7 передовых тенденций веб-дизайна, которым стоит следовать в 2019 году
Опубликовано: 2018-11-21Почти все дизайнеры с большим энтузиазмом относятся к тому, что происходит в мире веб-дизайна, новейшим технологиям и решениям, и также необходимо понимать современные тенденции, и, в частности, тенденции веб-дизайна в 2019 году создадут большой ажиотаж на рынке.
В то время как 2018 год был одарен некоторыми сумасшедшими идеями и методами веб-дизайна, 2019 год запомнится уникальными вещами!
Когда дело доходит до дизайна веб-страницы, очень важно понимать передовые тенденции и наблюдать за модификациями. Каждый дизайнер должен знать, что это непрерывный процесс приобретения способностей к пониманию. Давайте посмотрим на некоторые новые тенденции в дизайне веб-сайтов в 2019 году, а также на прогнозы. 2019 год — это год смартфонов, поскольку он дает свободу использовать мобильные функции так, как мы никогда раньше не делали с компьютерными системами.
Давайте кратко рассмотрим некоторые примечательные тенденции веб-дизайна, которые появятся в 2019 году:
1. Тени и глубина
Использование теней уже устарело, поэтому зачем об этом говорить? Несмотря на то, что тени долгое время были одним из основных элементов веб-дизайна, благодаря развитию веб-браузеров люди, наконец, видят несколько интересных вариантов.

Одна из самых навязчивых дизайнерских задач в большинстве медиа — это создание глубины, когда три измерения недоступны. Хотя плоский дизайн может быть скучным и однообразным, чтобы бороться с этим, наша работа заключается в создании дизайна, который выделяется на странице. В течение многих лет дизайнеры создавали иллюзию глубины, используя распространенную технику, называемую падающими тенями. Падающие тени помещают псевдотень позади элемента дизайна, такого как объект или текст. Эта ложная тень управляется с помощью определенных параметров для создания различной степени интенсивности и мягкости для имитации реалистичных теней. Использование этой техники заставляет элементы дизайна парить над страницей, выпрыгивая из нее и привлекая дополнительное внимание. Однако, наряду с сетками и макетами параллакса, веб-дизайнеры теперь гораздо больше развлекаются с тенями, чем для создания глубины и иллюзии мира за экраном. Это действительно может быть непосредственной реакцией на этот тренд плоского дизайна, который был широко популярен в давние времена.
Shadowplay оказывает очень разностороннее воздействие, которое не только улучшает эстетику веб-страницы, но, кроме того, помогает пользовательскому опыту (UX), придавая акцент. Например, с тонкими, мягкими тенями, поскольку пятно утверждает, что обозначает связь, это не просто совершенно новая идея, но их смешивание с использованием ярких цветовых градиентов, как в предыдущих случаях, обогащает трехмерный эффект теней.
2. Версия для мобильных устройств
Серфинг со смартфона официально превзошел компьютер. Все эти дни каждый человек делает покупки с помощью смартфона. В прошлом это действительно был образ действий, который был более простым, чем люди, которые не были слишком готовы его принять.
Дизайнеры были в замешательстве: как именно мы можем получить хорошее меню, подменю и подменю на экране? Теперь, благодаря превосходному смартфону, дизайн пользовательского интерфейса вырос. Теперь создан даже гамбургер, уменьшающий меню до своего экрана. Возможно, вам придется отказаться от больших, красивых фотографий, которые ваш клиент отправляет вам со смартфона, однако значки гораздо более эффективны в отношении пространства и стали настолько распространенными, что у человека не возникает никаких проблем. Проблемы с UX стало легче распознавать и получать ответы.
3. Внимание к крупной жирной типографике
Типографика — это больше, чем читабельность и привлекательность. Кроме того, эффективная типографика позволяет достичь двух важных целей: а) создать соответствующую атмосферу и позволить пользователям доверять сайту и б) убедиться, что посетители получают основное сообщение, которое передает сайт, и (если возможно) проявляют интерес к услугам. предлагается на сайте. Поскольку письменный текст является наиболее эффективным инструментом для точного и прямого общения с посетителями, силу типографики нельзя недооценивать.
Типографика всегда была преобладающим визуальным инструментом, готовым создать персонажа, вызвать эмоции и выбрать тон на веб-сайте, распространяя важную информацию. Поскольку разрешения устройств в настоящее время становятся более четкими и удобными для просмотра, «я ожидаю огромного роста использования шаблонов шрифтов. Помимо Internet Explorer, большинство браузеров могут поддерживать шрифты ручной работы, которые могут быть расширены с помощью CSS для веб-браузеров. В эпоху больших букв контрастные заголовки без засечек и заголовков с засечками создают живые контрасты, улучшают UX и, кроме того, удерживают пользователя, читающего ваш сайт.
В частности, для веб-страниц заголовки будут основными компонентами поисковой оптимизации и помогут вашим советам привлечь внимание человека, который читает. В 2019 году дизайнеры могут извлечь выгоду из веб-страниц, содержащих эффектные и содержательные заголовки, сделанные из шрифтов.

4. Дизайн, который вызывает и передает эмоции
Вместо того, чтобы давать советы человеку, эти веб-сайты пытаются сообщить информацию о фирмах, услугах и продуктах, а также об организациях, которые они отражают, с помощью реального метода.
Информационная статья Ааррона Уолтера из Mailchimp о ThinkVitamin — психологическом дизайне интерфейса: ворота к страстным потребителям — исследует тенденцию дизайнеров с их собственными способностями подчеркивать эмоции. Мне очень нравится эта практика, и я до сих пор всегда нахожу ее полезной для поисковой оптимизации.
Когда пользователи находятся в эмоциональной ловушке на веб-сайтах, которые они посещают, они с большей вероятностью:
- Делиться
- Дайте контент
- Делать вклад
- Ссылка на сайт
- Оставайтесь заслуживающими доверия
- Инвестируйте в знакомство
- Просмотр дополнительных страниц
Все они оказывают полезное влияние на SEO первого или второго порядка.
5. Привлекательная и встраиваемая инфографика
Приманка для ссылок на инфографику в настоящее время действительно превратилась в повальное увлечение. И самое смешное, что вы можете сделать многое, не заплатив ни копейки, и вы можете проводить бесконечные эксперименты, если раскошелитесь на немного денег. Почему все это имеет значение? Потому что в наши дни люди любят инфографику. Статистика может варьироваться в зависимости от источника, но мы все согласны с тем, что инфографика привлекает больше людей, чем письменные сообщения в блогах, отчасти потому, что ими чаще делятся в социальных сетях. На рынке доступно чертовски много инструментов, которые могут помочь вам создать красивую инфографику для социальных сетей.
Самое замечательное в том, что можно просто извлечь выгоду из создания инфографики, а блоггеры получают прибыль и приносят просмотры, внимание и ссылки на вашего конкретного человека. Если он работает без проблем, а инфографика убедительна, то вы отправляетесь в битву за получение гиперссылок.
6. Ускоренные мобильные страницы (AMP) для быстрого роста
Ускоренные мобильные страницы, кратко называемые AMP, могут быть просто планом, который был разработан как способ повысить скорость загрузки особенно веб-страниц. Независимо от того, что скорость интернета ниже, веб-страница занимает 2-3 секунды до кучи, на которой она загрузилась.

Из последних обновлений Google говорится, что приоритет SEO-рейтинга будет отдаваться веб-страницам с ускоренными мобильными страницами. С настройкой AMP на веб-сайте компании работа рекламы в Google Adwords становится более мощной, чем раньше. AMP позволяет создавать веб-сайты и рекламные объявления, которые являются привлекательными, быстрыми и высокопроизводительными на различных платформах распространения и различных устройствах. Компания может рассмотреть возможность использования функций AMP для увеличения трафика мобильных пользователей.
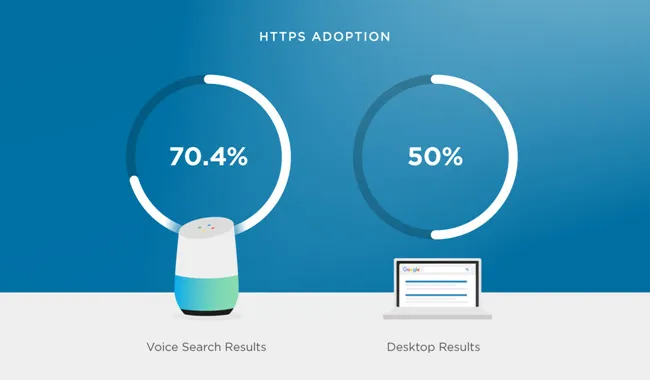
7. Следите за оптимизацией голосового поиска
В настоящее время мы много слушаем о голосовом поиске в предыдущие годы. Бренды имеют свои собственные функции поиска. То есть в Amazon есть Alexa, теперь в Microsoft есть Cortana, в Apple есть Siri, а теперь в Google есть голосовой поиск. Оптимизация веб-сайта с помощью голосового поиска обеспечивает эффективность для потребителей. Когда ваш веб-сайт предлагает ответы, это увеличит количество посетителей вашего собственного веб-сайта, и время будет сэкономлено за счет решения вопросов клиентов, а с другой стороны, веб-сайт будет производить покупателя.

Вместе с добавлением энергии в целевых посетителей веб-сайта, голосовой поиск может перенаправить их в сферу своего бизнеса. Кроме того, это повышает авторитет вашего корпоративного веб-сайта, если ваше имя упоминается с самого начала и в качестве плюса; это повысит рейтинг поисковой оптимизации вашего веб-сайта!
Вывод:
В 2019 календарном году предприятию малого бизнеса не нужно идти на компромиссы, когда речь идет об обслуживании клиентов. Точно так же, с другой стороны, если какой-либо паршивый опыт пережил клиент, он может не допустить этого и может обратиться к другим фирмам из-за их услуг, которые требуются. Мы можем заявить, что нынешнее время является одним из тех, когда клиент является королем отрасли, а требования бизнеса полностью зависят от того, чего хочет потребитель и каким образом покупатель чувствует себя хорошо в отношении товаров или услуг.
Организация должна начать разрабатывать некоторые сумасшедшие и настоящие вещи и должна стремиться к тому, чтобы улучшить знакомство с клиентами. Это означает, что компания должна попытаться помочь пользователям оставаться вовлеченными, чтобы они не ушли куда-то еще.
