Что заставляет ваш веб-дизайн кликать?
Опубликовано: 2018-10-16Цифровые онлайн-сервисы в целом и мобильная электронная коммерция в частности нацелены на разработку превосходного дизайна для улучшения своей бизнес-модели и внешнего вида. Комбинируя данные в реальном времени с прогнозной аналитикой, организации могут быстро рассчитывать, повторять и балансировать между экспериментальными и избитыми проектами. Сегодня большинство сайтов спроектированы таким образом, чтобы клиенты были в центре внимания. Намерение состоит в том, чтобы предоставить наилучший возможный опыт, который может повысить ценность и повысить коэффициент конверсии.
Грубо говоря, если вы попадете под не очень информированные задержки, то вы потеряете свои возможности цифровых продаж. Но если вы цените отношения с клиентами и готовы стимулировать инновационные изменения и эффективные инвестиции, то вы ближе к повышению своей восприимчивости. Если ваши веб-сайты не являются прогрессивными, то это неправильно, говорит Форрестер. Верно, но для этого нужно знать своих пользователей, понимать нюансы и последовательно продвигаться вперед, чтобы удовлетворить спрос.
Давайте посмотрим, как дизайн веб-сайтов развивался с годами.
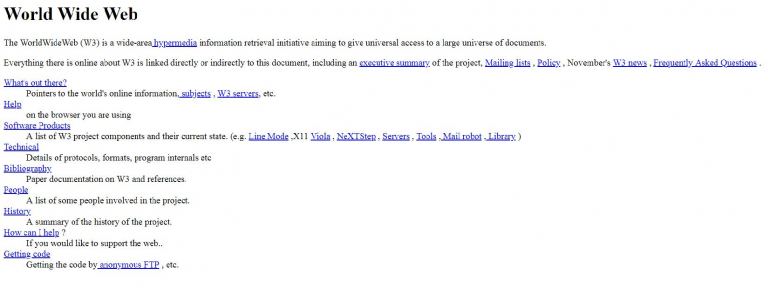
В настоящее время глобальные пользователи Интернета составляют около 4 миллиардов пользователей. Глядя в прошлое, еще в 1989 году Тим Бернерс-Ли, британский ученый, представил первый в мире веб-браузер и Всемирную паутину, которая работала для ядерных исследований, ЦЕРН. Это был простой текстовый сайт с текстом синего и черного цветов. На сайте просто описаны основные функции Интернета и несколько инструкций, которые помогут читателю получить доступ к документам и настроить сервер. Вот как появился первый сайт в далеком 1989 году:
Эволюция тенденций веб-дизайна с 1990 года
- HTML -
пришел на место, чтобы создать структуру сайта.
- Сайты начали иметь «целевую страницу» с 1993 года.
- Маркетологи начали использовать веб-сайты для рекламы. Баннерная реклама заняла свое место на нескольких веб-страницах с 1994 года.
- Javascript дал веб-дизайнерам несколько вариантов.
- С 1996 года на веб-сайтах появился текст, изображения и реклама, что сделало их более полезными и привлекательными.
- Flash изменил ландшафт веб-дизайна. Это способствовало эпохе анимации.
- 1998 – появился Google. Бета-версия была запущена в этом году.
- Онлайн-бизнес постепенно начал продвигаться вперед благодаря возможности онлайн-платежей. PayPal заработал в 2000 году.
- WordPress, платформа управления контентом, была запущена в 2003 году, прокладывая путь блоггерам для широкого представления своих идей с помощью этого простого и интуитивно понятного инструмента.
- Facebook заработал в 2006 году.
- 2007 – Мобильное поколение предъявило собственный спрос и поставило перед дизайнерами огромные задачи. Стало появляться больше тенденций. Были внесены эстетические изменения с точки зрения внешнего вида, цвета, полезности и функциональности.
- 2010 — Дизайнеры и пользователи начали ценить адаптивный веб-дизайн. Это было началом адаптации дизайна к функциональности, а не к простым визуальным элементам. Веб-дизайн реагировал на различные устройства отображения.
В процессе произошли огромные преобразования, которые привели к «дизайну, ориентированному на рост».
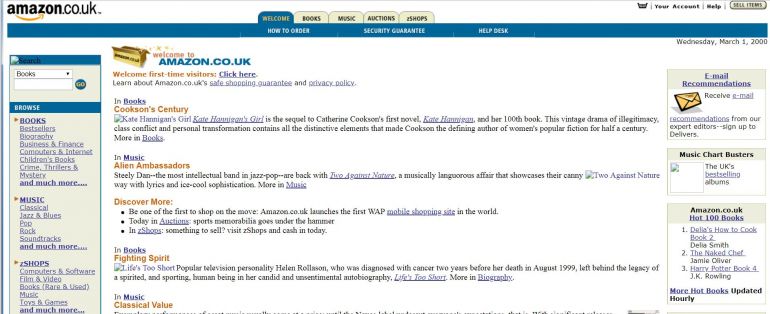
Посмотрите, как выглядел сайт Amazon в 2000 году. С таким количеством ограничений на сайте было всего несколько основных описаний и элементов отображения.
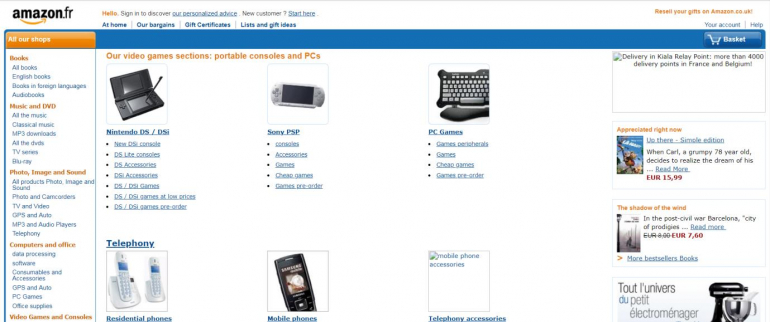
Вот как сайт выглядел в 2010 году:

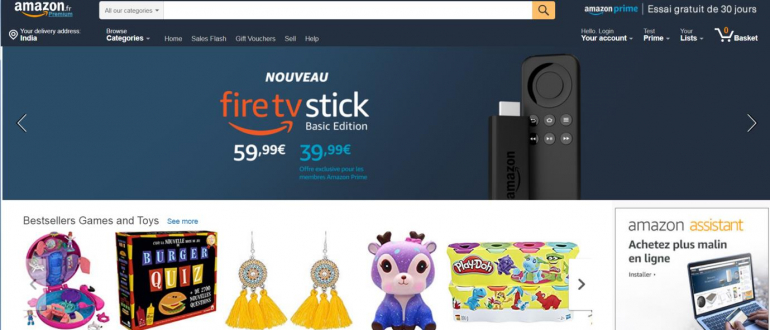
 А вот как появился сайт Amazon в 2018 году:
А вот как появился сайт Amazon в 2018 году: 
Видно, что за эти годы Amazon овладел искусством, связав все элементы и хорошо сбалансировав их. Дизайн и функциональность их веб-сайта / мобильного сайта ясно указывают на то, что компания, не колеблясь, отказалась от нескольких и начала все сначала, чтобы дать своим пользователям лучший опыт. Чтобы развиваться и идти в ногу с технологическим прогрессом, вы должны без колебаний разрывать цепь и делать смелые шаги. Это практикует Amazon и многие другие ведущие сайты.
В настоящее время в мире насчитывается около 2 миллиардов веб-сайтов. Google является самым посещаемым веб-сайтом, за ним следуют Youtube и Facebook. Давайте посмотрим, как Google удалось представить их в цифровом виде.
Посмотрите, как Google изменился в своем внешнем виде:
Трансформация доказывает его адаптацию ко всем современным тенденциям и технологиям. Мы видим, как компания предприняла смелые шаги, чтобы изменить макет, композицию, цвет, текстуру, типографику, изображения и многое другое. Google подает пример эффективного планирования в настоящем с предсказуемым видением будущего. Это отражается в его веб-дизайне.
переподготовка
Современные веб-технологии переживают ренессанс. Сегодня основное внимание уделяется пользовательскому интерфейсу и пользовательскому опыту. Маркетологи в основном полагаются на веб-страницы для привлечения потенциальных клиентов и пользователей. Плоский дизайн, тени, глубины, насыщенные цветовые схемы, интересный фон частиц, иллюстрации, мобильные в первую очередь; ярко выраженная типографика, асимметричные макеты дизайна, градиенты и анимация будут править миром дизайна, говорится в новом отчете.
Мобильное использование взяло на себя просмотр рабочего стола. Минимализм и эффективное удобство использования будут главными приоритетами, поскольку это может хорошо повлиять на скорость и время загрузки страницы. Основное внимание будет уделяться добавлению ценности за счет включения видео и микроанимации. Видео следует использовать для привлечения аудитории, подчеркивается в недавнем отчете о статистике цифрового маркетинга. Мы можем видеть больше одностраничных сайтов с большим количеством мультимедийных лонгридов.
Дизайн вашего веб-сайта говорит об индивидуальности вашей компании. Итак, выберите лучшее, что подходит вашей компании и вашему клиенту. Говорите об интересах ваших пользователей.
Последнее слово
Если вы дизайнер, ваша работа не заканчивается использованием пикселей. Вам нужно пойти немного дальше, чтобы генерировать идеи, исследовать тенденции, применять последние технологические инновации и расширять границы в каждом проекте и, прежде всего, быть более ориентированным на пользователя. Ландшафт веб-дизайна и технологий расширяется, чтобы поддерживать бесценный опыт. Подберите элементы, которые определенно будут держать пользователей в курсе. Если вы ведете бизнес, развивайтесь с потребностями дизайна.
Имея в виду все вышеперечисленные моменты, если вы создаете или обновляете существующие веб-сайты, вы можете быть уверены, что находитесь на верном пути. Спросите, почему вы это делаете и для кого вы это делаете. В конце концов, речь идет не только о визуальных эффектах и функциях; веб-дизайн тоже полезен. Он суммируется до трех слов; открывать, исследовать и внедрять.
