Должен ли Интернет раскрывать аппаратные возможности?
Опубликовано: 2022-03-10Недавно меня заинтересовали различия во мнениях между различными поставщиками браузеров о будущем Интернета — особенно в различных усилиях по приближению возможностей веб-платформы к нативным платформам, таких как Project Fugu от Chromium.
Основные позиции можно свести к следующим:
- Google (вместе с такими партнерами, как Intel, Microsoft и Samsung) активно продвигает и внедряет инновации с множеством новых API, таких как в Fugu, и поставляет их в Chromium;
- Apple придерживается более консервативного подхода, отмечая многие новые API как вызывающие опасения по поводу безопасности и конфиденциальности;
- Это (вместе с ограничениями Apple на выбор браузера в iOS) привело к тому, что Safari стал называться новым IE, в то же время утверждая, что Apple замедляет развитие Интернета;
- В этом Mozilla кажется ближе к Apple, чем к Google.
Моя цель в этой статье — рассмотреть утверждения, идентифицированные с Google, в частности те, которые содержатся в Теории смежности платформ руководителя Project Fugu Алекса Рассела, изучить доказательства, представленные в этих утверждениях, и, возможно, прийти к собственному выводу.
В частности, я намерен погрузиться в WebUSB (конкретный спорный API от Project Fugu), проверить, обоснованы ли претензии к безопасности, и попытаться увидеть, не появится ли альтернатива.
Теория смежности платформы
Вышеупомянутая теория делает следующие утверждения:
- Программное обеспечение перемещается в Интернет, потому что это лучшая версия вычислений;
- Интернет — это метаплатформа — платформа, абстрагированная от своей операционной системы;
- Успех метаплатформы основан на том, что она выполняет то, что мы ожидаем от большинства компьютеров;
- Отказ от добавления смежных возможностей в веб-метаплатформу по соображениям безопасности при игнорировании тех же проблем безопасности на собственных платформах в конечном итоге сделает Интернет все менее и менее актуальным;
- Apple и Mozilla делают именно это — отказываются добавлять смежные вычислительные мощности в сеть, тем самым «забрасывая сеть янтарем».
Я разделяю страсть автора к сохранению актуальности открытой сети и обеспокоенность тем, что слишком медленная работа с добавлением в сеть новых функций сделает ее неактуальной. К этому добавляется моя неприязнь к магазинам приложений и прочим обнесенным стеной садам. Но как пользователь я могу относиться к противоположной точке зрения — иногда у меня кружится голова, когда я не знаю, какие веб-сайты, которые я просматриваю, способны или не способны делать, и я нахожу ограничения платформы и аудит утешительными.
Мета-платформы
Чтобы понять термин «метаплатформа», я посмотрел, для чего в теории используется это название — Java и Flash, оба продукта рубежа тысячелетий.
Я нахожу сбивающим с толку сравнение Java или Flash с Интернетом. И Java, и Flash, как упоминалось в теории, были широко распространены в то время через плагины для браузеров, что делало их более чем альтернативной средой выполнения поверх платформы браузера. Сегодня Java используется в основном на сервере и как часть платформы Android, и у обоих мало общего, кроме языка.
Сегодня серверная Java, возможно, является метаплатформой, и node.js также является хорошим примером серверной метаплатформы. Это набор API, кроссплатформенная среда выполнения и экосистема пакетов. Действительно, node.js всегда добавляет больше возможностей, которые ранее были возможны только как часть платформы.
На стороне клиента Qt, кроссплатформенная среда на основе C++, не поставляется с отдельной средой выполнения, это просто (хорошая!) кроссплатформенная библиотека для разработки пользовательского интерфейса.
То же самое относится и к Rust — это язык и менеджер пакетов, но он не зависит от предустановленных сред выполнения.
Другие способы разработки клиентских приложений в основном зависят от платформы, но также включают в себя некоторые кроссплатформенные мобильные решения, такие как Flutter и Xamarin.
Возможности против времени
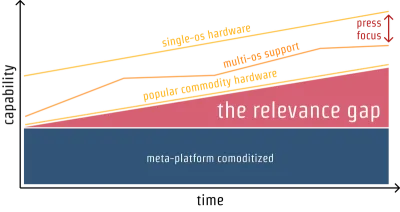
Основной график в теории показывает актуальность метаплатформ на двумерной оси возможностей в зависимости от времени:

Я вижу, как приведенный выше график имеет смысл, когда речь идет об упомянутых выше кроссплатформенных средах разработки, таких как Qt, Xamarin, Flutter и Rust, а также о серверных платформах, таких как node.js и Java/Scala.
Но все вышеперечисленное имеет ключевое отличие от сети.
3-е измерение
Упомянутые ранее метаплатформы действительно конкурируют со своими хост-ОС в гонке за возможности, но, в отличие от Интернета, они не зациклены на доверии и распределении — третьем измерении, которое, по моему мнению, отсутствует на приведенном выше графике.
Qt и Rust — хорошие способы создания приложений, которые распространяются через WebAssembly, загружаются и устанавливаются непосредственно в хост-ОС или администрируются через менеджеры пакетов, такие как Cargo, или дистрибутивы Linux, такие как Ubuntu. React Native, Flutter и Xamarin — достойные способы создания приложений, которые распространяются через магазины приложений. Службы node.js и Java обычно распространяются через контейнер докеров, виртуальную машину или какой-либо другой серверный механизм.
Пользователи в основном не знают, что использовалось для разработки их контента, но в некоторой степени осведомлены о том, как он распространяется. Пользователи не знают, что такое Xamarin и node.js, и если их приложение Swift однажды будет заменено приложением Flutter, большинство пользователей не будут и в идеале не должны заботиться об этом.
Но пользователи знают Интернет — они знают, что когда они «просматривают» в Chrome или Firefox, они «в сети» и могут получить доступ к контенту, которому они не обязательно доверяют. Они знают, что загрузка программного обеспечения и его установка могут быть опасными и могут быть заблокированы их ИТ-администратором. На самом деле, для веб-платформы важно, чтобы пользователи знали, что в данный момент они «просматривают Интернет». Вот почему, например, переключение в полноэкранный режим показывает пользователю четкую подсказку с инструкциями, как выйти из него.
Сеть стала успешной, потому что она непрозрачна, но четко отделена от основной ОС. Если я не могу доверять моему браузеру в том, что случайные веб-сайты не будут читать файлы на моем жестком диске, я, вероятно, не зайду ни на один веб-сайт.
Пользователи также знают, что их компьютерное программное обеспечение — «Windows» или «Mac», независимо от того, работают ли их телефоны на базе Android или iOS, и используют ли они приложение в настоящее время (на iOS или Android и в некоторой степени на Mac OS). . ОС и модель распространения , как правило, известны пользователю — пользователь доверяет своей ОС и сети делать разные вещи и с разной степенью доверия.
Таким образом, веб нельзя сравнивать с кроссплатформенными средами разработки, не принимая во внимание его уникальную модель распространения.
С другой стороны, веб-технологии также используются для кроссплатформенной разработки с такими фреймворками, как Electron и Cordova. Но это не совсем «сеть». По сравнению с Java или node.js термин «Интернет» необходимо заменить на «Веб-технологии». И «веб-технологии», используемые таким образом, не обязательно должны быть основаны на стандартах или работать в нескольких браузерах. Разговор об API-интерфейсах Fugu несколько связан с Electron и Cordova.
Нативные приложения
При добавлении возможностей в веб-платформу нельзя игнорировать или относиться легкомысленно к третьему измерению — модели доверия и распределения. Когда автор утверждает, что «заявления Apple и Mozilla о рисках, связанных с новыми возможностями, опровергаются принятыми существующими рисками нативных платформ» , он ставит веб-платформы и нативные платформы в одно и то же измерение в отношении доверия.
Конечно, у нативных приложений есть свои проблемы и проблемы с безопасностью. Но я не вижу, как это аргумент в пользу большего количества веб-возможностей, как здесь. Это заблуждение — вывод должен заключаться в устранении проблем безопасности с помощью нативных приложений, а не в ослаблении безопасности веб-приложений, потому что они находятся в догоняющей игре с возможностями ОС.
Нативные и веб-приложения нельзя сравнивать с точки зрения возможностей без учета 3-го измерения доверия и модели распространения.
Ограничения магазина приложений
Одно из критических замечаний по поводу нативных приложений в теории связано с отсутствием выбора движка браузера на iOS. Это обычная нить критики в адрес Apple, но на это есть несколько точек зрения.
Критика касается конкретно пункта 2.5.6 рекомендаций Apple по обзору магазинов приложений:
«Приложения, которые просматривают веб-страницы, должны использовать соответствующую структуру WebKit и WebKit JavaScript».
Это может показаться антиконкурентным, и у меня есть собственное мнение о том, насколько ограничительна iOS. Но пункт 2.5.6 не может быть прочитан вне контекста остальных руководств по обзору магазина приложений, например пункта 2.3.12:
«Приложения должны четко описывать новые функции и изменения продукта в своем тексте «Что нового»».
Если бы приложение могло получить разрешения на доступ к устройству, а затем включить собственную структуру, которая могла бы выполнять код с любого веб-сайта, эти элементы в рекомендациях по обзору магазина приложений стали бы бессмысленными. В отличие от приложений, веб-сайты не должны описывать свои функции и изменения продукта при каждой версии.
Это становится еще более серьезной проблемой, когда браузеры добавляют экспериментальные функции, такие как в проекте Fugu, которые еще не считаются стандартом. Кто определяет, что такое браузер? Разрешая приложениям поставлять любую веб-инфраструктуру, магазин приложений, по сути, позволяет «приложению» запускать любой неаудированный код или полностью изменять продукт, минуя процесс проверки в магазине.
Как пользователь как веб-сайтов, так и приложений, я думаю, что у них обоих есть место в компьютерном мире, хотя я надеюсь, что как можно больше можно будет перенести в Интернет. Но принимая во внимание текущее состояние веб-стандартов и то, как далеко не решена проблема доверия и песочницы вокруг таких вещей, как Bluetooth и USB, я не понимаю, как разрешение приложениям свободно запускать контент из Интернета было бы выгодно для пользователей. .
В погоне за Appiness
В другом похожем сообщении в блоге тот же автор обращается к некоторым из этих вопросов, говоря о нативных приложениях:
«Быть приложением — значит просто соответствовать набору произвольных и изменчивых соглашений об ОС».
Я согласен с мнением о том, что определение «приложение» является произвольным и что его определение зависит от того, кто определяет политики магазина приложений. Но сегодня то же самое верно и для браузеров. Заявление из сообщения о том, что веб-приложения безопасны по умолчанию , также несколько произвольно. Кто проводит черту в песке «что такое браузер»? Является ли приложение Facebook со встроенным браузером «браузером»?
Определение приложения является произвольным, но также важным. Тот факт, что каждая версия приложения, использующая низкоуровневые возможности, проверяется кем -то, кому я мог бы доверять, даже если этот кто-то произволен, делает приложения такими, какие они есть. Если этот кто -то является производителем аппаратного обеспечения, за которое я заплатил, это делает его еще менее произвольным — компания, у которой я купил свой компьютер, занимается аудитом программного обеспечения с меньшими возможностями для этого компьютера.
Все может быть браузером
Не проводя черту «что такое браузер», что, по сути, и делает магазин приложений Apple, каждое приложение может поставлять свой собственный веб-движок, заманив пользователя перейти на любой веб-сайт с помощью встроенного в приложение браузера и добавить любой код отслеживания. он хочет, стирая разницу в 3-м измерении между приложениями и веб-сайтами.
Когда я использую приложение на iOS, я знаю, что мои действия в настоящее время доступны двум игрокам: Apple и указанному производителю приложения. Когда я использую веб-сайт в Safari или в Safari WebView, мои действия доступны Apple и владельцу домена верхнего уровня веб-сайта, который я просматриваю в данный момент. Когда я использую встроенный в приложение браузер с неопознанным движком, я получаю доступ к Apple, производителю приложения, и к владельцу домена верхнего уровня. Это может привести к предотвратимым нарушениям того же происхождения, например, владелец приложения отслеживает все мои клики на иностранных веб-сайтах.
Я согласен, что, возможно, грань в песке «Только WebKit» слишком резкая. Каким было бы альтернативное определение браузера, которое не создавало бы бэкдор для отслеживания просмотров пользователей?
Другая критика Apple
Теория утверждает, что отказ Apple от реализации функций не ограничивается соображениями конфиденциальности и безопасности. Он содержит ссылку, которая действительно показывает множество функций, реализованных в Chrome, а не в Safari. Однако при прокрутке вниз также отображается значительное количество других функций, которые реализованы в Safari, а не в Chrome.
У этих двух браузерных проектов разные приоритеты, но они далеки от категорического утверждения «Игра становится понятной при уменьшении масштаба» и от жесткой критики в адрес Apple, пытающейся окрасить сеть янтарем.
Кроме того, ссылки под названием «Это сложно, и мы не хотим пытаться » ведут к заявлениям Apple о том, что они будут реализовывать функции, если будут соблюдены требования безопасности/конфиденциальности. Я чувствую, что размещение этих ссылок с этими названиями вводит в заблуждение.
Я бы согласился с более сбалансированным утверждением, что Google гораздо более оптимистичен, чем Apple, в отношении внедрения функций и продвижения Интернета.
Запрос разрешения
Google идет долгим новаторским путем в 3-м измерении, разрабатывая новые способы обеспечения доверия между пользователем, разработчиком и платформой, иногда с большим успехом, как в случае с доверенными веб-действиями.
Но, тем не менее, большая часть работы в 3-м измерении, связанная с API-интерфейсами устройств, сосредоточена на запросах разрешений и на том, чтобы сделать их более пугающими, или на таких вещах, как предоставление разрешений с ограничением по времени и домены в черном списке.
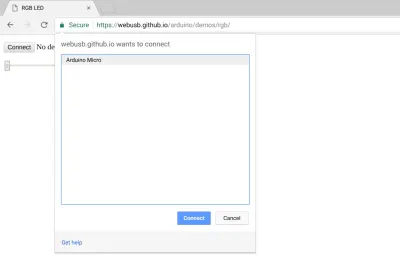
«Страшные» подсказки, подобные тем, которые мы время от времени видим в этом примере, выглядят так, как будто они предназначены для того, чтобы отбить у людей охоту переходить на страницы, которые кажутся потенциально вредоносными. Поскольку эти предупреждения настолько очевидны, они побуждают разработчиков переходить на более безопасные API и обновлять свои сертификаты.
Я бы хотел, чтобы для возможностей доступа к устройствам мы могли придумать подсказки, которые поощряют взаимодействие и гарантируют его безопасность, а не препятствуют ему и перекладывают ответственность на пользователя без каких-либо исправлений для веб-разработчика. Подробнее об этом позже.
Я согласен с аргументом, что Mozilla и Apple должны хотя бы попытаться внедрить инновации в этой области, а не «отказаться от внедрения». Но, может быть, они? Я думаю, что isLoggedIn от Apple, например, является интересным и актуальным предложением в 3-м измерении, на котором могут основываться будущие API-интерфейсы устройств — например, API-интерфейсы устройств, которые подвержены снятию отпечатков пальцев, могут быть доступны, когда текущий веб-сайт уже знает личность Пользователь.
WebUSB
В следующем разделе я углублюсь в WebUSB, проверю, что он позволяет и как он обрабатывается в 3-м измерении — какова модель доверия и распространения? Достаточно ли этого? Какие есть альтернативы?

Помещение
API WebUSB обеспечивает полный доступ к протоколу USB для классов устройств, не занесенных в черный список.
Он может выполнять мощные функции, такие как подключение к плате Arduino или отладка телефона Android.
Очень интересно посмотреть видеоролики Сьюз Хинтон о том, как этот API может помочь в достижении целей, которые раньше были очень дорогими.
Я действительно хочу, чтобы платформы нашли способы быть более открытыми и позволить быстрые итерации в образовательных проектах по оборудованию/программному обеспечению, например.
Забавное чувство
Но все же у меня возникает забавное чувство, когда я смотрю на то, что позволяет WebUSB, и на существующие проблемы безопасности с USB в целом.
USB кажется слишком мощным в качестве протокола, доступного в Интернете, даже с запросами разрешения.
Поэтому я исследовал дальше.
Официальный взгляд Mozilla
Я начал с того, что прочитал, что Дэвид Барон сказал о том, почему Mozilla в конечном итоге отказалась от WebUSB, в официальной позиции стандартов Mozilla:
«Поскольку многие USB-устройства не предназначены для обработки потенциально вредоносных взаимодействий через USB-протоколы и поскольку эти устройства могут оказывать существенное влияние на компьютер, к которому они подключены, мы считаем, что риски безопасности, связанные с доступом USB-устройств к сети, слишком велики. широко, чтобы рискнуть подвергнуть пользователей риску или должным образом объяснить конечным пользователям, чтобы получить значимое информированное согласие».
Текущая подсказка разрешения
Вот как выглядит запрос разрешения Chrome WebUSB на момент публикации этого поста:

Определенный домен Foo хочет подключиться к определенному устройству Bar. Сделать что? и как я могу знать наверняка?
При предоставлении доступа к принтеру, камере, микрофону, GPS или даже к некоторым из более содержащихся профилей WebBluetooth GATT, таких как мониторинг сердечного ритма, этот вопрос относительно ясен и фокусируется на содержимом или действии , а не на устройстве . Существует четкое понимание того, какую информацию я хочу получить от периферии или какое действие я хочу с ним выполнить, а пользовательский агент выступает посредником и следит за тем, чтобы это конкретное действие было обработано.
USB является универсальным
В отличие от упомянутых выше устройств, доступ к которым предоставляется через специальные API, USB не привязан к содержимому. Как упоминалось во вступлении к спецификации, WebUSB идет дальше и намеренно разработан для неизвестных или еще не изобретенных типов устройств, а не для известных классов устройств, таких как клавиатуры или внешние накопители.
Таким образом, в отличие от случаев с принтером, GPS и камерой, я не могу придумать подсказку, которая информировала бы пользователя о том, что разрешение страницы на подключение к устройству с WebUSB позволит в области контента, без глубокого понимания конкретное устройство и аудит кода, который обращается к нему.
Инцидент с Юбики и меры по его устранению
Хорошим примером из недавнего прошлого является инцидент с Yubikey, когда WebUSB Chrome использовался для фишинга данных с устройства аутентификации с питанием от USB.
Поскольку это проблема безопасности, которая, как говорят, решена, мне было любопытно изучить усилия Chrome по смягчению последствий в Chrome 67, которые включают блокировку определенного набора устройств и определенного набора классов.
Черный список классов/устройств
Таким образом, фактическая защита Chrome от эксплойтов WebUSB, которые происходили в дикой природе, в дополнение к очень общему в настоящее время запросу разрешения, заключалась в блокировке определенных устройств и классов устройств.
Это может быть простым решением для новой технологии или эксперимента, но будет становиться все труднее и труднее, когда (и если) WebUSB станет более популярным.
Я боюсь, что люди, вводящие инновации в образовательные устройства через WebUSB, могут попасть в затруднительное положение. К тому времени, когда они закончат прототипирование, они могут столкнуться с набором постоянно меняющихся нестандартных списков блокировки, которые обновляются только вместе с версиями браузера, исходя из проблем безопасности, которые не имеют к ним никакого отношения.
Я думаю, что стандартизация этого API без решения этой проблемы окажется контрпродуктивной для разработчиков, полагающихся на него. Например, кто-то может потратить циклы на разработку WebUSB-приложения для детекторов движения только для того, чтобы позже узнать, что детекторы движения становятся заблокированным классом либо из-за соображений безопасности, либо потому, что ОС решает их обрабатывать, в результате чего все его усилия WebUSB уходят на напрасно тратить.
Безопасность против функций
Теория смежности платформ в некотором роде рассматривает возможности и безопасность как игру с нулевой суммой, и что слишком консервативный подход к проблемам безопасности и конфиденциальности приведет к тому, что платформы потеряют свою актуальность.
Возьмем в качестве примера Ардуино. Связь Arduino возможна с помощью WebUSB и является основным вариантом использования. Кто-то, разрабатывающий устройство Arduino, теперь должен будет рассмотреть новый сценарий угрозы, когда сайт пытается получить доступ к своему устройству с помощью WebUSB (с разрешения пользователя). Согласно спецификации, этот производитель устройств теперь должен «проектировать свои устройства так, чтобы они принимали только подписанную прошивку». Это может увеличить нагрузку на разработчиков прошивок и увеличить затраты на разработку, в то время как вся цель спецификации состоит в том, чтобы сделать обратное.
Что отличает WebUSB от других периферийных устройств
В браузерах существует четкое различие между взаимодействиями с пользователем и синтетическими взаимодействиями (взаимодействиями, инициируемыми веб-страницей).
Например, веб-страница не может сама решить, щелкнуть ссылку или разбудить ЦП/дисплей. Но внешние устройства могут — например, устройство мыши может щелкнуть ссылку от имени пользователя, и почти любое USB-устройство может разбудить ЦП, в зависимости от ОС.
Таким образом, даже с текущей спецификацией WebUSB устройства могут выбрать реализацию нескольких интерфейсов, например, отладку для adb и HID для ввода указателя, а также использование вредоносного кода, использующего преимущества ADB, стать кейлоггером и просматривать веб-сайты от имени пользователя, учитывая правый эксплуатируемый механизм перепрошивки.
Добавление этого устройства в черный список было бы слишком поздно для устройств с прошивкой, скомпрометированной с помощью ADB или других разрешенных форм перепрошивки, и сделало бы производителей устройств еще более зависимыми, чем раньше, от версий браузера для исправлений безопасности, связанных с их устройствами.
Информированное согласие и контент
Проблема с информированным согласием и USB, как упоминалось ранее, заключается в том, что USB (особенно в экстра-общих случаях использования WebUSB) не зависит от контента. Пользователи знают, что такое принтер, что такое камера, но «USB» для большинства пользователей — это просто кабель (или разъем) — средство для достижения цели — очень немногие пользователи знают, что USB — это протокол и что позволяет использовать его между веб-сайтами. и устройства значит.
Одно из предложений состояло в том, чтобы сделать «страшную» подсказку, что-то вроде «Разрешить этой веб-странице управлять устройством» (что является улучшением по сравнению с, казалось бы, безобидным «хочет подключиться»).
Но какими бы пугающими ни были подсказки, они не могут объяснить широту возможных действий, которые можно выполнить с необработанным доступом к периферийному USB-устройству, которое браузер не знает близко, а если бы и знал, ни один пользователь в здравом уме не нажал бы «Да». », если только это не устройство, которому они полностью доверяют, не содержит ошибок, и веб-сайт, которому они действительно доверяют, является актуальным и не вредоносным.
Возможная подсказка, подобная этой, будет гласить: «Разрешить этой веб-странице потенциально завладеть вашим компьютером». Я не думаю, что пугающая подсказка, подобная этой, будет полезна сообществу WebUSB, и постоянные изменения в этих диалогах приведут сообщество в замешательство.
Прототип против продукта
Я вижу возможное исключение из этого. Если бы предпосылкой WebUSB и других API-интерфейсов проекта Fugu была поддержка прототипирования, а не устройств продуктового уровня, всеобъемлющие общие подсказки могли бы иметь смысл.
Однако для того, чтобы сделать это жизнеспособным, я думаю, должно произойти следующее:
- Используйте формулировки в спецификациях, которые устанавливают ожидания относительно этого для прототипирования;
- Сделайте эти API доступными только после некоторого жеста согласия, например, чтобы пользователь включил их вручную в настройках браузера;
- Есть «страшные» запросы разрешений, например, для недействительных SSL-сертификатов.
Отсутствие вышеперечисленного заставляет меня думать, что эти API предназначены для реальных продуктов, а не для прототипов, и поэтому обратная связь сохраняется.
Альтернативное предложение
Одна из частей исходного сообщения в блоге, с которой я согласен, заключается в том, что недостаточно сказать «нет» — крупные игроки в веб-мире, которые отвергают определенные API как вредные, также должны играть в обиду и предлагать способы, которыми эти возможности имеют значение. пользователям и разработчикам можно безопасно разоблачить. Я не представляю какого-либо крупного игрока, но я собираюсь скромно попробовать.
Я считаю, что ответ на этот вопрос лежит в 3-м измерении доверия и отношений, и что он находится за рамками запросов на разрешение и черных списков.
Прямая и проверенная подсказка
Основной довод, который я собираюсь привести, заключается в том, что подсказка должна быть о содержании или действии, а не о периферии, и что информированное согласие может быть предоставлено для конкретного прямого действия с определенным набором проверенных параметров, а не для общее действие, такое как «захват» или «подключение» к устройству.
Пример 3D-принтера
В спецификации WebUSB в качестве примера приведены 3D-принтеры, поэтому я собираюсь использовать его здесь.
При разработке приложения WebUSB для 3D-принтера я хочу, чтобы подсказка браузера/ОС задавала мне что-то вроде « Разрешить AutoDesk 3ds-mask печатать модель на вашем 3D-принтере CreatBot?». , появится диалоговое окно браузера/ОС с некоторыми параметрами печати, такими как уточнение, толщина и выходные размеры, а также с предварительным просмотром того, что будет напечатано. Все эти параметры должны быть проверены доверенным агентом пользователя, а не веб-страницей.
В настоящее время браузер не знает принтер и может проверить только некоторые утверждения в приглашении:
- Запрашивающий домен имеет сертификат, зарегистрированный в AutoDesk, поэтому есть определенная уверенность, что это AutoDesk Inc.;
- Запрошенное периферийное устройство называет себя «3d-принтер CreatBot»;
- Это устройство, класс устройства и домен не найдены в списках блокировки браузера;
- Пользователь ответил «Да» или «Нет» на общий вопрос, который ему задали.
Но для того, чтобы показать правдивую подсказку и диалоговое окно с указанными выше деталями, браузер также должен проверить следующее:
- Когда разрешение предоставлено, выполняемым действием будет печать 3D-модели и ничего кроме этого;
- Выбранные параметры (тонкость/толщина/размеры и т. д.) будут соблюдены;
- Пользователю был показан проверенный предварительный просмотр того, что будет напечатано;
- В некоторых деликатных случаях дополнительная проверка того, что это действительно AutoDesk, возможно, с помощью чего-то вроде отзываемого краткосрочного токена.
Без проверки вышеизложенного веб-сайт, которому было предоставлено разрешение на «подключение» или «захват» 3D-принтера, может начать печатать огромные 3D-модели из-за ошибки (или вредоносного кода в одной из его зависимостей).
Кроме того, воображаемая полноценная возможность веб-3D-печати будет делать гораздо больше, чем может обеспечить WebUSB, — например, буферизация и постановка в очередь различных запросов на печать. Как это будет обрабатываться, если окно браузера закрыто? Я не исследовал все возможные варианты использования периферийных устройств WebUSB, но я предполагаю, что если смотреть на них с точки зрения контента/действия, большинству потребуется больше, чем доступ через USB.
Из-за вышесказанного использование WebUSB для 3D-печати, вероятно, будет хакерским и недолговечным, и разработчикам, полагающимся на него, в какой-то момент придется предоставить «настоящий» драйвер для своего принтера. Например, если поставщики ОС решат добавить встроенную поддержку 3D-принтеров, все сайты, использующие этот принтер с WebUSB, перестанут работать.
Предложение: Орган по проверке водителей
Таким образом, всеобъемлющие разрешения, такие как «взять на себя периферию», проблематичны, у нас недостаточно информации, чтобы показать полноценный диалог параметров и убедиться, что его результаты будут соблюдаться, и мы не хотим отправлять пользователь в небезопасной поездке, чтобы загрузить случайный исполняемый файл из Интернета.
Но что, если бы существовал проверенный фрагмент кода, драйвер, который внутри использовал WebUSB API и делал следующее:
- Реализована команда «печать»;
- Отображается диалоговое окно печати вне страницы;
- Подключен к определенному набору USB-устройств;
- Выполняет некоторые свои действия, когда страница находится в фоновом режиме (например, в сервис-воркере) или даже при закрытом браузере.
Аудит такого драйвера может убедиться, что то, что он делает, равнозначно «печати», что он соблюдает параметры и показывает предварительный просмотр печати.
Я вижу, что это похоже на центры сертификации, важную часть веб-экосистемы, которая несколько отделена от поставщиков браузеров.
Распространение драйверов
Драйверы не должны проверяться Google/Apple, хотя поставщик браузера/ОС может проводить аудит драйверов самостоятельно. Он может работать как центр сертификации SSL — эмитент является высоконадежной организацией; например, производитель конкретного периферийного устройства или организация, которая сертифицирует множество драйверов, или такую платформу, как Arduino. (Я представляю, как появляются организации, похожие на Let’s Encrypt.)
Может быть достаточно сказать пользователям: «Arduino надеется, что этот код прошьет ваш Uno этой прошивкой» (с предварительным просмотром прошивки).
Предостережения
Это, конечно, не лишено потенциальных проблем:
- Сам драйвер может быть глючным или вредоносным. Но, по крайней мере, это проверено;
- Он менее «паутинистый» и создает дополнительную нагрузку на разработку;
- Сегодня ее не существует, и ее нельзя решить с помощью внутренних инноваций в движках браузеров.
Другие альтернативы
Другие альтернативы могут заключаться в том, чтобы как-то стандартизировать и улучшить API кросс-браузерных веб-расширений и превратить существующие магазины надстроек браузера, такие как Интернет-магазин Chrome, в своего рода орган аудита драйверов, выполняющий роль посредника между запросами пользователей и доступом к периферийным устройствам.
Резюме мнения
Смелые усилия автора, Google и партнеров по сохранению актуальности открытой сети за счет расширения ее возможностей вдохновляют.
Когда я перехожу к деталям, я вижу более консервативный взгляд Apple и Mozilla на Интернет и их оборонительный подход к возможностям новых устройств как имеющие технические достоинства. Основные проблемы с информированным согласием, связанные с открытыми аппаратными возможностями, далеки от решения.
Apple могла бы быть более открытой в обсуждении, чтобы найти новые способы задействовать возможности устройств, но я считаю, что это исходит из другой точки зрения на вычисления, точки зрения, которая была частью идентичности Apple на протяжении десятилетий, а не с антиконкурентной точки зрения.
Чтобы поддерживать такие вещи, как несколько неограниченные аппаратные возможности в проекте Fugu и, в частности, WebUSB, модель доверия в Интернете должна развиваться дальше запросов на получение разрешений и заблокированных списков доменов/устройств, черпая вдохновение из экосистем доверия, таких как центры сертификации и пакетные дистрибутивы.
Дальнейшее чтение на SmashingMag:
- Как улучшение производительности веб-сайта может помочь спасти планету
- На пути к сети без рекламы: диверсификация онлайн-экономики
- Есть ли будущее помимо написания отличного кода?
- Использование этики в веб-дизайне
