Webflow: платформа веб-разработки будущего
Опубликовано: 2022-03-10(Это спонсируемая статья.) Время выхода на рынок играет решающую роль в современном веб-дизайне. Большинство продуктовых команд хотят свести к минимуму время, необходимое для перехода от идеи к готовому к использованию продукту, не жертвуя при этом качеством дизайна.
Когда дело доходит до создания веб-сайта, команды часто используют несколько разных инструментов: один инструмент для графики и визуального дизайна, другой для прототипирования и третий для кодирования. Webflow пытается упростить процесс веб-дизайна, позволяя вам одновременно проектировать и разрабатывать.
Типичные проблемы, с которыми сталкиваются веб-дизайнеры
Важно начать с понимания того, с какими проблемами сталкиваются команды веб-дизайнеров при создании веб-сайтов:
- Разрыв между визуальным дизайном и кодированием.
Визуальные дизайнеры создают макеты/прототипы в визуальном инструменте (например, Sketch) и передают их разработчикам, которым нужно их закодировать. Это создает дополнительный раунд взад и вперед, поскольку разработчикам приходится проходить дополнительную итерацию кодирования. - Сложно кодировать сложные взаимодействия (особенно анимированные переходы).
Дизайнеры могут добавлять красивые эффекты в прототипы Hi-Fi, но разработчикам будет сложно воспроизвести тот же макет или эффект в коде. - Оптимизация дизайна для различных экранов.
Ваши дизайны должны быть адаптивными с самого начала.
Что такое веб-поток?
Webflow — это инструмент для дизайна в браузере, который дает вам возможность визуально проектировать, создавать и запускать адаптивные веб-сайты. По сути, это универсальная платформа для дизайна, которую вы можете использовать для перехода от первоначальной идеи к готовому к использованию продукту.
Вот несколько вещей, которые отличают Webflow:
- Визуальный дизайн и код не разделены.
То, что вы создаете в визуальном редакторе, основано на HTML, CSS и JavaScript. - Это позволяет повторно использовать классы CSS.
После определения вы можете использовать класс для любых элементов, которые должны иметь одинаковый стиль, или использовать его в качестве отправной точки для варианта (базового класса). - Это платформа, и поэтому она предлагает планы хостинга.
За 12 долларов в месяц вы можете подключить собственный домен и разместить свой HTML-сайт. А за дополнительные 4 доллара в месяц вы можете использовать CMS Webflow.
Создание одностраничного веб-сайта с использованием Webflow
Лучший способ понять, на что способен инструмент, — создать с его помощью настоящий продукт. В этом обзоре я буду использовать Webflow для создания простой целевой страницы для вымышленного смарт-динамика.
Определите структуру будущей страницы
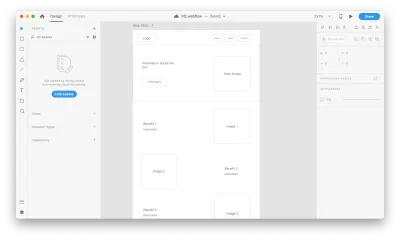
Хотя можно использовать Webflow для создания структуры вашего макета, для этого лучше использовать другой инструмент. Почему? Потому что вам нужно экспериментировать и пробовать различные подходы, прежде чем найти тот, который вы считаете лучшим. Лучше использовать лист бумаги или любой инструмент для создания прототипов, чтобы определить кости вашей страницы.
Также очень важно иметь четкое представление о том, чего вы пытаетесь достичь. Найдите пример того, что вы хотите, и нарисуйте его на бумаге или в своем любимом инструменте дизайна.
Совет: вам не нужно постоянно создавать высококачественный дизайн. Во многих случаях можно использовать вайрфреймы lo-fi. Идея состоит в том, чтобы использовать эскиз/прототип в качестве эталона при работе над своим веб-сайтом.

Для нашего сайта нам понадобится следующая структура:
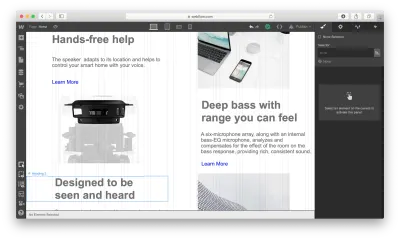
- Главный раздел с большим изображением продукта, текстом и кнопкой призыва к действию.
- Раздел с преимуществами использования нашего продукта. Мы будем использовать зигзагообразный макет (в этом макете изображения сочетаются с текстовыми разделами).
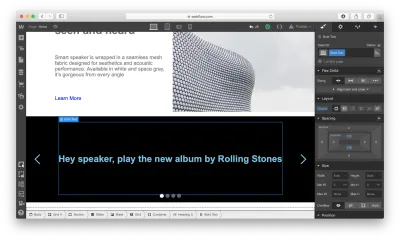
- Раздел с быстрыми голосовыми командами, которые помогут лучше понять, как взаимодействовать с устройством.
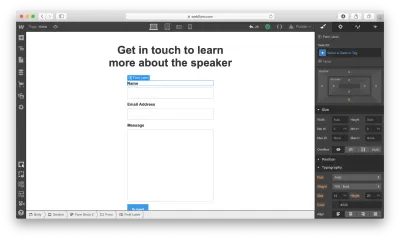
- Раздел с контактной информацией. Чтобы облегчить посетителям контактные запросы, мы предоставим контактную форму вместо обычного адреса электронной почты.
Создайте новый проект в Webflow
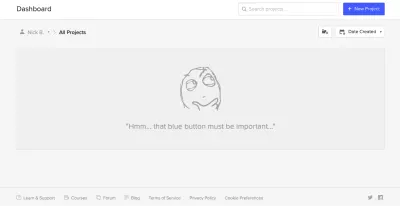
Когда вы впервые открываете панель инструментов Webflow, вы сразу же замечаете забавную иллюстрацию с короткой, но полезной строкой текста. Это отличный пример пустого состояния, которое используется для направления пользователей и создания нужного настроения с самого начала. Трудно устоять перед искушением нажать «Новый проект».

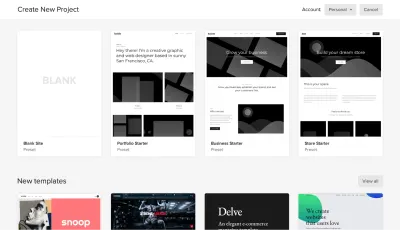
Когда вы нажмете «Новый проект», Webflow предложит вам несколько вариантов для начала: пустой сайт, три общих пресета и впечатляющий список готовых к использованию шаблонов. Некоторые из шаблонов, которые вы найдете на этой странице, интегрированы с CMS, что означает, что вы можете создавать контент на основе CMS в Webflow.

Шаблоны хороши, когда вы хотите очень быстро приступить к работе, но поскольку наша цель — научиться создавать дизайн самостоятельно, мы выберем «Пустой сайт».
Как только вы создадите новый проект, мы увидим интерфейс внешнего интерфейса Webflow. Webflow предоставляет серию быстрых обучающих видеороликов. Они удобны для тех, кто впервые использует Webflow.

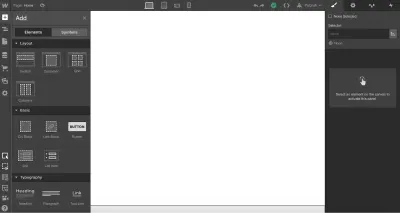
Когда вы закончите просматривать вводные видео, вы увидите пустой холст с меню с обеих сторон холста. Левая панель содержит элементы, которые помогут вам определить структуру макета и добавить функциональные элементы. Правая панель содержит настройки стилей для элементов.

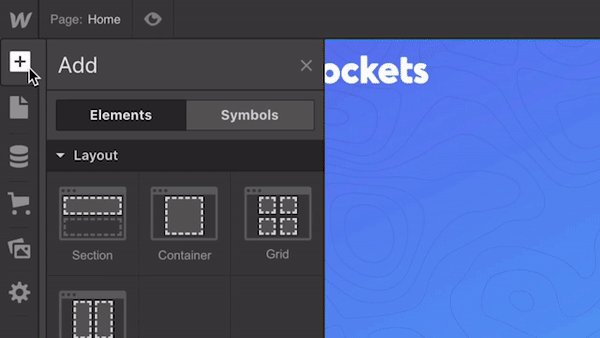
Давайте сначала определим структуру нашей страницы. Верхняя левая кнопка со знаком плюс ( + ) используется для добавления элементов или символов на холст. Все, что нам нужно сделать, чтобы ввести элемент/визуальный блок, — это перетащить нужный элемент на холст.

В то время как элементы должны быть знакомы всем, кто создает веб-сайты, символы все еще могут быть новой концепцией для многих людей. Символы аналогичны функциям других популярных инструментов дизайна, таких как компоненты в Figma и XD. Символы превращают любой элемент (включая его дочерние элементы) в повторно используемый компонент. Каждый раз, когда вы изменяете один экземпляр символа, другие экземпляры также будут обновляться. Символы хороши, если у вас есть что-то вроде навигационного меню, которое вы хотите постоянно использовать на сайте.
Webflow предоставляет несколько элементов, которые позволяют нам определить структуру макета:
- Разделы . Разделы разделяют отдельные части вашей страницы. Когда мы разрабатываем страницу, мы обычно думаем о разделах. Например, вы можете использовать разделы для главной области, основной области и области нижнего колонтитула.
- Сетка, столбцы, блок div и контейнеры используются для разделения областей внутри разделов.
- Компоненты . Некоторые элементы (например, панель навигации) представлены в виде готовых к использованию компонентов.
Давайте добавим верхнее меню, используя готовый компонент Navbar, который содержит три варианта навигации и заполнители для логотипа сайта:

Давайте создадим символ для нашего навигационного меню, чтобы мы могли использовать его повторно. Мы можем сделать это, перейдя в «Символы» и нажав «Создать новый символ». Мы дадим ему имя «Навигация».
Обратите внимание, что цвет раздела стал зеленым. Мы также видим, сколько раз он используется в проекте (1 экземпляр). Теперь, когда нам нужно меню на только что созданной странице, мы можем перейти на панель «Символы» и выбрать готовую «Навигацию». Если мы решим внести изменение в символ (например, переименовать пункт меню), все экземпляры будут иметь это изменение автоматически.

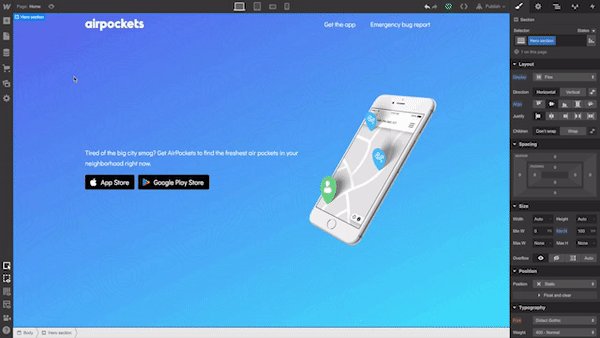
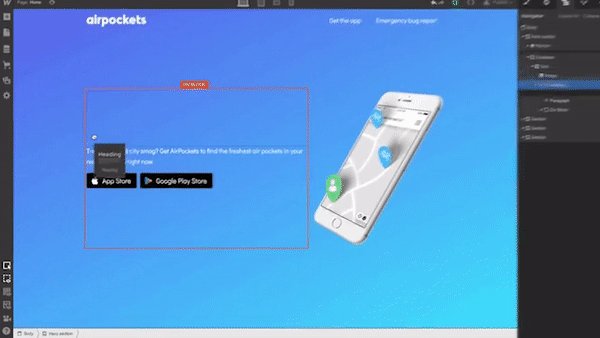
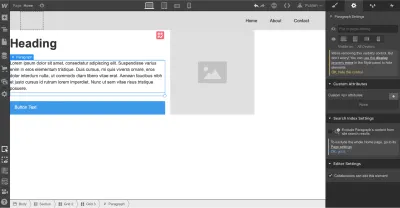
Далее нам нужно определить структуру нашего раздела героя. Давайте использовать Grid для этого. Webflow имеет очень мощный редактор сетки, который упрощает процесс создания правильной сетки — вы можете настроить количество столбцов и строк, а также промежуток между каждой ячейкой. Webflow также поддерживает вложенную структуру сетки, т.е. одну сетку внутри другой. Мы будем использовать вложенную сетку для основного раздела: родительская сетка будет определять изображение, а дочерняя сетка будет использоваться для заголовка, текстового абзаца и кнопки призыва к действию.

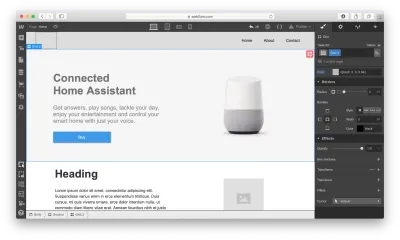
Теперь разместим элементы в ячейках. Нам нужно использовать элементы Heading , Paragraph , Button и Image . По умолчанию элементы автоматически заполняют доступные ячейки, когда вы перетаскиваете их в сетку.

Хотя можно настроить стиль текста и изображений и добавить реальное содержимое вместо фиктивных заполнителей, мы пропустим этот шаг и перейдем к другим частям макета: зигзагообразному макету.
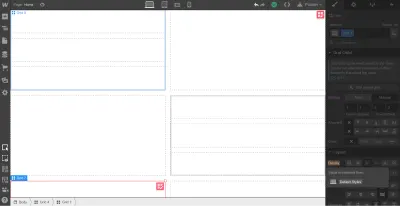
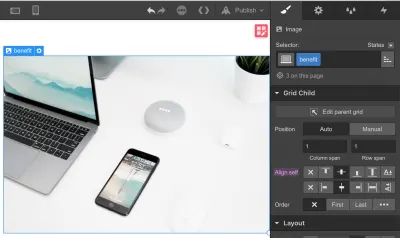
Для этого макета мы будем использовать сетку 2 × 3 (2 столбца × 3 строки), в которой каждая ячейка, содержащая текст, будет разделена на 3 строки. Мы можем легко создать первую ячейку с 3-рядной сеткой, но когда дело доходит до использования той же структуры для третьей ячейки основной сетки, у нас возникает проблема. Поскольку Webflow автоматически заполняет пустые ячейки новым элементом, он попытается применить трехстрочную дочернюю сетку к третьему элементу. Чтобы изменить это поведение, нам нужно использовать Manual. Установив для выбора сетки значение Manual, мы сможем создать правильный макет.


Как и в разделе героя, мы добавим фиктивный контекст в разделы сетки. Мы изменим данные после того, как закончим с визуальным макетом.

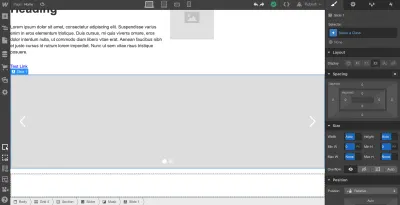
Теперь нам нужно определить раздел с голосовыми командами. Для экономии места воспользуемся каруселью. Для этой цели в Webflow есть специальный элемент: Slider .

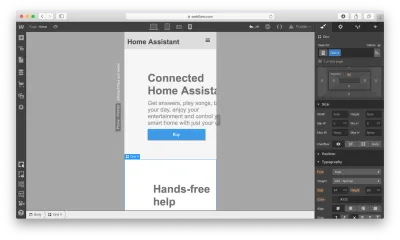
Когда у нас есть все необходимые элементы, мы можем создать вертикальный ритм, регулируя положение каждого элемента, который мы используем. Во-первых, нам нужно настроить интервал между элементами в сетке. Измените поля и отступы и Выровняйте себя для изображения, чтобы поместить его в центр ячейки.

Теперь пришло время заменить фиктивный контент реальным контентом. Чтобы начать добавлять изображения, нам нужно щелкнуть значок шестеренки для элемента «Изображение» и выбрать изображение по нашему выбору.

Обратите внимание, что Webflow хранит все изображения в специальной области под названием Assets . Любые медиафайлы, которые мы добавляем, будь то видео или изображения, попадают прямо в эту область.

После того, как мы добавим изображение в макет, нам нужно изменить разделы «Заголовок» и «Текст».

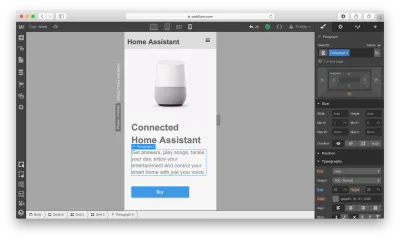
Webflow обеспечивает визуальный стиль для каждого элемента, который мы используем в нашем дизайне. Возьмем в качестве примера раздел «Заголовок»: можно играть с цветом шрифта, шрифтом, толщиной, интервалом, тенями и другими визуальными свойствами этого объекта. Вот что мы получим при добавлении реального текста и игре с цветом шрифта.

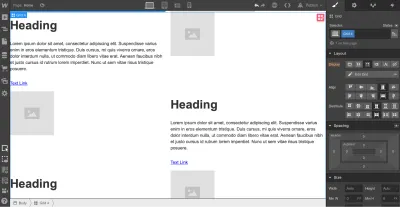
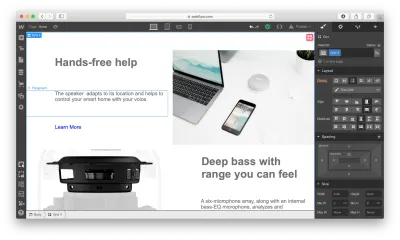
Как только у нас будет красивый и чистый главный раздел, мы можем добавить контент в наш зигзагообразный макет.
Обратите внимание, что каждый раз, когда мы стилизуем что-то, мы даем ему селектор (класс), поэтому Webflow будет знать, что стиль должен применяться конкретно к этому элементу. Мы можем использовать тот же класс для стилизации других элементов. В нашем случае нам нужен тот же стиль для изображений, заголовков, описаний и ссылок, что и в зигзагообразной верстке.

Webflow также позволяет создавать комбинированные классы — когда один класс используется в качестве базового класса, а другой класс используется для переопределения параметров стиля базового класса. В приведенном ниже примере мы переопределяем цвет шрифта заголовка по умолчанию, используя класс «Zig-Heading-Second». Комбинированные классы могут сэкономить вам много времени, потому что вам не нужно будет создавать стиль с нуля.

Вот как будет выглядеть наш макет после изменений:

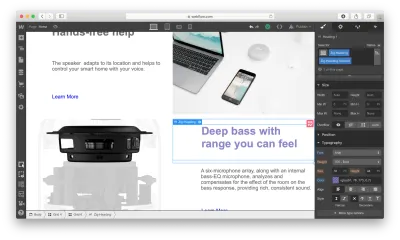
Webflow предоставляет очень полезную функцию для выравнивания содержимого под названием «наложение направляющих», которое можно найти на левой панели меню. Когда вы включите направляющую, вы увидите элементы, которые нарушают сетку.

После того, как мы закончили с зигзагообразной раскладкой, нам нужно добавить информацию о голосовых командах в Slider. Добавьте раздел «Заголовок» в соответствующий слайд и измените параметры визуального стиля этого объекта.

Это так просто!
И последнее, но не менее важное: нам нужно добавить контактную форму на наш сайт. Давайте добавим раздел прямо под Slider.
Есть два способа добавить форму на страницу. Во-первых, в Webflow есть специальный элемент для веб-форм под названием Form Block . Форма, созданная с помощью Form Block, состоит из трех элементов: имени, адреса электронной почты и кнопки «Отправить». Для нашей формы нам понадобится поле Message. Мы можем легко создать его, продублировав адрес электронной почты элемента и переименовав его. По умолчанию блок формы имеет выравнивание ширины 100%, что означает, что он будет занимать всю ширину контейнера. Мы будем использовать настройки сетки для настройки ширины формы.

Во-вторых, Webflow позволяет интегрировать пользовательский код прямо на страницу. Это означает, что мы можем создать форму в таком инструменте, как Typeform, скопировать код для встраивания, который он предоставляет, и поместить его в компонент Embed , который мы поместили в раздел. Обратите внимание, что встраивания появятся только после того, как сайт будет опубликован или экспортирован, а не во время его разработки.

Как только все элементы будут на месте, нам нужно оптимизировать наш дизайн для мобильных устройств. Почти половина пользователей (во всем мире) посещают веб-сайты с мобильных устройств. Что вы можете сделать в Webflow, так это изменить размер окна браузера, чтобы вы могли видеть, как выглядит ваш дизайн с разными точками останова.
Давайте изменим наш вид на мобильный, щелкнув значок « Мобильный — портрет» .

Как видите, на мобильных устройствах дизайн выглядит плохо. Но оптимизировать дизайн с помощью Webflow относительно легко: он позволяет изменять порядок элементов, расстояние между элементами, а также другие визуальные настройки, чтобы дизайн отлично выглядел на мобильных устройствах.

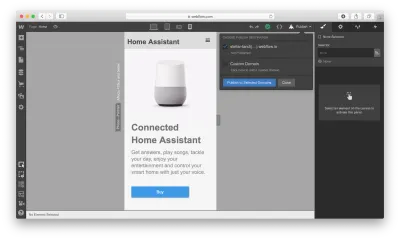
После внесения изменений в наш дизайн у нас есть два варианта: мы можем экспортировать дизайн и использовать его на нашем собственном веб-хостинге (т.е. интегрировать его в вашу существующую CMS) или мы можем использовать предоставленный Webflow собственный хостинг. Если мы решим использовать второй вариант, нам нужно нажать кнопку « Опубликовать » и выбрать соответствующие параметры публикации, то есть либо опубликовать его в домене webflow.io, либо в пользовательском домене.

Если вы решите экспортировать код, Webflow подготовит полный почтовый индекс с HTML, CSS и всеми ресурсами, которые вы использовали для создания своего дизайна. Экспортированный код поможет вам создать прочную основу для вашего продукта.
Заключение
Webflow — отличный инструмент для создания высокоточных прототипов и получения отзывов от членов команды и заинтересованных сторон. Людям, которые будут просматривать ваш прототип, не нужно будет представлять, как будет вести себя и выглядеть готовый продукт — вместо этого они могут испытать его на себе!
Инструмент упрощает переход от прототипа к полностью готовому пользовательскому интерфейсу, поскольку вы разрабатываете продукты с помощью реального кода, а не создаете интерактивные макеты в Sketch или любом другом инструменте прототипирования. Вы не будете тратить время, используя одну часть программного обеспечения для создания прототипов, а другую — для превращения этих прототипов в реальные продукты. Webflow решит эту проблему за вас.
