Список литературы для веб-разработки № 158: удобство использования форм, Vue.js и раскрытие критического CSS
Опубликовано: 2022-03-10В эти дни я размышлял о том, какую цель мы, разработчики, преследуем в нашем мире . Я не могу дать вам ответ здесь, но вместо этого хочу побудить вас подумать об этом тоже. У вас есть мнение по этому поводу? Мы просто угождаем требованиям других людей? Или мы отвечаем за консультирование людей, которые требуют от нас решения, если мы считаем, что они неправы? Сложный вопрос, и ответ здесь у всех будет разный. Если вы хотите сообщить мне свои мысли, я буду рад их услышать.
Потерпите меня, список на этой неделе большой. Появилось слишком много хороших ресурсов, объясняющих технические и дизайнерские концепции, как использовать новые методы JavaScript для написания более умных приложений, как использовать CSS Grid Layouts и как позаботиться о своем счастье.
Дальнейшее чтение на SmashingMag:
- Подробное руководство по удобству использования веб-форм
- Дизайн веб-форм: витрины и решения
- CSS Grid, Flexbox, Box Alignment: новая система для веб-верстки
- Как использовать аналитику для создания более умного мобильного веб-сайта
Новости
- Safari Technology Preview 17 добавляет поддержку Custom Elements v1,
rel=noopenerи загрузку таблицы стилей через элемент ссылки внутри поддеревьев Shadow DOM. Кроме того, было изменено поведение предварительной загрузки — теперь оно соответствует iOS, где ресурсы, такие как изображения, получают меньший приоритет при загрузке. - Уже доступная в ночных сборках, функция эмуляции регулируемых сетевых подключений в инструментах разработчика Firefox скоро будет добавлена и в стабильную версию.
Общий
- Маттиас Бейтл написал хорошо продуманное эссе о том, как мы попали в «войны JavaScript», о смене парадигмы и улучшении сверхурочной работы.
Концепция и дизайн
- Эрика Холл объясняет в своем недавнем выступлении Beyond Tellerand, почему мы так усердно пытаемся измерять вещи и собирать данные, и почему это не означает, что мы получаем лучшее понимание или принимаем лучшие решения.
- Что-то, о чем легко забыть, думая об удобстве использования формы, это то, как размещение меток может иметь значение, когда пользователь увеличивает страницу. Например, нам нужно учитывать, что размещение меток над элементами означает, что пользователи, увеличивающие масштаб, не потеряют контекст.
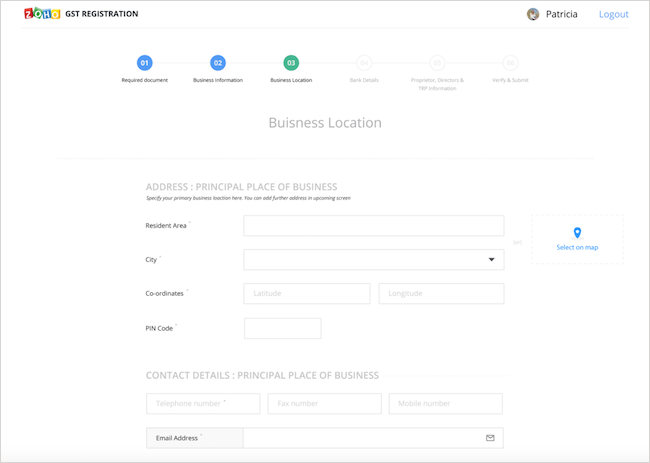
- Как разработать простую и удобную регистрационную форму для налоговой реформы? @jelumalai объясняет процесс с точки зрения дизайнера, глубоко погружаясь в проблему запроса большого количества информации, сохраняя при этом четкий рабочий процесс для пользователя.

Инструменты и рабочие процессы
- FormLinter проверяет вашу форму на наличие проблем с удобством использования. Если вы хотите узнать больше о том, что он делает и как он работает, пост объявления Бена Оренштейна даст вам некоторые идеи.
Доступность
- Стефан Юдис объясняет, когда использовать и когда не использовать
aria-selected. Применять его к текущему активному элементу навигации, например, неправильно, но с другой стороны, применять его к текущей активной вкладке вtablistбыло бы правильно.
JavaScript
- Майк Стрит показывает, как создать веб-приложение с помощью Vue.js 2 с помощью Vue-router. Хороший учебник, если вы новичок в Vue.js.
- JavaScript-метод
requestIdleCallbackскоро появится в Firefox 52. Если вы не хотите ждать, хорошие новости: его уже можно протестировать в Nightly Builds, а также он поддерживается в Chrome, где он повышает эффективность планирования задач в сотрудничестве со средой браузера. . - Патрисия Гарсия делится своей историей о том, как ей удалось помочь в борьбе с лихорадкой Эбола в Африке с помощью JavaScript. Отличный пример того, как масштабировать автономный дизайн приложения и почему хорошо продуманные концепции важны для создания правильно работающего решения.
CSS/Sass
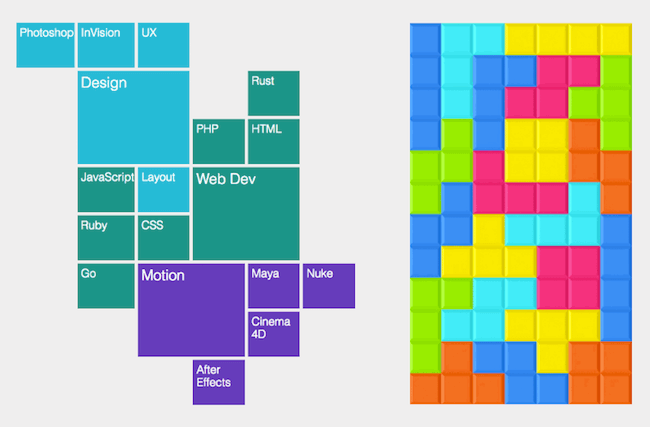
- Оливер Уильямс делится тем, что он узнал о CSS Grid Layout. Как только вы поймете, что она предназначена для использования вместе с Flexbox, а не в качестве замены, вы постепенно поймете, насколько мощной на самом деле является новая технология.
- JP de Vries рассказывает о проблемах, связанных с развертыванием критически важного CSS, и о том, почему большинству веб-сайтов лучше обойтись без него.

Рабочая жизнь
- Майк Монтейро выступил с важным докладом на конференции Beyond Tellerrand в этом году в Берлине. «Давайте теперь восхваляем обычных людей» открывает нам глаза на то, как мы можем изменить мир и почему нам нужны слишком раскрученные стартапы, которые только утверждают, что что-то меняют, чтобы на самом деле делать значимую работу. Если я смогу заставить вас посмотреть что-нибудь на этой неделе, выделите 45 минут, откиньтесь на спинку кресла и послушайте Майка Монтейро.
- selfcare.tech хочет помочь разработчикам лучше заботиться о своем здоровье. В нем показаны отличные методы решения общих проблем, с которыми рано или поздно столкнется каждый из нас.
Выходя за пределы…
- Эти солнечные панели, безусловно, крутое изобретение: они могут получать питьевую воду прямо из воздуха, до 5 литров в день на панель. Очень хороший способ получить воду, когда у вас нет традиционных водных ресурсов.
И на этом я закончу на этой неделе. Если вам нравится то, что я пишу каждую неделю, пожалуйста, поддержите меня пожертвованием или поделитесь этим ресурсом с другими людьми. Подробнее о стоимости проекта можно узнать здесь. Он доступен по электронной почте, RSS и онлайн.
