Дизайн нижнего колонтитула веб-сайта: 8 советов и хитростей
Опубликовано: 2019-08-21Люди обычно заходят в нижний колонтитул веб-сайта, чтобы найти важную информацию, такую как заявление об отказе от ответственности, контактные данные, соответствующие ресурсы, уведомления об авторских правах и т. д. Нижний колонтитул веб-сайта также дает пользователям ощущение согласованности, поскольку пользователь может найти некоторую информацию внизу. каждой веб-страницы на вашем сайте. Таким образом, дизайнеры должны сосредоточиться на разработке нижнего колонтитула, который позволит посетителям эффективно взаимодействовать с сайтом. Кроме того, не забудьте включить призыв к действию, контактные формы, адрес, местоположение/карты, изображения, дескрипторы социальных сетей, форму подписки на новостную рассылку и популярные статьи или посты. Однако включить все это недостаточно, так как вам придется разработать полезный футер, чтобы посетители могли найти все в одном месте. Вот 8 советов и приемов для создания отличного дизайна нижнего колонтитула:
1. Будьте проще:
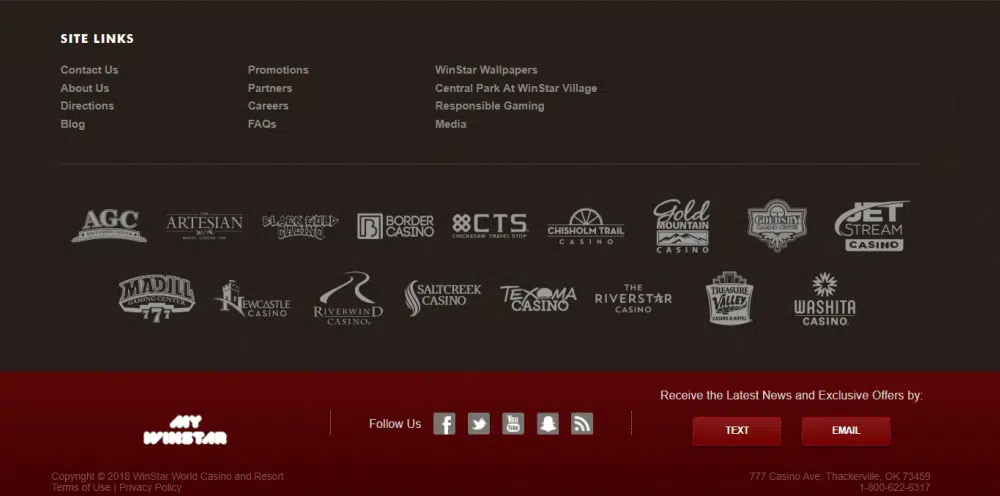
Работать с большим количеством информации сложно, поэтому максимально простой дизайн может решить многие проблемы. Вы должны выбирать четкие элементы, целенаправленно организовывать и эффективно распределять элементы. Вы должны избегать того, чтобы нижний колонтитул выглядел загроможденным, и логически думать о цели каждого элемента и о том, добавляют ли они ценность нижнему колонтитулу или нет. Размер нижнего колонтитула зависит от количества страниц на сайте и объема информации. Вы должны помнить о теме вашего сайта и использовать одну и ту же цветовую схему для значков и текста в нижнем колонтитуле.
2. Персонализируйте его:
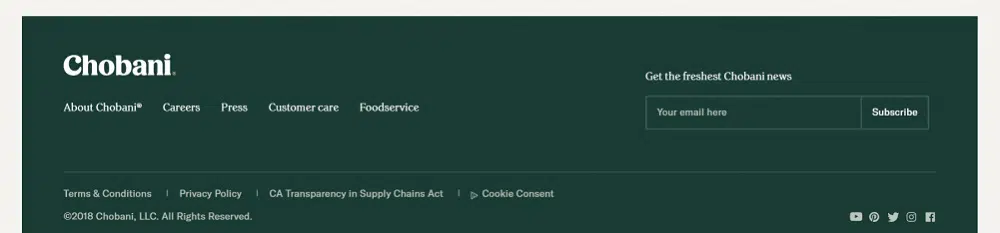
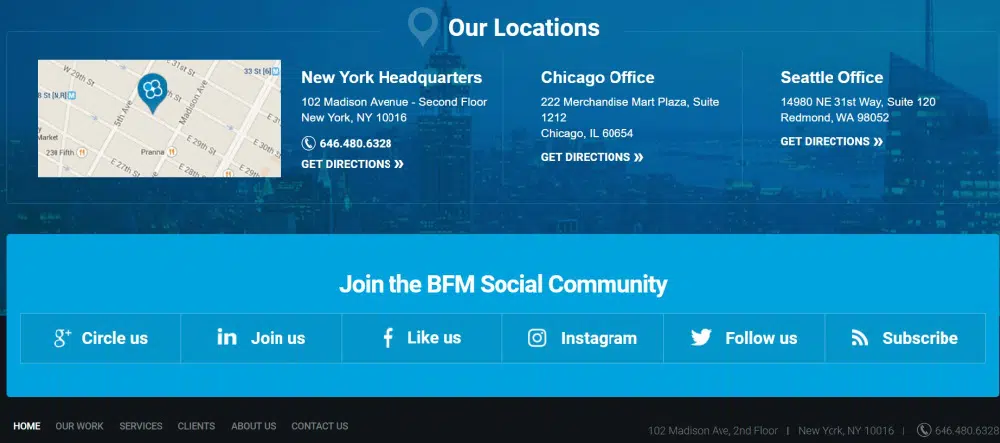
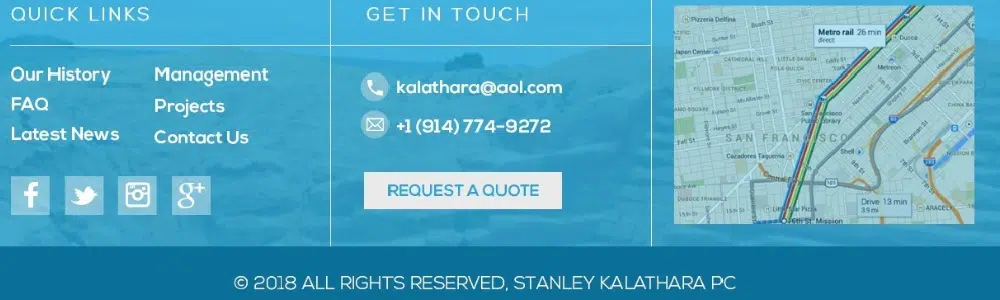
Две самые важные вещи, которые обычно находятся в нижнем колонтитуле, — это «Свяжитесь с нами» и «О нас». Многие пользователи приходят на веб-сайт, чтобы найти информацию о вашем бренде и о том, как связаться с вашей командой. Контактные данные более важны, потому что большинство людей теряют визитные карточки и приходят на ваш сайт, чтобы получить эту информацию. Контактная информация должна включать адрес вашей компании, номера телефонов, местоположение, адреса в социальных сетях и любые другие соответствующие ссылки. В случае «О нас» вы можете указать цель вашей компании, текущие проекты, ваши стратегии и т. д. Цель здесь состоит в том, чтобы посетители могли легко находить информацию.
3. Сгруппируйте похожие ссылки или информацию:
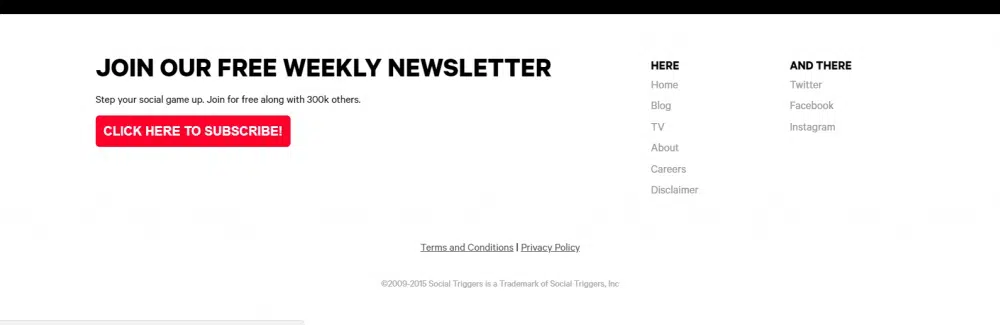
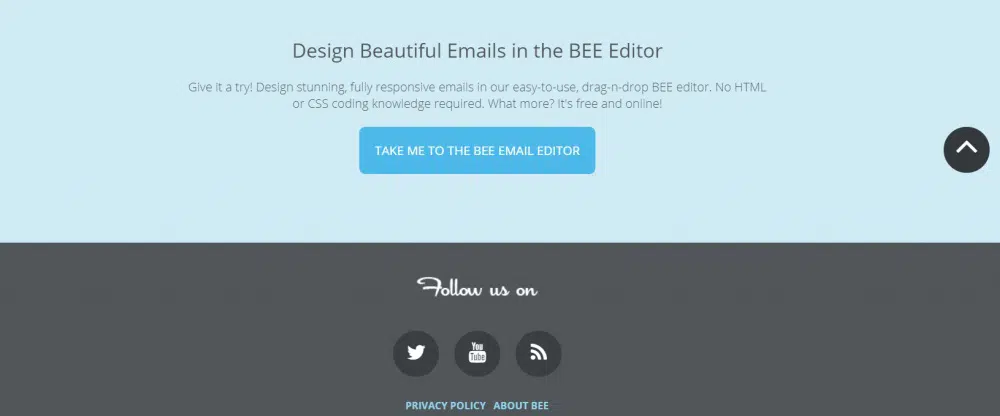
Первое, что нужно сделать для организации нижнего колонтитула, — это сгруппировать ссылки и информацию. Вы можете создать несколько столбцов с соответствующей информацией, такой как услуги, контакты, ссылки и социальные сети. Вы также должны добавить заголовок для каждого раздела, чтобы люди знали, где найти конкретную информацию, такую как «компания», «узнать больше» и «связаться с нами». Кроме того, вы должны выделить заголовок каждого раздела, чтобы он привлек внимание посетителя. Вы даже можете использовать креативные значки для некоторых элементов, упоминая свой номер телефона, адрес электронной почты, дескрипторы социальных сетей и т. д.
4. Добавить кнопку действия:

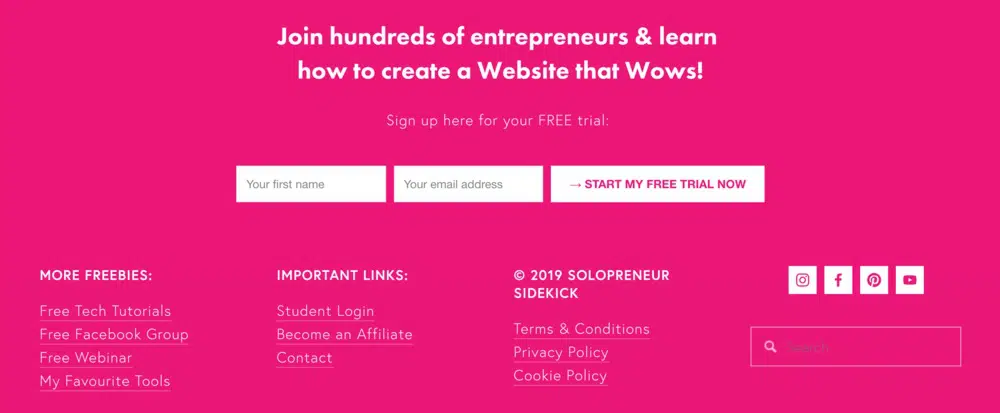
После того, как ваши пользователи изучили домашнюю страницу и перешли в нижний колонтитул, вы должны дать им какое-то занятие. Это сделает ваш сайт более привлекательным. Вы можете добавить кнопки действий, которые позволят пользователям подписаться на вашу рассылку или предложить им связаться с вами на различных платформах. Вы также можете использовать это пространство для конвертации кликов. Однако убедитесь, что кнопка действия правильно выделена, чтобы посетителям не приходилось ее искать. Вы даже можете использовать привлекательные шрифты и цвета, чтобы выделить кнопку действия. Этот шаг важен, так как он принесет вам продажи.
5. Используйте привлекательную графику:
Большинство людей не понимают важности графики в нижнем колонтитуле. Они создают базовый дизайн нижнего колонтитула, который не привлекает пользователей. Таким образом, вы должны добавить графические элементы или логотипы, чтобы добавить визуального интереса в нижний колонтитул вашего сайта. Однако убедитесь, что вы не загружаете небольшое пространство слишком большим количеством деталей. Вы можете сделать это, включив соответствующие значки для различных действий. Это добавит графику, не занимая при этом много места. Однако при добавлении значков следите за тем, чтобы их размер был достаточно большим, чтобы посетители могли быстро их понять и нажать на них. Если вы хотите разместить больше графики с информацией, вы можете использовать ползунки.
6. Добавьте знак авторского права:
Эта простая строка текста может быть полезной. Хотя большинство сайтов в конце пишут «авторское право», вы можете оформить его в соответствии со своей темой. Вы можете либо написать слово, либо использовать символ (обведите букву «с»). Обычно на сайтах указывается имя правообладателя и год публикации. На некоторых сайтах есть несколько уведомлений об авторских правах, которые учитывают дизайн и содержание, частично созданные третьей стороной. Вы должны разместить уведомление об авторских правах в конце нижнего колонтитула в правом нижнем углу, поскольку люди ожидают его в этом месте. Кроме того, не забывайте выделять это уведомление, чтобы оно не мешало более важным элементам.
7. Учитывайте удобочитаемость и контрастность:
Нижний колонтитул не имеет много места. Итак, вы должны подумать о цвете, контрасте и весе элементов текста и фона. Все должно быть читабельно. Вы можете использовать простые шрифты средней высоты и соответствующее пустое пространство. Вы должны выбрать контрастные цвета, чтобы текст был выделен и, следовательно, легко читался. Кроме того, избегайте использования богато украшенных шрифтов и различных цветов. Вы должны придерживаться классического дизайна и использовать основные цветовые сочетания для текста и фона. Если вы не понимаете сочетания цветов, выберите простой белый фон и используйте основные цвета для текстовых элементов.
8. Используйте иерархию:
Лучший способ организовать нижний колонтитул — использовать иерархию для размещения элементов. Таким образом, наиболее важные элементы следует размещать в верхней части нижнего колонтитула, а наименее важные — в конце. Это позволит посетителям узнать, что требует внимания, а что можно пропустить. Обычно кнопка призыва к действию является важным элементом и, следовательно, она должна быть самой заметной. С другой стороны, авторское право имеет наименьшее значение и поэтому часто имеет наименьший масштаб. Вы даже должны использовать иерархию в каждом разделе, чтобы поощрять определенное действие, такое как номер телефона вместо адреса электронной почты (поощряя людей звонить, а не писать).
Нижний колонтитул — это последнее, что видят посетители перед тем, как покинуть сайт. Так что создавайте информативный нижний колонтитул, который заставит посетителей вернуться. Используйте эти советы и рекомендации по дизайну нижнего колонтитула, чтобы создать привлекательный и целостный веб-сайт, который окажет значительное влияние на вовлечение пользователей.