Изображения WebP: учебник для начинающих
Опубликовано: 2021-06-22Когда дело доходит до повышения производительности, веб-дизайнеры не оставляют камня на камне. В конце концов, каждый килобайт, который мы можем сократить на время загрузки страницы, будет способствовать лучшему взаимодействию с пользователем.
Изображения являются областью первостепенной важности. Даже базовые методы оптимизации могут повысить производительность. Но с появлением Core Web Vitals от Google дизайнеры изо всех сил пытаются выжать все накладные расходы, пытаясь сохранить качество.
Не случайно именно та компания, которая стремится повысить производительность веб-сайта, выпустила формат изображения, чтобы помочь. Формат Google WebP предлагает множество функций, которые могут быть полезны дизайнерам, включая файлы меньшего размера.
Если это звучит заманчиво, продолжайте читать, пока мы знакомим вас с WebP. Мы также проведем некоторые тесты, чтобы увидеть, действительно ли формат соответствует шумихе.
Лучший из двух миров?
Оптимизация изображения часто может потребовать некоторых сложных решений. Например, сколько качества должно быть принесено в жертву во имя меньшего размера файла?
Это становится вопросом выбора между форматом изображения без потерь (24-битный PNG) или с потерями (JPG, 8-битный PNG). Часть загадки заключается в том, что PNG обычно лучше использовать с растровой графикой, а JPG — с фотографией.

WebP стремится стать форматом изображений, который может все. Он имеет встроенную поддержку сжатия как без потерь, так и с потерями. В любом случае вас ждет небольшая экономия. Google утверждает, что этот формат на 26% меньше, чем сопоставимые файлы PNG, и на 25-34% меньше, чем JPG.
Кроме того, прозрачность изображения поддерживается обоими типами сжатия. Как будто вы получаете лучшие атрибуты форматов JPG и PNG — с меньшим объемом загрузки.
Проверка эффективности WebP
Итак, как изображения WebP работают в реальном мире? Мы провели несколько базовых тестов, чтобы увидеть, сколько места мы можем сэкономить, используя сжатие без потерь и с потерями, а также пример, в котором используется прозрачность.
Наша конфигурация
Все наши тесты будут выполняться путем сохранения изображений в Adobe Photoshop CC.
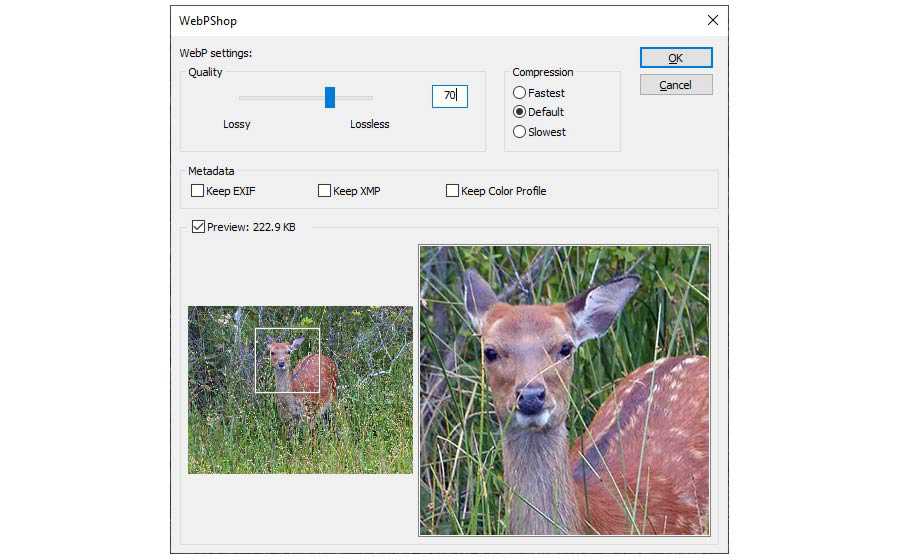
На момент написания этой статьи Photoshop не имеет встроенной поддержки формата WebP. Поэтому мы установили бесплатный плагин Google WebPShop. Это позволяет как открывать, так и сохранять изображения WebP в уважаемом программном обеспечении для редактирования фотографий. Использовались настройки сжатия по умолчанию.

При сохранении изображений в старых форматах мы использовали надежную функцию Photoshop «Сохранить для Интернета». Там, где это было возможно, использовались одни и те же настройки качества изображения. Ниже в скобках указаны настройки качества изображения.
Пример № 1: фото природы
Наш первый тест включает в себя фотографию природы 1024×768. Сохраненный в виде файла JPG максимального качества, он занимает 1,15 МБ места.
Посмотрите демо-версию изображения Pen WebP — фото природы Эрика Карковака
Победитель: изображение WebP с потерями экономит много места при сохранении приемлемого качества. Немного удивительно, что размер WebP без потерь увеличился по сравнению с оригиналом. Но это говорит о том, что стоит поэкспериментировать с настройками сжатия.
Пример №2: векторная иллюстрация
Далее идет красочная векторная иллюстрация 640×356. Оригинал сохраняется в виде 24-битного файла PNG и имеет размер 187 КБ. Поскольку у него так много цветов, ни 8-битный PNG, ни WebP с потерями не подходят для хорошего сравнения. Вместо этого мы будем использовать формат JPG, чтобы противостоять WebP без потерь.
См. демо-версию изображения Pen WebP — векторная иллюстрация Эрика Карковака
Победитель: изображение JPG с потерями занимает больше места, но оставляет заметные артефакты. WebP без потерь сохраняет четкий вид и по-прежнему значительно сокращает размер файла по сравнению с оригиналом. Это склоняет чашу весов в пользу WebP. Тем не менее, такие изображения могут потребовать некоторых компромиссов.
Пример №3: векторная иллюстрация с прозрачностью
Наше финальное изображение представляет собой векторную иллюстрацию размером 350×350. Он сохраняется в виде 24-битного файла PNG с прозрачностью и весит 64,09 КБ.
См. демонстрацию изображения Pen WebP — векторная иллюстрация с прозрачностью Эрика Карковака
Победитель: WebP без потерь делает то, что вы ожидаете — сохраняет качество при уменьшении размера файла. Здесь явный победитель. Тем не менее, WebP с потерями также довольно надежен, если вы можете жить с некоторыми незначительными артефактами изображения.
Поддержка браузеров и приложений
Конечно, тот факт, что WebP может сэкономить драгоценную полосу пропускания, впечатляет. Но насколько велика поддержка браузеров и приложений?
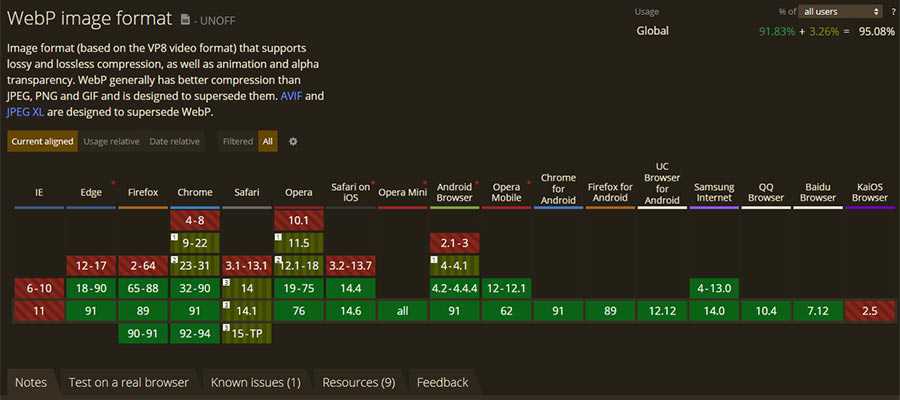
Согласно Can I Use, WebP полностью поддерживается более чем в 91% веб-браузеров, а частичная поддержка — еще в 3%.
Единственными крупными браузерами, не имеющими поддержки, являются Microsoft и Apple. Internet Explorer не имеет поддержки, и то же самое касается версий 12-17 Edge. Однако более новые версии Edge прекрасно работают с форматом изображения.
Пользователи Mac должны иметь Safari 14 или выше в сочетании с версией операционной системы Big Sur. Пользователи Safari на iOS получают полную поддержку начиная с версии 14.6.
Охват поддержки довольно солидный. Но если вы хотите предоставить запасные варианты в своих веб-проектах, можно использовать такой инструмент, как Modernizr, для обнаружения поддержки WebP.
Когда дело доходит до редакторов изображений, вышеупомянутому Adobe Photoshop требуется плагин для просмотра или сохранения файлов WebP. Чтобы узнать о других вариантах, ознакомьтесь со списком поддерживаемого программного обеспечения в Википедии.
Пользователи WordPress имеют встроенную поддержку изображений WebP начиная с версии 5.8. Предыдущие версии CMS по-прежнему могут обслуживать изображения через сторонние плагины.

WebP стоит вашего внимания
В целом, в формате изображений WebP есть что понравиться. По большей части он обеспечивает баланс между небольшим размером файла и высоким визуальным качеством. Это всесторонний вариант оптимизации изображения.
Браузерная поддержка тоже неплохая — просто не универсальная. Всегда есть опасения, что какое-то количество пользователей, независимо от того, насколько оно мало, может остаться за бортом. К счастью, существуют инструменты, позволяющие создавать и обслуживать резервные варианты. Поскольку изображения — это довольно большая проблема, эта дополнительная работа, вероятно, стоит затраченных усилий.
Если вы думаете о том, чтобы запрыгнуть на подножку WebP, сейчас самое время начать экспериментировать. Освойте настройки сжатия, и вы сможете значительно сократить время загрузки вашего веб-сайта.
