Дизайн шапки сайта: что можно, а что нельзя
Опубликовано: 2019-08-06Шапка веб-сайта — это первое, что видят пользователи при посещении веб-сайта. В зависимости от того, насколько хорошо вы разработаете заголовок на своем веб-сайте, заголовки веб-сайта могут быть очень хорошими или действительно ужасными для вашего бренда, пользовательского опыта и успеха вашего сайта. Таким образом, чтобы ваши пользователи были заинтересованы в вашем веб-сайте, дизайнеры должны создать фантастический заголовок веб-сайта. Разработка заголовка веб-сайта, который сделает ваш сайт узнаваемым и будет продвигать ваш бренд, может оказаться сложной задачей. Итак, вот некоторые рекомендации, о которых следует помнить при разработке шапки веб-сайта.
Что делать
1. Используйте визуально привлекательные изображения:
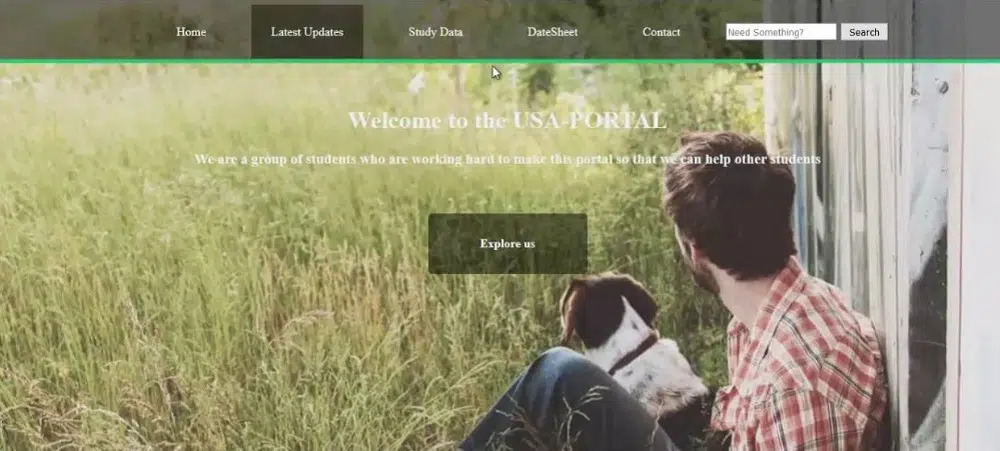
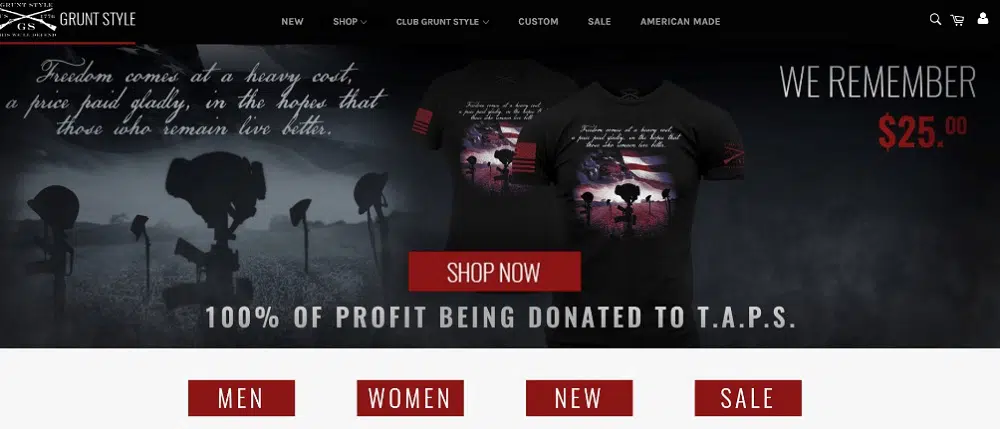
Красивое изображение производит отличное первое впечатление. Вы можете выбрать фото, анимацию, видео или какой-либо элемент искусства, чтобы дать пользователям то, что они хотят. Какой бы элемент вы ни выбрали, он должен иметь высокое разрешение и обеспечивать соответствующий контраст с текстом или кнопками. Вы даже можете использовать лица, если ваша услуга или продукт хорошо сочетаются с ними. Тем не менее, изображения в разделе заголовка не просто радуют глаз. Они являются предварительным просмотром другого контента на странице. Визуально привлекательные изображения, наряду с другими важными элементами, максимально эффективно используют контент. Этими элементами могут быть что угодно: от идентификатора бренда, заголовка, призыва к действию до элементов навигации и кнопки поиска.
2. Добавьте убедительное сообщение:
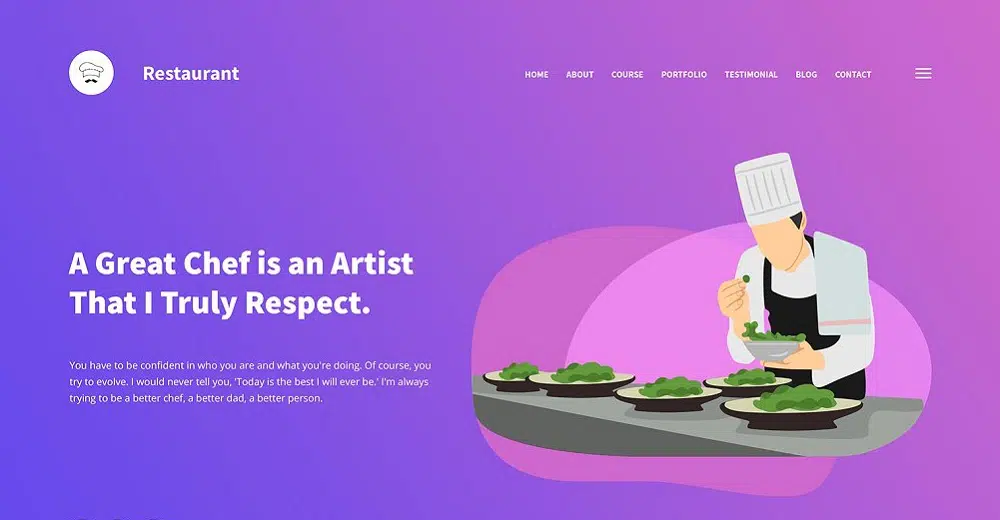
Изображение шапки — ничто без креативных текстов, объясняющих идею сайта. Что-то вроде логотипа может привлечь ваших пользователей к дальнейшему просмотру веб-сайта. Вы даже можете добавить некоторый контент, касающийся цели вашего сайта и будущей цели компании. Согласно статистике, интерактивная веб-страница привлекает на 20% больше трафика, чем другие неинтерактивные веб-сайты. Итак, создайте заголовок, который взаимодействует с пользователями, помогая им чувствовать себя более комфортно на вашем сайте. Использование унифицирующих сообщений, которые легко понять, является хорошей практикой. Вы всегда должны работать над дизайном вокруг основной цели, чтобы дизайн заголовка выглядел целостным. Кроме того, не забывайте выбирать изображения, которые отображают энергию вашего бренда.
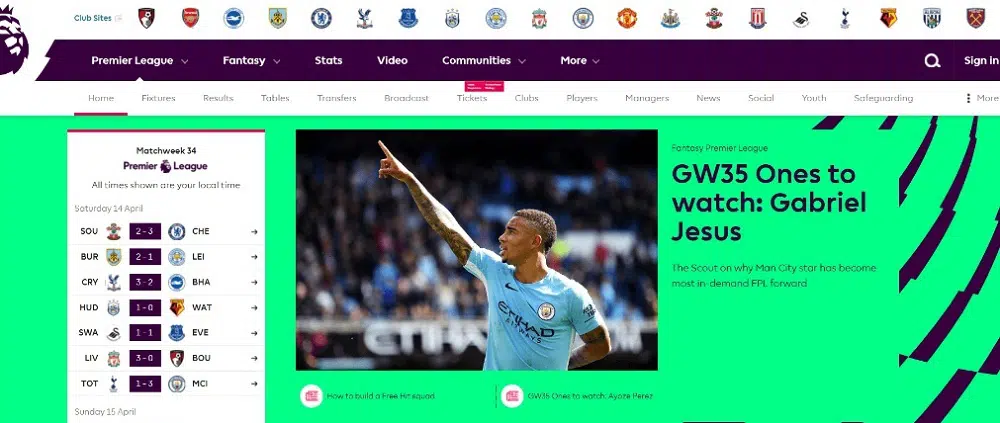
3. Добавьте элементы навигации по мере необходимости:
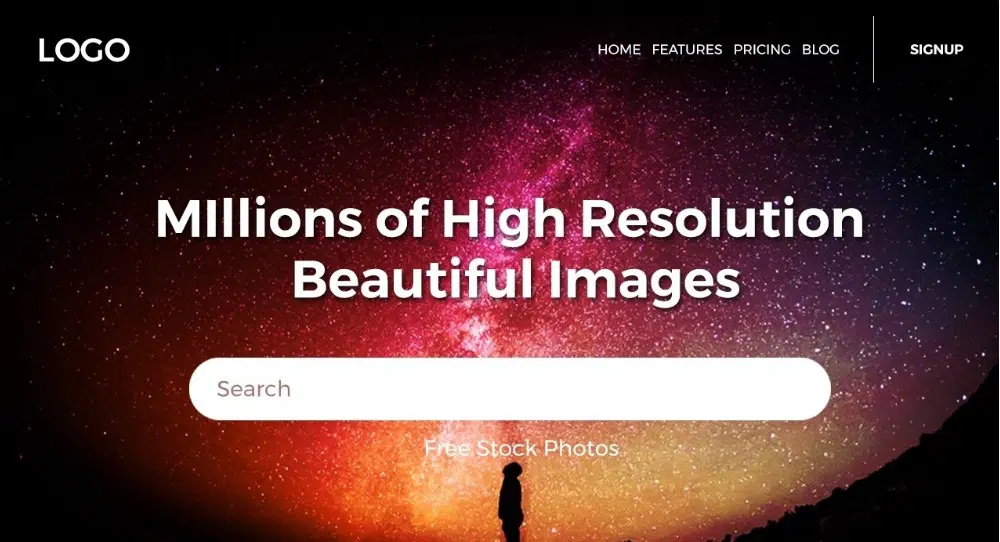
Заголовок и навигация идут рука об руку. По сути, они оба принадлежат к одной визуальной концепции. Вы можете создать всплывающий значок навигации или панель навигации с полным меню, но добавление чего-то подобного является важной частью создания правильной структуры заголовка веб-сайта. Если вы хотите, чтобы ваш пользователь легко наводил курсор на содержимое вашего веб-сайта, вы можете выбрать липкую иконку навигации. Это поможет вашим пользователям получить доступ к панели навигации, даже если они уйдут с главной страницы. Таким образом, добавление панели навигации вместе с небольшими фрагментами текста и значков может помочь вам создать интерактивный заголовок, который оценят пользователи.
4. Помните о шаблонах чтения:
Исследования показали, что существует три паттерна движения глаз, а именно F-паттерн, диаграмма Гуттенберга и Z-паттерн. Согласно F-шаблону, пользователи читают верхнюю часть контента, затем половину страницы и, наконец, вертикально вниз в форме буквы F. В то время как в случае с диаграммой Гутенберга есть 4 активные зоны, начиная с двух горизонтальных остановок через верхнюю слева направо, затем от верхнего правого угла до нижнего левого угла и затем через нижний. В Z-паттерне глаз движется вперед и назад несколько раз так же, как на диаграмме Гутенберга. Эти шаблоны чтения используются веб-разработчиками для группировки связанных данных в визуальном потоке. Шаблоны чтения могут быть полезны при разработке заголовков, поскольку пользователи могут быстрее сосредоточиться и переварить контент. Таким образом, вы должны размещать элементы в соответствии с этими шаблонами чтения.

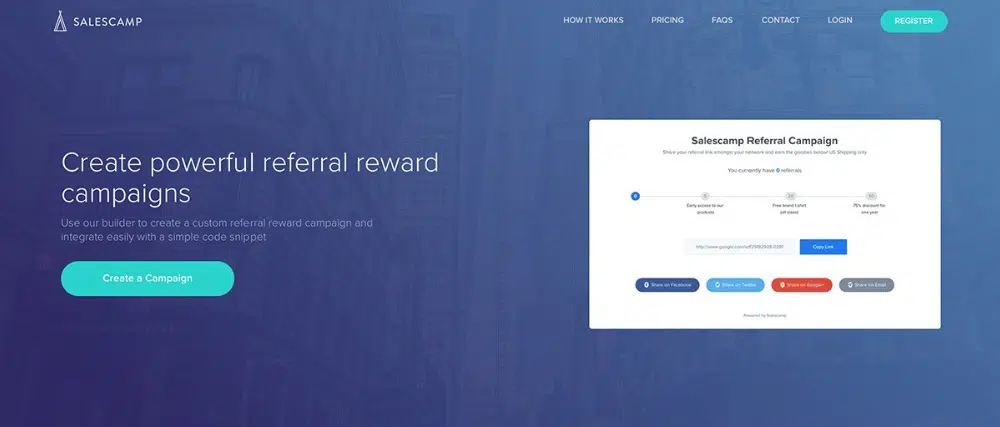
5. Добавьте слои в свой дизайн:
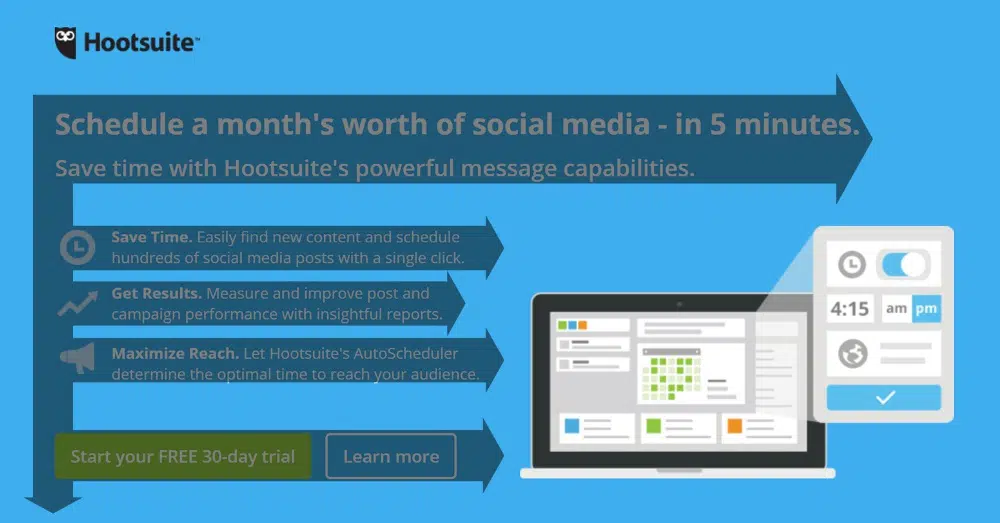
Лучший способ объединить все элементы в заголовке — это сделать простое наслоение. Исключительный заголовок, который привлекает пользователей, имеет доминирующий компонент, а также некоторые вспомогательные методы проектирования, которые являются встроенными простыми слоями. Многослойность может не только помочь вам создать отдельные пространства для каждого элемента, но и помочь пользователям лучше сосредоточиться визуально. Ваши пользователи получат лучшее представление о том, с чего начать, что заслуживает внимания, а что можно пропустить. Итак, попробуйте добавить слой в дизайн заголовка, это может занять некоторое время, но продолжайте пробовать, пока не получите что-то, что хорошо сочетается с идеей вашего бренда.
Не
1. Не заполняйте заголовок длинными текстами:
Легко переборщить с содержанием в заголовке, потому что вы хотите рассказать своим пользователям все. Тем не менее, понимание того, где остановиться, имеет решающее значение для того, чтобы заголовок не выглядел подробным и напряженным. Поэтому старайтесь избегать неуместного текста, такого как название вашей компании, ваше имя или должность в заголовке, и вместо этого выберите один простой, убедительный слоган, который подчеркнет идею вашего веб-сайта. Также старайтесь избегать использования в тексте сложных слов, по возможности используйте простой, читаемый язык.
2. Избегайте использования слишком большого количества элементов:
Добавление нескольких небольших элементов может ухудшить впечатление от шапки. Итак, исключите все, что кажется ненужным для оформления шапки. Вы должны оставить только те элементы, которые выражают идею и хорошо сочетаются с заголовком. Кроме того, попробуйте согласовать цвета значков или текстов с изображением заголовка. Это делает дизайн заголовка привлекательным.
3. Не поддавайтесь влиянию других дизайнеров:
Вы никогда не должны слепо следовать чьим-то правилам и утверждениям в своем дизайне. Вместо этого вы должны собирать информацию, проводить исследования, спрашивать совета у разных людей, а затем самостоятельно оценивать стратегии. Таким образом, вы можете создать заголовок, который лучше всего подойдет для вашего бизнеса.
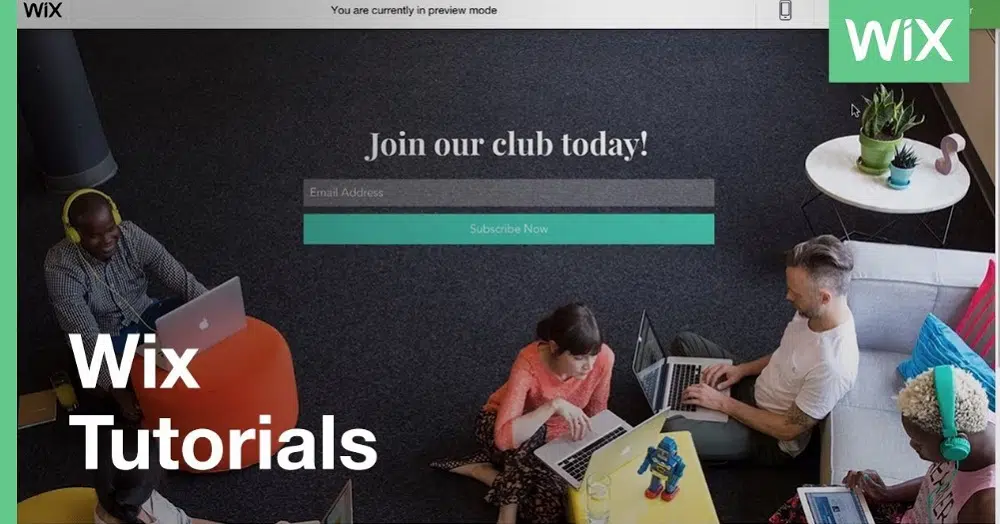
4. Избегайте использования окна подписки:
Блоки подписки были популярны в дизайне заголовков еще в 2007 году. Теперь, когда все используют блок подписки, эффективность теряется. Кроме того, при неправильном дизайне поле для подписки может выглядеть безнадежно. Кроме того, окно подписки на веб-сайте может выглядеть странно, если оно не соответствует цели вашего веб-сайта, поэтому старайтесь избегать его.
Заголовок находится в авангарде процесса проектирования, поэтому вам следует потратить дополнительное время и энергию на его правильное проектирование. Тем не менее, вы не должны забывать о контенте внутри вашего сайта, так как не менее важно давать людям интересный контент, чтобы они продолжали возвращаться. Вы должны попытаться сбалансировать оба, чтобы создать отличный сайт.