Веб-стандарты: что, почему и как
Опубликовано: 2022-03-10Всемирная паутина — интересное место.
По мере того, как Интернет рос и становился все более распространенным местом, он стал гигантским инструментом изменений с точки зрения того, как мы взаимодействуем с миром и друг с другом.
Как и у многих людей, мое знакомство с веб-разработкой в школе было мрачным. Наши школьные уроки ИКТ (информационно-вычислительных технологий) очень малому нас научили, используя Dreamweaver (тогда это был продукт Macromedia) в качестве платформы для визуального редактирования личного веб-сайта, причем самым большим уроком было «что такое гиперссылка». Мы даже не просматривали HTML-код наших собственных веб-сайтов!
Так что мое знакомство с HTML и CSS произошло в основном из-за того, что я возился с опцией «просмотреть исходный код» на веб-сайтах. С помощью копирования и вставки фрагментов я научился создавать свои собственные веб-сайты и загружать шаблоны для начальной загрузки, прежде чем я узнал, что такое начальная загрузка на самом деле.
Почему я говорю вам это?
Недавно опросив своих подписчиков в Твиттере (это точная наука), я обнаружил, что большая часть людей (43% проголосовавших) почти ничего не знала о веб-стандартах, и только 5% проголосовавших были активными участниками.
[опрос] Вы веб-разработчик или мастер? Вы когда-нибудь создавали что-нибудь для Интернета?
— Эми для получения докторской степени (@RedRoxProjects) 16 ноября 2018 г.
Независимо от того, являетесь ли вы начинающим веб-разработчиком или работаете полный рабочий день, ответьте на этот вопрос > Что вы знаете о веб-стандартах?
RT для охвата
Когда вы смотрите на то, как люди учатся веб-разработке, становится совершенно понятно, что это может иметь место. Объем онлайн-руководств, учебных курсов и онлайн-ресурсов для обучения созданию веб-сайтов привел к увеличению числа веб-разработчиков-самоучек (таких как я), создающих вещи для Интернета.
Это один из величайших успехов Интернета; любой может научиться практически чему угодно — и наличие все большего количества ресурсов для обучения за пределами академических кругов действительно положительно с точки зрения снижения барьеров для доступа к веб-разработке как к карьере.
Даже с бесплатными онлайн-ресурсами все еще существует ряд препятствий на пути обучения веб-разработчику. Я не говорю, что их не существует — они действительно существуют — и мы как сообщество должны делать больше для решения этих проблем.
Но с диверсификацией процессов обучения возникает ряд проблем, в том числе переизбыток информации и пробелы в знаниях.
Изучая, как создавать вещи в веб-стиле, очень легко запутаться в том, « как мне это сделать? Это может привести к неравномерному рассмотрению вопроса « почему я должен строить именно так? » или « Каковы все варианты создания этой вещи? ”
Следовательно, так же легко запутаться в множестве способов решения вашей проблемы, связанной с Интернетом. Это может привести к выбору первого решения из результатов поиска в Интернете, без учета того, является ли оно лучшим (с точки зрения наиболее надежного, доступного и безопасного) из доступных вариантов.
Веб-стандарты и документация, поддерживающая веб-стандарты, дают много информации о том, «почему» и «что» во всемирной паутине. Они являются фантастическим ресурсом для любого веб-разработчика и помогают создавать для Интернета функциональные, доступные и кросс-совместимые вещи.
Этот пост призван помочь всем, кто интересуется Интернетом и хочет узнать больше о веб-стандартах. Мы рассмотрим:
- Введение в веб-стандарты (что это такое, почему они существуют и кто их разрабатывает);
- Как ориентироваться и использовать стандарты в своей работе;
- Как вы можете принять участие в разработке новых и существующих стандартов.
Давайте начнем знакомство с веб-стандартами с вопроса: « Зачем нам нужны веб-стандарты? ”
Всемирная паутина до стандартов
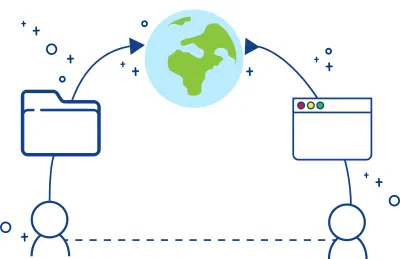
Мы можем думать о всемирной паутине как об информационной экосистеме. Люди создают контент, который подается в сеть. Затем этот контент передается через браузер, чтобы люди могли получить доступ к этой информации.

До веб-стандартов не существовало множества фиксированных правил для какой-либо части этой системы; никаких формальных правил относительно того, как должен создаваться контент, или каких-либо требований относительно того, как браузер должен предоставлять эту информацию людям, которые ее запрашивают.
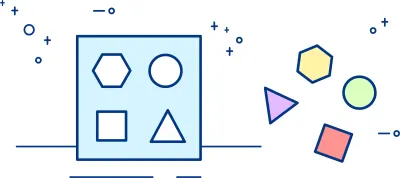
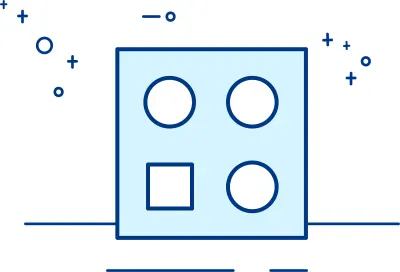
Таким образом, в некотором смысле сеть работала как детская игрушка, в которой вы должны рассортировать блоки различной формы по нужным отверстиям. В этой аналогии разные типы браузеров — это отверстия разной формы, а контент или веб-сайты — это ярко окрашенные блоки.

В прошлом, как создатель контента, вы должны были сделать веб-сайт, чтобы он соответствовал браузеру, для которого он был предназначен. Например, вы должны создать блок в форме IE, чтобы иметь возможность передать его через дыру в Internet Explorer.
Это означало, что этот блок веб-сайта, который вы создали, будет проходить только через это одно отверстие, и вам нужно будет перестроить свой контент в другие формы, чтобы его можно было просматривать в любом из других браузеров.

Разработчикам 90-х часто приходилось делать три или четыре версии каждого созданного ими веб-сайта, чтобы он был совместим с каждым из доступных в то время браузеров. Более того, производители браузеров, пытаясь улучшить свою конкуренцию, вводили «функции», которые отличали их подход от конкурентов.
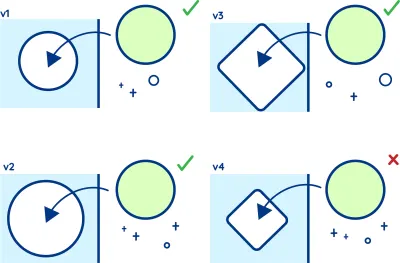
В начале, вероятно, было бы справедливее сказать, что наш интернет-браузер для подбора контента игрушки выглядел примерно так:

Это было связано с тем, что браузеры были созданы для обработки практически одного и того же контента, в основном текстового контента. Таким образом, по большей части блок веб-сайта проходит через большинство отверстий, за исключением, может быть, одного, где он может пройти, но не идеально.
По мере развития браузеров они начали добавлять функции (например, меняя свою форму), и становилось все труднее сделать блок, который проходил бы через каждое из отверстий браузера. Это даже означало, что блок, который когда-то мог пройти через одно конкретное отверстие, больше не проходил через это отверстие; добавление этих функций в браузер часто приводило к плохой обратной совместимости.

Это было действительно разрушительным для некоторых разработчиков. Он создал систему, в которой совместимость была ограничена создателями контента, которые могли позволить себе постоянно обновлять и реорганизовывать свои веб-сайты для каждого из доступных браузеров. Для всех остальных каждый раз, когда выпускалась новая функция или версия, был шанс, что ваш сайт больше не будет работать с этим браузером.
Веб-стандарты были введены для защиты веб-экосистемы, чтобы она оставалась открытой, бесплатной и доступной для всех. Помещение Интернета в защитный пузырь и расформирование с идеей создания веб-сайтов для конкретных браузеров.

Когда были введены стандарты, производителей браузеров призвали придерживаться стандартизированного способа ведения дел, в результате чего кросс-совместимость стала проще для создателей контента, и больше не было необходимости создавать несколько версий одного и того же веб-сайта.
Примечание . Существует еще ряд нюансов, связанных с кросс-совместимостью между браузерами. Даже сегодня, по прошествии более 20 лет с момента введения стандартов, мы еще не достигли «одного размера для всех».
Вот краткий обзор некоторых ключевых моментов в истории развития веб-браузеров:
| Год | Ключевые моменты |
|---|---|
| 1990 г. | Сэр Тим Бернерс Ли выпускает WorldWideWeb, первый способ просмотра веб-страниц. |
| 1992 г. | MidasWWW был разработан как еще один WWW-браузер, который включал программу просмотра исходного кода. |
| 1992 г. | Также в 1992 году был выпущен Lynx, который был текстовым веб-браузером, он не мог отображать изображения или любой другой графический контент. |
| 1993 г. | Был выпущен NCSA Mosaic, это браузер, который первым популяризировал просмотр веб-страниц, поскольку он позволял отображать изображения, встроенные в текст. |
| 1995 г. | Microsoft выпустила Internet Explorer, ранее в продуктах Windows использовались браузеры Cello или Mosaic. |
| 1996 г. | Opera была выпущена публично, ранее это был исследовательский проект норвежской телекоммуникационной компании Telnor. |
| 2003 г. | Safari был выпущен Apple, ранее компьютеры Macintosh поставлялись с Netscape Navigator или Cyberdog. |
| 2004 г. | После закрытия Netscape Navigator Firefox был запущен как бесплатный браузер с открытым исходным кодом. |
| 2008 г. | Chrome был запущен Google и в течение шести лет вырос, чтобы охватить большую часть рынка браузеров. |
| 2015 | Microsoft выпустила Edge, новый браузер для Microsoft, заменивший Internet Explorer, начиная с Windows 10. |
Источник: «Веб-браузеры: краткая история», Рианнон Уильямс.
Зачем нам нужны стандарты
Зная немного об истории стандартов и о том, почему они были введены, мы можем начать видеть преимущества наличия стандартов для Всемирной паутины. Но почему важно, чтобы мы продолжали вносить свой вклад в веб-стандарты? Вот лишь несколько причин:
Сделать Интернет бесплатным и доступным для всех
Без сообщества веб-стандартов производители браузеров были бы теми, кто принимал бы решения о том, что должно и не должно быть функциями всемирной паутины. Это может привести к тому, что Интернет станет монополизированным товаром, и только крупнейшие игроки будут иметь право голоса в том, что ждет его в будущем.
Помощь в упрощении исходного кода; Сокращение времени разработки и обслуживания
По мере того, как появлялось больше браузеров, а производители браузеров начинали диверсифицировать свой подход, становилось все труднее и труднее создавать контент, который одинаково обслуживался бы в нескольких браузерах. Это увеличило объем работы, необходимой для создания полностью совместимого веб-сайта, включая увеличение исходного кода веб-страницы. Сегодня нам, как разработчикам, все еще приходится включать [X script], чтобы это работало в [веб-браузере X], но без веб-стандартов это было бы намного хуже.
Делаем Интернет более доступным
Веб-стандарты помогают стандартизировать способ взаимодействия веб-сайта со вспомогательными технологиями. Это означает, что производители браузеров и веб-разработчики могут включать в свои страницы инструкции, которые могут интерпретироваться вспомогательными технологиями для обеспечения общего (а иногда и лучшего) взаимодействия с конечным пользователем.
Обеспечение обратной совместимости и проверки
Веб-стандарты создали основу, которая позволяет новым веб-сайтам, соответствующим стандартам, работать со старыми версиями браузеров. Эта идея обратной совместимости очень важна для обеспечения доступности Интернета. Это не гарантирует, что старые браузеры будут отображать ваш контент именно так, как вы ожидаете, но гарантирует, что структура веб-документа будет правильно понята и отображена.
Помощь в улучшении SEO (поисковая оптимизация)
Другим важным скрытым преимуществом (в то время, когда впервые были введены веб-стандарты) было то, что веб-сайт, соответствующий веб-стандартам, легче обнаруживался поисковыми системами. Это стало более очевидным, когда поиск Google стал основным игроком в мире поисковых систем в начале 2000-х годов.
Создание пула общих знаний
Мир с веб-стандартами создает место, в котором существует набор правил, правил, которым каждый разработчик может следовать, понимать и с которыми может ознакомиться. Теоретически это означает, что один разработчик может создать веб-сайт, соответствующий стандартам, а другой разработчик может продолжить работу с того места, на котором остановился первый, без особых проблем. На самом деле стандарты обеспечивают основу для этого; но идея в значительной степени зависит от разработчиков, которые пишут хорошо документированный код.
Кто решает, что станет веб-стандартом?
Стандарты создают люди. В сети и интернет-пространстве существует сильная культура консенсуса, что означает много разговоров и много дискуссий.
Группы, через которые разрабатываются стандарты, иногда называют «Организациями по разработке стандартов» или SDO . Ключевые SDO в веб-пространстве включают Инженерную группу Интернета (IETF), Консорциум World Wide Web (W3C), WHATWG и ECMA TC39. Исторически существовали такие группы, как Проект веб-стандартов (WaSP), которые выступали за принятие веб-стандартов организациями.
Группы, которые работают в Интернете и веб-стандартах, обычно работают в режиме безвозмездной оплаты. Это означает, что когда вы используете веб-стандарт, вам не нужно никому платить — например, тому, кто может владеть соответствующим патентом. Хотя идея о том, что вам, возможно, придется платить кому-то гонорары за создание веб-браузера или веб-сайта, может показаться абсурдной прямо сейчас, не так давно такие организации, как BT, пытались заявить о своей собственности на концепцию гиперссылки. Организации по стандартизации, подобные перечисленным ниже, помогают сохранить Интернет свободным (или, по крайней мере, свободным от лицензионных сборов).
Что такое IETF?
IETF является прародителем организаций по стандартизации Интернета. Именно здесь стандартизируются основные интернет-технологии, такие как TCP/IP (протокол управления передачей/Интернет-протокол) и DNS (система доменных имен). Еще одна ключевая технология, разработанная в IETF, называется Hyper-Text Transport Protocol (HTTP), о которой вы, возможно, слышали.
Если вы обращали внимание на появление HTTP2 и последующую разработку (на основе UDP) HTTP3, то именно здесь и происходит эта работа. Большая часть работы в IETF сосредоточена на нижних уровнях модели взаимодействия открытых систем.
Что такое W3C?
Консорциум World Wide Web (W3C) — это международное сообщество, в котором организации-члены, штатные сотрудники, приглашенные эксперты и общественность работают вместе над разработкой веб-стандартов. Миссия W3C, возглавляемая изобретателем и директором Интернета Тимом Бернерсом-Ли и генеральным директором Джеффри Джаффе, состоит в том, чтобы полностью раскрыть потенциал Интернета.
Сообщество было основано в 1994 году в MIT (Массачусетский технологический институт) в сотрудничестве с CERN. На момент написания этой публикации W3C насчитывает 475 компаний и организаций-членов и существует как консорциум между 4 академическими учреждениями: MIT (США), ERCIM (Франция), университетом KEIO (Япония) и университетом Бэйхан (Китай).
Работа в W3C происходит в рабочих группах и группах сообщества . Группы сообщества — это место, где происходит много первоначальных инноваций, связанных с новыми веб-технологиями. Новые веб-стандарты могут создаваться общественными группами, но официально они считаются «предстандартными». Группы сообщества открыты для всех, независимо от того, является ли организация, в которой вы работаете или с которой связаны, членом W3C.
Рабочие группы W3C — это место, где официально чеканятся новые веб-стандарты. Рабочие группы обычно начинают с представления стандарта, часто того, что уже есть в некоторых браузерах. Однако техническая работа по уточнению этих стандартов проводится внутри этих групп до того, как стандарт будет окончательно утвержден в качестве «Рекомендации W3C». К тому времени, когда что-то достигает стадии «рекомендации» в W3C, это чаще всего реализуется и широко используется в сети.
Людям, не связанным с членской организацией, труднее стать частью рабочих групп. Однако вы можете стать приглашенным экспертом в группу. Одна из причин, по которой к рабочим группам немного сложнее присоединиться и работать с большим количеством процессов, заключается в том, что они также выступают в качестве держателя интеллектуальной собственности — путем присоединения к рабочей группе W3C организации и компании соглашаются на безвозмездное лицензирование, изложенное в патентной политике W3C. .
Член Консультативного совета W3C Наташа Руни составила отличный документ, W3C Process Document for Busy People, который объясняет многие тонкости работы в W3C.
Что такое WHATWG?
WHATWG изначально была отколовшейся от W3C группой. Он был создан в 2007 году, потому что некоторые поставщики браузеров не согласились с направлением, в котором W3C продвигал HTML. WHATWG продолжает оставаться местом, где HTML разрабатывается и развивается. Тем не менее, сообщество участников спецификации HTML по-прежнему включает многих людей из сообщества W3C, и многие люди, связанные с WHATWG, участвуют в рабочих группах W3C.
На момент написания этого поста отношения между W3C и WHATWG постоянно менялись. С точки зрения разработчика это не имеет большого значения, поскольку разработчики могут полагаться на такие ресурсы, как MDN, чтобы отразить «истину» о том, какие веб-технологии можно использовать в конкретных браузерах. Однако это привело к отсутствию ясности в отношении того, где участвовать в разработке определенных стандартов. У WHATWG также есть собственное безвозмездное лицензионное соглашение — соглашение об участии WHATWG.

Что такое «Почему компьютерная графика»?
Группа сообщества веб-инкубатора (WICG, произносится как Why-CG ) — это специальная группа сообщества внутри W3C, где обсуждаются и разрабатываются некоторые новые и появляющиеся веб-технологии.
Если у вас есть отличная идея для нового стандарта, новой функции для существующего стандарта или новой технологии, которую, по вашему мнению, следует внедрить в Интернет, стоит сначала проверить здесь, чтобы узнать, не обсуждается ли уже что-то подобное. Если это так, отлично! Присоединяйтесь к этим обсуждениям и окажите свою поддержку. Если нет, то предлагайте! Вот для чего эта группа.
Что такое ECMA TC39?
Ecma — организация по стандартизации информационных и коммуникационных систем, основанная в 1961 году для стандартизации компьютерных систем в Европе. Ее название происходит от того, что ранее она была известна как «Европейская ассоциация производителей компьютеров», но теперь она называется «Ecma International — Европейская ассоциация по стандартизации информационных и коммуникационных систем», поскольку организация стала глобальной в 1994 году.
Стандарт ECMA-262 описывает спецификацию языка ECMAScript, которая представляет собой стандартизированную спецификацию языка сценариев, известного как JavaScript. Опубликовано десять выпусков ECMA-262 (десятый выпуск был опубликован в июне 2018 г.).
TC39 (Технический комитет 39) — это комитет, который занимается развитием JavaScript. Как и другие перечисленные здесь группы, ее членами являются компании, в состав которых входит большинство основных производителей браузеров. Комитет проводит регулярные заседания, на которых присутствуют делегаты, присланные от членских организаций, а также приглашенные эксперты. TC39 работает над достижением консенсуса, как и многие другие группы, и заключенные соглашения часто приводят к обязательствам для его членов (с точки зрения будущих функций, которые должны будут реализовать организации-члены). Процесс TC39 включает в себя ускорение предложений через ряд этапов, переход предложения от одного этапа к другому должен быть одобрен комитетом.
Что такое проект веб-стандартов?
Проект веб-стандартов был сформирован в 1998 году как сопротивление противостоянию функций, происходящему между браузерами в 90-х годах; с основной целью заставить производителей браузеров соблюдать стандарты, установленные W3C.
По мере того, как организация росла и войны браузеров закончились, проект начал смещаться. Группа начала работать с производителями браузеров над улучшением поддержки их стандартов, консультировать производителей программного обеспечения, которые создали инструменты для создания веб-сайтов, и обучать веб-дизайнеров и разработчиков важности веб-стандартов. Последний из этих пунктов привел к созданию структуры веб-учебной программы InterAct, которая теперь поддерживается W3C.
Проект веб-стандартов прекратил свою деятельность в 2013 году. 1 марта был создан последний пост в блоге, в котором выражается благодарность за усердную работу участников и сторонников проекта. В заключительных замечаниях к этому посту читатели напоминают, что работа над проектом веб-стандартов не полностью завершена и что теперь ответственность лежит на тысячах разработчиков, которые продолжают заботиться о том, чтобы Интернет оставался свободным, открытым, интернациональным. рабочий и доступный ресурс.
Как что-то становится веб-стандартом?
Итак, как создаются стандарты? Короткий ответ через МНОГО дискуссий.
Предложения по новым стандартам обычно начинаются с обсуждения в группе сообщества (это особенно характерно для W3C) или с вопросов, поднятых в соответствующем репозитории GitHub.
Таким образом, у разных SDO, кажется, есть общая тема вознесения; после того, как обсуждение началось, оно продвигается вверх внутри организации, и на каждом уровне решающий комитет должен прийти к консенсусу, чтобы одобрить повышение уровня этого обсуждения. Это повторяется до тех пор, пока обсуждение не станет предложением, затем это предложение становится черновиком, а черновик становится официальным стандартом.

Как упоминалось ранее, если что-то не является официальным стандартом, это не обязательно означает, что оно не используется в некоторых браузерах. На самом деле, к тому времени, когда что-то станет стандартом, оно, скорее всего, уже будет широко использоваться во многих доступных браузерах. В этом случае роль стандарта заключается в процессе нормализации и принятия новых функций; в нем излагается ожидаемое использование чего-либо, а затем описывается, как производители и разработчики браузеров могут соответствовать этому ожиданию.
Что такое ТПАК?
Каждый год W3C проводит одно масштабное мероприятие, недельное многогрупповое собрание, перемежающееся однодневной неконференцией в среду (Техническое пленарное заседание) в сочетании с собранием своего Консультативного комитета (группа, состоящая из одного человека от каждой организации). или компания, которая является членом W3C). Соедините вместе техническое пленарное заседание и консультативный комитет, и вы получите TPAC (часто произносится как tee-pac ). Хотя это мероприятие проводится W3C, здесь также часто можно встретить людей «из» WHATWG, IETF или TC39.
В прошлом году интернет-специалисты Samsung собрались вместе, чтобы принять участие в TPAC. Мы также спонсировали стипендии разнообразия, которые предназначены для привлечения людей из недостаточно представленных групп в TPAC и сообщество веб-стандартов.
Мой первый ТПАК
Когда я впервые услышал, как команда говорит о TPAC, я понятия не имел, чего ожидать. Прочитав о мероприятии на веб-сайте TPAC, я зарегистрировался и забронировал поездку. Вскоре я уже ехал на поезде из Лондона в Лион с командой.

По прибытии мне дали мой ремешок и карту различных комнат, где происходило все действие. Моя цель в течение трех дней, которые я посещал, заключалась в том, чтобы присоединиться к как можно большему количеству вещей, доступных для людей с ограниченными возможностями. Прибыв вскоре после того, как все началось в мой первый день, я стоял, уставившись на закрытую дверь рабочей группы Руководящих принципов доступности, в которой я хотел присутствовать. В тот момент мне многое пришло в голову; — Может, мне подождать до перерыва? — Нет, не глупи, до этого еще час. — Может, мне постучать? «Но разве это не будет более мешающим, чем просто войти?» «Может, мне вообще не стоит входить…» Но через несколько минут я набралась смелости, чтобы войти в комнату.
Был накрыт круглый стол (что типично для многих подобных сессий) с людьми, сидящими за столами с ноутбуками; наряду с несколькими сиденьями, расположенными по краю комнаты, чтобы люди могли присоединиться к более наблюдательной роли. У каждой группы также был чат в IRC, к которому мог присоединиться любой член W3C (независимо от того, посещал ли он TPAC лично или нет). Я сидел в конце одного из столов; хотя я до сих пор не уверен, правильно ли это было с точки зрения этикета.

Сначала я беспокоился, что мое присутствие будет выделяться так же сильно, как гигантская статуя медведя за пределами зала; но никто в комнате не обратил внимания на мое прибытие, и разговор продолжился. Группа собиралась перейти к получению обновленной информации о работе, проделанной Silver Task Force; группа сообщества, которая пытается сделать сами стандарты доступности более доступными.
Было действительно интересно сидеть за столом для этих дискуссий. В то время как в качестве первого посетителя, к некоторым формулировкам потребовалось некоторое время, чтобы привыкнуть (такие термины, как «соответствие» и «нормативный»); было очень приятно находиться в комнате, полной людей, которые так заботятся о доступности. Многие из участников этой рабочей группы говорили с позиции жизненного опыта использования Интернета с требованием доступности. Потратив последние три года на изучение требований доступности в цифровых музыкальных технологиях, я чувствовал себя как дома, отвечая на вопросы, поднятые членами этой группы.
Работа, которую продемонстрировала Silver Task Force в этом первом обсуждении, действительно вызвала у меня интерес. Это показалось довольно свежим взглядом на то, как сделать стандарты в целом более доступными и сформулировать их таким образом, чтобы облегчить навигацию и дать более индивидуальные советы и рекомендации. В течение следующих нескольких дней я присоединился к этой (гораздо меньшей) группе и имел возможность участвовать в обсуждениях, что было очень позитивно. После TPAC я присоединился к группе сообщества Silver Task Force и планирую присоединиться к еженедельным встречам в новом году.

Одной из приятных особенностей TPAC (для тех, кто не является председателем рабочей группы или не играет какой-либо руководящей роли) была возможность участвовать в сессиях и выходить из них. Среди вещей, которые я посетил за несколько дней, проведенных в TPAC, была сессия группы сообщества веб-инкубатора (WICG), встреча разработчиков с выступлениями видных членов сообщества и демонстрацией новых веб-технологий, а также Diversity. и Включение для встречи W3C. Дополнительным дополнительным бонусом посещения TPAC с интернет-командой Samsung было то, что мы встретились с людьми из нашей команды, базирующейся в Корее, а также с другими членами команды Samsung из США.
Как использовать веб-стандарты в своей работе
Итак, теперь, когда вы знаете, почему и для чего нужны веб-стандарты, как вы собираетесь использовать веб-стандарты в своей работе?
Веб-документы Mozilla Developer Network (веб-документы MDN)
Мы (команда Samsung Internet) рекомендуем, если вы хотите узнать больше о конкретном веб-стандарте или технологии, начать с веб-документов MDN (Mozilla Developer Network). Хотя MDN WebDocs начинался как проект Mozilla, в последнее время он стал местом, куда веб-разработчики обращаются за кросс-браузерной документацией по технологиям веб-платформы.

В прошлом году Samsung присоединилась к Bocoup, Google, Microsoft и W3C, чтобы сформировать Консультативный совет по продуктам MDN WebDocs, чтобы помочь MDN сохранить эту позицию.
Когда вы ищете технологию в MDN, вы увидите матрицу совместимости браузеров, позволяющую узнать, какие браузеры поддерживаются. Вы также найдете ссылку на самую актуальную и актуальную версию стандарта. Когда вы перейдете по ссылке на стандарт, вы будете перенаправлены на соответствующую веб-страницу с описанием этого стандарта и его технических спецификаций. Поначалу эти страницы могут показаться немного громоздкими, так как они несколько «академичны» по структуре.
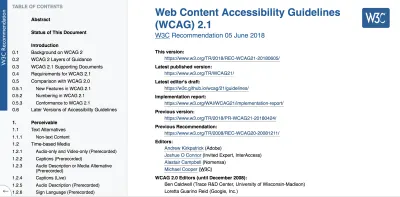
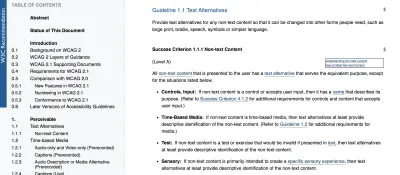
Чтобы дать вам несколько советов по навигации в документации, давайте взглянем на стандарт, с которым я лучше всего знаком: Рекомендации W3C по обеспечению доступности веб-контента (2.1).

Это формат веб-стандарта W3C. Он имеет оглавление в левой части страницы, а содержимое организовано в очень структурированные заголовки — начиная с версии, отчетов и сведений о редакторах. Эти заголовки в стандартах часто используются для цитирования соответствующих частей стандарта « О, но WCAG 2.1 1.2.2 говорит »; но для тех, у кого нет буквенно-цифровой памяти жесткого диска, не бойтесь, это не требование, что вы должны знать эти вещи наизусть.
Мой первый совет о навигации по веб-стандартам — постарайтесь не перегружать их. Если вы пришли к веб-разработке неакадемическим путем, как и я, структура этих документов может сначала показаться довольно формальной, и язык тоже может выглядеть так. Не позволяйте этому быть причиной отказа от использования этого в качестве источника информации — поскольку, откровенно говоря, это лучший доступный источник информации для выяснения того, как и почему веб-вещи работают так, как они работают.
Вот несколько простых советов по работе с веб-стандартами:
- Версия TL;DR
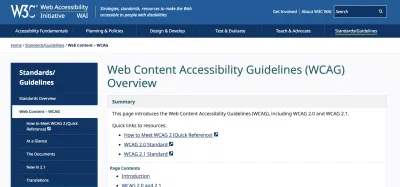
Во-первых, важно понимать, что для веб-стандартов не существует TL;DR. Причина, по которой они являются такими длинными и всеобъемлющими документами, заключается в том, что они должны быть такими. Не может быть камня на камне, когда дело доходит до строгой структуры и ожидаемых от нас вещей веб-разработки. Тем не менее (совет для профессионалов и способ избежать перегруженности информацией) — начать с реферата стандарта и следовать любым ссылкам на вводные документы. В моем примере стандартный документ WCAG 2.1 ведет нас на другую связанную страницу с обзором рекомендаций по обеспечению доступности веб-контента. Который предоставляет ряд полезной документации, включая краткое справочное руководство о том, как соответствовать WCAG 2.

- Используйте глоссарий терминов
Это просто помогает понять точное значение слов и фраз в контексте веб-стандарта. Давайте смотреть правде в глаза; существует так много терминов с несколькими значениями. Глоссарий также помогает ориентироваться в некоторых академических терминах.

- «Найти на странице» — ваш друг
После того, как вы ознакомились с обзором и получили представление об терминах, используемых в веб-стандарте, вы можете начать поиск необходимой информации в документации. Веб-стандарты разработаны таким образом, что вы можете использовать их разными способами. Если вы стремитесь получить всестороннее понимание, рекомендуется читать от начала до конца; however, you can also drop in and out of the sections as you require them. The good folks creating web standards have made efforts to ensure that referential content is linked to the source and any helpful resources are also included, which helps support the kind of “on demand” usage that is common. Take this example from WCAG 2.1:

- If you're not sure — ask!
This community is put together from a bunch of people who care and have an investment in the future of web technologies. If you want to make sure you are adhering to Web Standards but maybe have got caught up in a language barrier, and you're struggling to interpret what is meant by a phrase within a web standard, there are many folks out there that can help. You can raise issues through the W3C GitHub repositories for the W3C Web Standards or join the conversations about Web Standards through the suggested resources on the participate section of the W3C website.
How Do I Get Involved?
So, now that you know how to read up on your standards, what about getting involved?
Well, here are a few places to start:
- GitHub repositories for standards
The WC3, TC39, WhatWG and WICG all have organizations on GitHub that contain repositories for the work they are doing. Be sure to check in on the READme, contribution guidelines and code of conduct (if there is one) before you begin. Use the issues of a repository to look at what is currently being discussed in terms of future developments for the standard it relates to. - The W3C website
Here you can look at all the working groups, community groups, and forums. It is a great place to start; if you join the organization and become a member of a community group or working group you'll be invited to the ongoing discussions, meetings, and events for that group. - The WhatWG website
For all things WhatWG. Here there are guides on how to participate, FAQs, links to the GitHub repositories and a blog that is maintained by members of the WhatWG. - The WICG website
Whilst the Web Incubator Community Group can be found from the W3C website, they are worth a separate shout-out here as they have their own web community page and Discourse instance. (For those of you not familiar with Discourse, it allows communities to create and maintain forums for discussion.) - The TC39 standard
This is pretty comprehensive and includes links to the ways in which you can to contribute to the standard. - Speak to Developer Advocates
Many Web Developer Advocates are members of an SDO or known to be working on standards; teams like ours (the Samsung Internet Developer Advocates) are often involved in the work of Web Standards and happy to talk to developers that are interested in them. After all, standards have a huge impact on the future of the web and in turn the work that we do. So, depending on the web standard that interests you, you'll be able to find folks like us (who are part of the work for those standards) through social media spaces like Twitter or Mastodon.
Спасибо за прочтение! Remember that web standards impact everyone that builds or consumes websites, so the work of Web Standards is something we should all care about.
If you want to chat more about web standards, accessibility on the web, web audio or open-source adventures — you can find me on Twitter and I'm also on Mastodon.
A huge thanks to Daniel Appelquist, who helped bring this article together.
