Всегда ли страницы раскрытия политики веб-сайта должны быть такими уродливыми?
Опубликовано: 2022-03-10Не похоже, чтобы потребители не интересовались информацией, представленной на страницах условий использования или политики конфиденциальности. Но вот эти страницы… Разговор о болезненном дизайне.
Как веб-дизайнер, вы знаете, что проблемы конфиденциальности и безопасности данных влияют на то, как посетители взаимодействуют с веб-сайтами, которые вы создаете. Вот почему вы в первую очередь встраиваете знаки доверия на свои веб-сайты.
Но самого наличия ссылок «Условия использования» или «Политика конфиденциальности» недостаточно, чтобы успокоить посетителей. Эти страницы должны быть легко читаемыми или, по крайней мере, достаточно легкими, чтобы извлекать из них важные детали.
Если вы еще не привыкли делать это, вам нужно начать разрабатывать свои страницы политики таким образом, чтобы посетители веб-сайта не чувствовали себя настолько обескураженными, что они слепо принимали условия и подвергали себя риску.
Разработка страниц раскрытия политики, которые будут читать посетители
Скажите мне правду: когда вы в последний раз посещали страницу с условиями обслуживания, политикой конфиденциальности или другой информацией о политике, которую было легко прочитать? Черт возьми, когда вы в последний раз удосужились посетить страницу условий?
Недавний эксперимент, проведенный ProPrivacy (о котором вы можете прочитать в этой электронной книге), показал, что из 100 человек, которые столкнулись со страницей условий и положений:
- 70 заявили, что щелкнули ссылку на страницу политики, чтобы прочитать ее ( хотя на самом деле это сделали только 19 ).
- 33 человека утверждали, что прочитали страницу полностью ( на самом деле это сделал только 1! ).
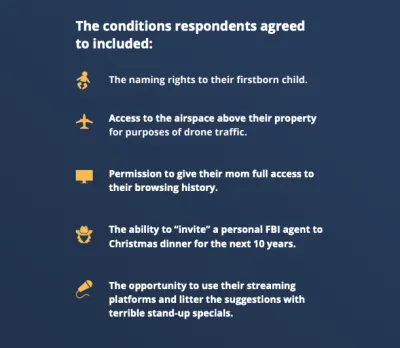
Почему это проблема? В случае с этим экспериментом это произошло потому, что пользователи отказались от довольно сумасшедших прав, неосознанно приняв условия:

Не похоже, чтобы ваши клиенты когда-либо прятали нелепые «термины», подобные этим, на страницах своих политик. Но дело не в этом. Есть и другие вещи — например, как используются файлы cookie, что происходит с адресами электронной почты, введенными в форму, как лицензировать контент с сайта и т. д. — которые действительно имеют значение и могут оказаться скрытыми на странице условий, потому что никто не осмелился попробовать. и прочитайте его.
Итак, вот что могут сделать веб-дизайнеры, чтобы переломить эту тенденцию и дать посетителям больше оснований доверять веб-сайту:
Совет № 1. Отформатируйте страницы так же, как и остальную часть сайта
Я не прошу вас тратить на это много времени, поскольку страницы с Условиями использования и Политикой конфиденциальности не так важны, как страницы, на которых продается то, что предлагает бренд. Но…
Если владелец бизнеса, писатель или законный представитель дает вам копию страницы политики, которая выглядит как эта на сайте Zappos, вы действительно должны что-то с этим сделать:

Это похоже на то, что вы получили бы от юридической фирмы и боитесь открыть его. Сверхдлинные абзацы. Текст заглавными буквами. Заголовки с бессмысленной юридической терминологией повсюду. Неудивительно, что большинство потребителей не утруждают себя переходом на эти страницы, не говоря уже о том, чтобы их читать.
В зависимости от того, что вам дали, вам придется работать с вашим писателем или юридическим представителем, чтобы отредактировать контент, чтобы он был более удобным для пользователя. Однако, что касается дизайна, это все, что вам нужно.
Вот несколько способов улучшить форматирование страниц раскрытия информации о политике:
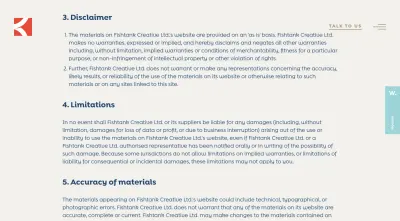
Увеличьте размер шрифта и уменьшите количество текста , как это делает Fishtank Agency:

Не только 18-пиксельный основной текст или 24-пиксельные теги заголовков делают эту страницу такой легкой для чтения. Разделы короткие, и вы можете видеть, где они заканчиваются. Кроме того, разделы пронумерованы, что облегчает поиск нужного.
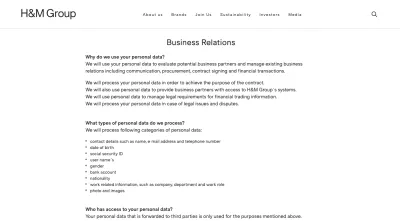
Еще одна вещь, которую нужно сделать, это отформатировать текст как обычную страницу , как это делает H&M:

Здесь вам понадобится помощь вашего писателя или юридического представителя, так как вы не можете сами переписывать этот юридический язык. Тем не менее, если вам дали более удобную для пользователя копию страницы политики, разбейте ее, когда это возможно, на:
- Меньшие разделы,
- Более короткие предложения и абзацы,
- Маркированные списки,
- Вопросы или заголовки, выделенные жирным шрифтом.
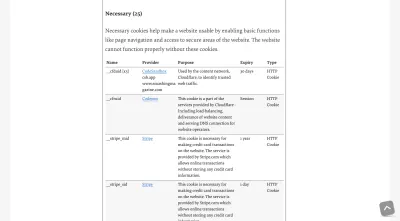
И если у вас есть много информации, которую можно организовать в таблицу , сделайте то, что Smashing Magazine делает с этим разделом о файлах cookie со своей страницы политики конфиденциальности:

Эта таблица делает всю ту информацию, которую в противном случае было бы трудно прочитать в форме абзаца, намного проще для восприятия и понимания.
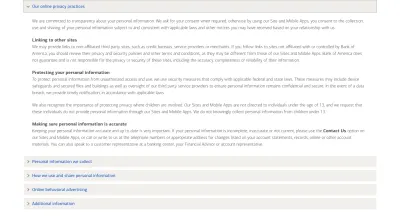
Или вы можете последовать примеру Bank of America и использовать аккордеон , чтобы упростить потребление большого количества контента:

Таким образом, посетители могут уделить время прочтению каждого заголовка, не перегружаясь информацией о политике. Когда они находят то, что ищут, они щелкают аккордеоном, чтобы открыть его, и могут сосредоточиться только на этом разделе.
Совет № 2: добавьте на страницу навигацию
В некоторых случаях не так уж много можно сделать, чтобы сжать объем информации на странице раскрытия политики. И даже хорошо отформатированные страницы могут быть сложными для посетителей, если они слишком длинные.
Навигация, специфичная для этих страниц, поможет. Есть разные способы справиться с этим.
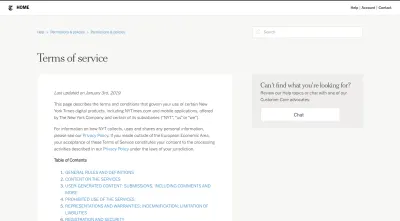
Например, The New York Times включает следующие инструменты навигации на странице условий обслуживания:
- Хлебные крошки для возврата к другим юридическим или справочным страницам,
- Панель поиска, чтобы найти что-то конкретное в Условиях обслуживания,
- Содержание со ссылками на каждый раздел.

Даже если это страница с общими терминами, эти инструменты навигации облегчат боль посетителей, пытающихся найти ответы на свои проблемы и вопросы о конфиденциальности.

Вот вам еще один вариант:
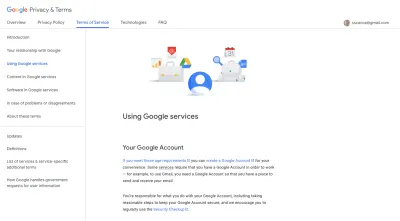
Google использует липкую боковую панель навигации , чтобы показать людям, где они находятся на длинной странице условий обслуживания:

Пользователи могут либо выбрать раздел для перехода, либо использовать боковую панель для ориентации при чтении страницы. В любое время, когда вы можете дать своим посетителям представление о прогрессе, которого они добиваются, это хорошая идея.
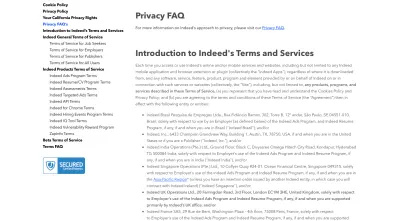
Еще один пример навигации, который я хотел бы вам показать, взят из Действительно:

Это юридическая страница для Действительно. Он содержит каждую из своих политик:
- Политика использования файлов cookie,
- Политика конфиденциальности,
- Права на неприкосновенность частной жизни в Калифорнии,
- Условия использования.
Он использует липкую боковую панель навигации, аналогичную тому, как это делает Google. Тем не менее, я хочу, чтобы вы взглянули на то, как это работает на мобильных устройствах:

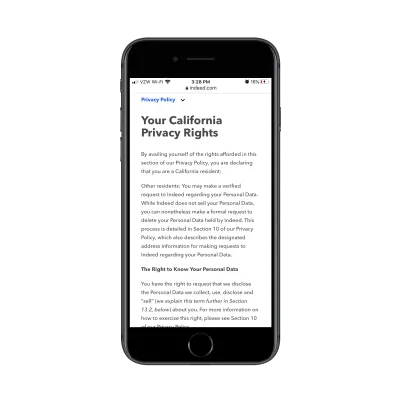
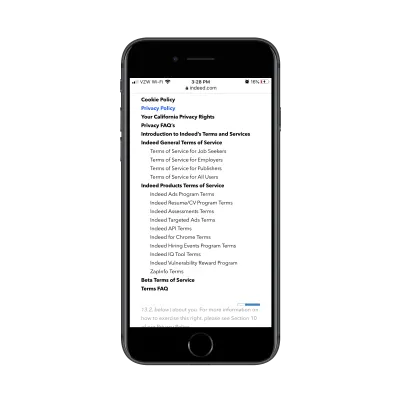
Вместо того, чтобы полностью отказаться от закрепленной навигации (что делают некоторые сайты), компания Indeed прикрепляет навигацию легальной страницы к верхней части экрана мобильного устройства :

Опять же, эта липкая навигация служит двойной цели: ускоряет получение посетителями Indeed необходимой им информации, а также ориентирует их на то, что они читают.
Совет № 3: Позвольте посетителям персонализировать свои условия
При создании веб-сайтов для крупных корпораций, популярных платформ социальных сетей и крупных сайтов электронной коммерции вы должны помнить, что не только англоговорящие жители США читают страницы с раскрытием информации о политике. Таким образом, термины должны меняться от языка к языку и от страны к стране.
Как вы справляетесь с этим помимо всего прочего? Легкий. Давайте посмотрим на некоторые примеры.
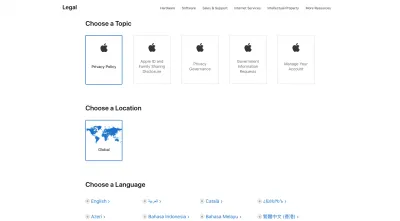
Apple просит посетителей выбрать тему, место и язык :

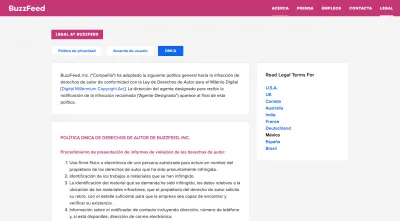
BuzzFeed — еще один веб-сайт, который позволяет пользователям со всего мира настраивать свои юридические страницы в зависимости от того, где они живут и на каком языке или диалекте английского говорят:

Сначала пользователи выбирают, какой документ они хотят просмотреть. Затем он заполняет соответствующие термины внизу в удобном для чтения формате. Затем они могут выбрать «Прочитать юридические условия для», если это не на их предпочтительном регионе или языке.
Это также идеально подходит для производительности веб-сайта. Некоторые веб-сайты просто ссылаются на PDF-файлы, содержащие различные переводы региональных политик. Однако чем больше файлов вы добавляете на свой сервер, тем медленнее он будет загружаться. Таким образом, контент на сайте динамически меняется в зависимости от того, кто его просматривает.
Совет № 4: Делайте привлекательные резюме
Допустим, компания, для которой вы создаете сайт, имеет очень строгие юридические условия. Их юридическая команда посоветовала им не изменять какое-либо содержание раскрытия политики, потому что оно нужно им для защиты в суде в случае, если что-то произойдет.
Это не дает вам большой гибкости с точки зрения дизайна страницы. Конечно, вы можете сделать заголовки очень большими и жирными, а также использовать H2, H3 и H4 для создания иерархии. Это немного улучшит читаемость, но не сильно.
Когда нет возможности манипулировать самим юридическим содержанием, можно использовать резюме.
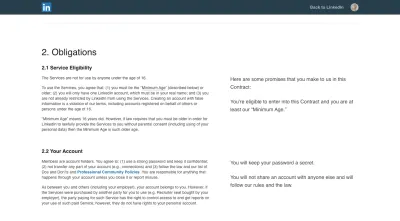
LinkedIn — это один из веб-сайтов, который делает это:

Пользовательское соглашение в полном объеме представлено в левой части экрана. С правой стороны фрагменты текста, напечатанные гораздо более крупным шрифтом.
Это резюме для каждого раздела , написанное простым языком, что избавляет пользователей LinkedIn от длинных объяснений сложно сформулированных условий или терминов.
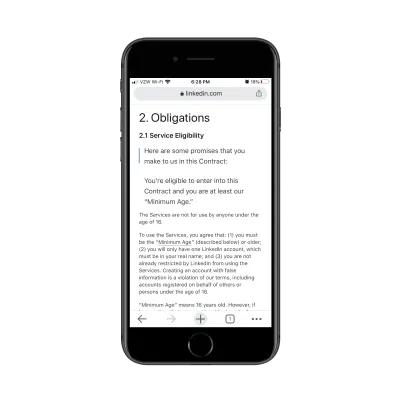
На мобильных устройствах эти привлекательные резюме появляются перед всеми скучными юридическими словами:

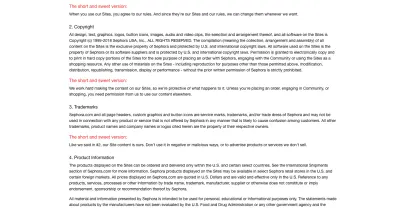
Sephora — еще один веб-сайт, на страницах условий которого размещены краткие и удобные для пользователя сводки. Вот как это выглядит на странице условий использования:

Я бы сказал, что то, как это оформлено, когда « Короткая и приятная версия » выделена красным, побуждает посетителей сосредоточиться только на резюме.
Пока ничего важного не потеряно при переводе или не упущено в этих резюме, я думаю, что это блестящая идея. Красный цвет намного легче найти, когда вы быстро прокручиваете страницу, чем черный тег заголовка.
Подведение итогов
Я знаю, что эти страницы часто сохраняются до самого конца дизайн-проекта, потому что… кого это волнует? Но по мере того, как потребители становятся более сообразительными, когда дело касается их данных и конфиденциальности в Интернете, вы не можете позволить себе безразличное отношение, когда дело доходит до создания страниц раскрытия политики на веб-сайте.
Потратив дополнительное время на улучшение их читабельности и навигации по ним, вы побудите посетителей действительно прочитать эти страницы и убедиться, что они довольны условиями, с которыми они в противном случае согласились бы вслепую или неосознанно. Поступая так, вы поможете веб-сайту привлечь больше довольных клиентов или пользователей.
