Зачем вам нужен хороший дизайн мобильного интерфейса?
Опубликовано: 2020-12-04Нет никаких сомнений в том, что мобильные технологии развиваются с беспрецедентной скоростью. Наряду с улучшением мобильных приложений с технологической точки зрения, в дизайне UI/UX также происходят революционные изменения.
В 2020 и 2021 годах мобильные пользователи наверняка столкнутся с новыми методами проектирования и подходами к пользовательскому опыту и дизайну пользовательского интерфейса. Дизайн пользовательского интерфейса играет важную роль в успехе мобильных приложений любого типа. Он гарантирует простую навигацию и интерактивный дизайн, чтобы завоевать сердца пользователей.
Благодаря привлекательному и интеллектуальному дизайну вы можете привязать людей к вашему бренду, а также упростить их версию в приложении. Таким образом, можно без риска утверждать, что дизайн пользовательского интерфейса мобильного приложения может улучшить или испортить взаимодействие с пользователем. Когда дизайн мобильного приложения ориентирован на клиента, а за ним следует интерактивный контент, у вашего приложения больше возможностей получить поддержку. Netflix, например, включает один из интерактивных макетов пользовательского интерфейса как для Интернета, так и для приложений для iPhone и Android. Он снабжен плавной графикой, контентом с цветовой кодировкой, простой навигацией и исправлениями ошибок в реальном времени. Тем не менее, роль дизайна пользовательского интерфейса приложения не может быть ограничена внешним видом приложения. Информационная архитектура должна улучшать дизайн пользовательского интерфейса, который маркирует, а также эффективно организует содержимое приложения.
Услуги по дизайну мобильных интерфейсов
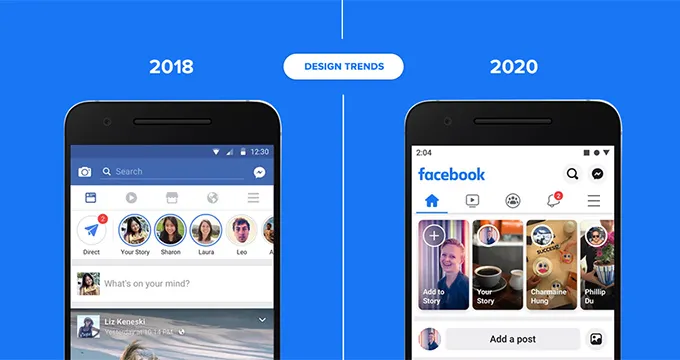
В этой конкурентной сфере; это был концептуальный вопрос в каждом уме, почему такие бренды, как Facebook, Instagram и Google, продолжают обновлять дизайн мобильных интерфейсов! Люди всегда задаются вопросом, почему эти бренды регулярно выпускают свои новые версии через короткий промежуток времени. Ответом на это является предоставление исключительных возможностей конечным пользователям.
Причины использовать дизайн мобильного пользовательского интерфейса

Алгоритмический дизайн
Примечательно, что дизайн автоматизируется, но это не означает, что веб-разработчики отстают. Алгоритмы могут помочь нам максимизировать часть нашего времени, поэтому мы можем потратить больше на творчество.
Вход без пароля
Нет ничего более напряженного, чем помнить все ваши веб-пароли, верно? Мы согласны. Каждый раз, когда вам нужно выполнить важное действие на веб-сайте, такое как подписка или ведение переговоров, вам потребуется зарегистрироваться на сайте или использовать для этого свои учетные данные в социальных сетях. В большинстве случаев вы сбрасываете свои пароли только для того, чтобы потом забыть их. Чтобы избежать этого, появляются совершенно новые тенденции UI/UX, когда вы можете войти в систему, не запоминая необратимый пароль. Например, вам не потребуется другое имя пользователя или пароль для поиска сетей YouTube, связанных с учетной записью бренда.
Иммерсивные 3D-элементы
С появлением AR и VR элементы 3D-дизайна пошли еще дальше, чтобы создать уникальный визуальный опыт, превосходящий все, что вы видели до сих пор. В ближайшие годы это, скорее всего, изменит правила игры сильнее, чем вы думаете. Помимо того, что пользовательские интерфейсы сайта выглядят более захватывающими, это также побуждает потенциальных клиентов оставаться дольше и увеличивать типичное время сеанса. Скрывая границы реального и виртуального, трехмерный интерфейс может привести к существенной корректировке общего взгляда конечного пользователя. Например, Urban Immersive использует виртуальные 3D-туры для навигации по объектам.
Темный режим
Черный цвет всегда ассоциировался с хладнокровием. Это мнение также относится к дизайну UI/UX. Назовите это одной из лучших тенденций веб-дизайна; такие бренды, как Apple, Android, Instagram, Facebook, а также LinkedIn, приветствовали темный режим с превосходными результатами. Это гладко, это позволяет вам выделить то, что вы хотите выделить, это снижает нагрузку на глаза, что экономит энергию вашего телефона. Переключение из обычного в темный режим также происходит плавно, и вы также можете установить для него временные рамки.
Смешение графики и фотографии
В 2020 году наблюдалась тенденция наложения графики на изображения, снятые с помощью фотографического инструмента. Результатом является удивительное сочетание дизайнерских инноваций и творчества. Будучи адаптируемым, это может включать в себя панель случайных вещей или сдержанность к вашим вещам в зависимости от потребностей. Кроме того, есть преимущество дальнейшей настройки дизайна веб-сайта. Несколько брендов в настоящее время начали исследования в этом направлении.
Мобильный просмотр
Помимо специальных мобильных приложений, люди просматривают интернет-сайты с помощью мобильных веб-браузеров (таких как Chrome, Firefox или Opera). Улучшить веб-сайт вашего бренда для мобильного браузера сложнее из-за ограничений размера экрана и минимального доступного пространства. Нравится вам это или нет, но процент пользователей, перешедших с мобильных устройств на настольные компьютеры, постоянно растет, поэтому веб-сайт, который предоставляет сочетание графических элементов, связанных с полезным текстовым веб-контентом, кажется лучшим выбором.
Голосовой пользовательский интерфейс (VUI)
В настоящее время чат-боты и виртуальные помощники действительно продемонстрировали огромный потенциал, а также проложили путь для беспрепятственного применения современных технологий в нашей жизни. Они изменили то, как мы ищем информацию, делаем заметки для будущих рекомендаций, создаем список воспроизведения песен, устанавливаем напоминания и многое другое. Apple и Google (Android) разработали свои собственные версии, которыми ежедневно пользуются миллионы людей. Применяя ту же технологию на своем бизнес-сайте, вы можете получить преимущество в привлечении большего количества клиентов.
Плавающие компоненты, слои и мягкие тени
Если вы подумываете об использовании 3D-элементов на своем веб-сайте, будет очень приятно сгладить их, используя слои и мягкую тень. Как известно, обработка визуальных эффектов делает их более привлекательными для глаз, а также, как утверждается, вызывает положительные эмоции в человеческом уме. Помимо общего ощущения блеска, мягкий просмотр улучшает глубину визуального восприятия. Кроме того, многослойность и плавающие аспекты помогают разработчикам UI/UX отойти от обычных архетипов дизайна.
UX-написание и микрокопирование
Иметь потрясающий продукт или услугу — это нечто; но неспособность продавать его на своем веб-сайте и в других каналах онлайн-маркетинга — еще одна проблема. Необходимо позволить людям узнать, что делает бренд выдающимся, его инновации и путь продукта. В какой-то степени, сделать текст на вашем веб-сайте несколько непринужденным по тону не помешает. Клиентам нравится видеть фрагменты разговорного контента на сайтах. Юмор тоже, если использовать его целенаправленно, может творить чудеса для вашего сайта. Микрокопии могут придать особый стиль вашим продуктам и бренду в целом.

Абстрактная визуализация данных
Хотя такие компоненты, как таблицы, списки и диаграммы, по-прежнему широко используются для обмена ключевыми сведениями, мы считаем, что они выполнили свою программу. Для сайтов, посвященных продуктам, а также ориентированных на технологии торговых марок, визуализация абстрактных данных становится следующим лучшим выбором. Если ваша торговая марка концентрируется на серверных устройствах, оборудовании или различных других технологических продуктах, использование стратегии абстрактной визуализации данных будет включать в себя оттенок творчества, развития, а также глубину вашего веб-сайта и страниц продуктов. Например, Wildebee.st.
Персонализация взаимодействий
Как и многие компании, занимающиеся аутсорсинговым программным обеспечением, квалифицированная и доверенная фирма достаточно долго работала в цифровом пространстве, чтобы увидеть, как персонализация прошла путь от уверенности до ложного падения, затем до мифа и снова выздоровела. Но персонализация снова появляется с вновь обретенной значимостью, простотой и вездесущностью. Текущий год был отмечен активной деятельностью по более глубокому и инновационному индивидуальному опыту. По этой причине наймите программиста и разработчика, которые могут предоставить больше функций, что позволит клиенту свободно настраивать функции в соответствии со своими индивидуальными требованиями.
5g открывает интересное время для дизайна веб-сайтов
Можете ли вы представить себе современную технологию, которая будет перемещать бесчисленные МЕГАБАЙТЫ данных на бесчисленное количество подключенных устройств в мгновение ока? К счастью, с появлением к 2020 году беспроводной сотовой сети 5-го поколения это факт. 5G, безусловно, является удивительной инновацией, особенно для индустрии веб-дизайна. Поскольку развертывание уже началось, ожидается, что к 2025 году около 1,4 миллиарда устройств будут работать исключительно в сети 5G (примерно 15% от общего количества в мире). качество зажима без задержек в скорости упаковки. Хотя быстрая загрузка совершенно необходима для веб-сайтов, она, безусловно, сыграет свою роль в дизайне веб-сайтов, обогащенных видео. Тем не менее, к 2021 году ученые ожидают, что мировое население 5G вырастет до 627 миллионов человек, что, безусловно, будет столь необходимым толчком для развития электронного веб-дизайна.
Интеграция 3D-графики
Самый популярный неологизм за последние несколько лет — это объединение нескольких трехмерных изображений в веб-интерфейсы и мобильные пользовательские интерфейсы. Более того, 3D-аспекты в графическом стиле стали типичным видом в дизайнерском проекте. Применение или использование трехмерной графики является довольно большим препятствием, которое требует аккуратности, а также аккуратности с художественным взглядом, чтобы хорошо работать. Кроме того, он ест достаточно времени. Итак, нанимайте веб-разработчиков, которые предлагают идеальное сочетание совершенства и точности. Тем не менее, она приятна для глаз, но при этом известна, и пользователи точно не пройдут мимо нее, не заметив ее. 3D-рендеринг обычно выглядит фотореалистично, что увеличивает преимущество стиля пользовательского интерфейса. Эта тенденция дизайна веб-сайтов, вероятно, спасает игру в ситуациях, когда изображение, которое вам нужно, чрезвычайно дорого или почти сложно.
Повествование в интерфейсе – «Персонализированная графика»
Эпоха заказной графики на самом деле открыла более широкие перспективы для «повествования» в интерфейсе. Более значительное количество веб-сайтов и мобильных приложений склоняются к специально разработанным персонажам, показывающим историю, обрамляющим границы, отправляющим сообщение или предлагающим преимущества в той манере, в которой они представляют настроение, тон и выражение системы. Оригинальность личностей помогает сделать общение более похожим на человеческое, выработать прочные эстетические связи с реальным миром и мгновенно сдвинуть нужную потребность.
Полноэкранные фоновые изображения
Следуя шагам предыдущих примеров, еще одна тенденция, отмечающая его присутствие, особенно в стиле пользовательского интерфейса для веб-сайтов, — это использование полноэкранных визуальных элементов истории. Это могут быть фотографии, фоны, соответствующим образом выполненная визуализация или даже видеоролики. Несомненно, использование полноэкранных фоновых изображений помогает сделать дисплеи эстетически и психологически привлекательными, сохраняя стабильность во всех аспектах дизайна.
Неуклонный рост цифровых изображений
Пользовательские цифровые изображения постепенно совершенствуются, отмечая свое существование в Интернете, особенно в веб-интерфейсах пользователя. Разнообразие стилей, персонализированный дизайн, а также графика эффективно способствуют быстрому пониманию информации на веб-странице или дисплее. Наиболее эффективным компонентом является то, что они создают основу для оригинальности. Кроме того, работайте с разработчиками программного обеспечения, которые работают исключительно над улучшением фотографий для удобства использования дизайна пользовательского интерфейса ipad, расширяя пределы предположений для пользователя, у которого есть фундаментальная проблема с пониманием текста. Кроме того, создание цифровых изображений в качестве заголовков для блогов и постов является новой тенденцией. Просто потому, что это добавляет значимости и полезной привлекательности блогам и веб-сайтам, вы обычно посещаете или проверяете, а также расширяете творческие перспективы для веб-дизайнеров и художников.
Взаимодействия без кнопок — творческий эксперимент
В настоящее время признано, что «кнопки» являются императивом дизайна пользовательского интерфейса. Тем не менее, с последней главой все испытывают гораздо более инновационный эксперимент для мобильных людей в отношении взаимодействия с пользовательским интерфейсом без кнопок. Известно, что этот метод экономит драгоценное пространство дисплея для большего количества данных и информации, а также он даже считается начальным шагом к виртуальному пользовательскому интерфейсу, разработанному только для движений.
