Хорошо выполненный веб-дизайн: обычное стало выдающимся
Опубликовано: 2022-03-10Прекрасные идеи в веб-дизайне приходят так быстро и быстро, что их легко пропустить, если вы не будете осторожны. Эта серия является небольшим противоядием от этого, собирая воедино всплески вдохновения, которые попались на глаза. Будь то умопомрачительная новая функция или просто старый трюк, реализованный с новой элегантностью, они разделяют качество, заставляющее нас думать немного по-другому.
Недавно я написал статью, восхваляющую работу Сола Басса в мире веб-дизайна. Одним из его величайших даров было умение делать красивыми даже мельчайшие детали. Именно в том же духе мы начинаем эту серию, оттачивая тенденции и функции веб-сайтов, которые мы привыкли считать скучными. Как вы увидите, они не должны быть. Хитрость часто заключается в исполнении. Почти все может быть красивым. Зачем стремиться к чему-то меньшему?
Часть: хорошо сделанный веб-дизайн
- Часть 1: Обычное стало выдающимся
- Часть 2: Использование аудио
- Часть 3: Отличная редакция
- Также подпишитесь на нашу рассылку, чтобы не пропустить следующие.
Страницы Glasgow International внутри страниц
В наши дни мы привыкли к большому количеству прокрутки, но веб-сайт Международного фестиваля в Глазго нашел простой и умный способ избавиться от этого зуда, сохранив при этом страницы короткими:

На мобильных устройствах те же три раздела образуют один большой столбец. Это разумное решение для мобильных устройств и настольных компьютеров, а также довольно стильное решение. (Приветствуйте кнопку «Поддержка», которая начинает вращаться, когда вы наводите на нее курсор.)
CSS, стоящий за этим, достаточно прост. Три раздела находятся внутри гибкого контейнера, и все три имеют общие значения overflow-y: auto; и height: 100vh; чтобы они всегда соответствовали области просмотра рабочего стола. По-настоящему приятным штрихом здесь является использование scrollbar-width: auto; чтобы убрать боковую панель. Поскольку столбцы занимают весь экран, вы интуитивно понимаете, как работает страница, как только вы двигаете мышью.
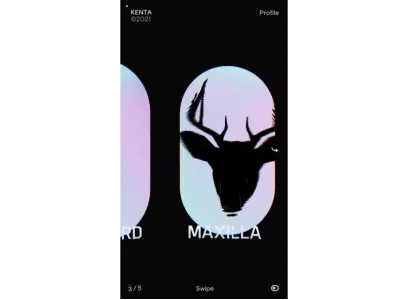
Портфолио Кенты Тошикуры по изгибу измерений
Недавний сайт недели на Awwwards, этот портфолио японского фронтенд-разработчика Кенты Тошикура просто захватывает дух:

Если вы сомневаетесь, склоняйтесь к плоским, модульным устройствам, но, возможно, нам следует немного чаще думать в трех измерениях . Это фантастический пример латерального мышления, превращающего то, что могло бы легко стать столбцом коробок, во что-то действительно запоминающееся.
Возможно, мы не все способны делать что-то настолько необычное (у меня точно нет), но стоит помнить, что веб-страницы — это не столько пустые холсты, сколько окна в альтернативные измерения.
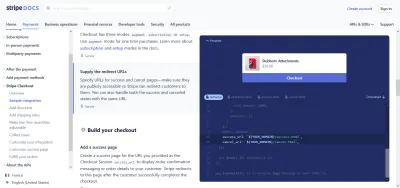
Stripe Documentation — это учитель, которого мы все хотим
Документация слишком часто становится одной из первых жертв стремительного темпа Интернета. Это не должно быть. Я без колебаний называю документацию Stripe красивой:

Я уверен, что большинство из нас проштудировало достаточно плохой документации, чтобы оценить усилия, затраченные на этот подход. Четкая иерархическая навигация по контенту, пошаговая копия небольшого размера и, конечно же, фрагменты кода. Динамический предварительный просмотр кода на разных платформах и языках — это нечто большее, но почему бы и нет?
Мало что может быть более ценным — и более неуловимым — чем качественные учебные ресурсы. Stripe показывает, что в Интернете существует целый мир возможностей , помимо стандартных слов на странице. Я делился этим раньше (и я поделюсь им снова), но руководство по документации Write the Doc — это потрясающий ресурс для представления информативного контента полезными и динамичными способами.
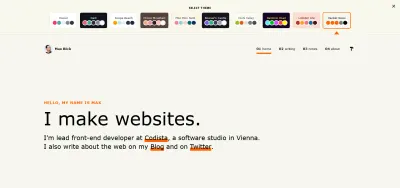
Яркая мечта Макса Бока
На личном веб-сайте Макса Бока очень многое может понравиться, но для целей этой статьи я оттачиваю цветовые схемы. Большинство веб-сайтов имеют одну цветовую схему.

Свет и тьма — это новая норма, но, как пишет сам Бок в своем блоге о переключателе тем, только ситы имеют дело с абсолютами. Благодаря волшебным пользовательским свойствам CSS сайт легко переключается между цветовыми схемами . Для полного понимания того, как это работает, я искренне рекомендую прочитать полный пост, указанный выше. И для дальнейшего чтения о пользовательских свойствах у Smashing тоже есть много:

- «Как настроить цветовые схемы приложения с помощью пользовательских свойств CSS», Артур Басак
- «Стратегическое руководство по пользовательским свойствам CSS», Майкл Ритмюллер
Если вам интересно, темы названы в честь треков Mario Kart 64 . Кроме хакерских новостей. Он назван в честь Hacker News, с чудесным оттенком добавления «считается вредным» в конце каждого заголовка поста в блоге Бока.
Это забавный поворот традиционной дихотомии светлого и темного, а также говорит о том, насколько динамичными могут быть сайты в наши дни . Та же основа может позволить вам настроить цветовые схемы в зависимости, например, от того, откуда люди посещают сайт.
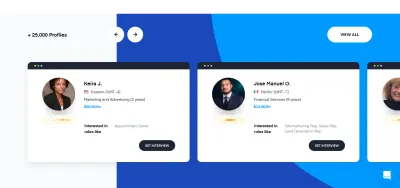
Эстакада Продает Продажи
Продажи — это не совсем тот сектор, который кричит об инновациях, но кредит там, где он должен быть. Карусели Overpass подпрыгивают, сжимаются и расширяются так плавно, что кажется, что вы взаимодействуете с чем-то тактильным, например, с резиновой лентой.

Здесь очень эффектно используются CSS-функции touch-action и translate3d() , благодаря чему карточки становятся контейнерами, которые можно эффективно перетаскивать по экрану. В случае захвата контейнера все карты используют scale(0.95) , чтобы немного отступить, пока пользователь не отпустит. Это придает карусели прекрасное ощущение глубины и легкости.
Аудиоклипы приятны на ощупь. Интеграция мультимедиа была постоянной темой в этих примерах. Всегда закладывайте основу доступности, но будьте смелыми. На данном этапе единственными реальными ограничениями являются пределы нашего воображения.
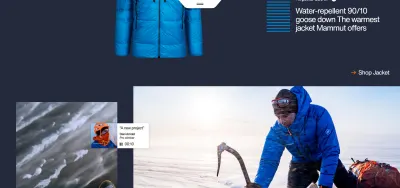
Электронная коммерция встречает подробное повествование о Mammut
От Стива Джобса до Сета Година часто говорят, что маркетинг — это игра в рассказывание историй . Это то, что, кажется, забыли многие веб-сайты электронной коммерции, каждая страница за страницей предлагает глянцевые продукты, плавающие на идеально белом фоне. Вы почти можете слышать засасывающий звук конверсионных воронок, пытающихся привлечь вас.
Приятно видеть, что такая компания, как Mammut, делает все возможное, чтобы продавать свои товары для походов. Их длинные статьи об экспедициях настолько же захватывающие, как и лучшие статьи New York Times , с аудиоклипами, картами и, конечно же, потрясающими фотографиями. Снаряжение Mammut, конечно, имеет много особенностей, но оно сделано со вкусом. Что еще более важно, он подлинный .

Хотя здесь происходит какой-то супер-гладкий стиль, я не поэтому включил его. В каком-то смысле невероятно, насколько безличной кажется большая часть Интернета в наши дни, особенно вопиющим преступником является электронная коммерция.
Это то, чем люди будут делиться, даже если они не заинтересованы в покупке альпинистского снаряжения. Это превосходный контент. Посты влиятельных лиц в Instagram выглядят детской игрой по сравнению с этим. Эти приглашения к покупкам приводят вас к вышеупомянутой кристально чистой кассе электронной коммерции? Естественно. Но, ей-богу, они это заслужили. Не у всех есть ресурсы для чего-то такого передового, но это показывает, что электронная коммерция не обязательно должна быть стерильной и безжизненной .
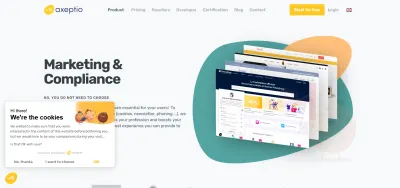
Axeptio делает печенье вкусным
В наши дни вы не можете размахивать кошкой, не нажимая всплывающее окно с отказом от ответственности. Тогда странно, что многие из них такие уродливые. Чаще всего они чувствуют себя привязанными и некрасивыми. Теперь, чтобы быть справедливым, это потому, что они привязаны и некрасивы, но некоторые действительно существуют только для того, чтобы улучшить ваш опыт просмотра.
Вместо того, чтобы относиться к всплывающим окнам с файлами cookie как к неприятному запаху, Axeptio, поставщик решений для веб-согласования, делает их стильными и даже очаровательными. Учитывая GDPR (и базовую порядочность), важно вплести этический дизайн в ткань веб-сайта.

Приятным моментом является то, что он на самом деле не появляется, пока пользователи не начнут перемещаться по сайту. Зачем беспокоить людей, если они даже не заинтересованы в содержании? Обратите также внимание, что они отказались от стандартного жаргона файлов cookie в пользу чего-то более разговорного.
Конечно, это не делает обыденное «экстраординарным», но делает его намного более классным . Это небольшой штрих, но он производит отличное первое впечатление. Даже не прикасаясь к мышке, я уже ощущаю внимание Axeptio к деталям и приверженность качеству. Блочное всплывающее окно «Мы заботимся о вашей конфиденциальности» произвело бы совсем другое впечатление.
Поскольку файлы cookie и всплывающие окна необходимы, мы также можем владеть ими. То же самое относится и к другим несексуальным продуктам современной сети. Должны ли формы юридического согласия, подписки по электронной почте и страницы конфиденциальности быть уродливыми и уклончивыми, или нам просто нужно думать немного по-другому ? Поделитесь своими мыслями ниже!
