Что такое архитектура веб-приложений? Это компоненты и функции
Опубликовано: 2021-04-07Интернет является огромным носителем деловой информации и данных. Веб-технологии повлияли на тенденцию ведения бизнеса в Интернете. Поэтому для удовлетворения потребностей бизнеса требуется постоянное развитие веб-технологий. Разработки направлены в основном на создание безопасных, быстро реагирующих, надежных и масштабируемых веб-приложений. Для разработки надежных веб-приложений важную роль играет архитектура веб -приложений как основа для веб-решений.
Оглавление
Введение
После того, как приложения настроены с базами данных и управляются данными с помощью запросов, им нужны технические знания, чтобы направлять их правильное функционирование, настраивать это программное обеспечение. Все эти требования удовлетворяются с помощью архитектуры веб-приложений .
О сети
Сеть стала доминирующей средой в современном бизнесе. Каждый бизнес должен выжить с помощью веб-сайтов и веб-приложений. Такие Приложения соединяют распределенные порты бизнес-сетей и поддерживают цифровую производительность, обмениваясь данными через Интернет. Компаниям необходимо развернуть мощную, стабильную и коммерчески привлекательную веб-систему. Это требование регулируется механизмом систематического проектирования, называемым архитектурой веб-приложений .
Рекомендации по дизайну
В отрасли используются передовые методы проектирования архитектуры веб-приложений .
Учитываются следующие важные аспекты:
- Масштабируемость
- Эффективность
- Бесшовное решение проблем
- Гибкость
- Возможность повторного использования
- Быстрая тестируемость
- Расшифровываемый код
Что такое архитектура веб-приложений?
Любое веб-приложение состоит из большого количества компонентов, работающих рука об руку.

Различные компоненты, такие как целевая страница, страница учетной записи, экран регистрации, экран входа в систему, магазин приложений, база данных и т. д., вместе образуют общую систему для веб-приложений.
Веб-разработчики используют архитектуру веб-приложений для управления этими компонентами веб-приложения. Это помогает определить логические отношения и протоколы взаимодействия между этими компонентами.
Изучайте онлайн-курсы по разработке программного обеспечения в лучших университетах мира. Участвуйте в программах Executive PG, Advanced Certificate Programs или Master Programs, чтобы ускорить свою карьеру.
Посмотрим на живом примере —
Вы наткнулись на новый сайт и хотите подписаться. Чтобы создать учетную запись, вы нажимаете кнопку «зарегистрироваться». Вы будете перенаправлены на страницу, которая открывает форму. Там вы должны ввести свои данные. После того, как вы заполните данные и отправите их, вы будете перенаправлены в раздел профиля пользователя. Теперь вы подписаны на услугу и авторизованы для использования приложения.
Здесь форма регистрации появляется на стороне клиента, которая собирает данные от пользователя.
Остальные действия выполняются в фоновом режиме. Например, добавление вас в качестве нового пользователя в базу данных, проверка данных, например, по электронной почте, соответствие формату электронной почты, уникальность и т. д. проверяются через серверную часть.
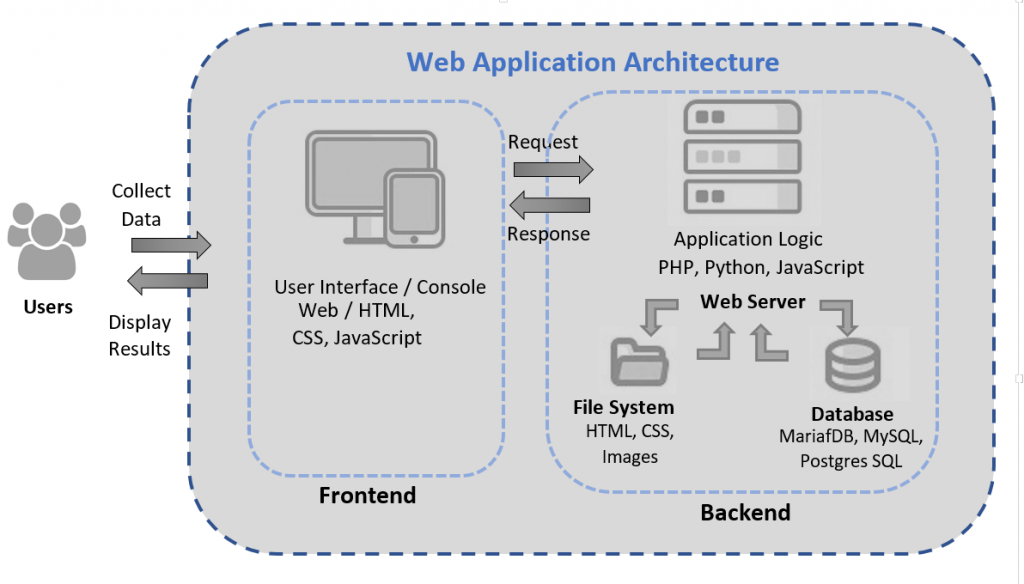
Диаграмма архитектуры веб-приложения
Каждое веб-приложение представляет собой интерфейсную и серверную системы.

Внешний интерфейс также называют клиентской частью веб-приложения. Интерфейс — это интерфейс, к которому пользователь может получить доступ и взаимодействовать внутри своего браузера. Основной целью клиентской части является интерактивный сбор входных данных от пользователей. Компоненты внешнего интерфейса написаны с использованием одного или нескольких кодов HTML, CSS и JavaScript.
Бэкэнд также называется серверной частью приложения. Система внутренне управляет этим разделом. Бэкэнд-компоненты заботятся об обработке данных. Серверные хранилища обрабатывают и проверяют данные. HTTP-запросы, отправленные пользователями, обрабатываются. Большинство запросов «извлекают» данные (текст, изображения, файлы и т. д.), запрошенные пользователем. Серверная часть работает на многих языках программирования, используемых для кодирования серверной части веб-приложения. Примеры включают PHP, Java, Python, JavaScript и другие.

Компоненты архитектуры веб-приложений
Компоненты делятся на две категории: во-первых, внутренние — клиентский интерфейс, по сути серверные элементы, и во-вторых, элементы конструкции или структурные компоненты.
Дизайн пользовательского интерфейса в основном относится к эстетическим требованиям. Кроме того, пользовательский интерфейс заботится о рациональных потребностях клиента. Клиент должен включить в приложение параметр аутентификации и другие важные параметры, такие как отображение и конфигурации. К внутренним компонентам относятся отображение целевой страницы, информационных панелей, профиля пользователя, параметров конфигурации, уведомлений и журналов.
Структурные компоненты отвечают за функциональные объекты в результате взаимодействия с пользователем. Кроме того, хранение базы данных и управление ею считаются ключевыми функциями структурных компонентов.

Типичное веб-приложение делится на три основные части:
- Сторона клиента также называется веб-браузером. Он служит средой, которая контролирует связь между пользователями и приложением. Эти функции позволяют пользователям взаимодействовать с веб-приложениями. Клиентские приложения написаны с использованием HTML, CSS и JavaScript.
- Сервер для веб-приложения действует как центральный концентратор. На нем размещаются многоуровневые службы и бизнес-логика приложения. Он реализует правила и ограничения на поток данных в автоматизированных операциях. Сервер обычно разрабатывается с использованием кодов прикладного программирования с использованием PHP, Python, Java, Node.JS и. СЕТЬ.
- Приложение сервера базы данных содержит всю необходимую информацию и бизнес-логику, используемую для обработки.
Особенности архитектуры веб-приложений
Функциональное веб-приложение, богатое перечисленными ниже функциями, может предоставить пользователям наилучшие возможности:
- Масштабируемость . Архитектура также имеет значение при горизонтальном масштабировании Интернета. С помощью нескольких серверов в регионах архитектура справляется с потенциальными колебаниями трафика. Облачные сервисы становятся тенденцией в отношении пропускной способности.
- Безопасность . Безопасность ценной информации важнее для Интернета. Веб-приложения становятся уязвимыми, если исходный код и данные, включая личные данные пользователя, не защищены. Таким образом, архитектура веб-приложений учитывает манипулирование вредоносным кодом. Хранение часто используемых данных, требующих работы веб-приложений из разных мест, в одном указанном месте устраняет синхронизацию и, следовательно, повышает безопасность.
- Разделение проблем — модульная природа приложения упрощает решение проблем и изменение функций. Кроме того, он поддерживает аналитическое и A/B-тестирование, автоматическое развертывание и обеспечивает бесперебойную работу на уровне 99,9 %.
- Расширяемость . Достоверность архитектуры веб-приложений вызывает беспокойство у разработчиков мобильных приложений.
Заключение
Архитектура веб-приложений представляет собой развертывание основных компонентов веб-приложений. Различные архитектурные шаблоны, используемые в отрасли, включают клиент-сервер, микросервисы, одноранговые сети, модель-представление-контроллер, управляемые событиями и т. д. Основы потока данных в веб-приложении, компоненты, различные задействованные уровни и т. д. ., помогите разработчику принимать решения и эффективно разрабатывать веб-приложения.
Студенты, изучающие программы , связанные с веб-разработкой и веб-приложениями, могут извлечь пользу из этого предмета, чтобы улучшить свои навыки и техническую надежность. Портал upGrad предоставляет множество учебных ресурсов и базу знаний. Вместе портал поощряет таких профессионалов разбираться в требованиях к веб-системам. Портал upGrad предоставляет множество учебных ресурсов и базу знаний. Вместе портал поощряет таких профессионалов разбираться в требованиях к веб-системам.
С M.Sc. по компьютерным наукам от upGrad, IIIT Bangalore и Ливерпульского университета Джона Мура вы можете продолжить карьеру в области разработки программного обеспечения, а курсы Executive PG Program от upGrad и IIIT-B по разработке полного стека и блокчейну могут определить ваш путь в разработке программного обеспечения.
