Полное руководство по веб-типографике: правила, глоссарий, идеи и лучшие практики
Опубликовано: 2018-05-16'Одна картинка стоит тысячи слов.'
Чаще всего изображения передают то, что они должны сказать. Однако изображение с текстом оказывает более сильное влияние.
Типографика действует как дополнение к вашей графике. Типография — это не просто выбор случайного шрифта и размера в пунктах из раскрывающегося меню вашего программного обеспечения для редактирования. Это специализированная область графического дизайна. Это искусство и техника аранжировки шрифта. Это один из важных навыков, который может выделить вас среди остальных дизайнеров, если вы знаете, как его использовать.
Что такое Типография?
Прежде чем приступить к искусству и технике типографики, сначала поймите, что такое типографика. Типографика — это визуальный фрагмент текста (письменное слово). Текст – это набор слов. Каждый визуально отображаемый текст, который вы видите, в основном является типографикой. Текст можно классифицировать тремя способами: визуально, на слух и в цифровом виде.

Типографика — это больше, чем дизайн букв и символов. Он включает в себя выбор размера точки, интервала и длины строки. Во времена, когда Иоганн Гутенберг изобрел печатный станок, наборщики должны были располагать буквы и символы в физическом пространстве. Сейчас, в век компьютеров, эта работа намного проще. Вам просто нужно найти шрифты с открытым исходным кодом, расположить буквы и символы, и все готово.
Важность типографики
Типографика — это то, что вы найдете абсолютно везде. Скажем, это может быть ваш смартфон, кофейная чашка, рекламный щит, одежда и многое другое. Типографика повсюду. Выбор шрифта, букв и расположения символов определяет, как будет передано ваше сообщение.
Даже если на ваш взгляд это кажется незначительным фактором, это точно не так. Даже изменение одного типа может полностью изменить внешний вид вашего произведения искусства. Если вы когда-нибудь замечали, что Facebook тестировал новый шрифт под названием Geneva еще в июне 2016 года. Это была немного более тонкая и легкая версия оригинального шрифта Helvetica. Но разница между этими двумя шрифтами была заметна.
Правила типографики
В типографике вы должны выбрать шрифт в соответствии с вашим макетом, сеткой, темой дизайна, цветовой схемой и так далее. Вот несколько правил типографики, о которых следует помнить во время работы.

Выбор правильного шрифта
Если вы проведете несколько минут в Интернете, вы найдете удивительный набор готовых к использованию бесплатных и платных шрифтов. Но это не значит, что вам нужно часами искать именно те шрифты, которые вы визуализируете в своем воображении. Вы можете начать рисовать даже с ограниченной палитрой. Есть несколько проверенных шрифтов, таких как Helvetica, которые никогда не ошибутся ни в одном проекте.
Шрифт — это форма дизайна, которая создается мастерами, вкладывающими все свои усилия и навыки на протяжении значительного периода времени. Профессионально разработанные шрифты предлагают различные настройки с точки зрения веса и стиля для создания полного семейства. Кроме того, они предлагают значительные пары кернинга, поддержку нескольких языков, настройку набора текста.
Ниже приведены наиболее важные типографские термины, которые считаются:
Размер
Не все шрифты созданы одинаково. Некоторые используют толстые и широкие аспекты, в то время как другие тонкие и узкие. Разные шрифты могут занимать разное место на странице.
Высота символа обозначается как X-высота. Когда вы соединяете разные шрифты, рекомендуется использовать только те шрифты, которые имеют одинаковую x-высоту. С другой стороны, ширина символа называется «заданной шириной», которая определяет, сколько места буква займет и буферизует с другими буквами.
Балльная система - это метод, который использовался для измерения шрифта с 18 века. Точка может быть измерена как 1/72 дюйма, а 12 точек могут составлять один пика. Пика — это единица измерения ширины столбца. Кроме того, размеры могут быть измерены в пикселях, дюймах или миллиметрах. Это зависит от требований проекта.
Ведущий
Вертикальное пространство между каждой строкой текста называется интерлиньяжем. Причина, по которой это называется интерлиньяжем, заключается в том, что полоски свинца использовались для разделения строк шрифта еще во времена, когда использовался металлический набор. Эмпирическое правило для получения удобочитаемого основного текста заключается в использовании начального значения, превышающего размер шрифта. Вы можете использовать значение интерлиньяжа выше в 1,25-1,5 раза.
Трекинг и кернинг
Кернинг — это действие, которое включает в себя настройку пространства между символами. Это помогает создать гармоничную пару.
Например, когда вы используете прописную букву «А» с прописной буквой «V», диагональные штрихи в верхнем левом углу буквы «V» кернены с нижней правой частью «A».
С другой стороны, отслеживание — это термин, который относится к интервалам между всеми символами, которые применяются равномерно. Кернинг похож на дорожку, но это не одно и то же.
Мера
Мера — это термин, который объясняет ширину текстового блока. Для оптимального восприятия чтения вы должны рассматривать размер как важный аспект типографики.
Иерархия и масштаб
Все типы нельзя использовать в одном размере, необходимо установить иерархию типов. В противном случае читателям будет сложно понять, какая информация важнее остальных.
Как правило, заголовки большие, подзаголовки меньше, а текст немного меньше, чем подзаголовки, чтобы помочь читателям понять его иерархию.
Не только размер, но и использование разных цветов, толщины и интервалов также может помочь вам установить иерархию в вашей работе.
Глоссарий
Здесь мы рассмотрели почти все фундаментальные концепции и термины, связанные с типографикой.


- Aesc : Произносится как «Ясень». Это лигатура из двух букв, а именно. «а» и «е». Происхождение aesc происходит от древнеанглийского языка, где оно обозначается как гласная дифтонга. Aesc перешел на такие алфавиты, как исландский и датский.
- Апертура : Апертура представляет собой узловатое отверстие глифа, которое можно увидеть в таких буквах, как «е». Размер апертуры варьируется в зависимости от ее реализации. Однако по мере того, как вы меняете апертуру, ее эффект будет отражаться на удобочитаемости букв.
- Апекс : Апекс — это точка, которая находится в верхней части символа. Это место, где встречаются левый и правый штрихи.
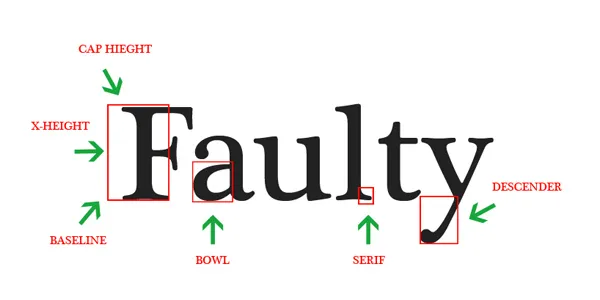
- Базовая линия: это раздел, в котором находится основание заглавных букв.
- Чаша : Чаша считается вложенными частями букв, таких как «b» и «p».
- Скобка : это клиновидный контур, который удерживает засечки и формирует основу шрифта в ряде гарнитур.
- Высота прописных букв: Высота заглавных букв — это высота прописной буквы над базовой линией.
- Счетчик : Счетчик представляет собой закрытую или не полностью закрытую часть буквенной формы. Счетчик можно увидеть буквами типа «с» или нижней частью букв «г» и «е». Эту секцию можно перепутать с чашей.
- Descender : это часть буквы, которая идет ниже базовой линии. Например, такие буквы, как «p», «y» и «q».
- Ухо : Ухо представляет собой небольшой штрих, который расширяется от верхней правой стороны чаши.
- Глиф : это единственная часть, которая создает шрифт. В него включается любой вид единственного числа, который помогает построить шрифт, будь то знак препинания, цифра, буква или даже дингбат. Глифы можно назвать строительными блоками типографики.
- Желоб : это пространство между разворотами вашей работы. Желоба обычно можно увидеть в столбцах текста.
- Сирота : Сирота — это первая строка нового абзаца, которая располагается в конце страницы. Это не то, что вы хотели бы иметь в своем проекте, так как это считается плохой практикой.
- Пика : Пика — это единица измерения ширины столбца. В одной пике 16 пикселей или 12 точек.
- Удобочитаемость : это называется простотой чтения, которая включает в себя использование блока текста, который можно легко просмотреть на глаз.
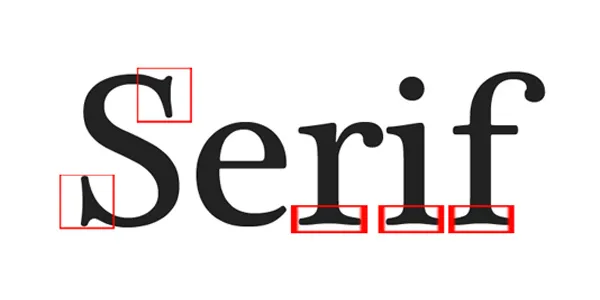
- Serif : это шрифт с засечками. Конец штриха буквы в этом шрифте происходит от римской тенденции.
- Без засечек : шрифт без засечек — это шрифт без засечек или без засечек.
- Корешок : это основной изогнутый штрих, присутствующий в строчной букве «S».
- Шпора : это небольшая выпуклость, которая появляется на изгибе буквы. Его также называют бородой или клювом. Например, буква «Г».
- Стебель : мазок во всю длину называется стеблем в вертикальных символах. Он вертикальный.
- X-height : высота буквы «x» в нижнем регистре в данном шрифте является x-высотой.
7 идей типографики и лучшие практики

Ниже приведены лучшие приемы типографики, которые вы можете использовать в своей работе. Используйте эти советы в своих проектах, чтобы создавать собственные шедевры.
Важность выбора правильных шрифтов
У каждого дизайнера есть список его любимых шрифтов. Но это не значит, что вам нужно постоянно выбирать шрифт только из списка любимых. Каждый шрифт имеет свой стиль, индивидуальность и настроение. Итак, вам нужно будет решить, какой шрифт идеально подойдет для вашего дизайна. Выбор шрифта важен, так как он помогает донести ваше сообщение до аудитории.
Помните о своей аудитории
Выбрав шрифт, который дополняет идею вашего дизайна, вы должны подумать, подойдет ли он для вашей аудитории. Одна группа вашей целевой аудитории может посчитать ваши шрифты модными, а некоторые назовут их устаревшими. Итак, вам придется понять, для кого вы разрабатываете проект. Возраст, пол, местоположение и другие факторы вашей аудитории следует учитывать, прежде чем принимать решение о шрифте.
Настройка иерархии
Как упоминалось ранее, иерархия играет важную роль в типографике. Ваша графика должна быть хорошо организована и должна обеспечивать легкость навигации для читателей. Иерархия типографики очень полезна для создания объемных текстов, таких как книги, информационные бюллетени, журналы и другие традиционные печатные издания.
Обратите внимание на расстояние и выравнивание
Расстояние и выравнивание могут показаться менее важными, но это, конечно, не так. Без надлежащего интервала и выравнивания ваши проекты будут выглядеть запутанными, загроможденными и обычными. Интервал включает использование интерлиньяжа, полей, отслеживания и пробелов.
Используйте кернинг, когда это необходимо
Многие дизайнеры путают трекинг и кернинг. Тем не менее, они оба являются разными терминами. Кернинг позволяет сделать вашу типографику профессиональной и отточенной.
Не превышайте использование шрифтов, веса и стилей.
Нам всем нравится использовать разные шрифты и настраивать их так, чтобы они выглядели стильно. Однако использование разных шрифтов в одном дизайне может сделать вашу работу дилетантской и неряшливой. Вы должны избегать использования более трех шрифтов в одном дизайне, чтобы придать ему профессиональный вид.
Наблюдайте и практикуйтесь
Один из опробованных способов улучшить свои навыки типографики — это изучить, как другие дизайнеры используют типографику в своей работе. Это навык, который требует практики и внимания к деталям, чтобы понять, как кто-то использовал типографику в своем проекте и как вы сможете использовать ее в своих проектах.
Это было окончательное руководство по типографике. Надеюсь, что это руководство помогло вам понять различные концепции и методы, с помощью которых вы можете улучшить свои навыки типографики.
