Комната для дыхания: использование пробелов в области героев
Опубликовано: 2020-03-25Разработчики часто настолько одержимы экстравагантными решениями, что иногда увлекаются, забывая, как простые вещи могут сделать интерфейс лучше. Одним из таких примеров является пробел.
Креативщики не всегда придают этому должное значение. Однако, если вы создаете удобный пользовательский интерфейс, уделяя основное внимание контенту, то пробелы — ваш друг. Это то, что стоит за приятным UX, побуждая посетителей оставаться на сайте. Он создает порядок из хаоса и расставляет все по своим местам. Это помогает в установлении визуальных путей и определении приоритетов. Он делает всю тяжелую работу за кулисами.
Эти аргументы могут показаться банальными. Тем не менее, они разумны и основаны на долгой истории экспериментов. Без достаточного количества свежего воздуха ваши пользователи будут чувствовать клаустрофобию. Общему опыту будет не хватать удовольствия.
Конечно, пробел всегда будет пробелом. Вы не можете превратить его в умопомрачительную анимацию — это просто пустое место. Однако это не означает, что он не имеет ничего общего с дизайном. Наоборот, это его неотъемлемая часть.
Сегодня мы собираемся показать вам, как пустое пространство умело выделяет контент среди всего остального, а также играет важную роль в общей эстетике. Давайте рассмотрим некоторые дизайны с большим количеством пробелов, представленных в виде огромных организованных пробелов.
Что мы ищем
Мы намеренно отойдем в сторону от более традиционных дизайнов вроде Beyond Theory или Heartbeat Labs, зоны героев которых заслуженно можно назвать просторными.
Их приветственные разделы состоят только из жизненно важных элементов, таких как слоган, навигация и пробелы. Без сомнения, они наполнены свежим воздухом. Они оба выглядят четкими. И их лозунги сразу бросаются в глаза. Однако есть и другие замысловатые способы использования пробелов. Поэтому мы будем рассматривать только те интерфейсы, где правят бал хитро организованные гэпы.


Олио Интини
Первым примером для изучения является Olio Intini. Команда дизайнеров выходит за рамки простого отображения контента. Они взяли обычную область героя с изображением и слоганом и сделали ее уникальной с небольшой помощью огромных пробелов с обеих сторон. Эти промежутки легко направляют всеобщее внимание на центральную часть экрана, а также придают дизайну изысканный шарм.

Бассейны белых медведей
Olio Intini — идеальный пример баланса между пустым пространством и содержимым, даже несмотря на то, что левое и правое поля поначалу кажутся жирными и слишком большими. Polar Bears Pools — аналогичный пример.
Команда, занимающаяся дизайном веб-сайта, придерживается того же пути. Слева и справа большие зазоры. Однако в этом случае раздел изображений занимает больше места, чем в предыдущем примере.
Тем не менее, трюк все еще работает. Более того, именно здесь прямоугольная структура встречается с большим количеством пробелов, аккуратно расположенных в очерченных блоках. В результате область героя выглядит фантастически. Огромные зазоры являются неотъемлемой частью общей эстетики.

Архи Графи / Азура
Archi Graphi и Azura показывают нам, как огромные зазоры естественным образом сливаются с рисунками с вертикальным ритмом. Оба они имеют области героев с модным вертикальным текстом; а у Azura даже есть вертикальные линии сзади. Обратите внимание, что в верхнем заголовке много пробелов. Этот трюк естественным образом привлекает внимание к логотипу в Archi Graph и навигации с помощью CTA в Azure. Домашние экраны хорошо сбалансированы, информативны и визуально привлекательны.



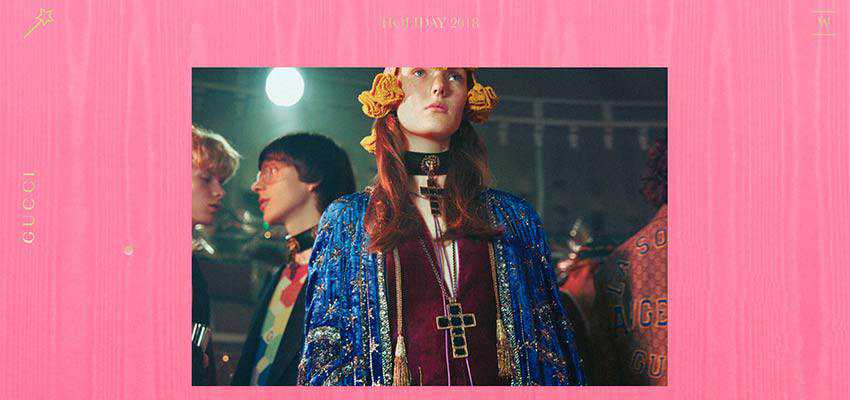
Tappezzeria Novecento / Подарок от Gucci
В предыдущих примерах огромные зазоры усиливают общую конструкцию, играя роль прекрасного дополнения. Но в случае с Tappezzeria Novecento и Gucci Gift они просто необходимость.
Область героя в Tappezzeria Novecento довольно тяжелая. Без должного количества пробелов он будет отпугивать пользователей своим информативным давлением. Обратите внимание, как команда дизайнеров виртуозно играет с пробелами. Планировка асимметричная, но это работает в ее пользу. Дизайн кажется оригинальным, хотя в нем нет ничего грандиозного — просто умелое сочетание контента, графики и пробелов. Просто гениально.

Что касается Gucci Gift, то публика не сможет насладиться интерактивной частью сайта без должного количества пробелов со всех сторон. Здесь требуются огромные пробелы, чтобы показать интерактивный холст, который лежит за изображениями в центре. Они предоставляют пользователям реальное место для игры с фоном.

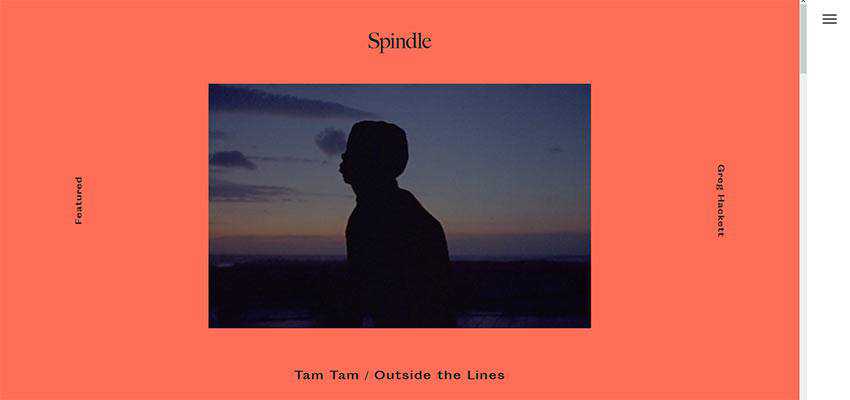
Шпиндель / Колапс
Как насчет того, чтобы добавить еще больше места, выбрав действительно огромные промежутки?
Если вам кажется, что это слишком, то взгляните на Шпинделя и Колапса. Они выглядят фантастически. Такое ощущение, что вся эстетика, а также первое впечатление зависят от этого огромного количества пробелов.
Команда разработчиков Spindle показывает нам современный взгляд на минимализм. Область героя — это относительно небольшое изображение, вертикальная навигация и текстовый логотип. Выглядит аккуратно, ярко и оригинально.

Команда Kolaps извлекает выгоду из симбиоза высококачественной анимации и пробелов. Эти двое прекрасно дополняют друг друга.

Издания – Джордан Сауэрс
Следуя двум предыдущим примерам использования больших зазоров, команда Editions — Jordan Sowers сделала выбор в пользу невероятно больших зазоров слева и справа. Тем не менее, решение не выглядит запредельным. Это может выглядеть смело, но несомненно интригующе. Кажется, что у вас никогда не будет достаточно пробелов.
Основная область портфолио Джордана Сауэрса кажется просторной и минималистичной. Он выделяет работы из портфолио, привлекая общее внимание к центру страницы.

Так много свежего воздуха
Производить первое впечатление все более жизненно необходимо, с этим никто не спорит. Однако что дальше? Вы не можете выжить только на грандиозной территории героя.
В конечном счете, контент — это король, и то, как вы его представляете, имеет еще большее значение. Пробелы помогают ему взойти на трон. воссоздание надлежащего антуража. И если вы чувствуете, что использование пробелов скучно, вы всегда можете немного изменить решение. Попробуйте использовать огромные, хорошо организованные промежутки, которые служат той же цели, но производят более захватывающий эффект.
