Список литературы для веб-разработки № 144: Ошибки CSP, отладка JS и тестирование на отказ
Опубликовано: 2022-03-10Каждая неделя — это учебная неделя, и на этой неделе мне напомнили, что не все единицы области просмотра хороши для использования. Кроме того, выбор правильного кода состояния HTTP может быть затруднен и может даже не поддерживаться версией Apache, работающей на вашем сервере. Я также узнал, как можно расширить ведение журнала ошибок JavaScript, чтобы вы, наконец, могли получать удобные для чтения и полезные отчеты.
Как будто этого было недостаточно, я снова узнал много нового о специальных возможностях и прогрессивном улучшении, а также обнаружил презентацию о том, как можно обойти CSP и почему браузеры могут отображать элементы с известными границами, а также с ограничениями макета невероятно быстрее, чем с неизвестными. Вы готовы? Теперь и ваша очередь научиться всему этому.
Дальнейшее чтение на SmashingMag:
- Ошибки дизайна приложений для iPhone: слишком раздутые визуальные эффекты
- Tale Of A Top-10 App, часть 1: идея и дизайн
- Как добиться успеха с вашим мобильным приложением
- Строительные блоки прогрессивных веб-приложений
Общий
- Эти милые блок-схемы помогут вам решить, каким правильным кодом состояния HTTP должно отвечать ваше приложение.
Инструменты и рабочие процессы
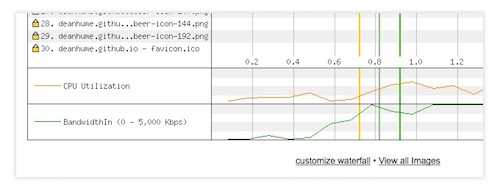
- WebPageTest — отличный инструмент для проверки вашего сайта на наличие проблем с производительностью. Однако инструмент может сделать гораздо больше, чем вы думаете. С его помощью вы можете имитировать единую точку отказа (например, тайм-аут сторонней библиотеки), сценарии входа в систему для страниц, аутентифицированных пользователем, и интегрировать его в свой CI или запустить свой собственный экземпляр. Дин Хьюм собрал пару таких трюков в своей статье.

Безопасность
- Content Security Policy [CSP] имеет отличные функции, но также имеет свои собственные проблемы и риски. Микеле Спагнуоло и Лукас Вейксельбаум представили наиболее распространенные проблемы, ошибки реализации, некоторые обходные пути и то, как снова сделать CSP великолепным в своих слайдах.

Веб-производительность
- PerfTool от разработчиков devbridge — это отличный пакет npm для отображения статистики о ваших веб-страницах, включая оценку Google PageSpeed Insights, количество ресурсов, рекомендации по устранению проблем с производительностью, ошибки HTML и многое другое на одной пользовательской веб-странице.
HTML и SVG
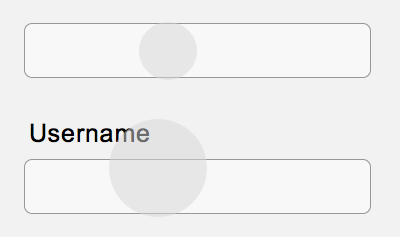
- Иногда дизайнеры упрощают форму, удаляя метки. Проблема в том, что минимализм не всегда означает простоту — что, безусловно, относится к этикеткам. Этикетки, по сути, являются неотъемлемой частью разработки простых в использовании форм.

Доступность
- Хейдон Пикеринг пишет книгу об «Инклюзивных шаблонах проектирования», и вы можете предварительно заказать ее прямо сейчас. Я уже смог получить некоторое представление, и я весьма впечатлен различными точками зрения на семантику, прогрессивное улучшение и доступность в книге, и могу порекомендовать ее, если вы хоть немного интересуетесь этими темами.
- Heather Migliorisi написала огромный сборник о создании доступных SVG, который вам обязательно следует прочитать, если вы используете файлы SVG в своих проектах (а кто этого не делает?).
Крутая кошка SVG от Хизер Мильориси user="hmig"]See the Pen Simple Inline Accessible SVG Cat — с использованием title и desc от Heather Migliorisi (@hmig) на CodePen.
JavaScript
- Даниэль Рейс опубликовал несколько практических трюков с консолью, которые значительно упрощают отладку ваших приложений. И если вы хотите пойти дальше, logerr — это экспериментальная вспомогательная библиотека ошибок, которая может дать вам много информации.
CSS/Sass
- Композиция макета CSS часто довольно медленная в браузерах из-за неизвестного поведения элементов. Теперь, если у вас есть элемент, который, например, уже имеет набор
overflow: hiddenи является непрозрачным, вы можете помочь браузеру отрисовываться намного быстрее, предоставив информацию о сдерживании CSS. Подобная оптимизация дляwill-changeи, вероятно, только временная вещь, которую нам, надеюсь, не придется использовать слишком долго или вообще. - Если вы используете
vwили другие единицы измерения окна просмотра для изменения размера элемента, всегда помните, что элементы размера окна просмотра не масштабируются пользователем. Вы можете попробовать самостоятельно с этой демонстрацией. Альтернативой может быть использованиеcalc(1em + 0.25vw)или подобных вычислений, которые не полностью зависят от единиц измерения окна просмотра и, следовательно, являются масштабируемыми. - Firefox 49 выйдет на следующей неделе, и с ним будут поддерживаться 6 ⁄ 8 -значные цвета alphatransparent-hex, и поэтому вам следует проверять свои сайты, если у вас есть такие значения случайно, потому что они внезапно будут оценены!
И на этом я закончу на этой неделе. Если вам нравится то, что я пишу каждую неделю, пожалуйста, поддержите меня пожертвованием или поделитесь этим ресурсом с другими людьми. Подробнее о стоимости проекта можно узнать здесь. Он доступен по электронной почте, RSS и онлайн.
