Как добиться успеха в каркасном дизайне
Опубликовано: 2022-03-10По большей части мы склонны недооценивать то, что нам знакомо. Также весьма вероятно, что мы будем недооценивать те вещи, которые хоть и новы, но кажутся очень простыми в обработке. И это правильно в какой-то степени. Но когда мы сталкиваемся со сложными случаями и приняты все меры, хорошее и глубокое понимание основ может помочь нам найти правильные решения.
В этой статье мы более подробно рассмотрим одно из самых простых, а потому довольно часто недооцениваемых действий в веб-разработке — проектирование вайрфреймов. Мы узнаем, что такое вайрфреймы, зачем их нужно проектировать, как получить максимальную отдачу от вайрфреймов и как вывести их на новый уровень.
Согласно отчету CB Insights «20 основных причин неудач стартапов», 17% стартапов назвали причиной своего провала отсутствие удобства для пользователя. Разработка удобного интерфейса — нетривиальная задача, особенно для больших и сложных продуктов, в которых нужно организовать множество сущностей, зависимостей и элементов. Чтобы проектировать такие сложные продукты, вы должны следовать нисходящему подходу, и проектирование каркасов — лучшая техника, которая может вам в этом помочь.
Во-первых, давайте определим термины
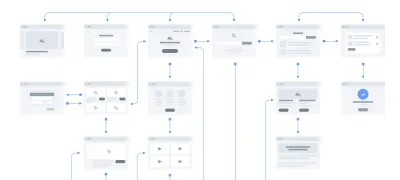
Каркас — также известный как схема страницы или план экрана, представляет собой визуальное руководство, представляющее каркас веб-сайта или приложения.
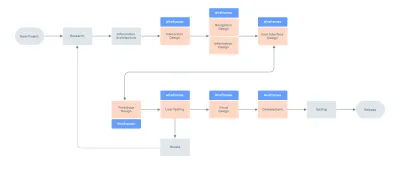
Дополнительное определение, которое мы рассмотрим, — это каркас — процесс проектирования каркаса, который обычно используется для размещения контента и функций на странице с учетом потребностей пользователя и пути пользователя. Каркасы используются на ранних этапах процесса разработки, чтобы установить базовую структуру страницы до того, как будет добавлен визуальный дизайн и контент.
На первый взгляд вайрфрейминг кажется простым. И в этом кроется главная проблема: мы склонны не уделять должного внимания простым вещам. Один из способов помочь нам получить максимальную выгоду от вайрфрейминга — это определить цели продукта или услуги.
Основная цель вайрфрейминга, которую мы могли бы получить, — показать команде и заинтересованным сторонам, какие сущности, страницы и компоненты будут в приложении и как эти элементы цифрового продукта будут взаимодействовать друг с другом.
Из определения цели видно, насколько велико влияние вайрфрейминга как на процесс разработки, так и на конечный продукт.
Когда мы помним о целях процесса создания вайрфреймов, нам все равно нужно обращать внимание на распространенные ошибки, которых следует избегать при проектировании вайрфреймов.
Ошибки вайрфрейминга, которых мы хотим избежать
- Создание каркасов для «проверки коробок»;
- Пропуск этапа вайрфреймов вообще;
- Подготовка вайрфреймов после визуального проектирования;
- Не понимаю, зачем использовать каркасы.
Вайрфреймы должны предшествовать этапу визуального проектирования, а не наоборот. Это похоже на выбор стека технологий для вашего приложения после написания кода.
Каркасный дизайн закладывает основу качества дизайна, и чем лучше мы понимаем цель этого этапа, тем больше преимуществ мы можем получить. Итак, давайте углубимся и выясним, зачем нам нужно проектировать каркасы и какие преимущества приносит этот метод.
Предприятия, которым не хватает знаний о дизайне продукта, могут приветствовать практику отказа от каркасного проектирования, поскольку это позволяет им сократить затраты на проект, но это решение может привести к потенциальному провалу в долгосрочной перспективе. И вы, как дизайнер, должны объяснить, почему мы это делаем, как это поможет конечному продукту и как это может даже сэкономить будущие расходы.
Далее давайте проверим некоторые моменты, которые могут помочь вам лучше понять, зачем нам нужны вайрфреймы, и посмотрим, как вайрфреймы помогают получить отзывы от ваших разработчиков, клиентов и будущих пользователей вашего продукта.
Почему вы должны проектировать каркасы
Помогите своей команде оценить и уточнить объем работ
Вайрфреймы позволяют дизайнерам быстро создавать визуальное представление будущего продукта и демонстрировать его команде для внесения необходимых изменений. Каркасы также помогают показать вашей команде, какие экраны будут в приложении, какие элементы и элементы управления будут на каждом экране и как все элементы будут взаимодействовать друг с другом. Кроме того, просмотр вайрфреймов намного быстрее, чем чтение спецификаций. Кроме того, это помогает нам избежать расхождений в объеме между первоначальными оценками и окончательными.
Вовлекайте всех членов команды в этап разработки продукта
Мы все были в положении, когда создавали первоклассный дизайн, но сталкивались с ограничениями разработки. Использование вайрфреймов позволяет нам вовлекать разработчиков в обсуждение дизайна на ранних стадиях, позволяя им давать обратную связь и предлагать изменения до того, как вы начнете работать над визуальным дизайном. Таким образом, вы можете ускорить процесс проектирования и избежать траты времени и денег.

Проведите демонстрацию для клиентов
Получение быстрой обратной связи от ваших клиентов и заинтересованных сторон является важным компонентом процесса проектирования. Кроме того, все мы получили многочисленные запросы на изменение от наших заинтересованных сторон, и это нормально. С каркасами мы могли бы сделать этот процесс более эффективным. Внесение изменений в прототипы требует больше времени и усилий, чем внесение изменений в вайрфреймы, это позволит вам быть более гибким и не тратить лишнее время на доработку.
Проведите пользовательское тестирование
По словам Эрика Риса, автора книги «Бережливый стартап», чем раньше вы проведете пользовательское тестирование, тем лучше — никто не хочет развернуть приложение и обнаружить, что пользователи не понимают, как его правильно использовать. Вайрфреймы могут помочь дизайнерам получить ценную обратную связь от потенциальных пользователей и не тратить время на разработку сложных интерактивных прототипов, когда они не нужны.
Тот факт, что дизайнеры UI/UX используют вайрфреймы, не обязательно означает, что они делают это правильно. Для этого вы должны помнить и следовать лучшим практикам.
Лучшие практики создания каркасов
Чтобы получить наилучшие результаты и послужить прочной основой для дальнейшего пользовательского интерфейса, вам необходимо следовать нескольким простым правилам:
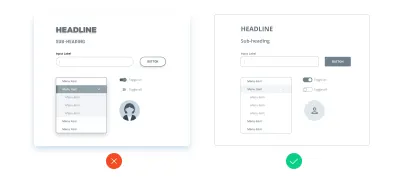
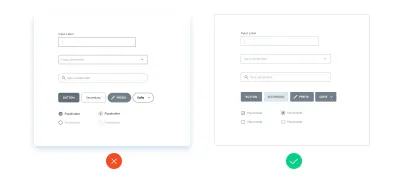
1. Минимизируйте использование цвета в каркасах
Если вы используете богатые цветовые палитры в своих вайрфреймах, напомните себе о цели вайрфреймов (показать, какие элементы будут в продукте и как они должны взаимодействовать друг с другом) и подумайте, помогут ли вам дополнительные цвета в ее достижении. .

В некоторых случаях могли. Но в целом добавление цветов к вашим каркасам может отвлечь внимание зрителя и, безусловно, затруднит любые обновления. Кроме того, есть еще одна важная проблема, которую следует учитывать — не все клиенты хорошо разбираются в методах UX и могут использовать цветные каркасы для окончательного дизайна.

Однако это не означает, что вы никогда не должны использовать цвет на вайрфреймах и строго придерживаться черно-белой палитры. Иногда использование цвета для выделения определенных компонентов оправдано. Например, вы можете использовать красный цвет для сообщений об ошибках или синий цвет для заметок и т. д.
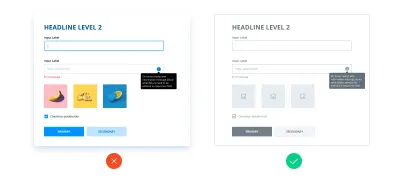
2. Используйте простой дизайн компонентов
Когда вы добавляете компоненты в свои каркасы, выбирайте базовые конструкции. Каркасы не предназначены для содержания тщательно разработанных и детализированных компонентов. Вместо этого они должны быть легко узнаваемы членами вашей команды и заинтересованными сторонами. Добавление подробных компонентов будет стоить вам много времени и усилий, но не будет особенно полезным.

3. Поддерживайте последовательность
Подобные компоненты должны выглядеть одинаково на всех ваших каркасах. Если одни и те же компоненты выглядят по-разному, разработчики, вероятно, зададутся вопросом, действительно ли они одинаковы, и даже добавят дополнительное время к оценкам из-за разных конструкций. При работе с вайрфреймами помните простое правило: будьте последовательны и старайтесь не создавать путаницы.

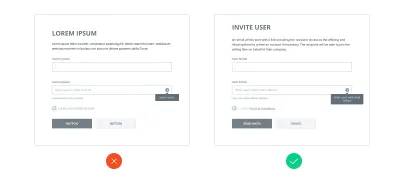
4. Используйте настоящий контент
Время от времени мы могли видеть, что дизайнеры UI/UX не добавляют реальный контент на вайрфреймы и вместо этого используют lorem ipsum . Это распространенная ошибка, которую немногие дизайнеры даже не осознают. Вы можете возразить и сказать, что контент недоступен на стадии дизайна. Что ж, достаточно использовать черновой вариант контента.

Контент влияет на дизайн, который вы создадите, а черновик контента поможет вам принять правильные решения и создать превосходный дизайн. Однако, если вы используете lorem ipsum , вы не увидите полной картины и, вероятно, вам придется внести множество изменений в пользовательский интерфейс или, что еще хуже, вы создадите дизайн, который не работает. Кроме того, реальный контент повысит ценность ваших вайрфреймов, лучше объяснит контекст и, возможно, укажет на то, что вам нужно уже начать собирать настоящий контент.
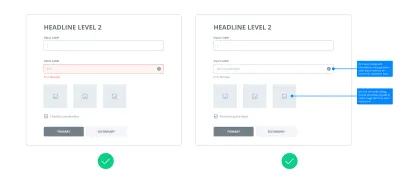
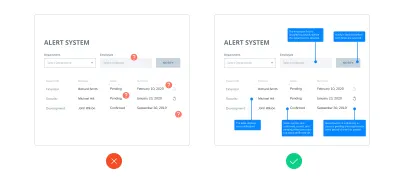
5. Используйте аннотации
Может случиться так, что некоторые дизайнерские решения невозможно проиллюстрировать визуально, поэтому у заинтересованных сторон или разработчиков могут возникнуть вопросы по ним. Например, логика некоторых элементов управления. В таких случаях вы можете предоставить аннотации на экране, чтобы объяснить логику, стоящую за этим. Таким образом, ваша команда поймет ваши решения, и вам не нужно будет тратить время на их обсуждение.

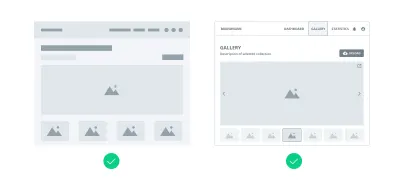
6. От низкого до высокого качества
Нет строгого правила. Иногда вам следует использовать вайрфреймы с низкой точностью, в то время как для некоторых проектов могут потребоваться модели с высокой точностью. Это зависит от проекта, поэтому, если вам хочется добавить больше деталей к вайрфреймам — не стесняйтесь делать это. Но, по словам Эрика Риса, не делайте лишней работы, если она не приносит пользы, начните с основ, а затем добавляйте детали по мере необходимости. Например, если вам нужно привлечь внимание разработчиков к какому-то нестандартному решению, добавьте больше деталей, чтобы проиллюстрировать его в своих каркасах.

7. Расширьте каркасы до прототипов
Как дизайнеры, мы работаем с разными продуктами, некоторые из них имеют простые и привычные взаимодействия, а некоторые — довольно сложные. Иногда вайрфреймов недостаточно, чтобы проиллюстрировать взаимодействие сложных и необычных интерфейсов, но вместо того, чтобы писать длинные заметки и тратить часы на объяснения, вы можете расширить свои вайрфреймы до интерактивных прототипов.


Хорошая новость заключается в том, что сегодня у нас есть широкий спектр простых, но очень мощных инструментов, таких как Figma, Invision, Adobe XD, UXPin, Axure, Moqups и т. д., и нам обязательно нужно их просмотреть и выбрать лучший инструмент для проектирования каркасов и разработка простых прототипов.
Инструменты каркасного дизайна
Теперь пришло время выбрать превосходный инструмент для создания каркасов, который поможет вам создавать удивительные проекты и оптимизировать рабочий процесс. Есть много разных вариантов, которые вы можете использовать для создания каркаса, и вы, возможно, использовали некоторые из них раньше. Я хотел бы дать вам общее представление о том, насколько они разные.
Большинство каркасных инструментов предназначены для:
- Простота
У них низкий порог входа, и они идеально подходят для людей, которые делают первые шаги в UI/UX-дизайне и не имеют опыта использования более сложного программного обеспечения. - Сотрудничество
Они упакованы с богатым функционалом для совместной работы. Совместная работа является основой современной разработки программного обеспечения, поэтому лучшие инструменты для создания макетов не только предоставляют множество функций, но и обеспечивают эффективное и простое сотрудничество между всеми членами команды, участвующими в процессе проектирования.
Вот наиболее широко используемые инструменты каркаса, адаптированные для совместной работы:
- Фигма
Мощный облачный инструмент, который поставляется в веб-версии и настольных приложениях для Windows и macOS. Figma поставляется с множеством мощных функций для создания каркасов, прототипов, пользовательских интерфейсов и многого другого (см. таблицу ниже). - Эскиз
Этот инструмент чрезвычайно популярен среди дизайнеров UI/UX. Если вам нужно выйти за рамки стандартного набора инструментов Sketch, вы можете использовать десятки плагинов для получения дополнительных функций. В отличие от многих своих конкурентов, Sketch доступен только на macOS, и для совместной работы вам потребуется стороннее решение.
Существует множество приложений, которые можно использовать для создания каркасов. Не стоит делать выбор, основываясь исключительно на функциях, представленных в приложении. Вместо этого я бы посоветовал вам попробовать изучить их все и решить, какой из них подходит вам лучше всего. Ниже вы можете найти список некоторых из самых популярных инструментов для начала.
| Инструмент | Плюсы | Минусы |
|---|---|---|
| Эскиз |
|
|
| Фигма |
|
|
| Студия Инвидения |
|
|
| AdobeXD |
|
|
| Принцип |
|
|
| Фреймер Х |
|
|
| UXPin |
|
|
| Бальзамик |
|
|
| Аксуре |
|
|
| Мокупс |
|
|
| Adobe Photoshop |
|
|
| Adobe Illustrator |
|
|
В качестве примера возможностей современных инструментов проектирования я хотел бы поделиться своим собственным опытом и показать вам, как мы настроили эффективный процесс проектирования каркасов с помощью одного из вышеперечисленных инструментов.
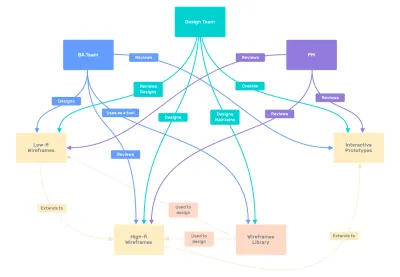
Практический пример: как мы настраиваем процесс каркасного моделирования в нескольких командах
Контекст
Компания, в которой я работал, создавала сложные цифровые продукты в сфере финансовых технологий. Помимо команды дизайнеров, была профессиональная команда бизнес-аналитиков (BA). Они подготовили требования и создали каркасы с низкой точностью, которые передали нашей команде дизайнеров.
Выбор инструмента
Нам нужно было выбрать универсальный инструмент для БА и проектных команд. Поскольку у большинства бизнес-аналитиков довольно низкие навыки проектирования, мы хотели найти инструмент, который был бы достаточно простым для бизнес-аналитиков и в то же время достаточно мощным для дизайнеров. Кроме того, приоритетом нашей команды было легкое сотрудничество. Исходя из этих критериев, мы выбрали Figma.
Создание библиотеки компонентов
Чтобы упростить процесс проектирования продукта, мы создали специальную библиотеку компонентов, которую может использовать команда бизнес-аналитика. Это позволило ускорить вайрфрейминг, так как бизнес-аналитики могли быстро использовать готовые блоки вместо того, чтобы рисовать свои.
Обучение команды
Чтобы показать, как использовать Figma и библиотеку компонентов, мы провели мастер-класс для нашей команды BA. Мы также сочли важным научить их некоторым дополнительным функциям, таким как создание прототипов.

Результат
В нашем случае Figma оказалась эффективной для вайрфрейминга и совместной работы, несмотря на то, что члены команды находились в Украине, Австралии и на Филиппинах. В настоящее время мы используем Figma для канала связи — оказалось удобнее сотрудничать по вайрфреймам по почте или в мессенджерах.
Подводя итоги
Будучи простой практикой, каркасный дизайн обычно не получает достаточного внимания от нас, дизайнеров, когда мы сталкиваемся с ним впервые.
В итоге, невнимание к этой технике приводит к ряду недоработок, когда мы либо добавляем в вайрфреймы много декораций, либо создаем low-fi вайрфреймы ради галочки, когда проект требует более детального решения. , или даже пропустить этот этап и перейти сразу к визуальному дизайну пользовательского интерфейса.
Как правило, все эти ошибки являются результатом плохого понимания обеих целей проектирования каркасов ( то есть показать, какие элементы будут иметь продукт и как они должны взаимодействовать друг с другом ), а также плохого понимания того, когда каркасы могут быть использованы. помогите нам, например:
- Каркасы могут помочь команде получить более точную оценку проекта.
- Каркасы могут помочь привлечь всех членов команды к процессам проектирования и избежать инженерных ошибок, которые повлияют на процесс разработки.
- Вайрфреймы могут помочь нам проводить ранние презентации для клиентов, заинтересованных сторон и проводить сеансы пользовательского тестирования, чтобы как можно скорее получить обратную связь и сэкономить время на разработке плохих решений.
Сегодня нам, как дизайнерам, повезло как никогда раньше, потому что для нас доступны десятки инструментов для проектирования каркасов, а также плавной интеграции этой деятельности в наш общий процесс проектирования.
Единственное, что нам нужно сделать, это потратить некоторое время на то, чтобы включить технику и инструменты в наш собственный процесс проектирования и найти способ заставить их работать на нас, чтобы вывести процесс проектирования продукта на новый уровень. То, что они, конечно, могут.
