Веб-доступность для слабовидящих
Опубликовано: 2021-02-16Веб-дизайнеры работают и живут в соответствии с рядом общепринятых передовых практик: всегда используйте адаптивный дизайн, оставляйте достаточно пустого пространства, используйте шрифт и цветовую схему в соответствии с брендингом клиента. Однако существуют определенные нишевые практики, когда то, что вы думаете, что знаете о лучших практиках, может быть совершенно неверным. Это может относиться к доступности и эффективному веб-дизайну для слабовидящих.
Возможно, до прочтения этого вы не рассматривали эту демографическую группу. Тем не менее, обеспечение доступности веб-интерфейса для всех является важной частью не только распространения вашего сообщения, но и превращения мира в лучшее место для жизни людей, которые борются с некоторыми нарушениями.
Нарушение зрения также встречается чаще, чем вы думаете. По оценкам, 4,5% населения страдают дальтонизмом, 4% борются со слабым зрением, а 0,6% официально признаны слепыми. Визуальные трудности достаточно распространены, поэтому их стоит учитывать при разработке веб-дизайна.
Автор Smashing Magazine подсчитал, что около 10% всех онлайн-клиентов выиграют от дизайна, который легче увидеть. Учитывая, что нарушения зрения могут повлиять на всех нас, когда мы становимся старше, это предположение кажется справедливым.
Наиболее распространенные типы нарушений зрения
При разработке дизайна для слабовидящих важно учитывать наиболее распространенные типы нарушений. Это включает:
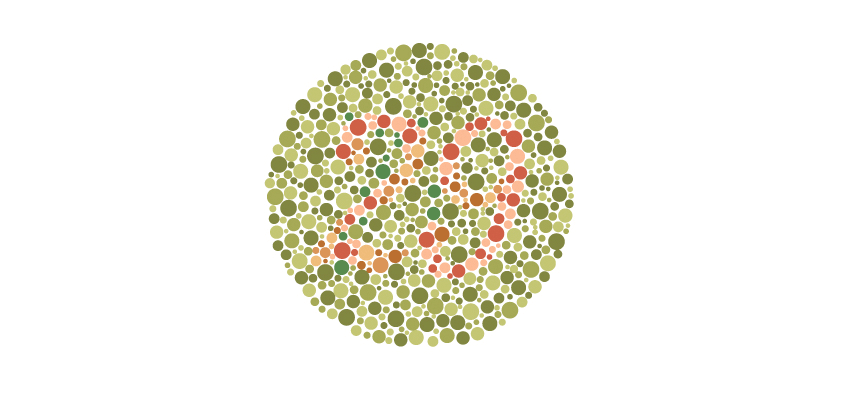
- Цветовая слепота . Самый распространенный тип нарушения зрения, влияет на способность человека различать цвета. Человек, страдающий дальтонизмом, также может испытывать чувствительность к яркости цвета.

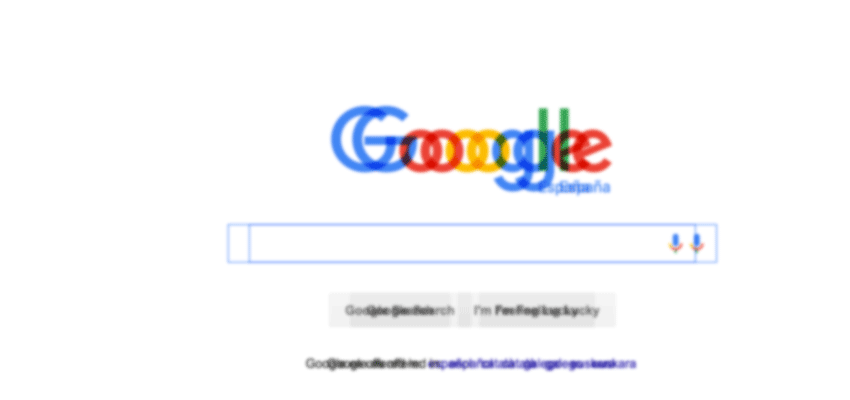
- Низкое зрение . Это относится ко всем, кто борется с остротой (четкостью), туннельным зрением, облачным зрением (например, из-за катаракты) или частичным зрением в одном или обоих глазах.

- Слепота . Человек может быть юридически слепым, но все же способен различать цвета и формы. Это связано со значительной потерей функционального зрения на оба глаза.
Дизайн для слабовидящих
Во-первых, важно отметить, что люди с нарушениями зрения по-разному воспринимают Интернет. Доступ и интерпретация функций могут заметно отличаться для человека с дальтонизмом, слабым зрением или юридической слепотой. В некоторых случаях дизайн вашего веб-сайта может сделать его непригодным для использования людьми с нарушениями зрения.
Кроме того, знайте, что в некоторых случаях по закону вы обязаны сделать свои веб-сайты доступными для всех. Существует два мандата: Раздел 508, который применяется к государственному сектору, и WCAG 2.0, который применяется к частному сектору.
Если вы являетесь государственным учреждением, подрядчиком или субподрядчиком, вы можете нести ответственность за соблюдение этих правил в соответствии с разделом 508. Первое является юридическим требованием. Последнее не так. Однако соблюдение WCAG гарантирует, что ваши пользователи будут иметь равный доступ к вашему веб-сайту.

Цветовой контраст
Одной из самых важных и, возможно, самых простых рекомендаций WCAG является соответствующий цветовой контраст. Согласно WCAG, существует три различных уровня соответствия цветовому контрасту:
- А: минимальный
- АА: средний диапазон
- ААА: самый высокий
Большинство веб-дизайнеров, заинтересованных в доступности, стремятся получить рейтинг AA, поскольку он нравится большинству людей. Стандарт AA — это соотношение 4,5 к 1 между передним планом (изображения и текст) и фоном. Посмотрите пример соотношения 4,5:1 для справки.
Настройка цветового контраста — это простой способ упростить использование для слабовидящих. Для тех, кому требуется больше контраста, рассмотрите возможность добавления функции в свои настройки, где вы можете еще больше увеличить цветовой контраст (недавно Twitter сделал это в обновлении).
Не слишком полагайтесь на цвет
Хотя цветовой контраст важен, не менее важно не использовать цвет как «единственное визуальное средство передачи информации» (рекомендация 1.4.1 WCAG). Другими словами, есть резервный визуальный индикатор для тех, кто борется с дальтонизмом.
Это звучит как простое решение, но оно может оказаться трудным, когда вы пытаетесь найти правильное сочетание пустого пространства и контента. Когда вы пытаетесь избавить пользовательский интерфейс от отвлекающих факторов, поиск баланса может потребовать некоторых проб и ошибок.
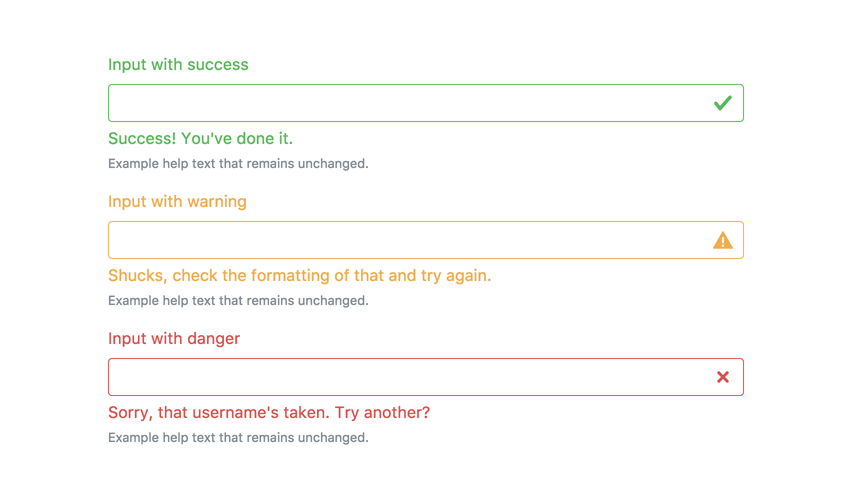
Хорошим примером является ошибка формы. При сообщении об ошибке при отправке формы обычно используется красный текст. Однако человеку с дальтонизмом может понадобиться другая визуальная подсказка, например значок ошибки или всплывающая текстовая метка.

Через GetBootstrap.com
Точно так же гиперссылки окрашены в синий цвет, что означает, что текст действительно является ссылкой. Однако большое количество подчеркнутых ссылок может повлиять на ваш пользовательский опыт. Жирный шрифт, с другой стороны, служит хорошим дополнительным индикатором, который не будет загромождать вашу страницу.
Помните о средствах массовой информации
Видеоконтент создает уникальные возможности и проблемы с доступностью. С одной стороны, аудиовизуальный контент может сделать веб-сайт более доступным для людей с нарушением зрения. С другой стороны, видео может сделать человека с расстройством фоточувствительности более вероятным, чтобы испытать припадок. У WCAG есть несколько рекомендаций, касающихся СМИ, в том числе:
- Предоставьте альтернативы для медиа, основанных на времени. Анимированные заголовки и текст могут оказаться слишком сложными для восприятия теми, у кого проблемы с визуальным восприятием.
- Дайте всем пользователям достаточно времени для чтения контента . В предыдущем примере вы могли бы запрограммировать остановку анимированного заголовка при наведении на него указателя мыши. Это сделало бы текст статичным и легче усваиваемым.
- Ограничение мигания . Те, кто склонен к судорогам, могут испытать их, если увидят более одной вспышки каждые 3 секунды. При использовании видео избегайте чрезмерных мерцаний (которые большинству визуально не нравятся).
Экспериментируйте с текстурой
Как было сказано ранее, цвет — не лучший способ донести информацию до слабовидящих. Людям, страдающим дальтонизмом, часто трудно различать разные оттенки цветов. Например, оттенки красного, зеленого и коричневого могут казаться человеку, страдающему дальтонизмом, одинаковыми.
Когда вы используете цвет на графиках или диаграммах, применение наложения узора к сплошным цветам может помочь вашим пользователям лучше различать разные части веб-сайта. Это относится не только к дальтоникам; это делает сайт доступным для всех. Чередуйте текстуры, чтобы создать больший контраст между элементами — например, попробуйте клетчатый принт, диагональные линии, ромбы и вертикальные линии.
Попробуйте монохроматическую цветовую схему

Как бы это ни звучало, монохроматическая цветовая схема опирается на разные оттенки одного и того же оттенка. Это звучит нелогично, но это работает, удаляя дополнительное значение, связанное с использованием нескольких цветовых оттенков.
Изменение тона может работать, чтобы придать смысл элементам вашего веб-сайта и привлечь внимание пользователя, точно так же, как и с разными цветами. В качестве дополнительного бонуса это внимание пользователей будет охватывать более широкий круг вашей аудитории. BigSound Buzz использует контрастные, монохроматические цветовые схемы и текстуры для большего эффекта доступности.
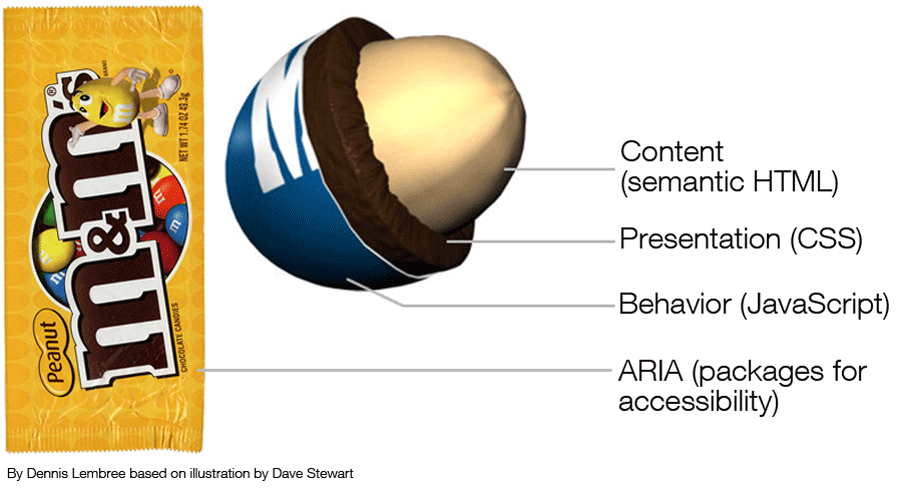
Важность доступности в вашем пользовательском дизайне

Через Interaction-Design.org
Ваш веб-сайт хорош настолько, насколько хороша его доступность — это означает, что он доступен для любого пользователя в любом месте. Мы часто приравниваем доступность к инвалидности, но хороший доступный веб-сайт доступен каждому человеку в любое время и при любых обстоятельствах. Для некоторых людей, таких как государственные подрядчики, доступность в веб-дизайне является юридическим обязательством.
Для остальных из нас это мораль. Доступность не связана с инвалидностью или инвалидностью; это о людях. Дизайнеры должны принять эту концепцию, чтобы сделать Интернет более удобным для всех. Эти советы помогут вам начать свой следующий проект веб-дизайна с учетом доступности. Для получения дополнительной информации и дальнейших указаний обратитесь к рекомендациям WCAG 2.0.
