Полный контрольный список и руководство по веб-дизайну из 14 пунктов
Опубликовано: 2018-12-19Как создать красивый веб-сайт, хорошо конвертируемый и представляющий большую ценность для пользователей? Дизайн и разработка веб-сайта требует времени и усилий. Эффективная работа помогает нам создавать отличный веб-сайт по конкурентоспособной цене. Обычно рекомендуется системный подход к разработке веб-страницы для создания целостного, согласованного сайта, масштабируемого на всех устройствах и платформах. Для эффективной работы может быть полезно записывать шаги, которые повторяются в каждом проекте. Делая это, вы можете сэкономить время и получить больше свободы для изучения других областей дизайна.
Эта статья включает в себя контрольный список веб-дизайна и предлагает несколько подходов, которые дизайнеры могут использовать, чтобы максимально ускорить свой рабочий процесс. Это не поможет вам сэкономить время, но поможет найти новые решения проблем дизайна, которые могут улучшить общий дизайн веб-сайта.
1. Используйте визуальную иерархию
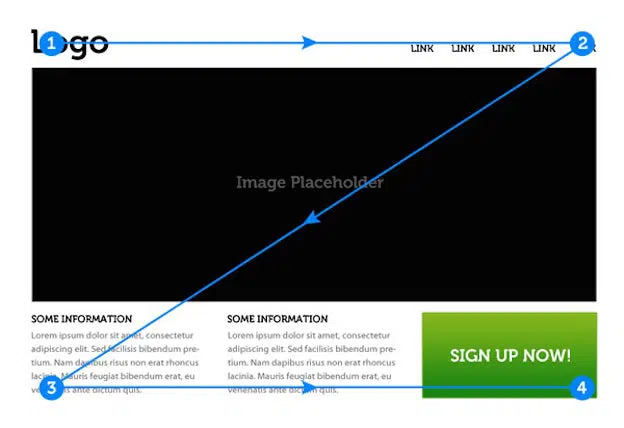
Веб-дизайнеры должны использовать визуальную иерархию, чтобы направлять пользователя по веб-странице. Визуальная иерархия относится к организации различных визуальных элементов от высокой до низкой визуальной заметности. Этот порядок не только обеспечивает визуальную ясность, но и помогает привлечь пользователя, когда он или она находится на вашей веб-странице.
Сочетание различных аспектов этого закона может помочь сделать страницу интересной для просмотра и чтения. Эффективная веб-страница должна вовлекать пользователя, когда он просматривает серию изображений, сообщений и призывов к действию.
2. Используйте стандартные макеты
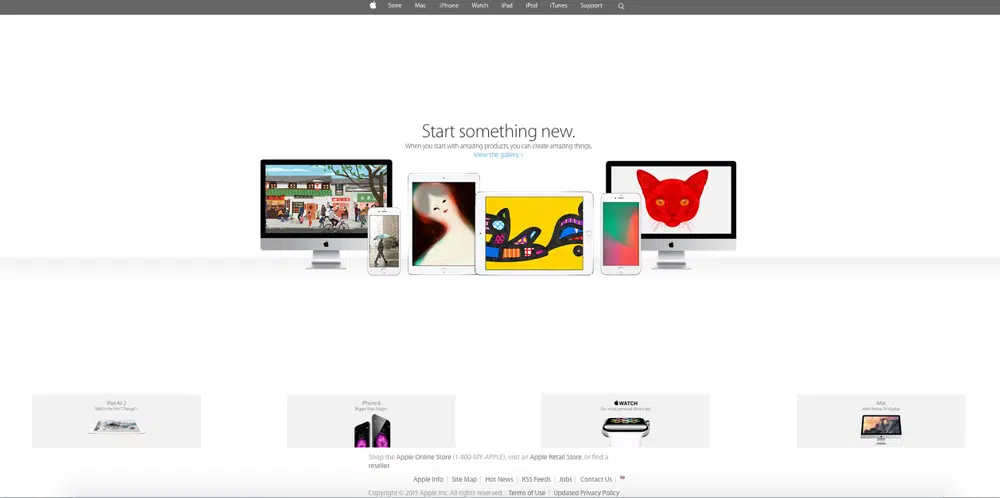
При разработке веб-страницы дизайнеры должны разрабатывать макет с учетом моделей поведения людей. Мы привыкли использовать веб-сайты определенным образом, и если мы не сохраним макет и структуру в соответствии с обычными стандартами, пользователям будет трудно перемещаться по вашей веб-странице. Поэтому лучше придерживаться низкой визуальной сложности дизайна, чтобы он оставался удобным, простым и привлекательным. Хорошо иметь возможность дифференцировать свой бренд на рынке, но добавление сложности в макет только затруднит пользователю его использование. Вот некоторые из общих стандартов веб-дизайна, которые следует учитывать при разработке веб-страницы.
• Логотип в левом верхнем углу
• Горизонтальная навигация в шапке
• Панель поиска вверху
• Социальные иконки внизу страницы
• Используйте сфокусированный заголовок вверху каждой страницы.
Наличие описательного заголовка о компании поможет пользователю понять, находится ли он на нужной странице. Пользователи проводят около 80% своего времени в верхней части страницы. Поэтому наличие четкого ценностного предложения в верхней части страницы так же важно, как и сам контент.
Тот факт, что пользователи проводят большую часть своего времени в верхней части веб-страницы, не означает, что ваш призыв к действию должен быть размещен в том же разделе. Чтобы пользователи начали действовать, вы должны рекламировать компанию и продукт на всей странице. Такое убеждение пользователя часто заставит его действовать. Вот почему кнопки призыва к действию обычно размещают внизу страницы, где интерес пользователя обычно высок.
3. Чистая, простая и высокая планировка
Дизайн веб-страниц, которые являются простыми, без беспорядка, может помочь пользователю действительно сосредоточиться на продукте и его ценности. Часто предпочтение отдается низкой визуальной сложности, потому что она убирает беспорядок с веб-страницы и делает сайт более читабельным.
Использование пространства для создания высоких страниц поможет вам добавить разделы для часто задаваемых вопросов. Делая это, вы можете ответить на вопросы, которые могут возникнуть у пользователя о бизнесе и продукте. Вы хотите, чтобы пользователь был вовлечен во время чтения страницы, поэтому обязательно создайте длинную страницу, которая отвечает на все их вопросы.
4. Избегайте слайд-шоу и вкладок
Пользователи, как правило, смотрят только самое первое изображение на слайде, часто не видя изображений и сообщений на последующих слайдах. Так что размещенные здесь кнопки призыва к действию вряд ли будут нажаты.
Избегайте вкладок и расширенных полей, чтобы ваш контент был более заметен для пользователя. Пользователи предпочитают прокрутку и обычно не тратят время на нажатие кнопки, чтобы узнать больше о разделе. Поэтому было бы разумно показывать ваш контент без необходимости нажимать на вкладку, чтобы открыть что-то.
5. Используйте правильные изображения
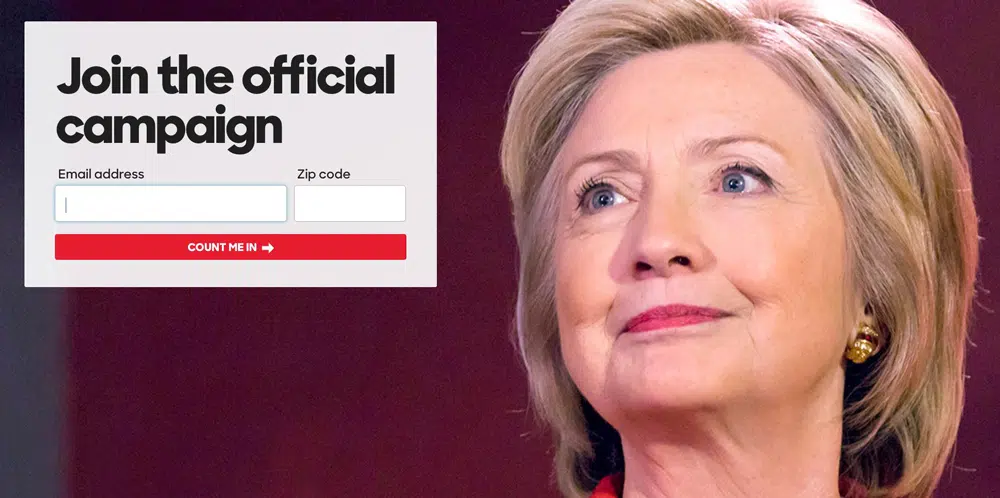
Использование изображений лиц может помочь привлечь внимание пользователей к определенному содержанию веб-страницы. Использование изображений лиц может быть полезно в веб-дизайне. Размещение их определенным образом может помочь им пройти через различное содержимое веб-страницы. Например, изображение Хиллари Клинтон, повернувшей голову к заголовку, может привлечь внимание пользователя к читаемому контенту в левой части экрана. Использование таких визуальных подсказок может быть полезным для привлечения внимания посетителей к утверждениям или кнопкам призыва к действию.
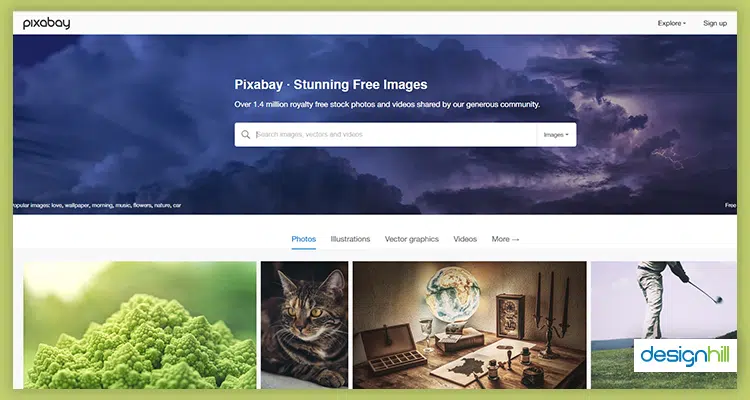
Как веб-дизайнеры, вы должны стремиться создать веб-страницу, способную вызвать доверие у читателя. Поэтому образы нужно подбирать тщательно. По возможности избегайте использования стандартных стоковых фотографий. Люди предпочитают и хотят видеть реальных людей, которые действительно работают в компании.

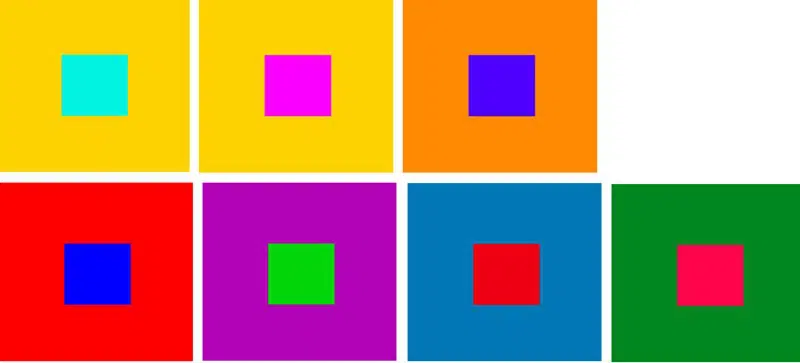
6. Цвет и контраст
Цвет может быть мощным инструментом для привлечения внимания пользователей. Цветные кнопки призыва к действию, разработанные особым образом, могут воздействовать на зрителя больше, чем предполагалось ранее. Наличие цветной кнопки призыва к действию с контрастным текстом или фоном может привлечь внимание посетителей к кнопкам.
Использование цветов действия, которые отличаются от цветов палитры бренда, может быть еще одним способом направить посетителя ко всем ссылкам, кнопкам и эффектам ролловера.
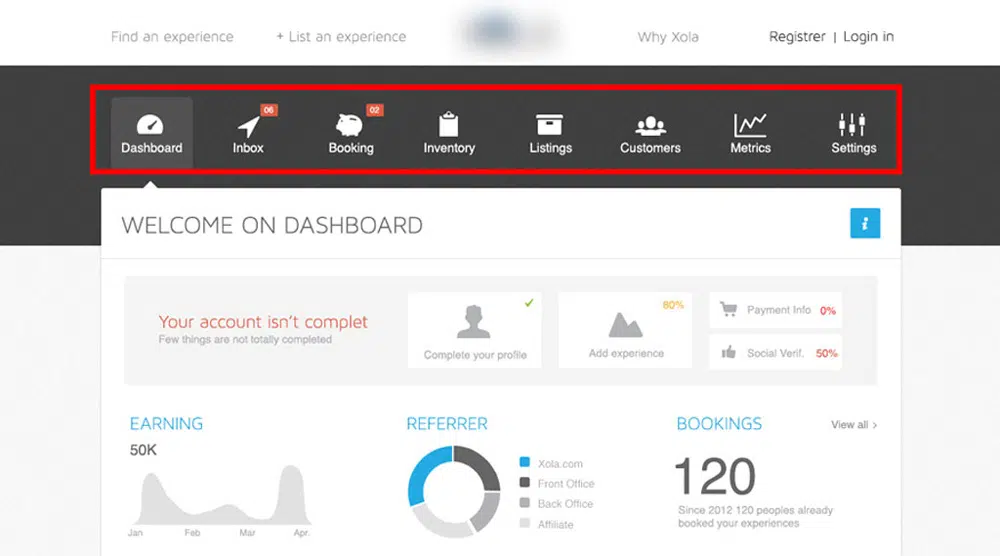
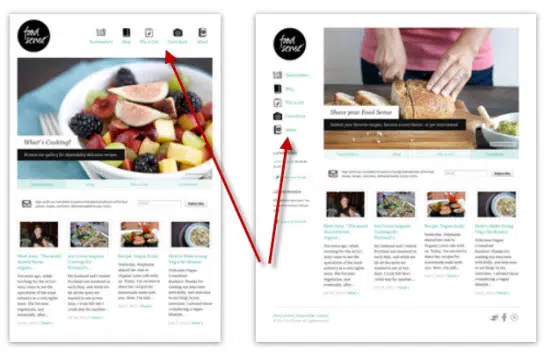
7. Навигация и ссылки
Посетители обычно просматривают веб-страницу сверху слева направо, поэтому все, что здесь размещено, скорее всего, будет замечено и использовано. Чтобы донести свое сообщение с помощью меню, кнопок и навигационной ссылки, поместите их в области, куда должен перемещаться глаз. Обязательно используйте описательные навигационные ссылки, релевантные поисковым системам и посетителям. Таким образом, вы сможете использовать лучшие практики веб-дизайна. Чаще всего домашнюю ссылку размещают в левом верхнем углу экрана, поскольку посетители ожидают найти ее здесь. Другие элементы на экране меню можно размещать в любом порядке, поскольку они не влияют напрямую на SEO-рейтинг и успех посетителей.
8. Ссылки на другие веб-сайты и сообщения в блогах
Как веб-дизайнер, вы хотите, чтобы посетители проводили время на вашей веб-странице. Поэтому старайтесь избегать использования каких-либо отвлекающих ссылок, которые отвлекают их внимание от страницы услуги. Выход со страницы, на которой они находятся, для перехода на внешний веб-сайт обязательно снизит ваш коэффициент конверсии. Чтобы иметь возможность успешно конвертировать их в потенциальных клиентов, пользователь должен найти страницу услуги привлекательной и интересной.
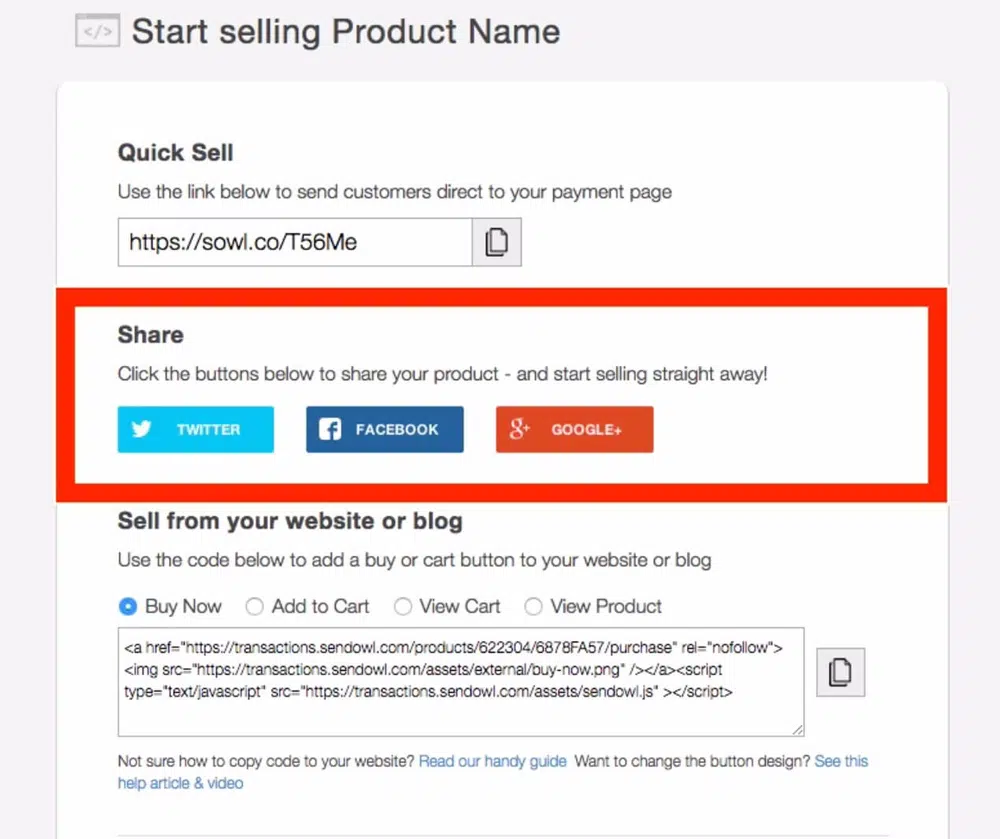
9. Включите кнопки «Поделиться в социальных сетях» и «Подписаться» на свой блог.
Недостаточно иметь отличный контент на вашем сайте, хороший опыт можно создать только тогда, когда пользователи могут с ним взаимодействовать. Людям нравится делиться тем, что они только что прочитали или узнали. Включение кнопок социальных сетей в верхней части экрана убедит их совершить действие. Если вы не воспользуетесь этой функцией, вы потеряете трафик из социальных сетей.
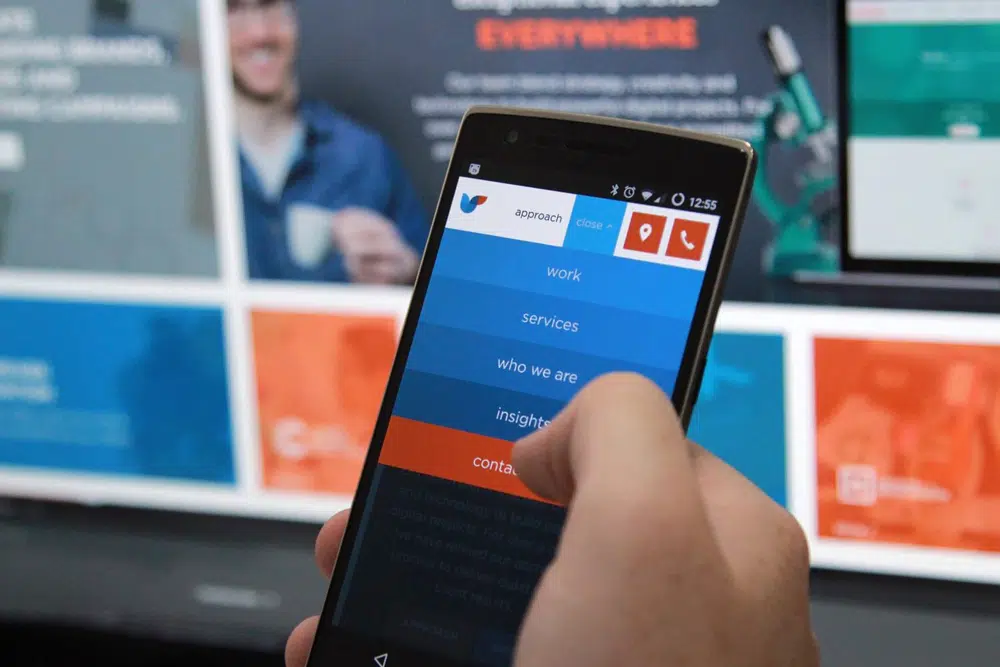
10. Оптимизация для мобильных устройств
Подавляющее большинство пользователей веб-сайта владеют мобильными телефонами. Если вы разрабатываете веб-сайт для бизнеса, скорее всего, им потребуется, чтобы вы разработали мобильные страницы, чтобы охватить более широкую клиентскую базу. Около 61% пользователей не возвращаются к использованию мобильного сайта, если у них возникают проблемы с доступом к нему. Поэтому обязательно используйте передовой опыт разработки мобильного сайта, чтобы создать удобный мобильный интерфейс для пользователя.
11. Создайте присутствие в Интернете
Чтобы иметь прочное присутствие в Интернете, ваш сайт должен быть найден. Как ты это делаешь? Наличие отличной стратегии SEO поможет вам создать веб-сайт, который будет хорошо конвертироваться. Это означает, что вы должны создавать контент, который ваши пользователи будут искать.
12. Используйте осмысленные слова
Написание осмысленных подзаголовков может помочь посетителям найти релевантный контент. Расплывчатые подзаголовки с полезным текстом под ними не помогут. Чтобы сделать контент полезным для пользователей, лучше иметь описательный подзаголовок, а не расплывчатый. Это не только хорошо для удобства использования, но также считается хорошей практикой SEO.
Всегда полезно разбить длинный абзац на более мелкие части. Это не только облегчит восприятие контента, но и сделает общий дизайн более читабельным. Еще один способ сделать контент более читабельным — использовать простые общеупотребительные слова, которые нравятся широкому кругу людей. Цель состоит в том, чтобы сделать чтение легким для пользователя, а простой текст поможет им обрабатывать информацию без особых усилий.
Перечислите любой контент в вашей копии в порядке важности. Когда посетители просматривают копию, текст, который они читают в начале и в конце, как правило, остается в их кратковременной памяти.
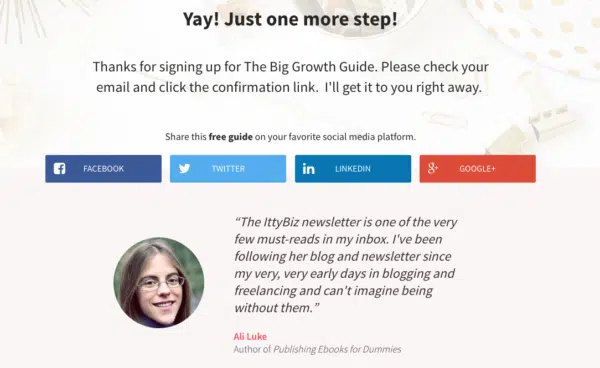
13. Добавьте отзывы и другие типы социальных доказательств
Добавьте доказательства того, почему пользователь должен выбрать услугу вашей компании, а не другие. Добавление отзывов и обзоров поможет им понять ваши предложения и, в свою очередь, сформировать чувство доверия.
Вот некоторые типы социальных доказательств, которые можно добавить на страницу.
• Подтверждения от клиентов
• Отзывы клиентов о вашем продукте
• Доверяйте вывескам и символам доказательства
• Пресс-релизы и редакционные изображения.
• Формы регистрации по электронной почте для подписчиков
Форма подписки по электронной почте обычно размещается в самом низу веб-страницы. Он должен выделяться на странице, поэтому обратите внимание на его представление при разработке этого раздела. Он также должен четко указывать их ценностное предложение и иметь социальное подтверждение, чтобы пользователи могли проверить свои данные.
14. Поймите, что делает сайт уникальным и ценным
Посетителей интересует полезная информация больше, чем просто красивый сайт. Давайте взглянем на недавнее исследование некоторых важных факторов, влияющих на дизайн веб-сайта:
• 76% посетителей заявили, что хотят найти то, что ищут
• 10% заботились о внешнем виде
• 9% были заинтересованы в передовых интерактивных возможностях.
• 5% интересовались другими факторами
Теперь давайте разберемся с причинами неудач:
• 60% находимость
• 12% поиск
• 9 % дизайн страницы
• 9% информации
• 5% поддержки задач
• 3 % причудливого дизайна
• 2% другое
Посетителей привлекает красивый дизайн, но это само по себе не заинтересует пользователя страницей. Чтобы веб-сайт был успешным, он должен выходить за рамки визуального представления, он должен давать посетителю то, что ему нужно. Мы надеемся, что вы нашли этот контрольный список из 14 пунктов веб-дизайна полезным. Если у вас есть, что добавить к списку, пожалуйста, дайте нам знать!