Почему вам не нужно знать какой-либо HTML-код, чтобы запустить веб-сайт
Опубликовано: 2017-02-21В этой статье мы обсудим, почему в настоящее время навыки кодирования HTML в большинстве случаев не нужны. Мы говорим о том, что такое HTML и как он процветал, а также почему вам не нужно его знать. Мы расскажем вам, как создать веб-сайт без каких-либо навыков программирования или дизайна. Насладиться поездкой!
Времена, когда слово HTML звучало странно, прошли. На самом деле, для тех, кто любит круто звучать, используя слова «HTML», «кодирование», «серверная часть» и так далее: пришло время перейти к следующему трендовому набору слов — как насчет «пользовательский опыт». , "отзывчивый" и "сделай сам"?
В самом начале мы слышали, как друг говорил, что у него есть друг, который занимается созданием веб-сайта. Затем мы бы узнали, что друг этого друга на самом деле изучает HTML и делает веб-сайт. Следующее, что мы узнали, это то, что мы пытались изучить HTML самостоятельно. Но это не останавливается на достигнутом: даже до того, как вы заметили, вы не выучили HTML, и на самом деле это даже больше не входит в ваш список дел. Это похоже на тебя?
Мир Интернета настолько полон инноваций и возможностей, что то, что несколько лет назад было жаргоном, в мгновение ока устаревает. Прежде чем мы на самом деле перейдем к тому, почему вам не нужно знать какой-либо HTML-код, чтобы запустить веб-сайт, давайте взглянем на него. Что такое HTML? Откуда это? Нам это действительно нужно?
GENESIS - ЧТО ТАКОЕ HTML И КАК ОН РАСКРЫЛ
HTML означает язык гипертекстовой разметки. Он появился вместе с гипертекстовым транспортным протоколом (HTTP) и унифицированным указателем ресурсов (URL) в конце 80-х и был создан всем известным создателем Интернета Тимом Бернерсом-Ли. Согласно энциклопедии, Бернерс-Ли находился в Швейцарии, участвуя в научных проектах, когда столкнулся с проблемой систематизации своих заметок. Он создал систему, позволяющую исследователям ЦЕРН обмениваться документами. Система называлась ENQUIRE.
В дальнейшем Тиму задали следующий вопрос: «А что, если он захочет добавить данные, хранящиеся на чужом компьютере?» — вопрос, заданный Джошуа Куиттнером, репортером журнала «Таймс», изменил всю картину. Бернерс-Ли мог использовать предоставленное этому человеку разрешение, а затем поместить информацию в центральную базу данных, чтобы ее можно было увидеть. Или, что еще лучше: открыть каждый компьютер для ограниченного доступа других пользователей. Именно тогда он создал HTML, чтобы сохранить его организованным и доступным. Интернет Предложение гипертекстовой системы было официально написано в 1989 году, и его можно увидеть на W3.org.
УЗНАЙТЕ ЭТО ИЛИ ОСТАВЬТЕ ЭТО
Перенесемся почти на тридцать лет вперед, миновав расческу точек и появление планшетных устройств. Интернет — это живое существо со всевозможными веб-сайтами и функциями. Каждый раз, когда вы выходите в Интернет, вы открываете для себя новую информацию, ценные идеи, передовые продукты и так далее. А в бэкенде — бесконечный мир кодов поверх HTML: CSS, JavaScript, PHP...
Давайте подумаем: чтобы добиться успеха в наши дни, вам нужен привлекательный веб-сайт с интересными цветами, отзывчивостью и возможностями. Вы не получите всего этого, просто изучив HTML. Чтобы выделиться, вам обязательно понадобятся знания JavaScript и CSS. И чтобы добавить функциональность, вам придется хорошо разбираться в других видах инструментов, таких как PHP, базы данных и т. д. Итак, вопрос: действительно ли вы готовы тратить время на изучение всего этого?
Если вы обычный человек с обычной жизнью и такие слова, как «работа», «школа», «семья» звучат знакомо, я предполагаю, что у вас нет времени, чтобы все это выучить. И только если вы сумасшедший гик или действительно хотите попробовать себя в качестве программиста, ответ будет утвердительным.
Тем не менее, сейчас мы посмотрим, что там с точки зрения возможностей, которые подходят для обоих сценариев: обычный человек и сумасшедший гик. Для обычного человека, нет нужды говорить больше на данный момент, это просто гвоздь. А для программиста это экономит много времени в случае небольших и средних проектов.
ВОЗМОЖНОСТИ - ПОЧЕМУ ВАМ НЕ НУЖЕН HTML
Подумайте о создании интернет-магазина с местами для ваших продуктов, панелью поиска, кнопкой подписки... Сколько времени потребуется, чтобы сделать это, используя другие HTML-коды? Наверное, довольно долго, да?

Теперь представьте, что вы заходите на веб-сайт, регистрируетесь, вводите некоторые данные, загружаете контент и «Вуаля!» Ваш интернет-магазин готов!
Магазин? У вас есть это! Панель поиска? Ты понял! Подписки? Конечно. Массовая рассылка? Конечно! Это не сон и не воображение. На данный момент большинство из вас слышали о них: конструкторы сайтов DIY. Они существуют уже некоторое время и могут предложить все вышеупомянутые аспекты и многое другое. Теперь мы рассмотрим отличный пример конструктора сайтов с выдающимися результатами.
КАК СДЕЛАТЬ САЙТ БЕЗ НАВЫКОВ HTML
1. САЙТ 123

Одним из лучших бесплатных конструкторов сайтов является SITE123.com. Он предлагает бесплатные шаблоны, которые имеют очень чистый и современный вид. Если вы хотите иметь красивый веб-сайт с современным оттенком, это то, что вам нужно. Все, что вам нужно сделать, это зайти на SITE123.com, создать учетную запись и выбрать категорию для вашего сайта. Затем вам просто нужно ввести некоторую информацию о вашей странице / бизнесе, и вы попадете в редактор веб-сайта. Там у вас будет возможность добавлять галереи, видео, изображения, копирайтинг, продукты и многое другое.
2. ВИКС

Wix — это конструктор сайтов с функцией перетаскивания. Вы создаете учетную запись, а затем просматриваете шаблоны. Существует множество тем на выбор. После этого вам нужно будет отредактировать веб-сайт, перетаскивая элементы и редактируя настройки. Есть много переменных для редактирования, и поначалу это может быть немного сложно, но через некоторое время вы можете к этому привыкнуть. Также есть возможность добавить платные плагины для дополнительных функций.
3. ВЕБЛИ

Weebly предлагает возможность создания веб-сайта для людей без технических навыков. Это также конструктор веб-сайтов с функцией перетаскивания. Он отличается тем, что облегчает пользователям размещение вещей на своих веб-сайтах. Он не выходит из строя, как в Wix. Однако, при всей простоте использования и понятном интерфейсе, ему все же не хватает той готовности, которую мы ищем в конструкторе сайтов.
4. ВОРДПРЕСС

Wordpress предоставляет множество возможностей, когда дело доходит до веб-сайтов. От простых блогов до самых продвинутых адаптивных веб-сайтов — существует множество пользователей с самыми разными целями. Есть много бесплатных и платных тем на выбор. Если вы новый пользователь, вам потребуется много времени, чтобы изучить все нюансы платформы и глюки, которые могут возникнуть при работе с темами.
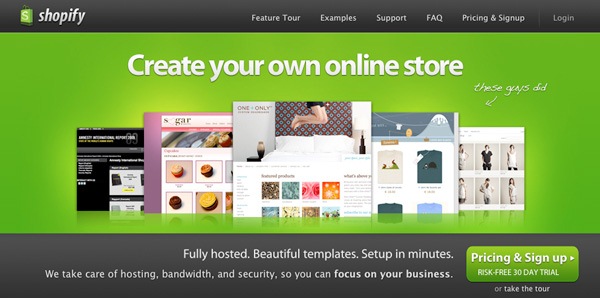
5. ПОКУПАЙТЕ

Одним из крупных игроков является Shopify. Он предлагает очень хорошие веб-сайты, особенно магазины. Он предлагает отличные функциональные возможности для управления магазином. Есть много красивых тем, но лучшие из них довольно дорогие. Темы не очень настраиваемые. Если ваш бизнес не является магазином, и вы готовы доплачивать за одну или две дополнительные функции магазина, есть и другие доступные возможности.
