Я использовал Интернет в течение дня, используя только клавиатуру
Опубликовано: 2022-03-10Эта статья является частью серии, в которой я пытаюсь использовать Интернет с различными ограничениями, представляя определенную демографическую группу пользователей. Я надеюсь привлечь внимание к трудностям, с которыми сталкиваются реальные люди, которых можно избежать, если мы проектируем и разрабатываем с учетом их потребностей. В прошлый раз я провел день в Интернете без JavaScript. Сегодня я заставил себя перемещаться по сети, используя только клавиатуру.
Кто использует клавиатуру для навигации?
В целом, есть три типа пользователей клавиатуры:
- Пользователи с нарушениями подвижности, которым трудно пользоваться мышью,
- Пользователи с нарушениями зрения, которые не видят интерактивные элементы на странице,
- Опытные пользователи, умеющие пользоваться мышью, но быстрее использующие клавиатуру.
О скольких пользователях мы говорим?
Я искал в Интернете статистику использования клавиатуры и ничего не нашел. Серьезно. Ни одного исследования.
Большинство сайтов с рекомендациями по доступности клавиатуры просто считают само собой разумеющимся, что «многие пользователи» полагаются на клавиатуру для передвижения. Любого, кто пытается получить приблизительное число, обычно проповеднически отвергают: «Статистика не имеет значения — ваш сайт должен быть доступен, и точка».
Да, это правда, что масштабы использования без мыши — спорный вопрос. Если вы можете внести изменение, которое расширит возможности хотя бы одного пользователя, оно того стоит. Но есть много доступных статистических данных о таких вещах, как дальтонизм, использование браузера, скорость соединения и так далее — почему такая осторожность в статистике клавиатуры? Если цифры так распространены, как кажется на сайтах, их наличие, безусловно, обеспечит более сильное экономическое обоснование и упростит защиту доступа к клавиатуре для ваших заинтересованных сторон.
Самое близкое к цифре, которое я могу найти, — это статья на PowerMapper, в которой говорится, что 7% взрослых трудоспособного возраста в США, Великобритании и Канаде имеют «серьезные трудности с ловкостью». Это сделало бы их «маловероятными, чтобы использовать мышь, а вместо этого полагаться на клавиатуру».
Пользователи с серьезными нарушениями зрения используют программное обеспечение, называемое программой чтения с экрана, которая представляет собой программное обеспечение, которое считывает содержимое на экране в виде синтезированной речи. Как и зрячие пользователи, незрячие пользователи хотят иметь возможность сканировать страницы в поисках интересной информации, поэтому средство чтения с экрана имеет сочетания клавиш для навигации по заголовкам и ссылкам, а для взаимодействия полагается на фокусируемые с клавиатуры элементы.
«Слепым людям нужен полный доступ к клавиатуре. Период."
— Дэвид Макдональд, соредактор книги «Использование WAI ARIA в HTML5».
Эти же пользователи также имеют программы чтения с экрана на своих мобильных устройствах, где они используют жесты смахивания вместо нажатия клавиатуры для «перелистывания» контента. Таким образом, хотя они не используют клавиатуру буквально, им требуется, чтобы сайт был доступен с клавиатуры, поскольку технология чтения с экрана подключается к тому же порядку вкладок и прослушивателям событий, как если бы они использовали клавиатуру. Стоит отметить, что только от двух третей до трех четвертей пользователей программ чтения с экрана слепы, а это означает, что остальные могут использовать комбинацию программ чтения с экрана и методов увеличения.
2,3% американцев (всех возрастов) имеют инвалидность по зрению, и не все из них обязательно требуют использования программы чтения с экрана. В 2016 году Адди Османи оценила, что фактическое использование средств чтения с экрана составляет от 1 до 2%. Если мы учтем этих пользователей с нашими пользователями с ограниченными физическими возможностями и нашими опытными пользователями, использование клавиатуры составит значительный процент глобальной аудитории. Таким образом, забота о доступности клавиатуры — это не только правильно с моральной точки зрения (и с юридической точки зрения — многие страны требуют, чтобы веб-сайты были доступны по закону), но и с точки зрения бизнеса.
Имея все это в виду, каково состояние Интернета сегодня? Время узнать!

Эксперимент
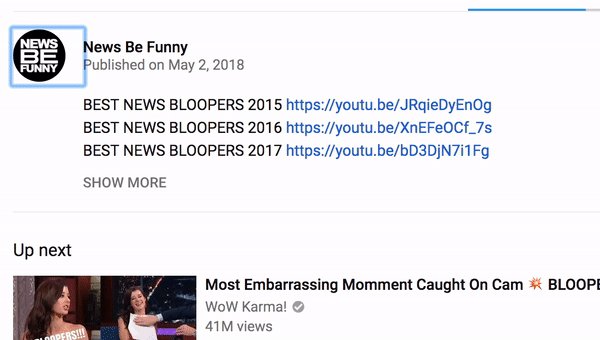
Что делают все, когда впереди целый день пугающей работы? Отложить! Я зашел на youtube.com. Я имел в виду конкретное видео и был благодарен, обнаружив, что мне не нужно переходить на вкладку в основное окно поиска, поскольку по умолчанию оно ориентировано на загрузку страницы.
Атрибут autofocus

Я предполагал, что это будет сфокусировано с помощью JavaScript при загрузке окна, но на самом деле это обрабатывается браузером с атрибутом autofocus для элемента ввода.
Как зрячий пользователь клавиатуры, я нашел это чрезвычайно полезным. Как слепой пользователь программы чтения с экрана, я не уверен, нравится мне это или нет. Похоже, консенсус заключается в том, что разумное использование autofocus допустимо в тех случаях, когда единственной целью страницы является взаимодействие с формой (например, целевой страницей Google или контактной формой сайта).
Стили фокусировки по умолчанию
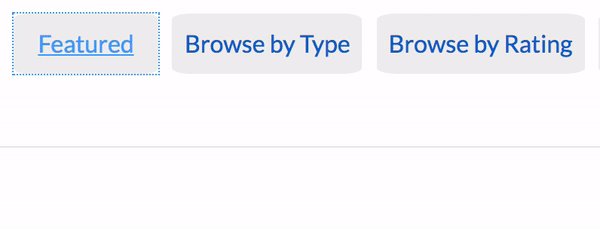
Я искал некоторые Чья это линия? Боже, и не мог не заметить, что YouTube не определил никаких пользовательских стилей :focus , вместо этого полагаясь на собственный стиль браузера, чтобы визуально указать, какие элементы я просматривал.

У меня всегда было впечатление, что не все браузеры определяют свое собственное состояние :focus , поэтому вам нужно определить свой собственный стиль. Я решил проверить это и посмотреть, какие браузеры пренебрегают стилем по умолчанию, но, к моему удивлению, я не смог его найти. В каждом браузере, который я тестировал, была собственная реализация :focus , хотя каждый из них различался по стилю.





Я даже ушел довольно далеко в прошлое:

Если вы хотите увидеть больше, есть обширная коллекция скриншотов различных элементов в исходных состояниях браузера.
Это говорит мне о том, что вы можете разумно предположить, что каждый браузер поставляется с некоторыми базовыми стилями :focus . Можно позволить браузеру сделать всю работу. Чем вы рискуете, так это непоследовательностью: все браузеры стилизуют элементы по-разному, а некоторые настолько тонкие, что не особенно доступны визуально.
Можно отключить стили фокуса браузера по умолчанию, установив для элемента outline: none , но делать это следует только в том случае, если вы реализуете собственный альтернативный стиль. Хейдон Пикеринг рекомендует этот подход, ссылаясь на нечеткие или некрасивые значения по умолчанию, используемые некоторыми браузерами. Если вы решите развернуть свои собственные стили, обязательно используйте в качестве модификатора больше, чем просто цвет: добавьте контур, подчеркивание или какой-либо другой визуальный индикатор для поддержки пользователей с дальтонизмом.
Многие сайты подавляют стили фокуса по умолчанию, но не предоставляют настраиваемые стили, что приводит к недоступности интерфейса. Если ваш сайт использует сброс CSS Эрика Мейера, он может быть недоступен; этот часто используемый файл сбрасывает стили :focus по умолчанию, но дает указание разработчику написать свой собственный, и многие не замечают инструкций.
Некоторые люди утверждают, что это может сбить пользователя с толку, если вы отключите настройки браузера по умолчанию, поскольку они теряют визуальную доступность состояния фокуса, к которому они привыкли, и вместо этого должны узнать, как выглядит состояние фокуса вашего сайта. С другой стороны, некоторые утверждают, что настройки браузера по умолчанию уродливы или даже сбивают с толку пользователя без клавиатуры.
Почему сбивает с толку? Что ж, посмотрите этот анимированный формат карусели на BBC. Есть две кнопки навигации — «Далее» и «Предыдущий», и для пользователя клавиатуры полезно, чтобы фокус оставался на них на протяжении всего повествования. Но пользователя мыши может сбить с толку то, что нажатая кнопка все еще «сфокусирована» после перемещения курсора.

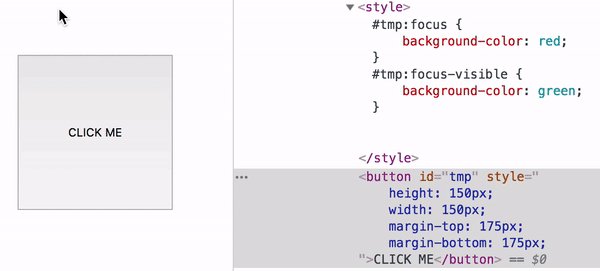
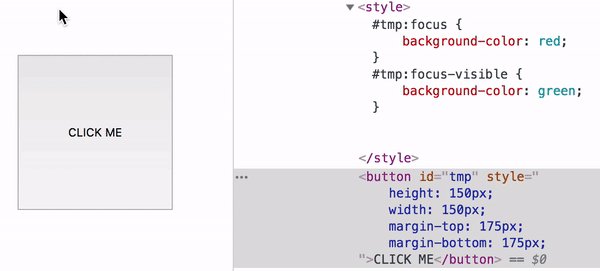
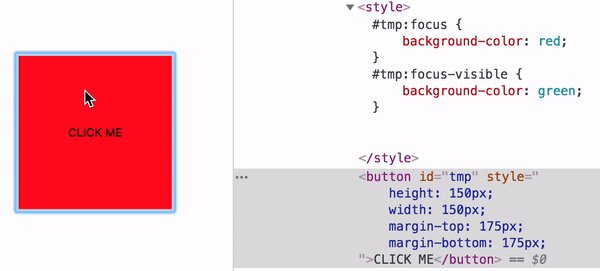
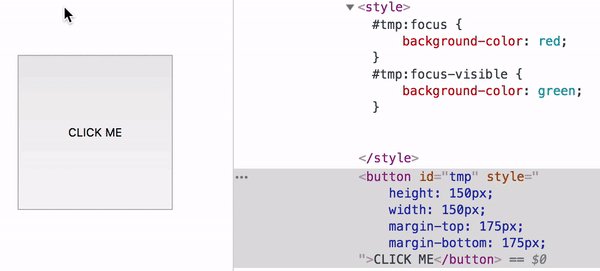
CSS-селектор :focus-visible
Если вы хотите получить лучшее из обоих миров, вы можете изучить псевдокласс CSS4 :focus-visible , который позволит вам предоставлять различные стили фокуса в зависимости от контекста. Стиль :focus-visible нацелен только на те элементы, которые были сфокусированы с клавиатуры, а не с помощью мыши. Это очень круто, хотя в настоящее время изначально поддерживается только в Firefox. Его можно включить в Chrome, установив флаг «Экспериментальные функции веб-платформы».

Видео на YouTube и доступность с клавиатуры
YouTube отлично справляется со своим видеоплеером — каждая часть плеера управляется с помощью клавиатуры. Мне нравится, как элементы управления громкостью выдвигаются, когда вы отводите фокус от значка отключения звука, в отличие от выдвигания при наведении курсора на значок отключения звука.

Что мне не понравилось, так это то, что полезные метки, такие как текст «Отключить звук», который появляется при наведении курсора на значок отключения звука, не отображаются в фокусе.
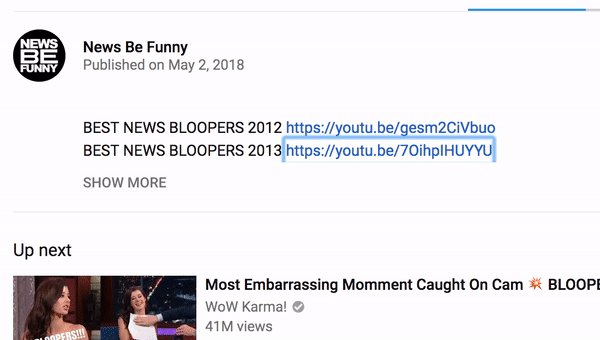
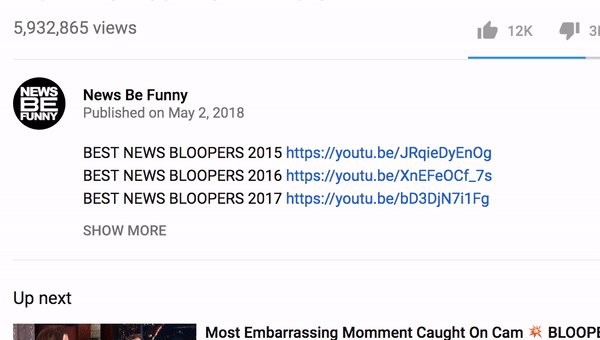
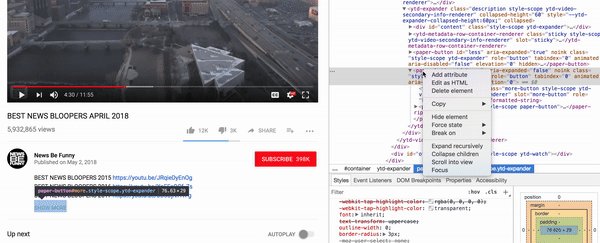
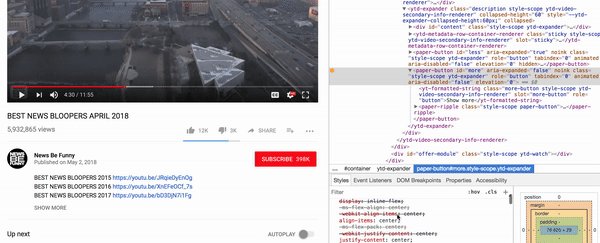
Еще одна область, которая подводит YouTube, заключается в том, что он подавляет некоторые стили фокуса. Здесь я пытался перейти к кнопке «Показать больше».

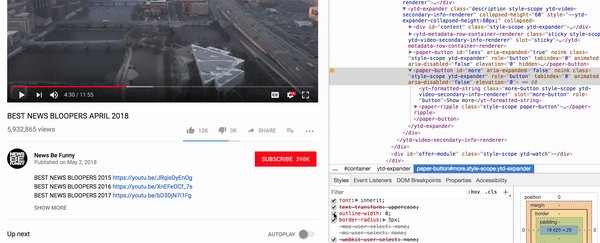
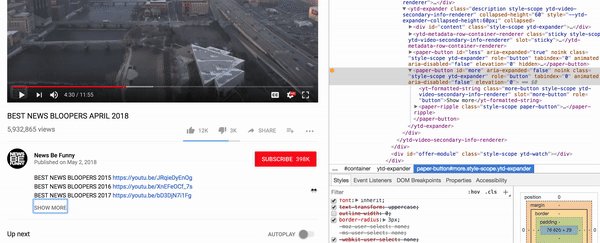
Я случайно нажал на вкладку сразу после кнопки «Показать больше», потому что не видел примененных стилей :focus , будь то пользовательский или собственный. Я понял, что собственный стиль переопределялся с помощью outline-width :

outline-width: 0 активировало собственный стиль фокуса Chrome с синей рамкой. (Большой превью)Специальные возможности клавиатуры GitHub
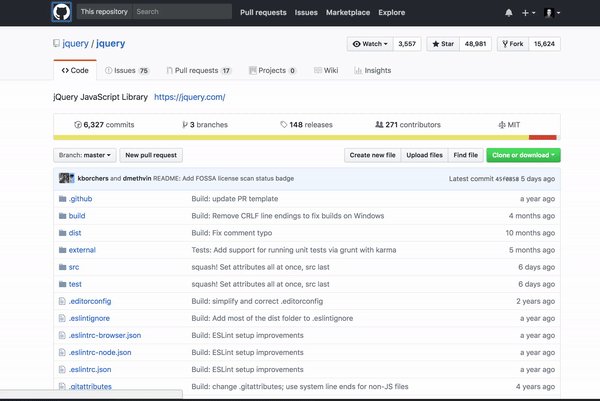
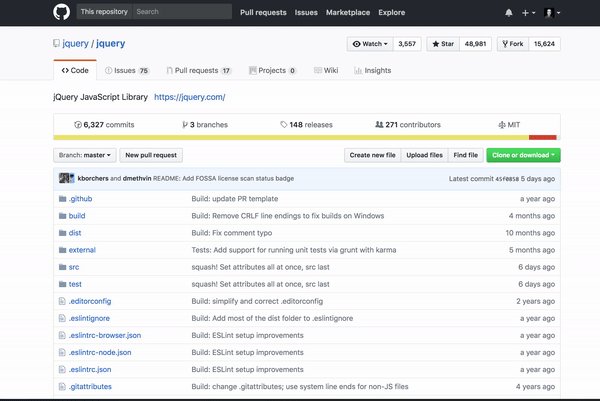
Хорошо, время работы. Где лучше работать, чем на родине кода, на github.com?
Я заметил три вещи в GitHub: одну хорошую, одну разумную и одну плохую.
Во-первых, хорошее.
Ссылка «Перейти к содержимому»

GitHub предлагает ссылку « Skip to content », которая пропускает главное меню.

Skip to content »! (Большой превью)Если вы нажмете клавишу ВВОД , удерживая фокус на ссылке «Перейти к содержимому», вы пропустите все пункты меню в верхней части страницы и сможете перейти к вкладкам в основной области содержимого, что сэкономит время при навигации. Это распространенный шаблон специальных возможностей, который очень полезен как для пользователей клавиатуры, так и для пользователей программ чтения с экрана. Около 30% пользователей программ чтения с экрана воспользуются ссылкой для пропуска, если вы ее предоставите.
В качестве альтернативы, некоторые сайты предпочитают размещать основной контент первым в порядке чтения над навигацией. Этот подход вышел из моды, поскольку он нарушает принцип соответствия содержимого DOM визуальному порядку (если только ваша навигация визуально не отображается внизу). И хотя этот подход означает, что нам вообще не нужна ссылка «Пропустить навигацию», нам, вероятно, нужна ссылка «Перейти к навигации» вместо нее.
Вкладка для просмотра содержимого
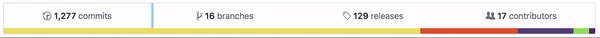
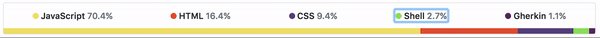
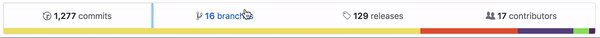
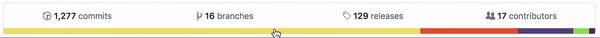
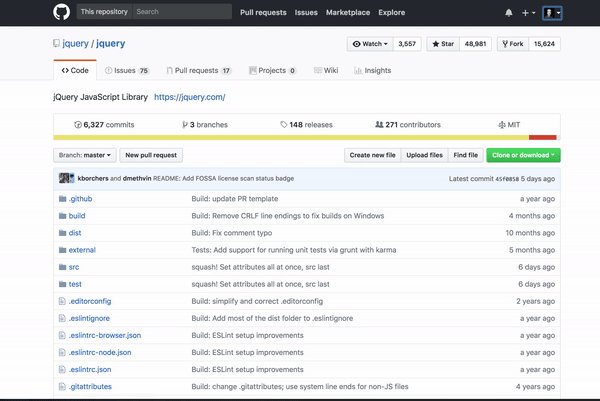
Одна функция, которую я заметил, работает иначе, чем в «неклавиатурной» версии, — это индикатор разбивки кода.
Используя мышь, вы можете щелкнуть цветную полосу под любым репозиторием, чтобы просмотреть пропорциональную разбивку различных языков программирования, используемых в репозитории. Используя клавиатуру, вы не можете перейти к цветной полосе, но языки отображаются автоматически, когда вы переходите за конец метаинформации.

На самом деле это не кажется необходимым — я бы с радостью перешел на цветную полосу и нажал ENTER — но это другое поведение также не причиняет никакого вреда.
Невидимые ссылки
Одна проблемная вещь, с которой я столкнулся, заключалась в том, что была «невидимая» ссылка после табуляции за изображением моего профиля в правом верхнем углу. Мой порядок вкладок будет переходить к изображению, затем к этой невидимой ссылке, а затем к кнопке «Смотреть» в репо (см. GIF ниже). Я понятия не имел, что делает невидимая ссылка, поэтому, когда я понял, что я был на ней, я нажал ENTER и сразу же вышел из системы!

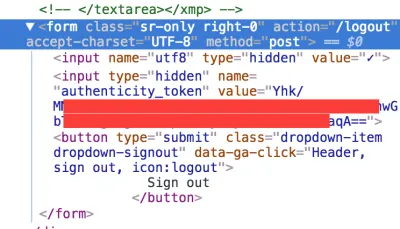
При ближайшем рассмотрении кажется, что я перешел к форме «только для чтения с экрана» ( sr-only — это обычное имя класса для чтения с экрана), в которой есть функция «Выйти».

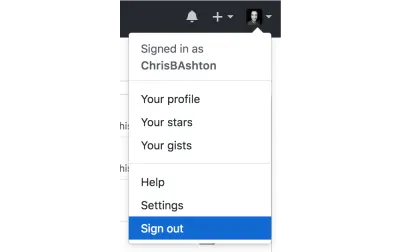
Эта ссылка для выхода является дополнением к ссылке для выхода в раскрывающемся меню вашего профиля:

Я не уверен, что необходимы две отдельные HTML-ссылки для выхода, так как пользователь программы чтения с экрана должен иметь возможность вызвать раскрывающийся список и перейти к основной ссылке для выхода. И если бы мы хотели сохранить отдельную ссылку, я бы рекомендовал применить стиль :focus к содержимому программы чтения с экрана, чтобы зрячие пользователи случайно не вышли из системы!

Как сделать ярлык «Перейти к содержимому»
Итак, как нам воссоздать ярлык «Перейти к содержимому»? Это довольно просто реализовать, но может быть обманчиво сложно добиться совершенства — так что вот то, что я считаю Святым Граалем решений для пропуска ссылок.
«Пропустить ссылку» также называется «Пропустить навигацию», «Пропустить основную навигацию», «Пропустить навигационные ссылки» или «Перейти к основному содержанию». «Перейти к основному контенту», вероятно, самый четкий, поскольку он сообщает вам, куда вы переходите, а не то, что вы пропускаете.
В идеале ссылка быстрого доступа должна располагаться сразу после открывающего <body> . Он может появиться позже в DOM, даже после нижнего колонтитула, при условии, что у вас есть tabindex="1" , чтобы заставить его стать первым интерактивным элементом в порядке табуляции. Однако использование tabindex с числом больше нуля, как правило, является плохой практикой и часто приводит к предупреждению при использовании инструментов проверки, таких как Lighthouse.
Полагаться на tabindex , так как у вас может быть более одной ссылки с tabindex="1" . В этих случаях это первая ссылка, которая получит фокус вкладки первой, а не последующие ссылки. Подробнее об использовании атрибута tabindex читайте здесь, но помните, что для безопасности всегда лучше физически переместить ссылку в начало DOM.
<a class="screen-reader-shortcut" href="#main-content"> Skip to main content </a> Ссылка «Перейти к основному содержанию» имеет ограниченное применение для зрячих пользователей, которые уже могут пропускать навигацию, используя свои глаза. Таким образом, в то время как на некоторых сайтах ссылка для пропуска всегда остается видимой, в настоящее время принято соглашение держать ссылку скрытой до тех пор, пока вы не перейдете к ней, после чего она оказывается в фокусе и получает стиль, применяемый псевдоселектором :focus .

.screen-reader-shortcut { position: absolute; top: -1000em; } .screen-reader-shortcut:focus { position: fixed; top: 0; left: 0; z-index: 999; /* ...and now any nice styling you want to apply... */ padding: 1em; background-color: rgb(114, 105, 105); color: white; text-decoration: none; } Итак, к чему мы на самом деле переходим? Что такое #main-content ? Это действительно может быть что угодно:
- Встроенный контент
т.е. идентификатор вашего тегаh1:<h1 id="main-content">. - Контейнер
например, идентификатор контейнера вокруг вашего основного контента, такой как<main id="main-content">. - Родной якорь
Вы можете сделать ссылку на именованный тег чуть выше основного контента, например<a name="main-content"></a>. Этот подход обычно описывается в старых руководствах — сейчас я бы его не рекомендовал.
Для максимальной совместимости со всеми программами чтения с экрана я бы рекомендовал использовать тег h1 . Это делается для того, чтобы содержимое было прочитано, как только вы воспользуетесь ссылкой для пропуска. Связывание с контейнерами может привести к забавному поведению, например, программа чтения с экрана начинает считывать все содержимое внутри контейнера.
Ваш #main-content также должен иметь tabindex -1 , чтобы гарантировать, что его можно сфокусировать программно. В противном случае некоторые программы чтения с экрана могут не подчиняться ссылке пропуска.
<h1 tabindex="-1">This is the title of the page</h1>И последнее соображение: поддержка устаревших браузеров. Если у вас достаточно пользователей в IE9 или более ранних версиях, вам может потребоваться применить небольшое исправление JavaScript к вашим ссылкам для пропуска, чтобы убедиться, что фокус действительно смещается, как ожидалось, и ваши пользователи успешно пропускают вашу навигацию.
Почему мы заново изобретаем колесо?
Кажется безумием, что мы, как веб-разработчики, должны внедрять этот хак «пропустить навигацию» на всех наших сайтах, как правило. Вы могли бы подумать, что мы можем позволить стандартам делать свою работу.
Начиная с HTML5, у нас были семантические элементы, такие как <main> , <nav> и <header> . До этого у нас были ориентиры ARIA, такие как role="main" , role="navigation" и role="banner" соответственно. В нынешнем ландшафте Интернета наилучшая практика диктует, что вам нужны оба, то есть <main role="main"> , что является ужасным нарушением принципа DRY, но мы идем.
Со всем этим семантическим богатством можно было бы надеяться, что браузеры начнут изначально поддерживать навигацию по этим ориентирам, например, предоставляя пользователям сочетание клавиш для перехода прямо в раздел <main> веб-страницы. Не повезло — родной поддержки на данный момент нет. Лучше всего использовать расширение Landmark Navigation via Keyboard для Chrome, Opera или Firefox.
Однако пользователи средств чтения с экрана могут начать навигацию непосредственно к этим ориентирам. Например, в VoiceOver на Mac вы можете нажать CTRL + ALT + U , чтобы вызвать меню ориентиров и перейти к «основному» ориентиру, который является быстрым и последовательным ярлыком для доступа к основному контенту. Конечно, это зависит от того, правильно ли сайты размечают свои документы.
Вот хорошая отправная точка для вашего сайта, если вы хотите, чтобы на нем можно было перемещаться по ориентирам:
<body> <header role="banner"> <!-- Logo and things can go here --> <nav role="navigation"> <!-- Site navigation links go here --> </nav> </header> <main role="main"> <!-- Main content lives here - including our h1 --> </main> <footer role="contentinfo"> <!-- Copyright statement, etc --> </footer> </body>Вся эта разметка — кропотливая работа. Время для кофе.
Пакт Кофе
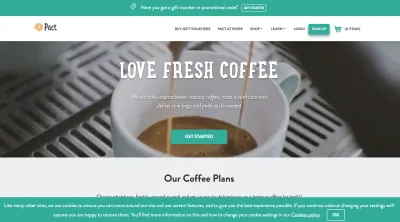
Я помню, что видел рекламу сайта pactcoffee.com… пойдем посмотрим!
Баннер с файлами cookie

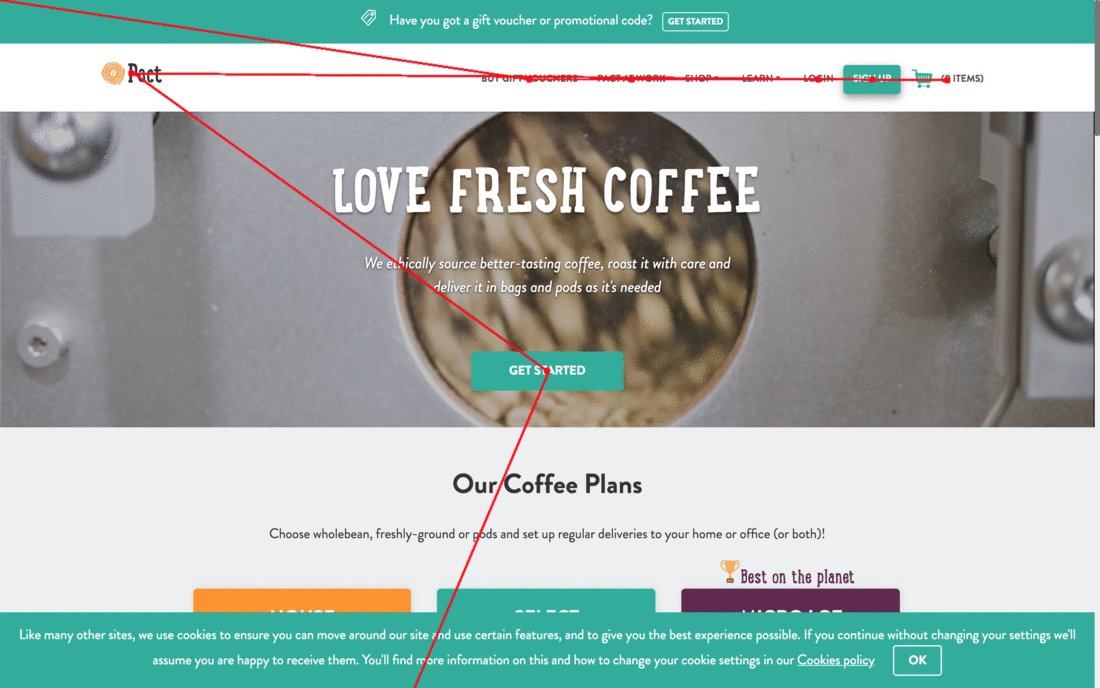
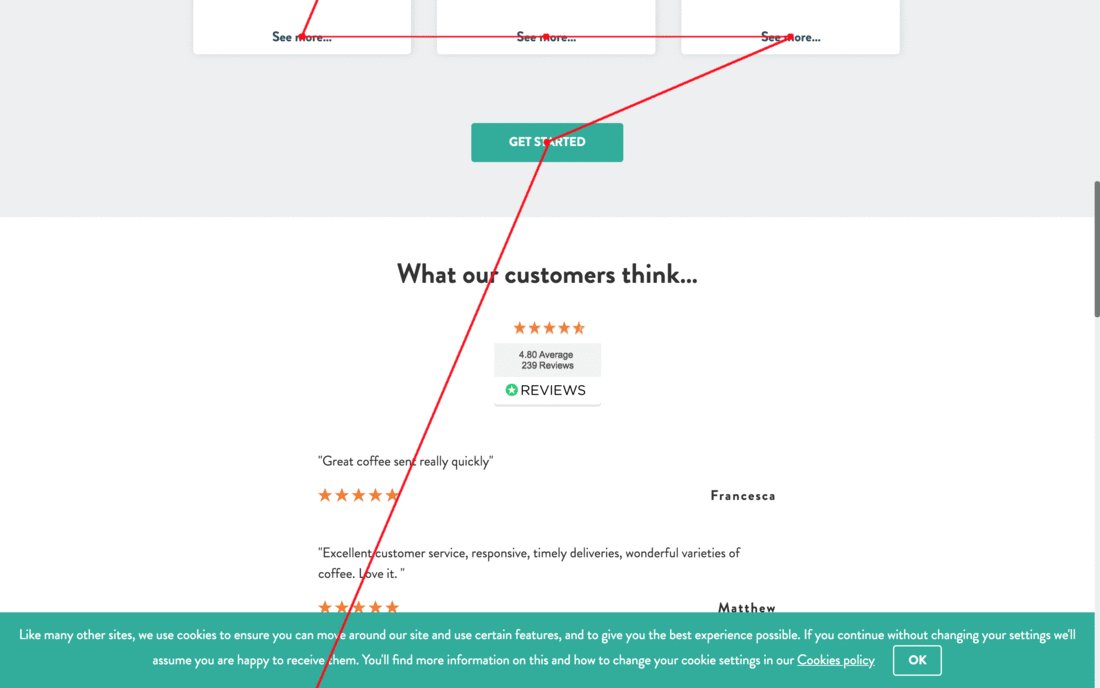
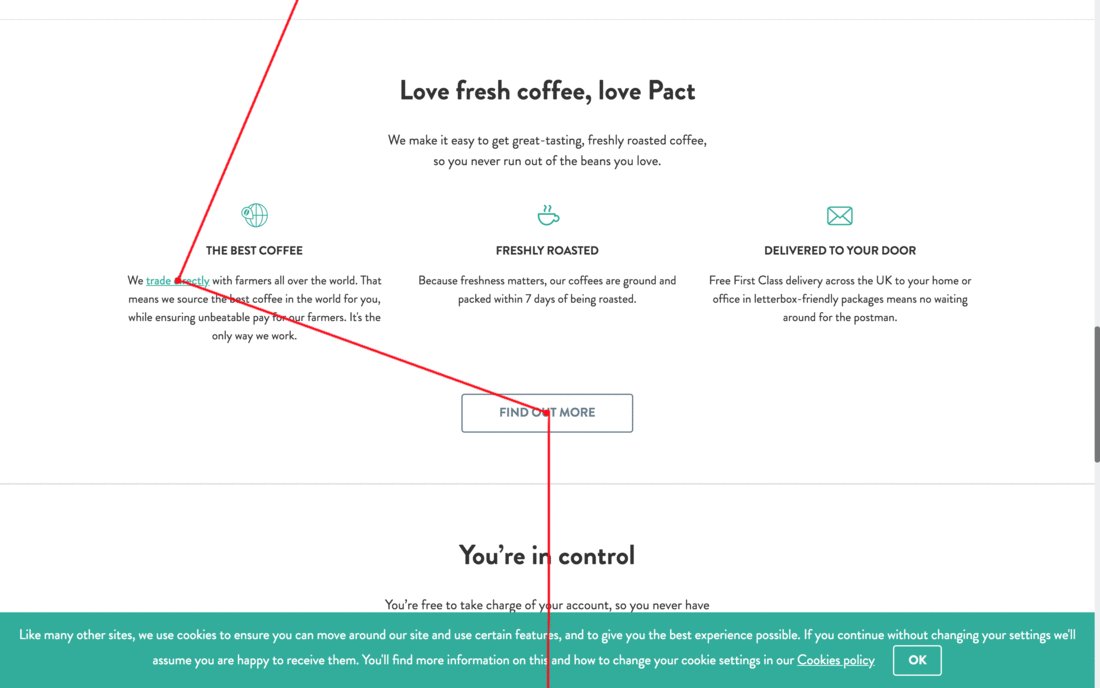
Баннер «Политика в отношении файлов cookie» — это одна из первых вещей, которые вы заметите здесь, и его игнорирование — почти инстинктивный рефлекс для зрячего пользователя мыши. Некоторым пользователям программ чтения с экрана это может быть безразлично (если вы слепы, вы не узнаете, что оно там, пока не доберетесь до него), но как зрячий пользователь, вы видите это, вы хотите его убить, и в случае этот сайт, вам нужно пройти мимо ВСЕХ ДРУГИХ ССЫЛОК, прежде чем вы сможете закрыть его.
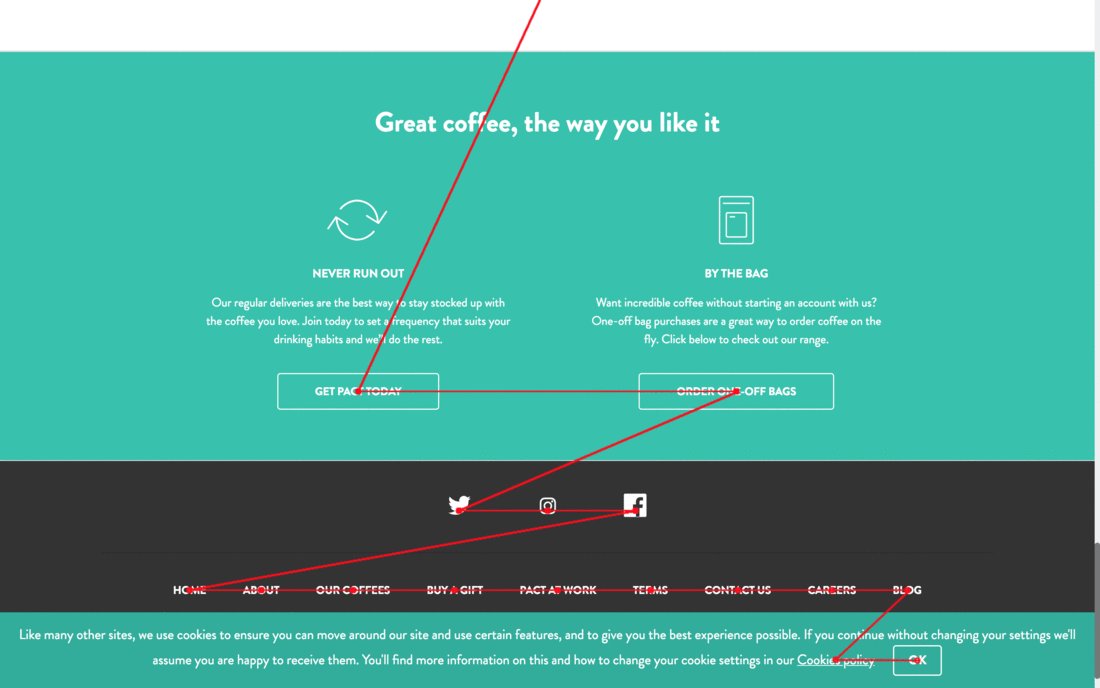
Я использовал расширение специальных возможностей ChromeLens, чтобы отслеживать порядок вкладок на странице:

Это можно исправить, либо переместив уведомление в верхнюю часть документа (оно все еще можно визуально привязать к нижней части с помощью CSS), либо добавив tabindex="1" к кнопке OK. Я бы предложил применить это исправление к любому контенту, где ожидается, что пользователь захочет его отклонить.
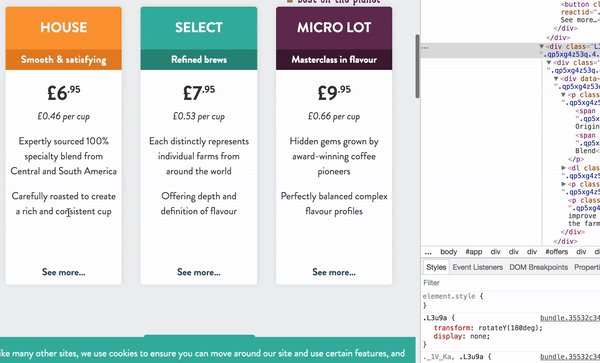
Больше невидимых ссылок
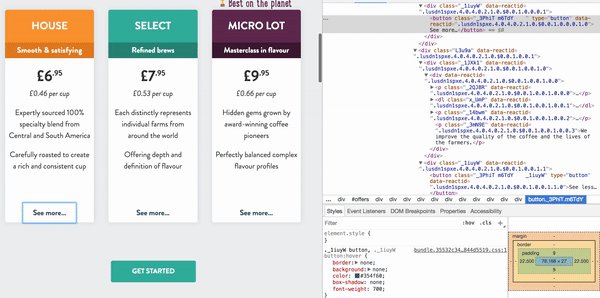
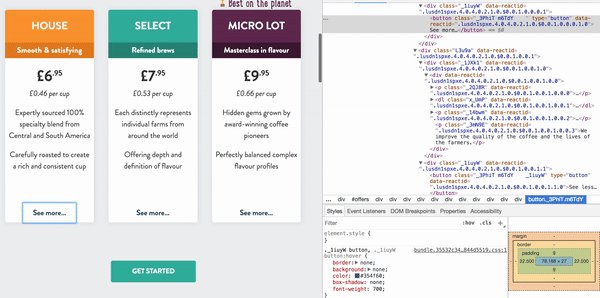
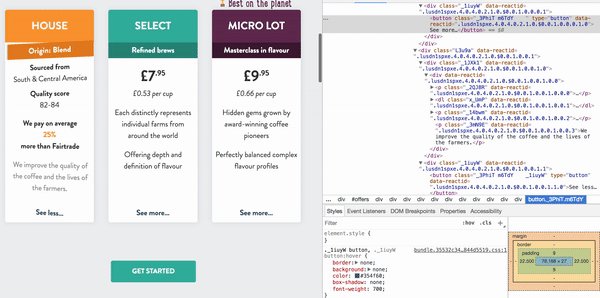
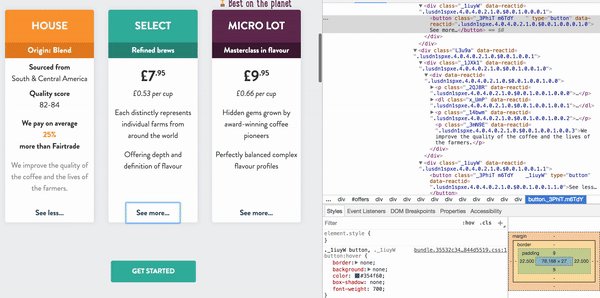
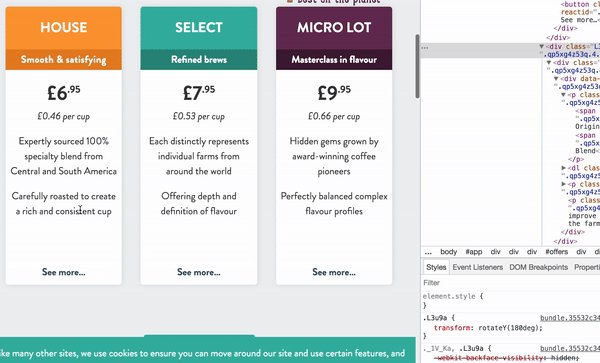
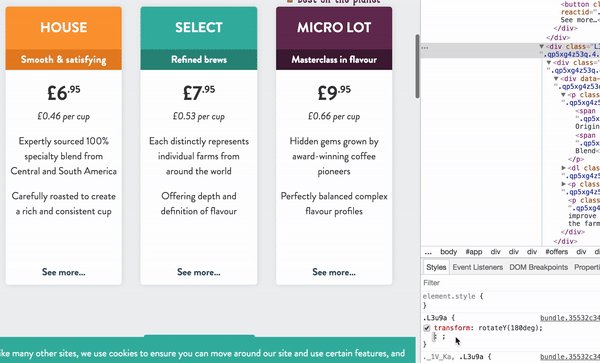
Как и на GitHub, я обнаружил, что нажимаю табуляцию на закадровый элемент, цель которого не была ясна. Оказалось, что это переключатель «Показать меньше…», который находится за карточкой «Посмотреть больше…».

Это связано с тем, что «скрытая» область на самом деле не скрыта, она просто повернута на 180 градусов, используя:
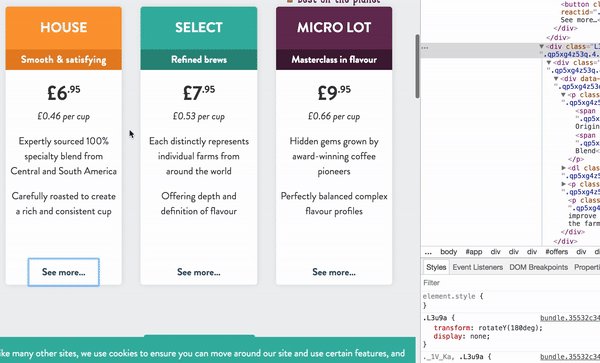
transform: rotateY(180deg); … что означает, что кнопка «Показать меньше…» по-прежнему является частью табуляции. Это можно исправить, применив display: none до тех пор, пока приложение не будет готово к запуску поворота:

display: none к ссылке «Показать меньше…» убирает ее из порядка табуляции и делает работу с клавиатурой менее запутанной. (Большой превью)Кофе заказан. Пришло время продолжить мои исследования.
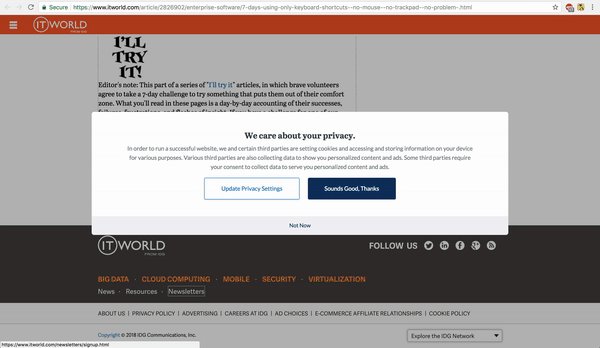
Мир ИТ
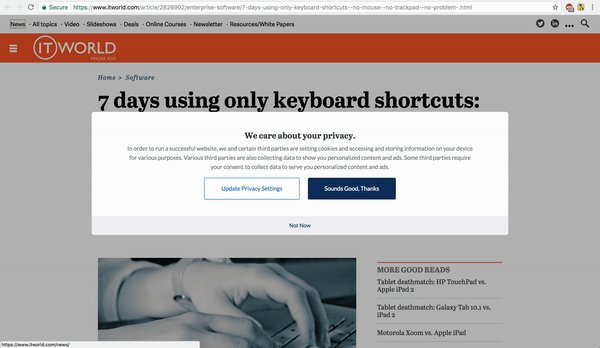
Я проводил исследование для этой статьи и наткнулся на эксперимент, аналогичный моему собственному; Кевин Парди просматривал веб-страницы в течение семи дней, используя только свою клавиатуру. Я нахожу иронией то, что я не смог прочитать его статью в тех же условиях!
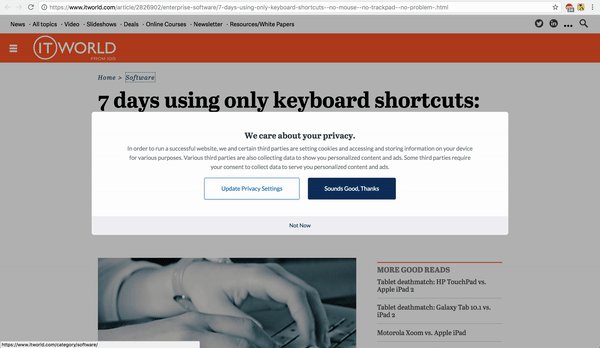
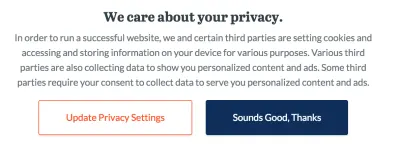
Проблема заключалась в полностраничном баннере cookie, требующем от меня «Обновить настройки конфиденциальности» или принять настройки cookie по умолчанию. Независимо от того, сколько раз я открывал вкладку, я не мог сосредоточиться на баннере с файлами cookie и отклонить его.

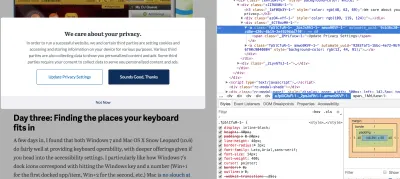
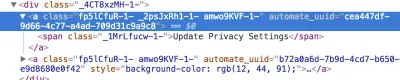
TAB не помогло. (Большой превью) Я копался в исходном коде, чтобы узнать, что происходит. На мгновение я подумал, что это может быть наш заклятый враг, CSS-свойство outline .

Проверяя ссылку «Обновить настройки конфиденциальности», я вижу outline: 0 , как я и подозревал. Так что, возможно, я фокусируюсь на кнопках, но при этом нет визуальной обратной связи?
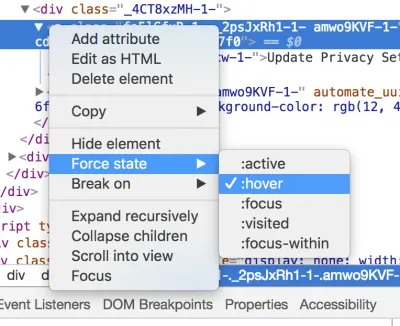
Я попытался установить состояние на :hover , чтобы увидеть, не пропустил ли я какой-либо стиль как пользователь клавиатуры:

Конечно же, при наведении ссылка стала приятного, очевидного оранжевого цвета — чего я никогда не видел при фокусе:

Ура! Взломал! Я никогда не видел состояние :focus , потому что пользовательский стиль применялся только к :hover . Я, должно быть, пропустил кнопки, даже не заметив, верно?
Неправильно. Даже когда я взламывал CSS локально, я не мог видеть никаких стилей фокуса, а это означает, что я даже не дошел до модального окна cookie. Потом я понял… в ссылке отсутствует атрибут href :

Это был настоящий виновник. Схема outline: 0 не было проблемой — браузер никогда не собирался переходить по ссылке, потому что это недействительная ссылка!
Из спецификации HTML 5.2:
Назначение ссылки(й) задается атрибутом href, который должен присутствовать и должен содержать действительный непустой URL-адрес, потенциально окруженный пробелами. Если атрибут href отсутствует, то элемент не определяет ссылку.
Присвоение ссылкам атрибута href — даже если это просто # — сделает их действительными ссылками и добавит их в порядок табуляции на странице.
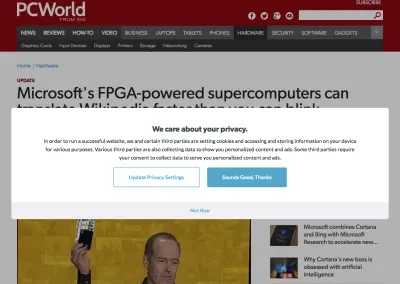
Как ни странно, позже в тот же день мне прислали статью на PC World для чтения, и я столкнулся с точно такой же проблемой.

Похоже, что оба сайта использовали одну и ту же платформу управления согласием (CMP). Я немного покопался и пришел к выводу, что это затрагивает ряд сайтов, принадлежащих одной и той же компании, и с тех пор связался с ними напрямую с предложенным исправлением.
Кинетико
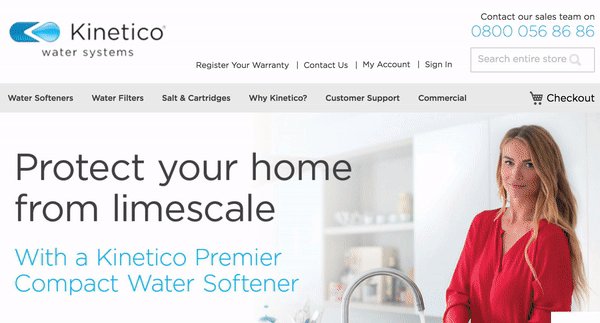
Мой кухонный кран протекает, и я собирался заменить его. Я увидел в местной газете объявление о сайте kinetico.co.uk и решил взглянуть.

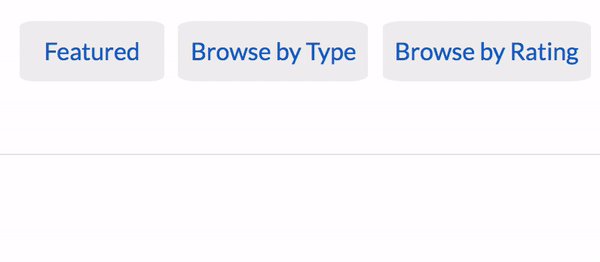
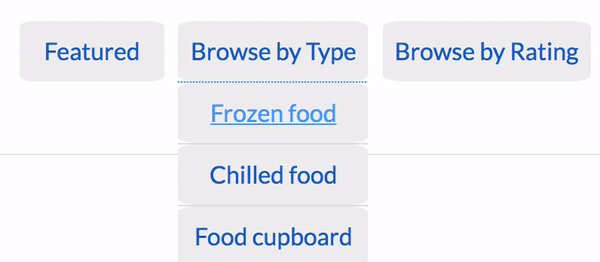
Я не мог перейти в раздел «Кухонные краны», так как ссылка была спрятана за родительской ссылкой «Соль и картриджи», которая показывает только свои дочерние ссылки при наведении. Интересно, что сайт достаточно предусмотрителен, чтобы предоставить ссылку «Перейти к содержимому» (кратко показанную на гифке выше), но не смог создать доступное меню!
Вот где меню работает неправильно — оно показывает подменю только при наведении курсора на элемент родительского меню:

Исправить это легче сказать, чем сделать. В большинстве случаев вы можете просто «удвоить» свой селектор, чтобы применить фокус:
li:hover .nav_sub_menu, li:focus .nav_sub_menu { } Но в данном случае это не работает, потому что, хотя элемент <li> можно навести, он не может быть сфокусирован. Это ссылка внутри <li> , на которую можно сфокусироваться. Но подменю находится не внутри ссылки, а рядом с ней, поэтому нам нужно применить родственный селектор, чтобы показать подменю, когда ссылка находится в фокусе.
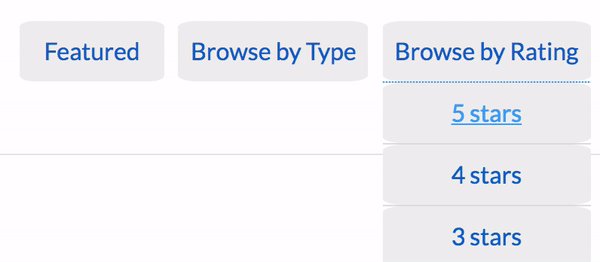
li:hover .nav_sub_menu, a:focus + .nav_sub_menu { }Эта настройка означает, что мы можем видеть наше подменю, когда переходим к элементу родительского меню на клавиатуре. Но что происходит, когда вы пытаетесь перейти в подменю?

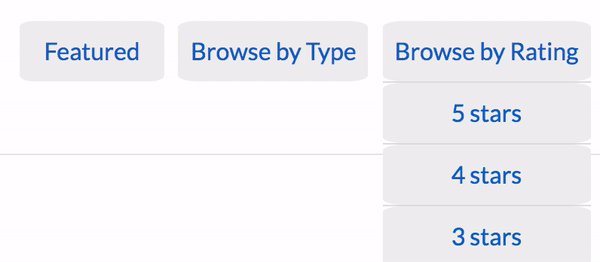
Когда мы переходим из родительского элемента меню, фокус смещается на первую ссылку в дочернем меню, как и ожидалось. Но это перемещает фокус от ссылки родительского меню, а это означает, что подменю скрывается, а элементы дочернего меню снова удаляются из порядка табуляции!
Эту проблему можно решить с помощью :focus-within , который позволяет применить стиль к родительскому элементу, если он или любой из его дочерних элементов имеет фокус. Итак, в этом случае мы должны утроить:
li:hover .nav_sub_menu, /* hover over parent menu item, show child menu */ a:focus + .nav_sub_menu, /* focus onto parent menu item, show child menu */ .nav_sub_menu:focus-within { /* focus onto child menu item, keep showing child menu */ }Наше меню теперь полностью доступно с клавиатуры через чистый CSS. Я люблю креативные CSS-решения, но хочу предупредить: довольно много «только CSS»-решений в дикой природе терпят неудачу, когда дело доходит до навигации с помощью клавиатуры. Отказ от использования JavaScript не обязательно делает сайт более доступным.

На самом деле, в этом случае меню на основе JS может быть лучшим криком, так как браузерная поддержка этого решения все еще довольно плохая. :focus-within настоящее время можно использовать только в Chrome, Firefox и Safari. Даже в Chrome я обнаружил, что он несовместим с display: none используется логика для отображения/скрытия дочернего меню; Мне пришлось скрыть пункты меню, установив вместо этого opacity: 0 .
Ладно, на сегодня я закончил. Пришло время немного пообщаться в социальных сетях.
Фейсбук
Facebook проделал здесь невероятную работу, предоставив мастер-класс по доступности клавиатуры.
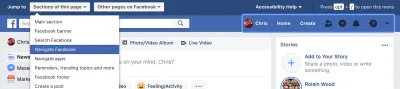
При первом же нажатии TAB открывается скрытое меню, предоставляющее ярлыки для наиболее популярных разделов текущей страницы и ссылки на другие популярные страницы.

Когда вы пролистываете разделы страницы с помощью клавиш со стрелками, эти разделы подсвечиваются визуально, чтобы вы могли видеть, куда вы будете переходить.

Самая полезная функция заключается в том, что Facebook предоставляет сочетание клавиш OPT + / (или ALT + / ) для возврата в меню в любое время, используя атрибут aria-keyshortcuts.
<div class="a11y-help"> Press opt + / to open this menu </div> <div aria-label="Navigation Assistant" aria-keyshortcuts="Alt+/" role="menubar"> <a class="screen-reader-shortcut" tabindex="1" href="#main-content"> Skip to main content </a> </div> В отличие от ссылки «перейти к основному контенту», которая построена на основе собственной технологии привязки и «просто работает», атрибут aria-keyshortcuts требует от автора реализации всего поведения клавиатуры, поэтому вам придется написать некоторые пользовательский JavaScript, если вы хотите использовать это.
Вот пример JS, который скрывает и показывает область menubar , что является полезной отправной точкой:
const a11yArea = document.querySelector('*[role="menubar"]'); document.addEventListener('keydown', (e) => { if (e.altKey && e.code === 'Slash') { a11yArea.style.display = a11yArea.style.display === 'block' ? 'none' : 'block'; } });Резюме
Этот эксперимент был смесью хороших и плохих впечатлений от клавиатуры. У меня есть три основных вывода.
Держите это стильно
Безусловно , самая распространенная проблема доступности клавиатуры, с которой я столкнулся сегодня, — это отсутствие стиля фокуса для элементов с вкладками. Подавление собственных стилей фокуса без определения каких-либо пользовательских стилей фокуса делает чрезвычайно трудным, даже невозможным определение того, где вы находитесь на странице. Удаление контура — настолько распространенная оплошность, что ей даже посвящен специальный сайт.
Обеспечение видимости родного или пользовательского стиля фокуса — это самая важная вещь, которую вы можете сделать в области специальных возможностей клавиатуры, и часто одна из самых простых; простой случай дублирования селекторов в вашем существующем стиле :hover . Если вы сделаете только одну вещь после прочтения этой статьи, это должен быть поиск outline: 0 и outline: none в вашем CSS.
Семантика — это ключ
Сколько раз вы пытались открыть ссылку в новой вкладке только для того, чтобы ваше текущее окно было перенаправлено? Это случается со мной время от времени, и, как это ни раздражает, мне повезло, что это одна из немногих проблем с удобством использования, с которыми я обычно сталкиваюсь, когда пользуюсь Интернетом. Такие проблемы возникают из-за неправильного использования платформы.
Давайте посмотрим на этот код здесь:
<span>Click here</span> Способный, зрячий пользователь сможет щелкнуть <span> и будет перенаправлен в Google. Однако, поскольку это <span> а не ссылка или кнопка, он автоматически не имеет какой-либо фокусируемости, поэтому клавиатура или программа чтения с экрана не смогут взаимодействовать с ним.
Пользователи клавиатуры зависят от стандартов, в то время как способные зрячие люди имеют достаточно привилегий, чтобы иметь возможность взаимодействовать с элементом, несмотря на его несоответствие.
Используйте нативные функции платформы. Пишите хороший, чистый HTML и используйте валидаторы, такие как https://validator.w3.org, чтобы обнаруживать такие вещи, как отсутствующие атрибуты href в ваших якорях.
Содержание является ключевым
От вас может потребоваться отображать уведомления о файлах cookie, формы подписки, рекламу или уведомления о блокировке рекламы.
Делайте все возможное, чтобы эти переживания были ненавязчивыми. Если вы не можете сделать их ненавязчивыми, по крайней мере, сделайте их незаметными.
Пользователи должны видеть ваш контент, а не ваши баннеры, поэтому поместите эти удаляемые элементы первыми в DOM, чтобы их можно было быстро закрыть, или вернитесь к использованию tabindex="1" , если вы не можете их переместить.
Наконец, поддерживайте своих пользователей в том, чтобы они как можно быстрее переходили к вашему контенту, внедряя Святой Грааль в виде ссылок «перейти к основному контенту».
Оставайтесь с нами, чтобы не пропустить следующую статью из этой серии, в которой я буду опираться на некоторые из этих методов, когда буду использовать программу чтения с экрана в течение дня.
