Веб-дизайн: предыстория, эволюция и последние тенденции
Опубликовано: 2016-10-27Веб-дизайн — это не старое явление, оно началось с появлением технологий, с рождением первого веб-сайта, и уходит своими корнями в графический дизайн. Глобальный гипертекстовый проект, который позже превратился во Всемирную паутину, использовался для создания текстовых страниц с простыми браузерами построчного режима. После этого были разработаны браузеры Mosaic, основанные на Unix и насыщенные текстом. Теперь у нас есть два основных веб-дизайна: статический и динамический. Есть также различные инновационные проекты, которые становятся известными в настоящее время.
Стили веб-дизайна меняются очень быстро, и веб-сайты, как правило, следуют последним тенденциям. Веб-дизайнеры должны быть в курсе текущих и будущих тенденций, чтобы оставаться впереди конкурентов и удовлетворять потребности покупателей. Инновационные разработки дизайна вдохновляют как дизайнеров, так и пользователей в области дизайна и удобства использования. Основная цель новейших разработок — улучшить технологию, которая помогает дизайну двигаться вперед. Последние разработки обычно являются предпочтениями дизайнеров и пользователей в плане дизайна и удобства использования. Ниже приведены лишь некоторые из тенденций веб-дизайна, которые выделяются в последние годы. Хотя популярные тренды не всегда являются лучшим выбором, пользователи стараются следовать им, чтобы выделяться среди других.
Быстро меняющиеся веб-тенденции
Веб-дизайн имеет много улучшений по сравнению с тем, с чего он начинался. Мы видим много новых тенденций, таких как изображения героев, минимальные, плоские, видео-слайдеры, фоновое видео, анимация CSS, фреймворки внешнего интерфейса и т. д. Большинство тенденций по-прежнему меняются, чтобы стать более продвинутыми и быстрыми с появлением новых технологий, и лишь немногие из них могут быть изменены. с полированными альтернативами. Другие, такие как фоновое видео, будут использоваться с модерацией.
Последние веб-дизайны
Последние тенденции веб-дизайна следуют лучшим практикам как для UX, так и для мобильных платформ. UX и мобильные устройства были в центре внимания в течение последних нескольких лет, но теперь они находятся в центре внимания и являются основным направлением дизайна веб-сайтов с лаконичным пользовательским интерфейсом. Текущие тенденции постоянно совершенствуются.
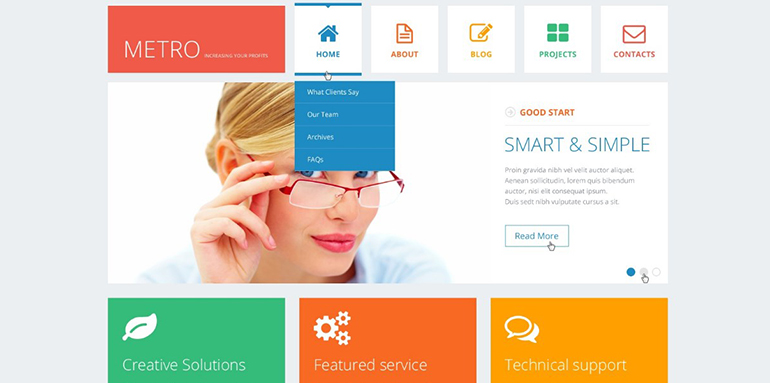
Плоские конструкции

Плоский дизайн основан на минималистском веб-дизайне, который впервые был использован Microsoft. Как материал, дизайн отличается от плоского дизайна. Плоские дизайны отзывчивы, а минималистичность является основой дизайна для представления пользовательского интерфейса и графических элементов, убирая визуальные элементы до основ, избегая визуальных элементов, которые пытаются имитировать реальный мир с помощью таких дизайнов, как закругленные углы, текстуры и т. д. Это сводит к минимуму все отвлекающие факторы. материал из желаемого контента и предоставляет соответствующую информацию в соответствии с потребностями пользователя. Он имеет сплошные цвета, острые края и тонкие линии. Плоские дизайны легко читаются на мобильных устройствах и быстро загружаются. Независимо от того, сколько новых тенденций будет представлено на рынке, квартира не исчезнет легко из-за ее совместимости с Material Design.
Типография
Типографику можно улучшить, увеличив разрешение и создав адаптивный дизайн. Он может быть более ярким и заметным. Он может сделать заявление с использованием засечек и рукописного ввода с конкретным использованием соответственно. С помощью макетов с засечками макеты прекрасны и не нуждаются в более переработанных версиях, за исключением самого контента. В то время как рукописный ввод, если он сделан аккуратно, выглядит более привлекательно и выделяется на фоне дизайна сайта. Точно так же, как засечки, но сохранить его читабельным на таких устройствах, как сотовые телефоны, — настоящая проблема из-за их маленьких экранов. Рукописный текст чаще используется в логотипах, заголовках, заголовках постов, меню, визитных карточках и т. д.
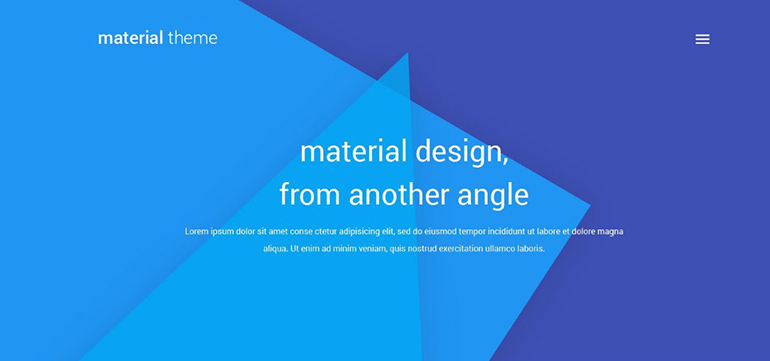
Материальный дизайн

Как и плоский дизайн, он также содержит прекрасное графическое происхождение. Это набор стандартов дизайна Google, который разделяет элементы с помощью концепции слоев, используемой в программном обеспечении для редактирования изображений. Он может складывать и удалять элементы по мере необходимости. Он имеет встроенную анимацию, которую необходимо создавать вручную. Это язык дизайна с определенными правилами. Результаты выглядят одинаково на разных платформах. Поскольку эти принципы установлены Google, они, безусловно, популярны. Соблюдение строгих правил может помешать творчеству, поэтому улучшить креативность в рамках установленных правил непросто.
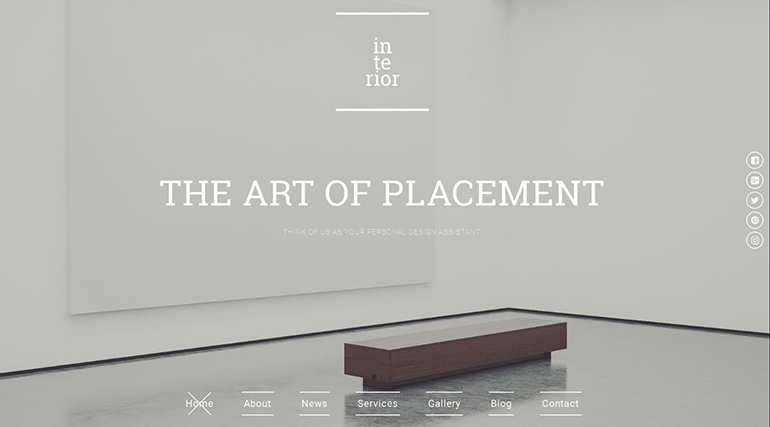
Мобильные макеты через минималистский дизайн
Правила минимализма для мобильных устройств. При просмотре на мобильных телефонах некоторые элементы могут не отображаться. Другие элементы настраиваются в соответствии с размером и типом экрана. Это позволяет сообщению уместиться на экране. Наименее важные элементы должны быть удалены, чтобы передать основное сообщение контента, уместив его на экране. К счастью, Material Design возвращает визуальные элементы, поэтому сайты не должны выглядеть просто на мобильных устройствах. Кроме того, вы можете визуализировать изображение с другим размером или разрешением в зависимости от размера экрана. Это ускорит загрузку страницы, а изображения по-прежнему будут отлично смотреться на мобильных устройствах.

Больше изображений, меньше текста

Потребители, как правило, больше смотрят на изображения и видео, чем на текст, что обеспечивает баланс как для SEO, так и для UX. Как поисковые системы выбирают тексты для индексации. Благодаря этому подходу мы видим больше изображений на главной странице, а текст на подстраницах, чтобы привлечь пользователя и объяснить идею с помощью изображений с первого взгляда. Важный текст размещается под картинками, чтобы привлечь внимание пользователя, в отличие от поисковых систем. С появлением технологий браузеры стали быстрее переводить изображения, чтобы повысить качество изображений, сделать их четкими и большими с улучшенными разрешениями и изображениями.
Динамическое повествование
Это интересная тенденция, которая уже несколько лет привлекает внимание пользователей, поскольку она изображает историю с помощью графики, поддерживаемой текстом в виде временной шкалы. Это может быть представлено через видео или презентацию, которая может быть автоматизирована. Это делается с помощью графических навыков с раскадровкой, которые знают точную цель веб-сайта, которая должна быть передана пользователям, которые подчеркивают положительные черты с помощью графики.
Мгновенная обратная связь и обзор от пользователей напрямую
Большинство веб-сайтов внедрили систему мгновенной обратной связи, включив раздел комментариев. Хотя все веб-сайты имеют свои собственные системы обратной связи, замечено, что пользователи предпочитают некоторые сайты социальных сетей для выражения своего опыта по сравнению с самими веб-сайтами. Чтобы улавливать социальные комментарии, тенденция продолжает двигаться к большему количеству веб-сайтов, использующих системы социальных комментариев, а не встроенную систему комментариев. Это гарантирует, что посетители смогут оставлять комментарии, используя свои учетные записи в социальных сетях, и/или любые упоминания в социальных сетях подхватываются и отображаются прямо на вашем сайте. Многие веб-сайты теперь связали свои веб-сайты с социальными сетями, чтобы получать отзывы пользователей, такие как forbes.com, Casinos.co
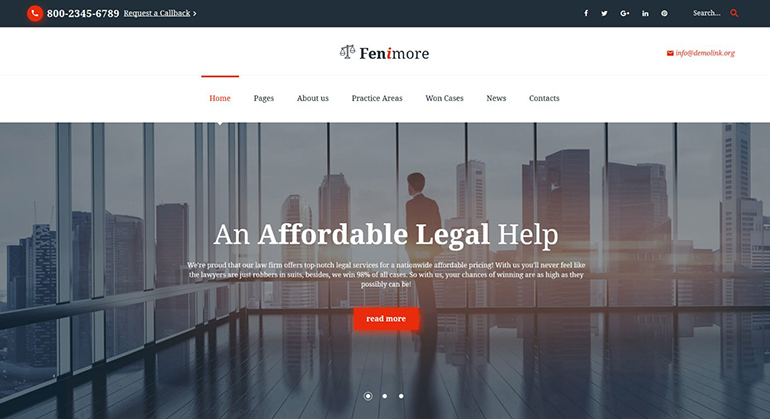
Контент-центрированный подход

Читателей раздражают рекламные объявления, поэтому за все эти годы дизайнеры сделали возможным их избегание. Домашние страницы превратились из баннеров для контента и рекламы в привлекательные целевые страницы с отличными визуальными эффектами. В них больше визуальных элементов, чем текста, а реклама переместилась в сам контент. Для этого требуется отличный макет, чтобы освободить место для них, что заставляет нас сосредоточиться на контенте, о котором мы хотим получить информацию. Как и сейчас, с помощью плагинов для перетаскивания пользователи могут создавать домашние страницы и макеты с областями виджетов для размещения модулей.
Новейшие инструменты для дизайнеров
Есть несколько интересных инструментов, которые помогают дизайнерам создавать прототипы веб-сайтов и разрабатывать макеты, выпущенные в 2016 году, — это Adobe Project Comet и Sketch. Adobe Project Comet — одна из последних тенденций. Он предназначен для разработки UX полностью с помощью инструментов для создания каркаса, визуального дизайна, интерактивного дизайна, прототипирования и многого другого. Его можно просмотреть на любом устройстве, так как он работает с Photoshop и Illustrator, и его можно расширить с помощью плагинов, созданных сообществом. Эскиз — это, по сути, приложение для Mac, которое используется вместо Photoshop с хорошей рабочей средой и специально разработано для веб-дизайнеров и мобильных дизайнеров. С такими функциями, как стили слоя, текстовые эффекты, инструменты для создания векторных элементов.
Никогда не следуйте слепо
Новым тенденциям не следует слепо следовать, особенно предприятиям, имеющим имя и историю. Новые тенденции следует сначала протестировать, чтобы узнать потребности ваших пользователей, а затем применить их на работающем веб-сайте. Ни один новый стиль не может применяться ко всем видам бизнеса, поскольку в разных отраслях предъявляются разные требования в соответствии с потребностями пользователей. Тенденции следует воспринимать как дополнительные инструменты для набора инструментов для дизайна веб-сайта, и их следует использовать и применять соответствующим образом.
