25 интересных дизайнов приложений для вашего вдохновения
Опубликовано: 2015-11-03Поскольку мобильные устройства используются большинством, а настольные компьютеры по-прежнему остаются меньшинством, можно с уверенностью сказать, что будущее для большинства разработчиков — за мобильным дизайном.
Дизайн больше не требует просто быть привлекательным, он должен создавать оптимальную полезность приложения для достижения бизнес-результатов. Разработка и дизайн мобильных приложений сегодня работают рука об руку, чтобы обеспечить лучший пользовательский опыт и повысить эффективность маркетинга.
Ищете идеи о том, как создать красивое веб-приложение? Не смотрите дальше! Мы выбрали 25 интересных дизайнов приложений для вашего вдохновения.
Мы собрали здесь широкий спектр веб-приложений, от фитнеса, здоровья до банковских операций, электронной почты и прочего, с разными функциями, но красивым и удобным дизайном!
Некоторые из этих дизайнов приложений даже поставляются в виде бесплатных PSD-файлов, которые вы можете редактировать и настраивать.
Они здесь! Какой из этих дизайнов приложений вам нравится больше всего и почему? Дайте нам знать в разделе комментариев ниже.
Хочу больше? Проверьте эти бесплатные шаблоны приложений !
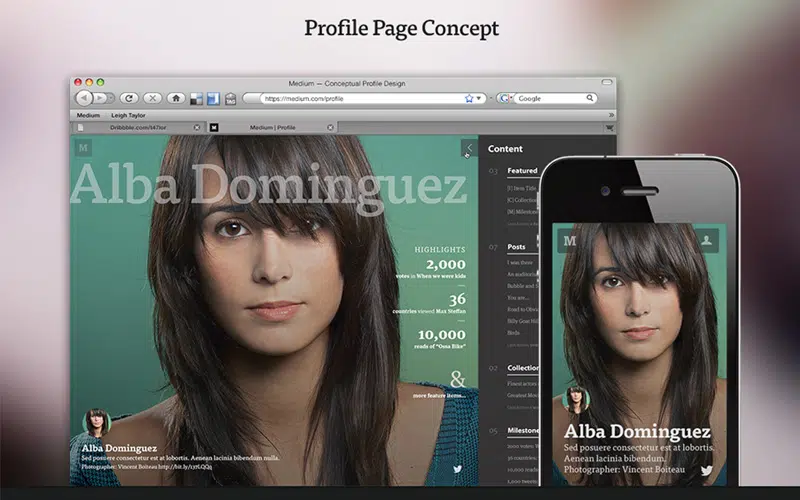
Концепция среднего профиля
В расширяющемся мире мобильных приложений инновационные и полезные взаимодействия, кажется, являются ключом к улучшению пользовательского опыта. Считается, что анимация облегчает взаимодействие и быстрое понимание схемы дизайна. Более того, на относительно небольших экранах они занимают меньше места, но быстро доносят сообщение до пользователей. Этот первый пример является хорошим источником вдохновения. Это концепция дизайна страницы среднего профиля, в которой используется полноэкранное изображение и строка меню, выровненная по правой стороне страницы.
Анимация приложения Speedcam от Якуба Анталика для Sygic.com
Анимация в дизайне приложений — это не только создание потрясающих представлений приложений, но и контекстное использование анимированных элементов, которые могут предложить пользователям умные способы взаимодействия. Функциональная роль анимации в дизайне приложений была выдвинута на несколько шагов вперед множеством приложений, чтобы облегчить взаимодействие с пользователем. Это также пример, достойный подражания в будущих проектах. У него темный дизайн, который нам нравится!
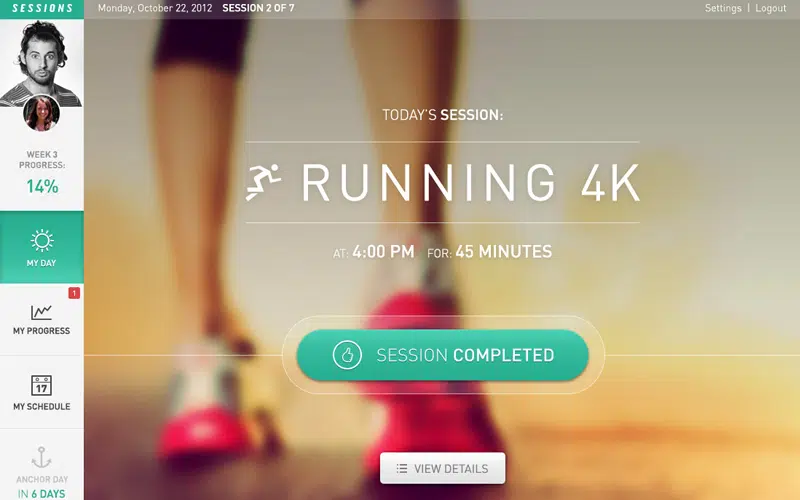
Веб-приложение для фитнеса, раунд 2
Это концепция дизайна фитнес-приложения. Вы можете легко проверить сеансы, как прошел ваш день, ваш прогресс и расписание с помощью этого приложения. Он использует размытое изображение с огромной и маленькой белой тонкой типографикой. Светло-голубые детали и кнопки также хорошо сочетаются. Это также отличный источник вдохновения для UI и UX.
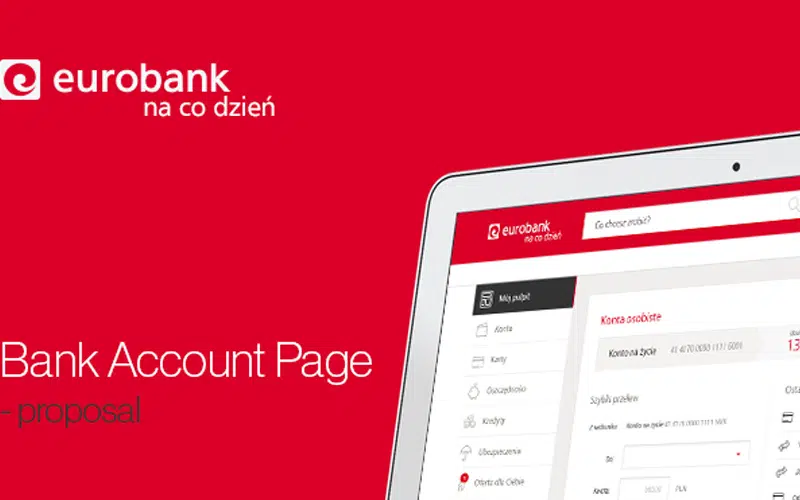
Eurobank — Страница банковского счета, автор Матеуш Якобше
Jakobsze — это предложение по дизайну страницы банковского счета. Он имеет чистый дизайн, и все выглядит функционально и организованно.
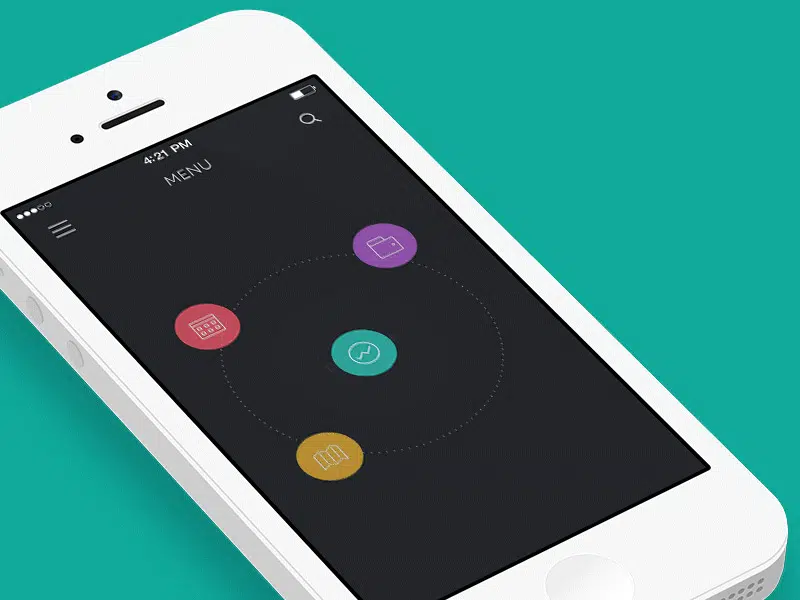
Приложение Life Minimal от Budi Tanrim
В настоящее время дизайнеры больше сосредоточены на том, чтобы внести свой вклад в интерактивность и оценку вовлеченности приложения с помощью дизайнерских входных данных, и в этом отношении плавный интерфейс повествования может сыграть действительно решающую роль. Это отличный пример этой тенденции дизайна приложений!
Погода от BeardChicken
В последнее время эффект размытого фона стал популярной практикой дизайна приложений для бесчисленного множества приложений. С одной стороны, такой эффект создает гладкий и приятный для глаз дизайн, с другой стороны, относительное размытие фона помогает привлечь больше внимания к определенным текстам и элементам по мере необходимости. Вот отличный дизайн, который тонко использует эффект размытия.
Weather Rebound Криса Словика
С эффектом размытия дизайнер может легко выделить читаемый текст или выделить кнопки призыва к действию. Таким образом, помимо так называемой визуальной привлекательности, он также служит важной практической цели, привлекая внимание и вовлекая пользователей в контекст контента. Взгляните, например, на этот дизайн!
Приложение Crash Guard для защиты от несчастных случаев
Это приложение называется Crash Guard и имеет дружественный дизайн интерфейса. Он черпает вдохновение в плоском дизайне, который в настоящее время довольно моден и использует большое разнообразие цветов.
АвтоХаус — Интерфейс
Это концепция дизайна интерфейса с темным макетом. Этот пример идеален, если вы работаете над дизайном пользовательского интерфейса и ищете хороший источник вдохновения.
Школьное веб-приложение
Это концепция дизайна школьного веб-приложения, которая может стать отличным источником вдохновения благодаря своей простой и минималистичной концепции дизайна.
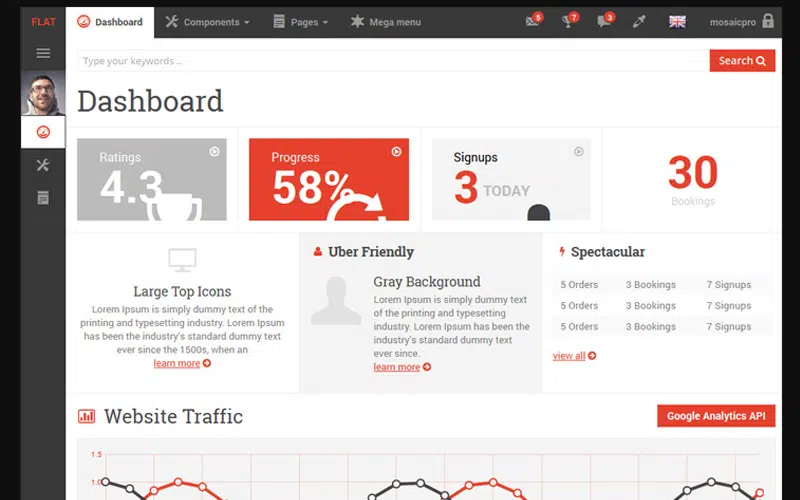
Приборная доска
Преодолев так называемые хорошо обоснованные и общепринятые правила дизайна интерфейса приложений, скрытые меню стали основой бесчисленных приложений. Несмотря на то, что мобильные экраны становятся все больше в размерах, они по-прежнему предлагают пользователям меньше рабочего пространства по сравнению с другими традиционными вычислительными устройствами. Скрытие меню и функций и их отображение только при необходимости — разумное решение этой ограниченной площади. Создание выдвижных навигационных ящиков в правом верхнем углу было отличным способом реализации этого атрибута дизайна. Этот пример панели инструментов является идеальным примером для этого. Он использует скрытое меню, плоский дизайн и множество графических элементов, таких как диаграммы, графики и значки.
Концепция редизайна Gmail от Руслана Алиева

Это концепция редизайна Руслана Алиева. Он даже использует золотое сечение. В этом примере вы найдете все схемы и этапы проектирования, через которые прошел этот проект.
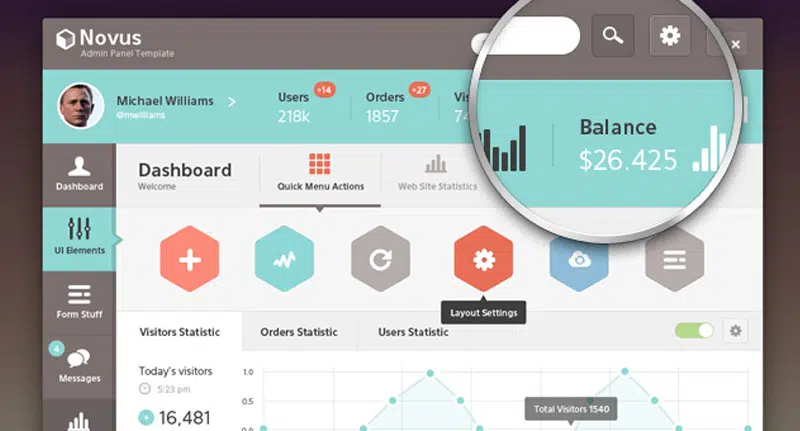
Шаблон панели администратора Novus Psd
Novus — это PSD-шаблон административной панели с дружественным дизайном интерфейса. В нем используется большая палитра цветов и множество графических элементов. Это определенно пример, которому стоит следовать и иметь в виду при разработке страниц администратора.
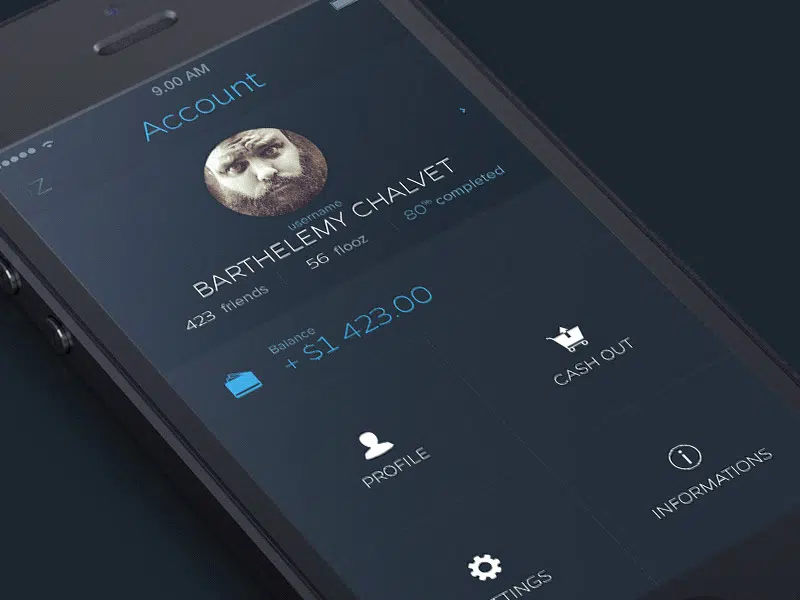
Аккаунт Бартелеми Шалве для AgenceMe
Благодаря эффекту размытия фона пользователи имеют четкое представление о том, что делать дальше, и это делает процесс менее трудоемким, а также ориентированным на пользователя. Убедитесь, что эффект размытия используется контекстно, чтобы сделать что-то заметным. и не забывайте, что размытый фон также должен создавать визуальную гармонию и не должен бросаться в глаза пользователю, как в этом примере!
Панель пользователя
Существуют и другие типы скрытых навигационных кнопок, которые контекстно раскрывают меню или функции, просто проводя пальцем по экрану. Стрелка в правом верхнем углу со скрытым выпадающим меню — еще один популярный дизайн скрытого меню. Скрытие меню предлагает более удобный внешний вид приложения и предлагает целенаправленный подход к открытию меню только при необходимости. Более того, поскольку пользователи продолжают адаптироваться к современным правилам ввода жестов, использование таких интеллектуальных маневров дизайна стало еще проще. Этот пример доказывает это. Все хорошо организовано в аккуратном дизайне. Значки хорошо сочетаются с концепцией дизайна этой приборной панели.
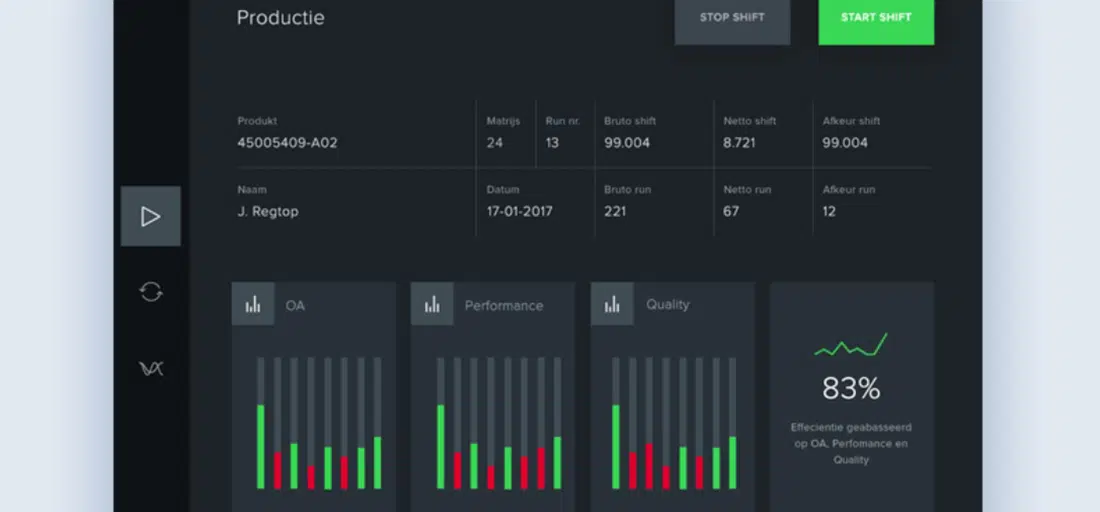
Темная приборная панель
В отличие от типичного акцента на смелых и однотонных цветах в блогах и на веб-сайтах, дизайнеры мобильных приложений используют тонкие цветовые оттенки. Поскольку дизайн мобильных приложений более сложен в плане устранения ограничений экранного пространства, разумное использование цветовых оттенков для разных вещей — верный способ создать иерархию и контекст. Это темная концепция дизайна приборной панели. Он использует модульную сетку, множество диаграмм и графиков и имеет удобный дизайн интерфейса.
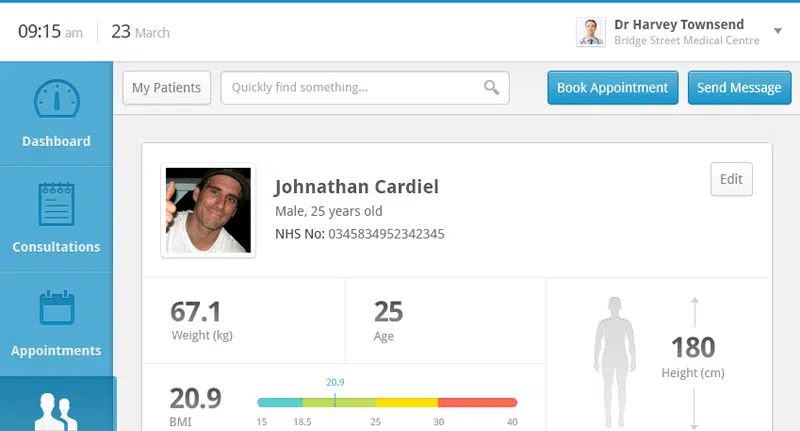
Клиническая информационная панель - запись пациента Эндрю Лукаса
Если вы ищете еще несколько примеров панели мониторинга, возможно, вам стоит взглянуть на концепцию дизайна панели карт пациентов Эндрю Лукаса. Вы увидите, что все полностью организовано, что делает этот пример достойным подражания для подобных проектов.
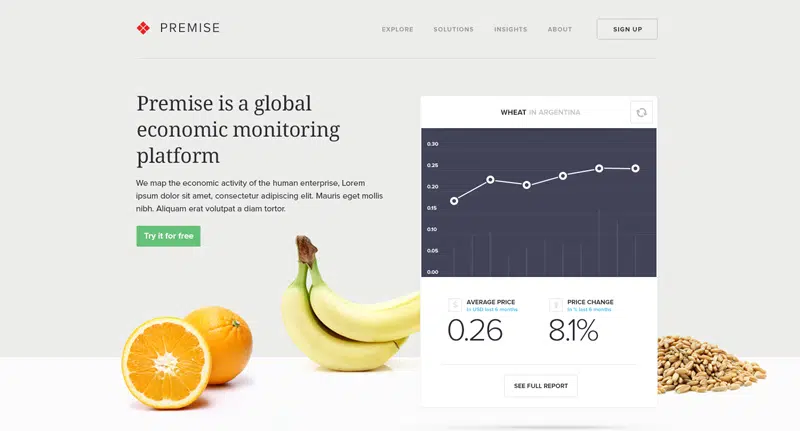
Помещение – Дом
В дизайне приложений сегодня больше преобладает минималистичный дизайн, который основан на философии создания максимального эффекта с минимальными дизайнерскими маневрами, и в этом отношении использование нежных цветов, естественно, является разумным способом донести сообщение и иерархический порядок для пользователей. Кроме того, часто яркие и кричащие цвета отвлекают пользователей, в то время как деликатное использование цветовой палитры создает утонченный вид и позволяет пользователям сосредоточиться на том, что им нужно. В этом примере основное внимание уделяется представлению платформы глобального экономического мониторинга. Он имеет современный и элегантный дизайн, который эффективно представляет контент.
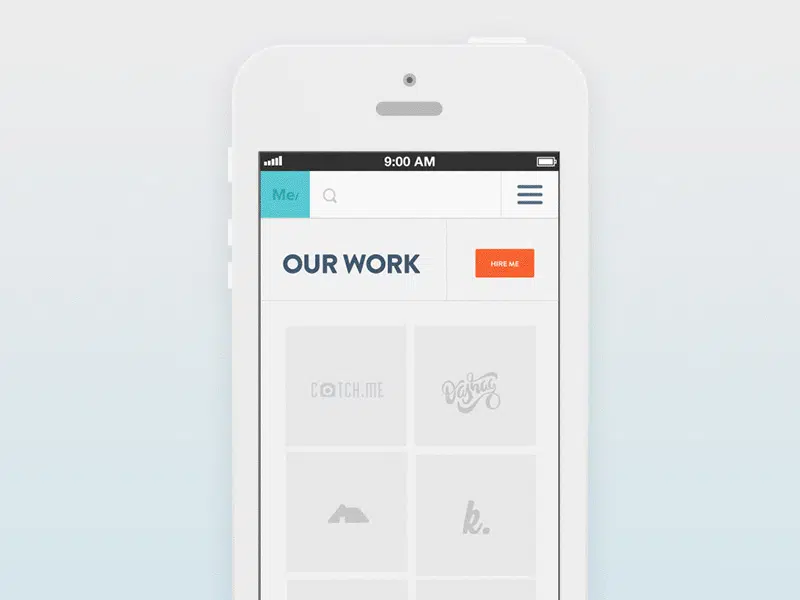
Рабочая страница Бартелеми Чалве для AgenceMe
Вот отличный пример дизайна приложения, в котором цветовая схема и использование тонких оттенков способствуют взаимодействию с пользователем. Значок для скрытого меню условен, чтобы избежать путаницы, а навигация довольно проста.
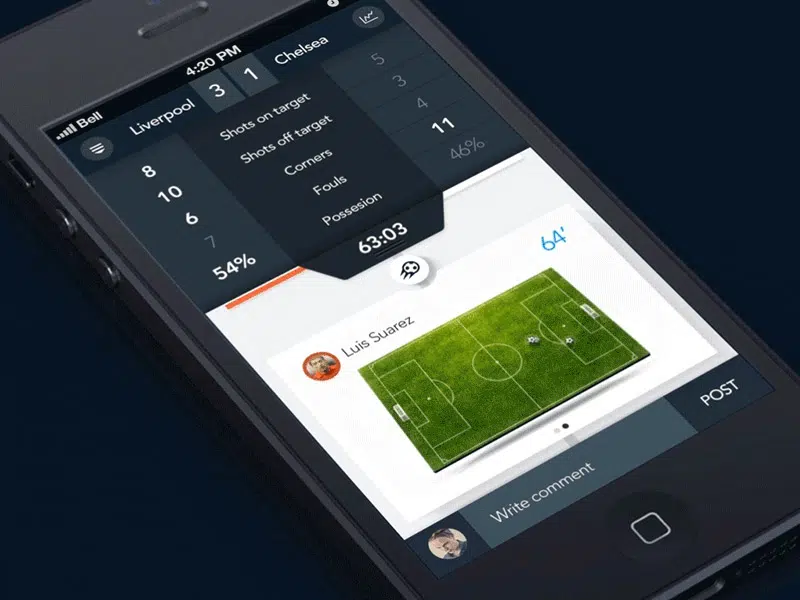
Футбольная аналитика от Monterosa
При разработке приложения убедитесь, что цветовая схема не выглядит слишком странной и негармоничной по сравнению с цветовой схемой, принятой для вашего бренда в различных средствах массовой информации. Выбирайте тонкие цветовые схемы вместо ярких, как в этом примере!
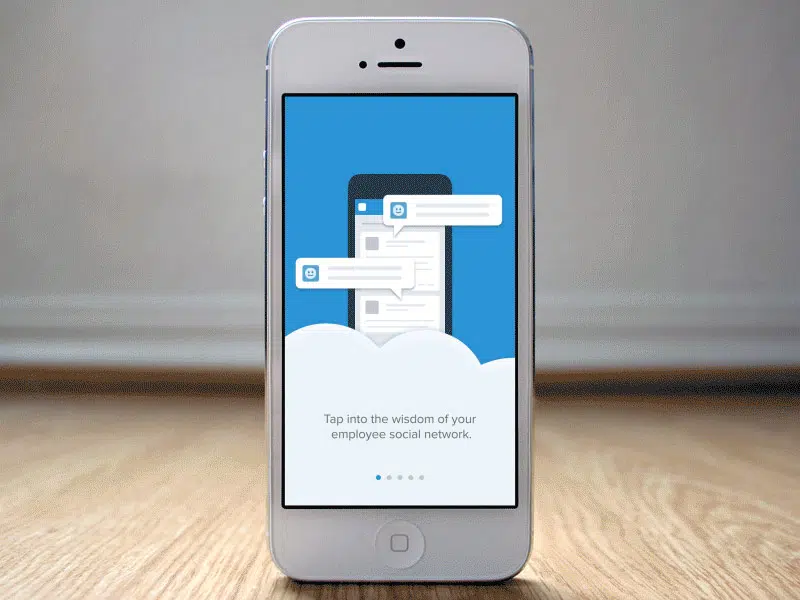
Экскурсия Марка Гейера для Salesforce UX D
Сторителлинг во всех отношениях стал самым важным элементом дизайна мобильных приложений. Естественно, история в пользовательском интерфейсе, которая напрямую обращается к пользователям, более эффективна и приносит плоды, чем все другие функции призыва к действию. Дизайнер может использовать большие изображения высокого разрешения с интерактивным текстом, анимированные персонажи в скользящих изображениях или интерактивное видео, чтобы рассказать историю пользователю и мгновенно вовлечь его. Вот хороший пример для этого!
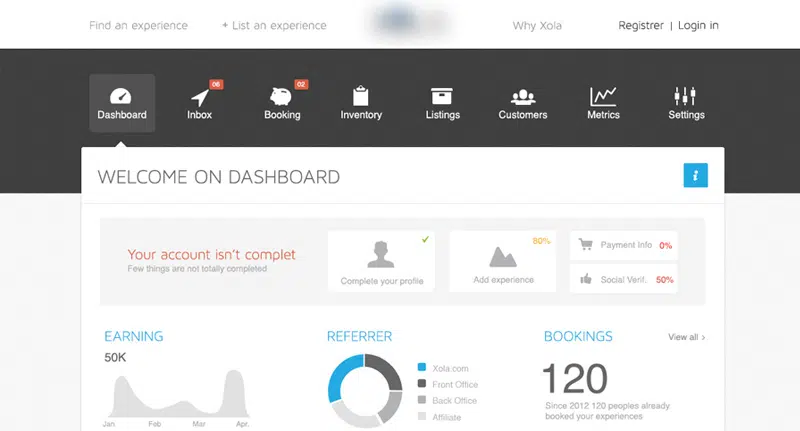
Панель управления Страница 2/2
Если вы готовы к большему дизайну страниц панели инструментов, это действительно хороший вариант. Все аккуратно и чисто, и это может стать отличным источником вдохновения для будущих проектов.
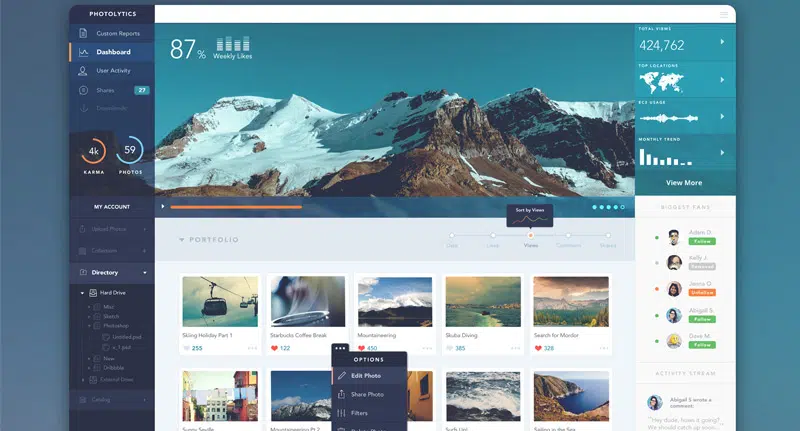
Пользовательский интерфейс панели инструментов PhotoLytics
Бесконечная прокрутка также используется в мобильных приложениях, чтобы добавить плавности и создать ощущение глубины, и этот дизайн является хорошим примером. Эта приборная панель имеет элегантный дизайн. Он был разработан для веб-сайта портфолио и использует большое горизонтальное изображение в заголовке, миниатюры фотографий для каждого проекта, вертикальную строку меню и многие другие графические элементы.
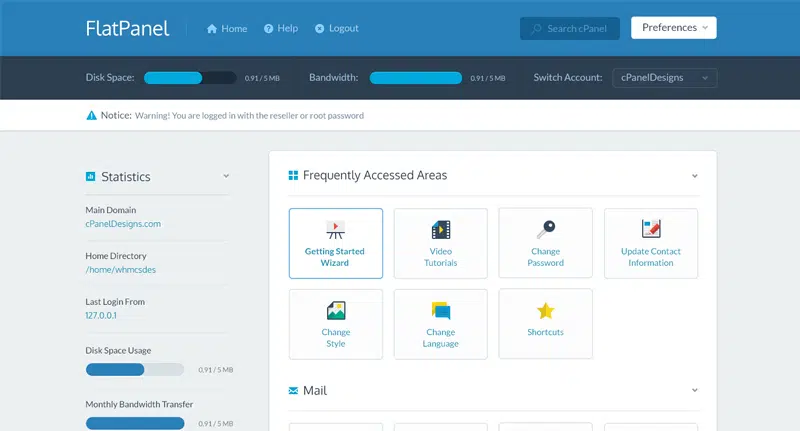
Плоская панель
Это концепция дизайна FlatPanel, которая может стать вашим следующим источником вдохновения. Если вы поклонник чистого дизайна, то этот шаблон именно то, что вы ищете.
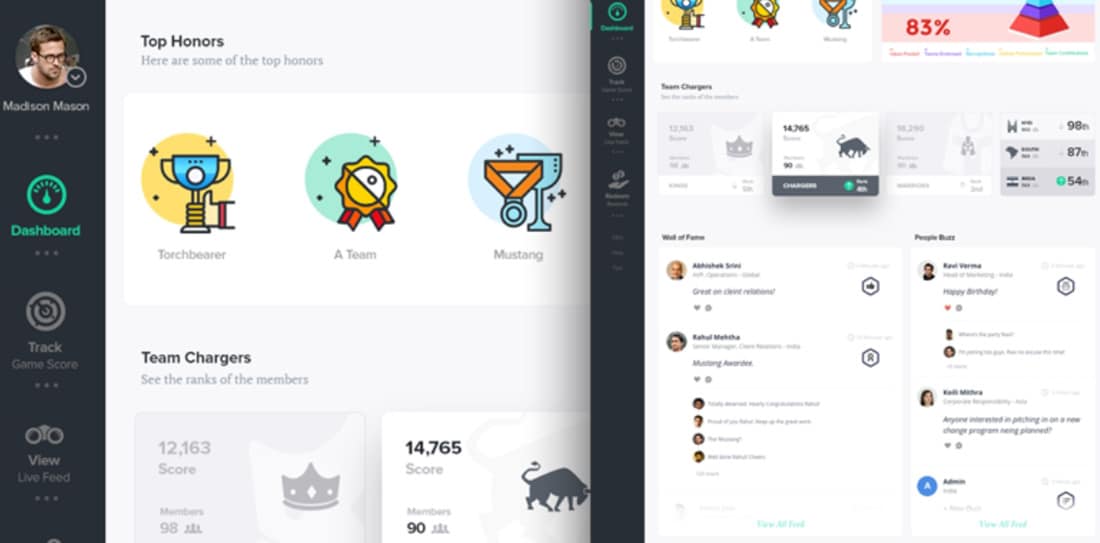
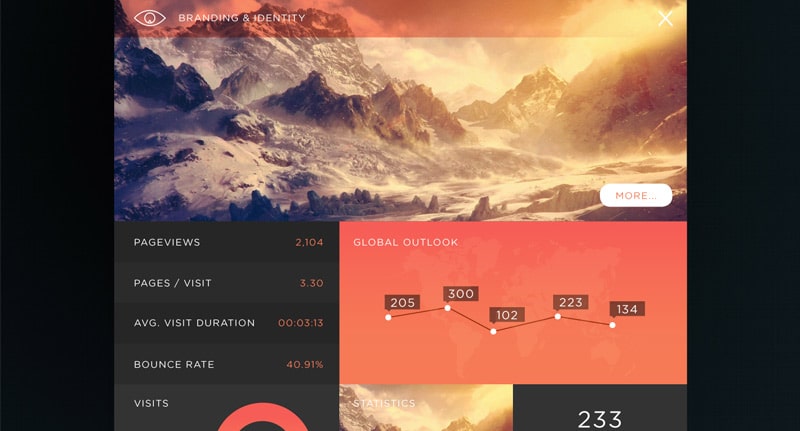
SJQHUB // Панель инструментов B&I
И последнее, но не менее важное: это панель инструментов B&I. Он имеет уникальный и красочный дизайн, основанный на модульной сетке.