Список литературы для веб-разработки № 142: Контекстная идентичность, подсказки форм и ApplePay.js
Опубликовано: 2022-03-10Сегодняшний день войдет в историю независимо от того, что произойдет в ближайшие недели. Большинство людей в Великобритании проголосовали за выход из ЕС, и это еще раз показало, что многие люди в нашем обществе считают нынешнюю ситуацию неприемлемой. К сожалению, мы думаем, что обвинять этих людей — это решение, но, как мы видим, это не так. Вместо этого мы должны сосредоточиться на обучении людей первопричинам проблем и воздерживаться от публикации всего сразу.
В других новостях, я вернулся из отпуска, чтобы принести вам новые статьи для чтения. И я понял одну вещь: в то время как альпинизм сопряжен с реальными рисками и опасностями, работа с веб-сайтами в основном не такова. Конечно, безопасность наших веб-сайтов должна быть главным приоритетом, но даже если мы потерпим неудачу, если веб-сайт будет недоступен на несколько минут, если мы испортим макет на некоторых устройствах, вы не умрете. У нас есть возможность улучшить нашу работу, делая ошибки и исправляя их.
Дальнейшее чтение на SmashingMag:
- Эффективность веб-сайта: что нужно знать и что можно сделать
- Дизайн, управляемый данными, в реальном мире
- Дорожная карта, чтобы стать экспертом по A/B-тестированию
- Многовариантное тестирование 101: научный метод оптимизации дизайна
Новости
- Safari 10 был анонсирован на WWDC и имеет несколько замечательных новых функций: поддержка IndexedDB, CSP 2.0 , Shadow DOM 1, полная поддержка ES6/ES2015, поддержка API интернационализации ES, встроенное и автоматическое воспроизведение видео на iOS, картинка в картинке на ОС. Поддержка X и WOFF2, а также поддержка загрузки шрифтов (ура!). В CSS теперь у нас есть
object-positionдля уже доступного свойстваobject-fitи отсечение с использованием путей SVG. И последнее, но не менее важное: теперь, даже если в качестве правила окна просмотра установленоuser-scalable=no, пользователи смогут масштабировать изображение.
Концепция и дизайн
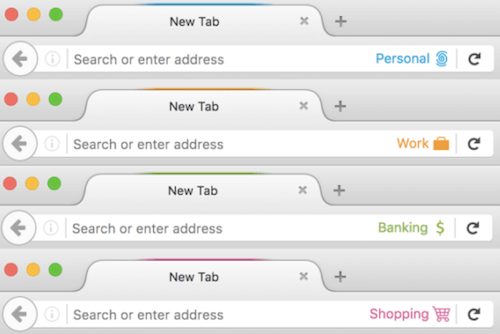
- Mozilla представила новый способ различать жизненные контексты в вашем браузере. Теперь вы можете открыть вкладку «Работа» или «Банковские услуги», каждая из которых создана в своем собственном контексте, чтобы вы могли, например, войти в разные учетные записи Twitter в одном окне браузера. Это интересная концепция, тем более что рабочий процесс уже довольно хорошо продуман, что значительно улучшает работу браузера.

Инструменты и рабочие процессы
- На этой неделе Adobe представила новую бета-версию своего редактора кода Dreamweaver. Я посмотрел на него и очень впечатлен тем, что им удалось переломить ситуацию и снова сделать его привлекательным, современным редактором для профессиональных программистов. Мне любопытно, что открытый отзыв привнесет в конечный продукт в будущем.
Безопасность
- Директор ЦРУ Джон Бреннан — довольно уверенный в себе человек. Недавно он сказал сенаторам США, чтобы они не беспокоились о том, что обязательные бэкдоры шифрования нанесут ущерб американскому бизнесу, просто потому, что нет успешных неамериканских продуктов. К сожалению, он прав. Существует не так много продуктов, которые не базируются в США, и это все, чего хочет ЦРУ, поскольку этого достаточно, чтобы использовать большую часть трафика, который в любом случае поступает от Facebook, Google, Microsoft, Apple и Yahoo.

Конфиденциальность
- «Начиная с iOS 10, Apple использует технологию дифференциальной конфиденциальности, чтобы помочь обнаружить модели использования большого числа пользователей без ущерба для личной конфиденциальности». Мэтью Грин комментирует эту новую технологию и пытается выяснить ее преимущества, недостатки и последствия.
- Facebook хочет доказать, что его реклама приводит к реальным покупкам. Вот почему рекламодатели Facebook теперь могут добавлять свои физические местоположения магазинов, а Facebook будет отслеживать пользователей по местоположению их телефонов и сообщать, посещали ли они магазин. Конечно, Facebook — не первая компания, делающая это: ребята из Google гордятся тем, что уже давно делают то же самое. Я рад, что у меня больше нет приложений этих брендов на моем телефоне.
- Archive.org — проект, который каждый день сохраняет нашу онлайн-историю. Проект, который мы все любим, поскольку он может восстанавливать сайты, которых больше не существует, верно? Что ж, похоже, не все довольны этим, и Брюстер Кале объясняет проблемы, с которыми они сталкиваются: пытаясь защитить конфиденциальность своих пользователей, они сталкиваются с массовыми DDoS-атаками и блокируются различными ограничительными странами. Теперь они рассказывают, почему маршрутизация DNS через Cloudflare невозможна и почему они полагаются на наши пожертвования для запуска проекта.
HTML и SVG
- Вслед за Safari, который представил эту функцию уже в iOS 8, теперь вы сможете добавить
autocomplete="new-password", чтобы подсказывать будущим версиям Chrome при создании пароля. Можно добавить и другие подсказки — например,current-passwordилиusername. - Несмотря на то, что это простой и старый атрибут, вы можете найти множество веб-сайтов, использующих его неправильно: HTML
lang. Иногда он вообще не объявлен, а иногда его значение равно"en", хотя содержимое не на английском языке. Узнайте, как правильно использовать атрибутlangи где его можно применить.
Доступность
- Роб Додсон объясняет, почему мы должны создавать лучшие примитивы доступности на примере модальных окон и отключения tabindex.
- Google выпустил бесплатный курс по веб-доступности на udacity.

JavaScript
- AOS — это библиотека анимации при прокрутке на основе CSS, которая дает пользователю полный контроль над стилем.
- Теперь вы можете приступить к внедрению Apple Pay на свой веб-сайт, используя инфраструктуру ApplePay JavaScript компании. Интересно, что и Google, и Apple активно работают над тем, чтобы их платежные системы размещались непосредственно в браузере. К сожалению, но это также обычно для Apple, они не следуют веб-стандарту, такому как API веб-платежей, а предоставляют только свою собственную экосистему.
CSS/Sass
- В своей демонстрации на CodePen Джонатан Нил рассказывает, как сделать декоративное подчеркивание текста с помощью box-shadow, которое переплетается между выносными элементами текста и сохраняет цвет текста.
- Проверка формы на стороне клиента сложна, мы все это знаем. Но благодаря внутреннему API проверки браузеров мы можем отображать очень умные сообщения, сообщающие пользователю, что пошло не так. В этой статье показано, как это сделать эффективно, и даже предлагается шаблон.
- Часто мы не используем весь потенциал CSS для UX проверки формы. Крис Койер делится некоторыми хитростями CSS, чтобы сделать это правильно.
Выходя за пределы…
- Неудивительно, что компании, работающие с большими данными, такие как Google, не являются противниками CETA или TPP/TTIP. Что более удивительно, так это то, что Google теперь занимает твердую позицию в отношении поддержки TPP. С леденящей кровь логикой они аргументируют, почему это будет шагом вперед для Интернета: «Но интернет-ограничения — такие как цензура, блокировка сайтов и принудительное локальное хранение данных — угрожают открытой архитектуре Интернета». Ни одна из этих проблем не исчезла бы с TPP, за исключением локального хранилища (эта функция, которую ЕС наконец-то внедрил в прошлом году в своей борьбе за защиту конфиденциальности пользователей). Вместо этого TPP обеспечивает защиту авторских прав, ничего не может сделать, чтобы помешать партнерам, не являющимся партнерами TPP, блокировать части Интернета, и на самом деле наносит большой вред существующей конфиденциальности, существующим законам и судам стран, поскольку дает компаниям возможность принести имеет значение для арбитражных судов — факт, который помогает коррумпированным капиталистическим компаниям получить больше власти, в то время как обычные граждане находятся в невыгодном положении. Вы можете увидеть, какое влияние частные компании уже имеют на политиков, в отличном сериале Netflix «Карточный домик».
- Недавно я уже ссылался на плакаты НАСА «Требуются исследователи Марса», но теперь они добавили новые для загрузки. Еще очень хорошие примеры того, как создавать красивые, уникальные постеры.
И на этом я закончу на этой неделе. Если вам нравится то, что я пишу каждую неделю, пожалуйста, поддержите меня пожертвованием или поделитесь этим ресурсом с другими людьми. Подробнее о стоимости проекта можно узнать здесь. Он доступен по электронной почте, RSS и онлайн.
