19 тенденций веб-разработки, на которые стоит обратить внимание в 2019 году (и далее)
Опубликовано: 2019-07-08Знаете ли вы, что пользователю требуется всего 0,05 секунды, чтобы составить мнение о веб-странице после ее загрузки? Так что это самое короткое время для вас, чтобы произвести впечатление на вашего потенциального клиента или клиента. Самое главное, как это сделать. Что ж, если вы действительно хотите быть на верхних позициях, вам следует следить за тем, что делают лидеры.
Если вы хотите, чтобы ваша цель создания веб-сайта была сокращена, вы должны убедиться, что пользователь остается на вашей веб-странице в течение более длительного времени. Это возможно, если ваш веб-сайт обновлен и соответствует последним нормам. Несомненно, это эра разработки мобильных приложений, но бизнес также находит свои возможности в веб-разработке.
По состоянию на 2016 год в США насчитывалось около 290 миллионов интернет-пользователей, что делает его одним из крупнейших онлайн-рынков в мире. Если вы хотите сделать свой бизнес заметным для масс, вам следует убедиться, что вы движетесь в соответствии со своими наклонностями. Процесс разработки веб-сайта должен включать в себя последние тенденции и технологии, и тогда только вы сможете выстоять в гонке за звание лучшего.
Вы найдете ежедневные достижения в области технологий. Для того, чтобы держать в узде, вам нужно обновлять и так, как ваш сайт. Мы собираемся упомянуть 13 тенденций веб-разработки, которые вам следует ожидать в 2019 году и далее.
#19 Иллюстрации
Иллюстрации, шрифты и формы хотя и являются частью дизайна, но они идут рука об руку с разработкой. Иллюстрации делают веб-сайт более удобным для пользователя, следовательно, это тенденция, которую мы должны ожидать в 2019 году. Они способны более эффективно передать сообщение и свести к минимуму использование текста. Кроме того, они делают сайт более привлекательным и интересным.
# 18 Генератор статических сайтов
Веб-разработчики используют генераторы статических веб-сайтов, когда хотят разработать статический веб-сайт с простым текстом. Эта технология позволяет разработчикам создавать простой веб-сайт с удобной для пользователя функциональностью, которая включает в себя быструю загрузку, лучшую безопасность и эффективное управление трафиком. Поскольку веб-сайт, разработанный с его помощью, менее интерактивен по сравнению с динамическими веб-сайтами, ожидается, что технология будет развиваться и обеспечивать отличный пользовательский опыт.
# 17 Расширение для браузера
Расширения Google Chrome в настоящее время пользуются спросом. Лучшим примером этого является бета-расширение Grammarly. Используя то же самое, пользователь может проверить орфографию и грамматику контента, фактически не посещая сайт. Это значительно экономит время пользователя. Но из-за тенденции расширений читать много действий в Интернете, пользователи начали рассматривать это как угрозу своей конфиденциальности. Если вы хотите разработать свое расширение, вы должны убедиться, что оно отвечает всем требованиям безопасности и конфиденциальности пользователя.
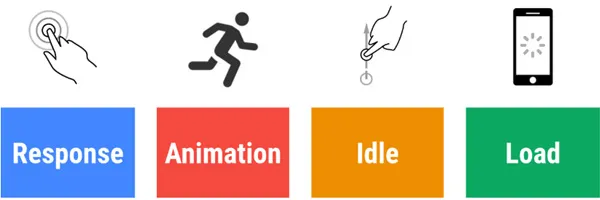
#16 ЖЕЛЕЗНОДОРОЖНЫЙ
Response Animation Idle Load — это то, что мы увидим в 2019 году в сфере разработки мобильных приложений. Тем не менее, эта тенденция дизайна существует с 2015 года, но мы ожидаем, что она будет процветать в 2019 году и далее. Поскольку известно, что концепция RAIL связана с более быстрым временем загрузки веб-сайта (примерно менее 1 секунды) и производительностью веб-сайта, это автоматически повышает индекс пользовательского опыта веб-сайта. Нажатие, перетаскивание, прокрутка и т. д. — это просто идеальные примеры RAIL на веб-сайте. Для дизайнеров, которые придерживаются подхода, ориентированного на пользователя, концепция RAIL действительно полезна.

# 15 Push-уведомление
Как и мобильные приложения, push-уведомления могут помочь вам охватить широкую аудиторию и использовать преимущества онлайн-маркетинга. Это один из мощных инструментов, которые помогают компаниям привлекать как посетителей, так и клиентов. Тем не менее, вы должны убедиться, что вы не перегружаете своих пользователей push-уведомлениями. Только информировать их о специальных предложениях и скидках следует в карточках вашего интернет-маркетинга. Это одна из тенденций, которая сейчас популярна на рынке, и мы надеемся увидеть большое начало этой тенденции в течение всего 2019 года.
# 14 Прогрессивные веб-приложения
С прогрессивными веб-приложениями пользователь может получить те же функциональные возможности и возможности, что и нативные приложения, через веб-страницу. Концепция прогрессивного веб-приложения основана на HTML 5. Одним из лучших примеров успеха прогрессивных приложений является Flipkart, крупная компания электронной коммерции в Индии. Было обнаружено, что компания увеличила конверсию на 70% после PWA.
# 13 Искусственный интеллект
Робототехника изменила наш образ жизни. Cortana и Google Assistant больше не чужды людям. Искусственный интеллект ошеломил мир, и теперь пришло время внедрить его на свой сайт. Мобильные приложения уже используют эту тенденцию, и самым ярким примером этого являются Facebook, Google и Microsoft. Включение возможностей и функций, основанных на искусственном интеллекте, является необходимостью тенденции веб-разработки 2019 года.
# 12 Интерфейс движения
Чтобы повысить коэффициент конверсии веб-сайта, Motion UI — это тенденция, которой должны следовать веб-разработчики. Этот инструмент поддерживает анимацию и переход в веб-разработке. Это один из привлекательных способов удержать посетителя на веб-сайте с помощью движущихся изображений и анимации, которые, в свою очередь, могут снизить показатель отказов. Дайте вашему минималистичному веб-сайту жизнь с анимированным пользовательским интерфейсом, потому что это потребность современной технологической тенденции.

# 11 Интернет вещей
Знаете ли вы, что к концу 2025 года будет 75,44 миллиарда подключенных устройств (отчет Statista)? Наверняка огромный рост этих подключенных устройств также повлияет на процесс веб-разработки, поскольку все устройства будут подключаться через настольный компьютер или ноутбук. Для обеспечения высокой безопасности необходимо интегрировать эти устройства с веб-сайтом.

#10 Виртуальная реальность
Виртуальная реальность — это футуристическая технология, способная изменить способ взаимодействия на веб-сайте. С помощью виртуальной реальности вы можете предложить своим пользователям захватывающий мир. Технологические гиганты, такие как Google и Samsung, уже начали экспериментировать с технологиями через Интернет, что исключает фактор риска для ваших инвестиций. Использование VR в разработке веб-приложений повысит удобство работы пользователей.

# 9 Одностраничные приложения
Значительное сокращение времени загрузки страницы и более простое взаимодействие с пользователем — два самых больших преимущества одностраничного приложения. Помимо этого, SPA ускоряет динамическую загрузку страницы или частичного контента на данной странице. Все это, вероятно, является причиной популярности SPA среди разработчиков и того, почему его следует рассматривать как будущую тенденцию в веб-разработке.
#8 Ускоренные мобильные страницы
Чтобы обеспечить максимальное удобство для пользователей, Google разработал AMP. Это платформа с открытым исходным кодом, которая увеличивает скорость и производительность веб-сайта. Следуя этой тенденции веб-разработки в 2019 году и далее, ваши пользователи смогут легко просматривать ваш веб-сайт.
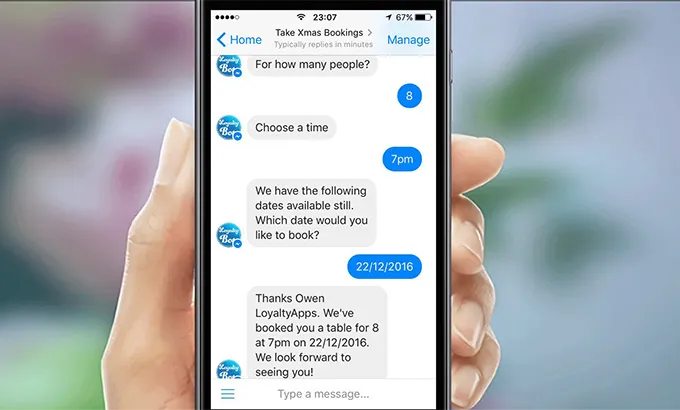
# 7 Чат-боты
Каждый потенциальный посетитель сайта имеет значение. Чат-боты — это функция обмена мгновенными сообщениями, встроенная в Интернет или приложение, которая помогает легко общаться с потенциальными посетителями или пользователями. Это изменило способ общения на веб-сайте. На большинстве веб-сайтов есть встроенные чат-боты с искусственным интеллектом, которые упрощают взаимодействие с будущими клиентами через искусственный интеллект или руководителей. Чат-боты позволили людям быстро принимать решения, в результате чего увеличились онлайн-продажи. Определенно, это одна из тенденций, которой веб-разработчики должны следовать в 2019 году и далее.

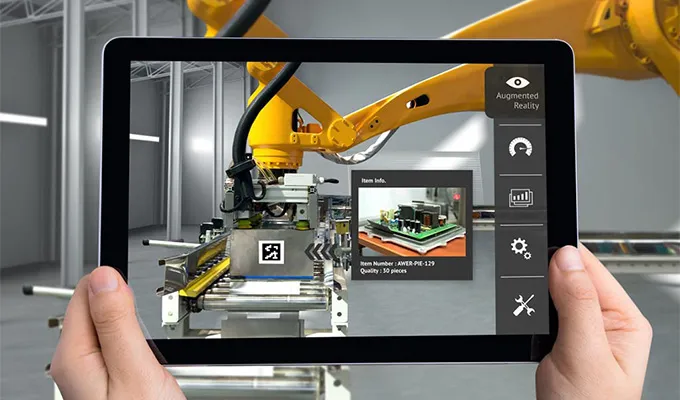
# 6 Дополненная реальность
Почти аналогичная виртуальной реальности, дополненная реальность показывает пользователям виртуальный мир в реальном мире. Дополненная реальность будет расширять возможности пользователя, поскольку она использует существующую реальность и физические объекты для предоставления компьютерных дополнений поверх реальности в режиме реального времени. Компания веб-разработки и разработчики с нетерпением ждут этой тенденции в 2019 году, поскольку она напрямую связана с пользовательским опытом. Это изменит повышение коэффициента удержания на веб-сайте. Пользователь может легко погрузиться в виртуальный мир и принять решение о покупке продукта или услуги.

# 5 Технология Блокчейн
Ожидается, что блокчейн внесет радикальные изменения в процветающую веб-индустрию (лучшим примером является успех биткойнов). Поскольку он предлагает безопасные и надежные онлайн-транзакции, устраняя необходимость в посредниках, это тенденция веб-разработки, которую компания, занимающаяся веб-разработкой, должна учитывать в 2019 году и в дальнейшем.
#4 Голосовой поиск
Текстовый поиск теперь заменен голосовым поиском. Siri и Alexa — прекрасные примеры успеха голосового поиска. Веб-разработчики должны следовать этой тенденции в своем процессе разработки, потому что по мере того, как люди будут все больше и больше знакомиться с технологией, они будут склонны искать эту функцию и на веб-сайте. Определенно, в ближайшие годы люди будут пользоваться интерактивными веб-сайтами благодаря технологии голосового поиска.

#3 Кибербезопасность
Это всегда актуальная тема для Интернета. Несмотря на то, что в отношении кибербезопасности происходят регулярные изменения и градации, утечка данных и киберпреступность по-прежнему вызывают беспокойство у разработчиков. Веб-разработчики должны рассчитывать на это, чтобы обеспечить безопасный просмотр своего веб-сайта для пользователя.
# 2 Отслеживание поведения пользователей
Когда мы говорим об отслеживании поведения пользователей, мы определенно не обсуждаем ракетостроение. Благодаря движениям мыши, шаблону выбора, количеству кликов, взаимодействию с пользователем и множеству других способов можно отслеживать поведение пользователя. В условиях усиливающейся конкуренции компании стремятся обеспечить приятный пользовательский опыт. И это может быть достигнуто только в том случае, если они могут отслеживать поведение пользователя. Веб-разработчикам рекомендуется внедрить эту технологию, чтобы оставаться на шаг впереди.
JavaScript №1
JavaScript доминировал на рынке технологий в 2018 году и останется в хорошем положении и в текущем году. JavaScript отвечает за разработку динамических веб-приложений (поскольку мы знаем, что статический веб-сайт — это большое «нет» в соответствии с последними технологическими тенденциями). Хорошо известно, что JavaScript помогает разработчикам создавать чистые, надежные и более отзывчивые веб-сайты. Поэтому не будет ошибкой сказать, что эта технология будет доминировать в индустрии веб-разработки в 2019 году и далее.
В двух словах
Когда мы говорим «тренд», то есть так много вещей, которым нужно следовать. Но то, что вы должны включить, всегда зависит от потребностей вашего бизнеса. Если вы планируете развивать свой веб-сайт, то во время консультации с компанией-поставщиком услуг веб-разработки или разработчиком вы должны убедиться, что включены желаемые функции. Веб-сайт с хорошим пользовательским интерфейсом — это всегда хороший выбор. Последние тенденции помогут вам достичь этой цели.
