на эту ссылку.
Я хочу вставить это изображение в качестве символа с помощью Libraries CC.
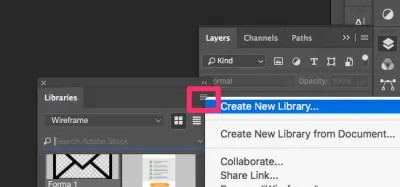
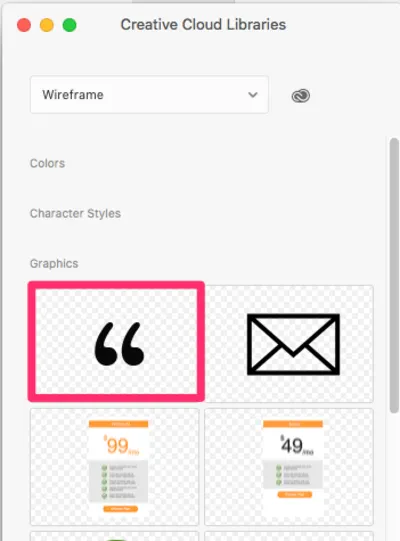
В Photoshop обязательно увидите панель «Библиотеки», выбрав « Окно » → « Библиотеки ». Создайте новую библиотеку, нажав на маленькую иконку вверху справа (см. изображение):

Я назвал свою библиотеку «Wireframe». Не стесняйтесь давать вашей библиотеке желаемое имя.
Теперь щелкните и перетащите символ, который вы хотите иметь в своей библиотеке:

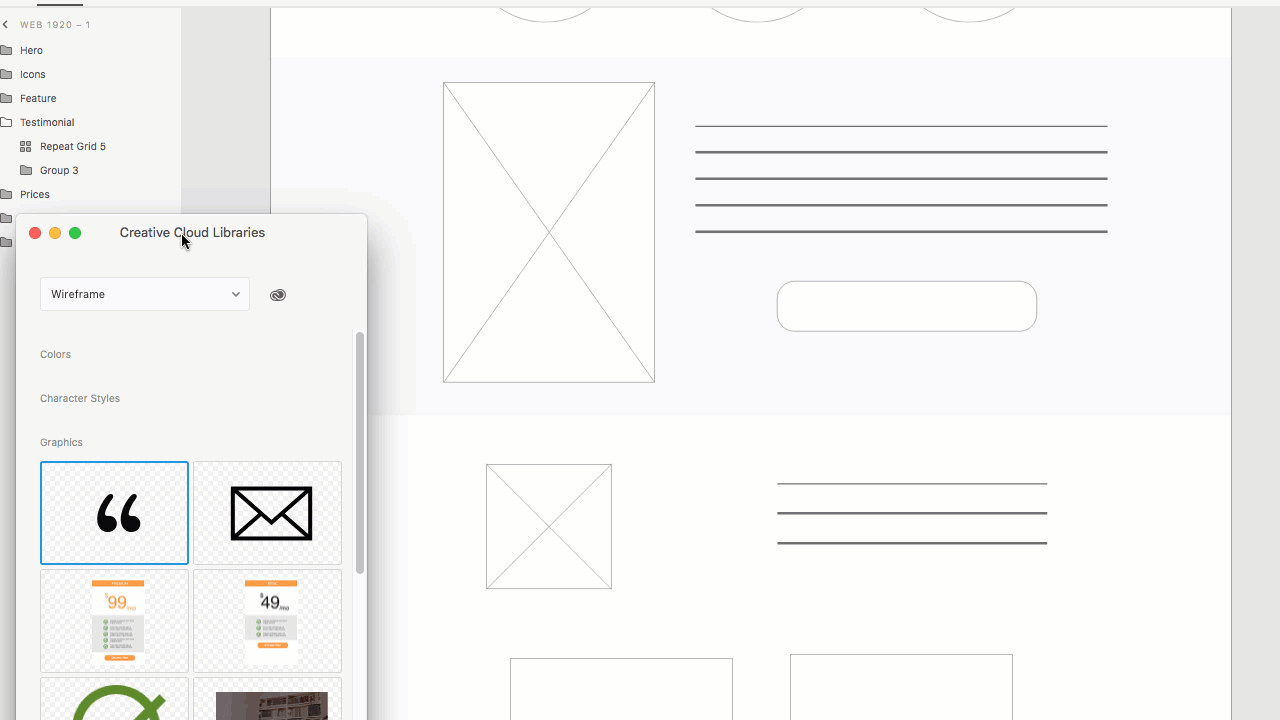
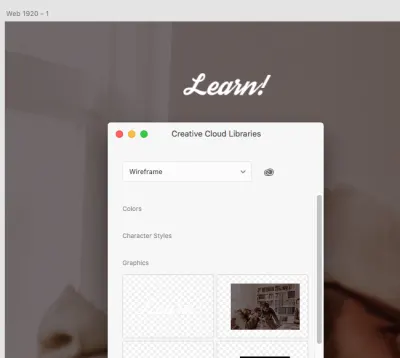
Вернитесь в XD и перейдите в « Файл» → « Открыть библиотеки CC », и вы увидите последний символ, который вы только что загрузили через Photoshop, и созданную вами библиотеку.

Перетащите символ цитаты в свой каркас в XD и расположите его там, где вам нужно.

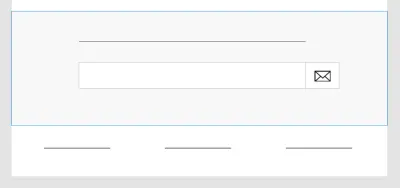
Для разделов «Цены, подписка и нижний колонтитул» мы будем представлять их с помощью дополнительных полей и строк, подобных тем, которые вы видите на изображении ниже.

Примечание . Вы можете найти значок электронной почты в файле Photoshop, который я предоставил здесь .)
Выполните шаги, описанные в разделе « Функция », чтобы вставить символ в библиотеку с помощью Photoshop, открыть его в XD и перетащить на монтажную область каркаса.
Вот результат:

Последнее, что нам нужно сделать перед тем, как двигаться вперед, это упорядочить наши слои. Убедитесь, что ваши слои активированы, щелкнув значок слоя ( ⌘ + Y для Mac или CTRL + Y для Windows).

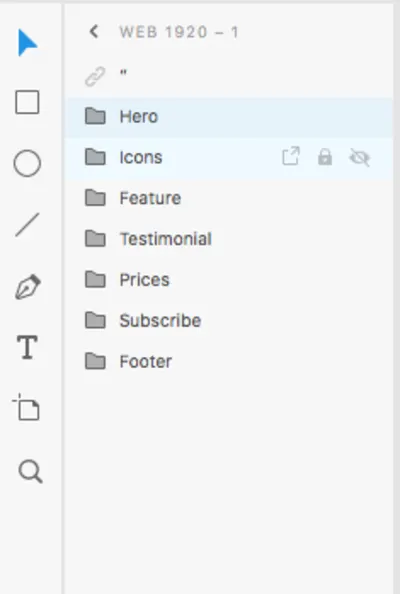
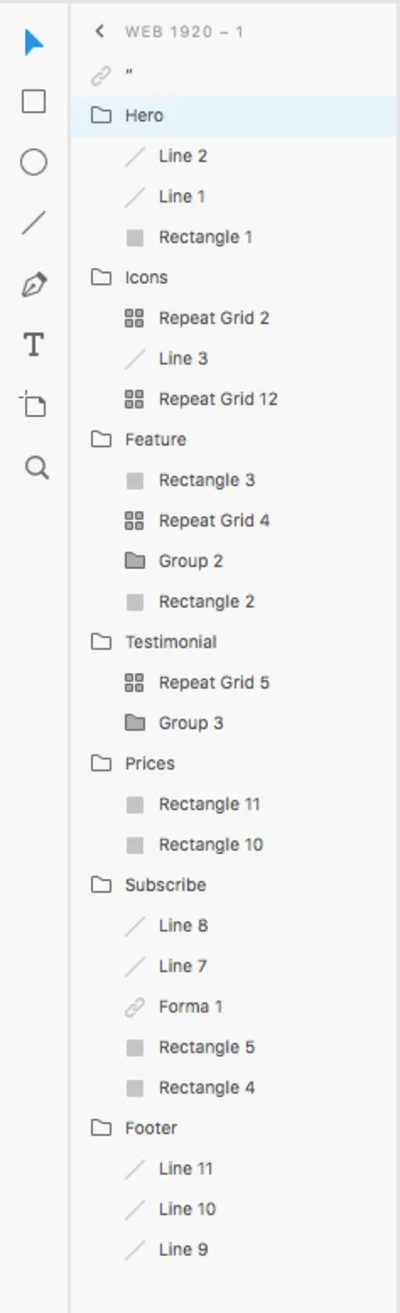
Сгруппируйте все элементы раздела в папки (я присвоил им то же имя раздела, который они представляют). Таким образом, все ваши элементы будут размещены по порядку, и вам не составит труда их быстро найти (см. изображение).


Теперь мы закончили с нашим каркасом!
На следующем этапе мы построим наш дизайн, используя наш каркас и обнаружив, как мгновенно изменять элементы библиотек.
2. Добавление уровня точности к вашему каркасу
Мы только что закончили наш каркас, и сейчас мы можем перепроверить его, чтобы увидеть, не пропустили ли мы что-то. Как только мы убедимся, что у нас есть вся необходимая информация, включенная в каркас, мы можем поделиться ею с командой проекта.
Мы готовы двигаться дальше и обновить наш каркас, чтобы сделать его «живым» с изображениями, цветом и текстом-заполнителем.
Идите вперед и создайте свой дизайн. Дублируйте каркас, сохранив его под другим именем (например, «Wireframe-Layout»).
Во-первых, нам понадобится изображение для нашего раздела «Герой» (я использовал это изображение Присциллы Дю Приз из Unsplash. .)
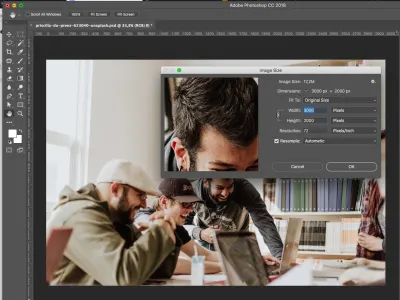
Откройте изображение в Photoshop и уменьшите размер изображения, нажав Изображение → Размер изображения и установите ширину 3000 пикселей:

Сохраните изображение, а затем перетащите его в свои библиотеки.
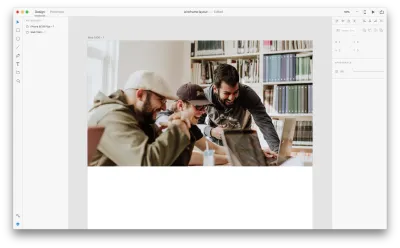
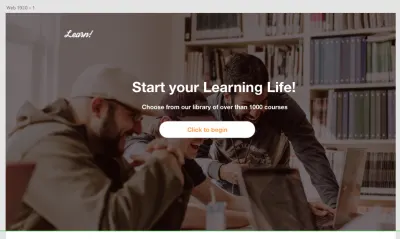
В XD перетащите изображение из библиотеки на артборд. Пусть он соответствует форме, которую мы только что создали в качестве заполнителя изображения.

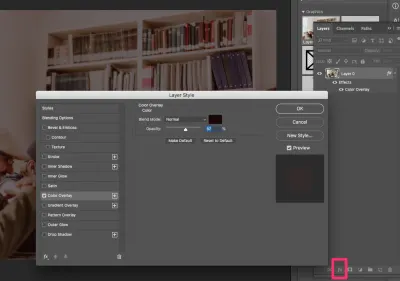
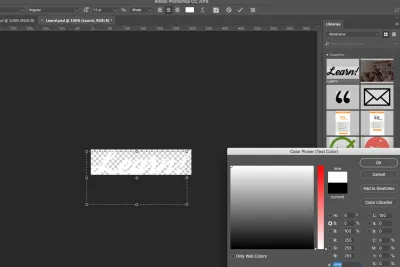
Я собираюсь добавить к этому изображению логотип и текст; Мне нужно, чтобы изображение было немного темнее, чтобы информация легко читалась. Вернитесь в библиотеки Photoshop и дважды щелкните изображение на панели. Когда изображение открыто, перейдите на панель «Слой», выберите слой изображения и нажмите «Добавить стиль слоя» в нижней части панели. Установите Color Overlay с настройками, как показано ниже:

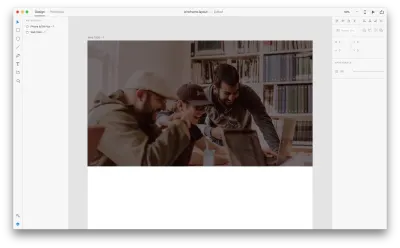
Сохраните его, и он будет автоматически сохранен во всех ваших библиотеках. Вернитесь в XD, и вы увидите обновленное изображение на монтажной области (не нужно снова перетаскивать его обратно из библиотеки).
Примечание . В зависимости от размера образа для обновления библиотек может потребоваться немного больше времени.

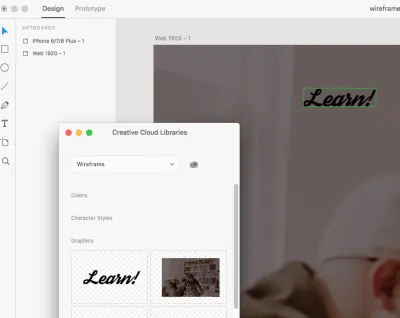
Теперь давайте вставим наш логотип. Откройте файл Photoshop и перетащите «Learn!» логотип в библиотеки. Это шрифт, который я использовал.

Так как наш фон темный, нам понадобится белый логотип. Вернитесь в Photoshop и дважды щелкните логотип из библиотеки.
Возьмите инструмент «Текст», выделите текст логотипа и сделайте его белым. Сохраните его, и он также будет автоматически сохранен в монтажной области XD.


Вставьте текст и кнопку, чтобы завершить раздел «Герой».

Далее я собираюсь заполнить следующий раздел, добавив текст и значки. Те, которые я использовал, взяты из бесплатного пакета, который я создал для Smashing Magazine, который вы можете найти здесь.
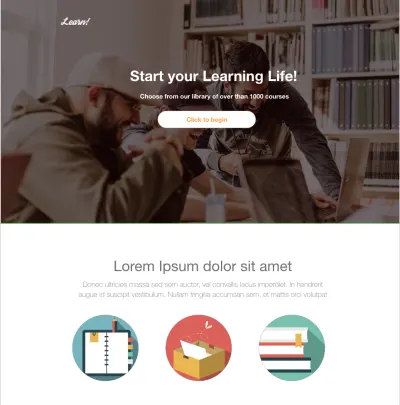
Как и ранее, откройте значки и добавьте их в свои библиотеки в Photoshop, затем вернитесь в XD, чтобы разместить их в каркасе. Вот результат:

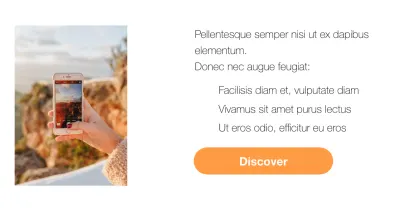
Теперь мы перейдем к разделу Feature . Как и прежде, мы перетащим изображение на заполнитель изображения (я использовал изображение Сонни Хайлза, найденное на Unsplash). Добавьте немного текста и кнопку, как я показал вам в предыдущих шагах выше.

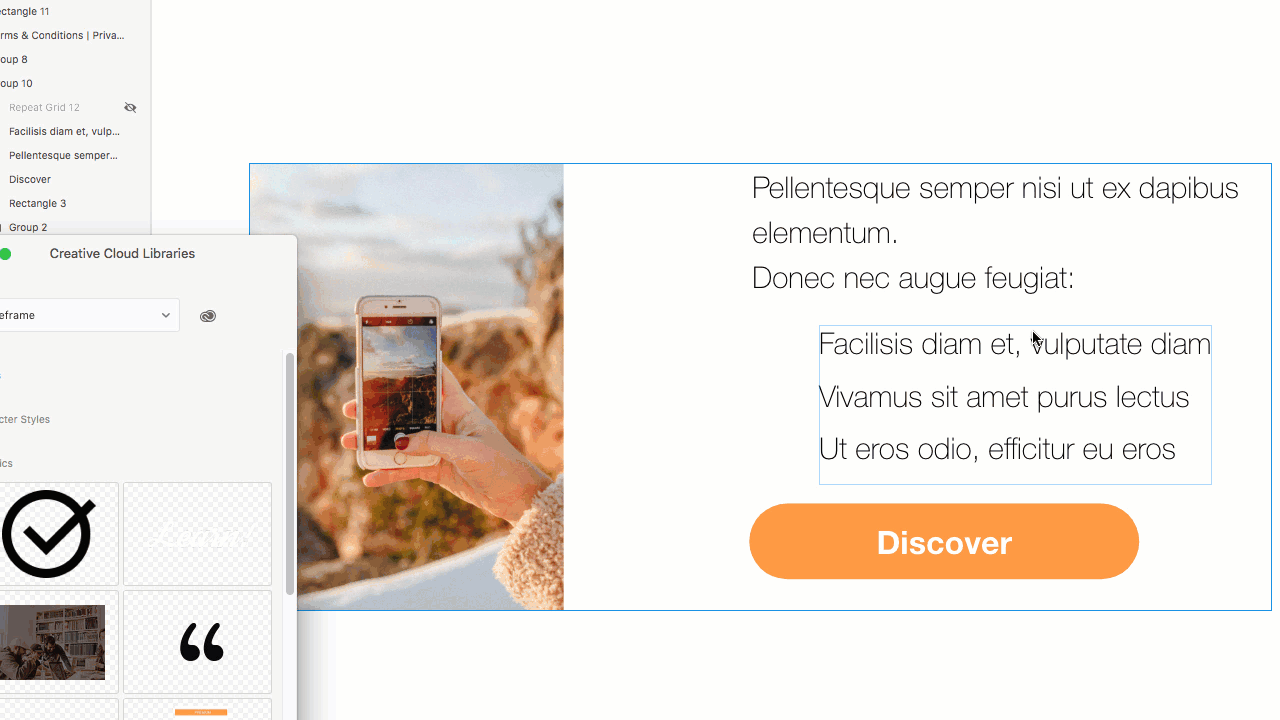
Откройте файл Photoshop, который я предоставил, и добавьте символ галочки в свои библиотеки. Откройте «Библиотеки» в XD и поместите значок рядом с текстом. Используйте повторяющуюся сетку, чтобы сделать три ее копии:

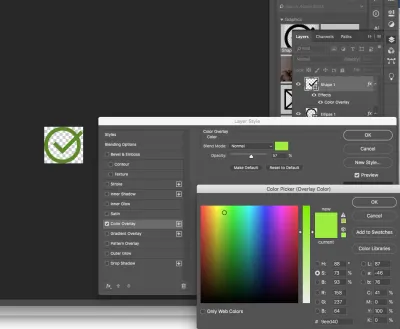
Теперь давайте изменим цвет символа галочки. Вернитесь в Photoshop, откройте его из библиотек и примените Color Overlay, как показано ниже:

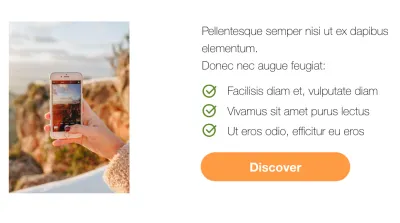
Сохраните его и посмотрите, как ваши значки в XD обновляются напрямую.

Теперь давайте закончим наш макет.
В разделе « Отзыв » добавьте текст и изображение для отзыва (я взял свой из UI Faces).

Наконец, мы добавим информацию для раздела « Цена », раздела « Подписка » и нижнего колонтитула. Вы можете найти таблицы цен в файле Photoshop, который я предоставил. Перетащите их в свои библиотеки в Photoshop, затем откройте библиотеки в XD и перетащите их на монтажную область. Не стесняйтесь изменять их по своему усмотрению.
И… мы закончили!
Заключение
В этом уроке мы узнали, как работать с Photoshop и Adobe XD для создания каркаса, а затем как быстро добавить к нему точность, изменив элементы библиотеки. Для справки я создал мобильный каркас, который вы можете использовать для практики и выполнения этого руководства. Следуйте инструкциям, которые мы делали для настольной версии, чтобы добавить текст и изображения.
Позвольте мне увидеть ваш результат в комментариях!
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
