Тенденции веб-дизайна и графического дизайна — подведение итогов года
Опубликовано: 2018-11-22Чем ваш сайт отличается от ваших конкурентов в веб-пространстве? Что будет определять дизайн в следующем году? Эти вопросы задают себе дизайнеры, чтобы идти в ногу с постоянно меняющимся миром веб-дизайна. В то время как сильная поисковая оптимизация привлечет клиентов, если пользователи не найдут контент интересным, они не останутся. То, что выглядело хорошо для пользователей год назад, не будет работать для аудитории сегодня. Эти тонкие изменения в дизайне, которые происходят каждый год, способствовали определению визуальной культуры Интернета, которую мы видим сегодня. Давайте углубимся в некоторые тенденции, методы и инструменты, которые используются для предоставления удобного, эффективного и значимого веб-интерфейса.
Большой, жирный шрифт
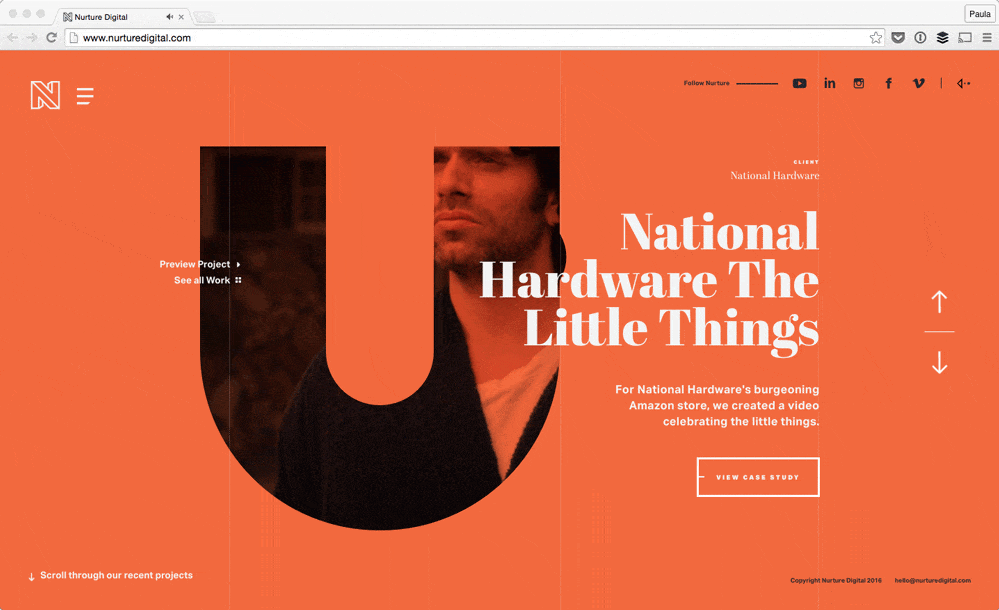
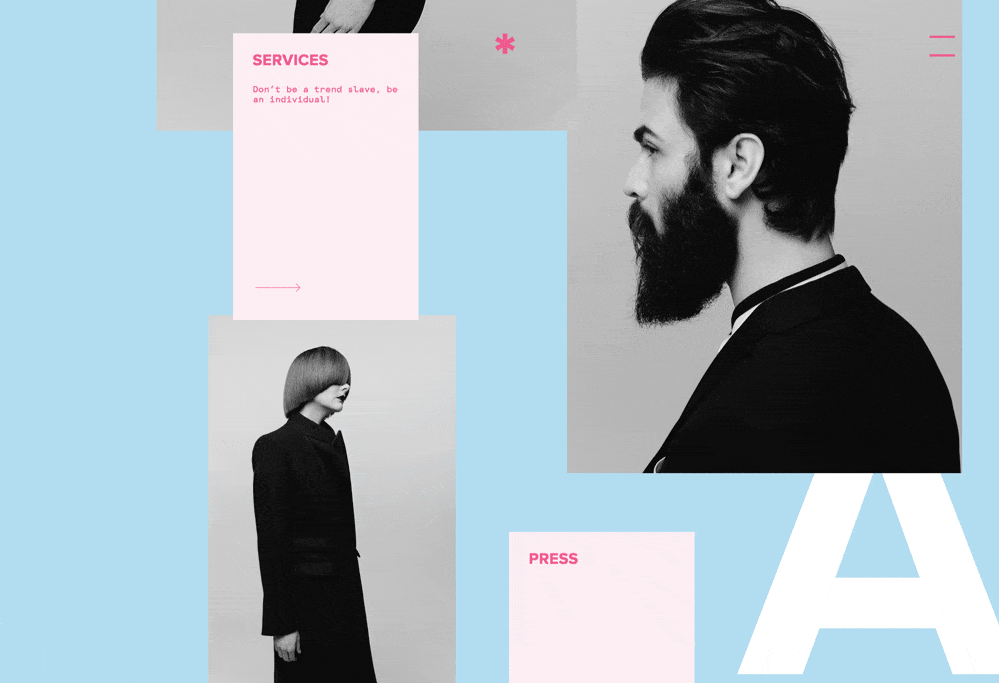
Крупные жирные шрифты могут привлечь покупателя своим сильным присутствием и эмоциональными качествами. Выбор индивидуального шрифта может помочь сделать ваш веб-сайт более заметным в пространстве, загроможденном стандартными шрифтами и обычно используемыми макетами. Игра с размером и стилем и использование их для улучшения важных слов на вашей странице — хороший способ привлечь внимание и предложить посетителям прочитать содержимое и, по сути, использовать другие интерактивные элементы, которые могут присутствовать на странице.
Имея в центре внимания большие, жирные и вариативные шрифты, мы можем вызывать эмоции у пользователя, задавая тон веб-сайту. Тенденция придерживаться шрифтов без засечек в ваших веб-интерфейсах в последнее время имеет смысл. Если вы посмотрите на пример ниже, вы сможете увидеть, как шрифт без засечек крадет сцену. Тенденция использования контрастных шрифтов на чистом фоне может помочь вызвать интерес и заставить пользователя читать ваш сайт.
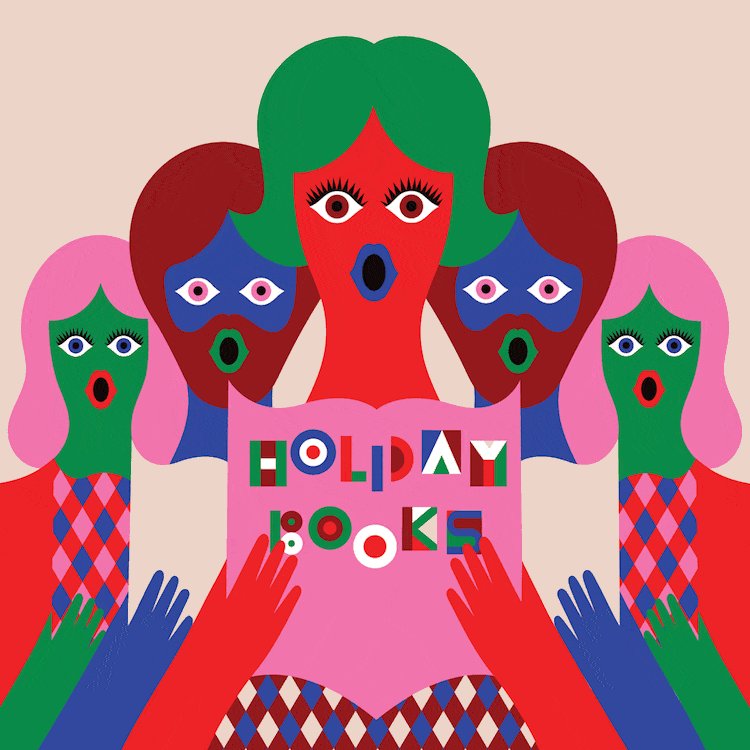
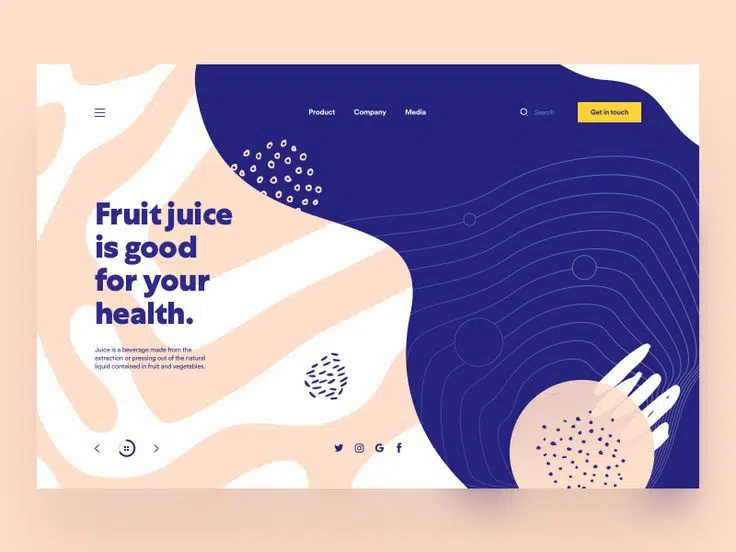
Иллюстрации занимают центральное место
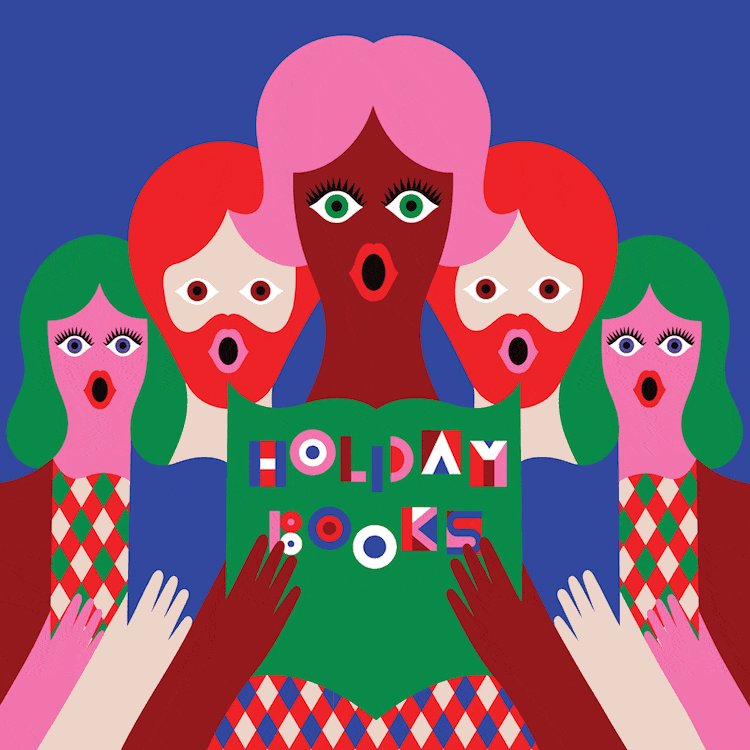
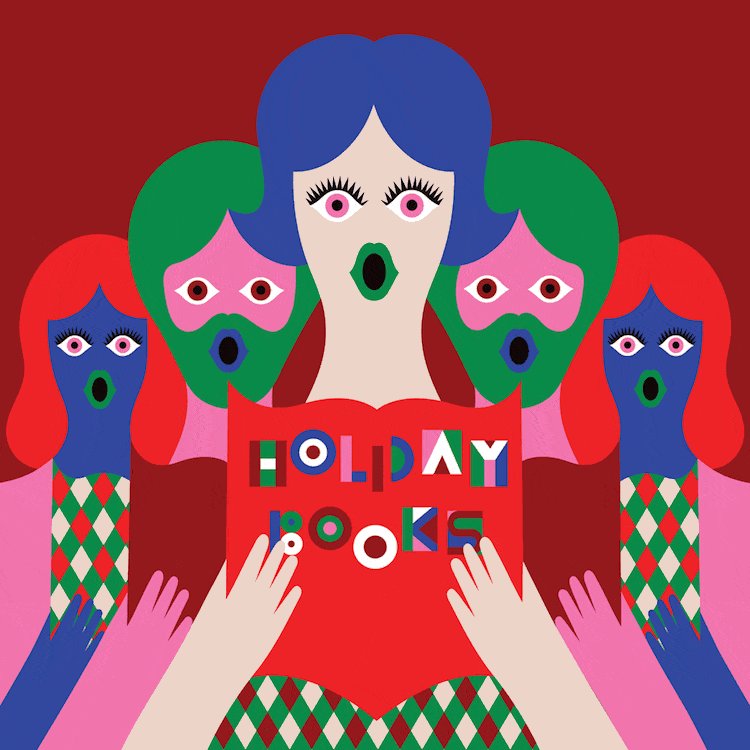
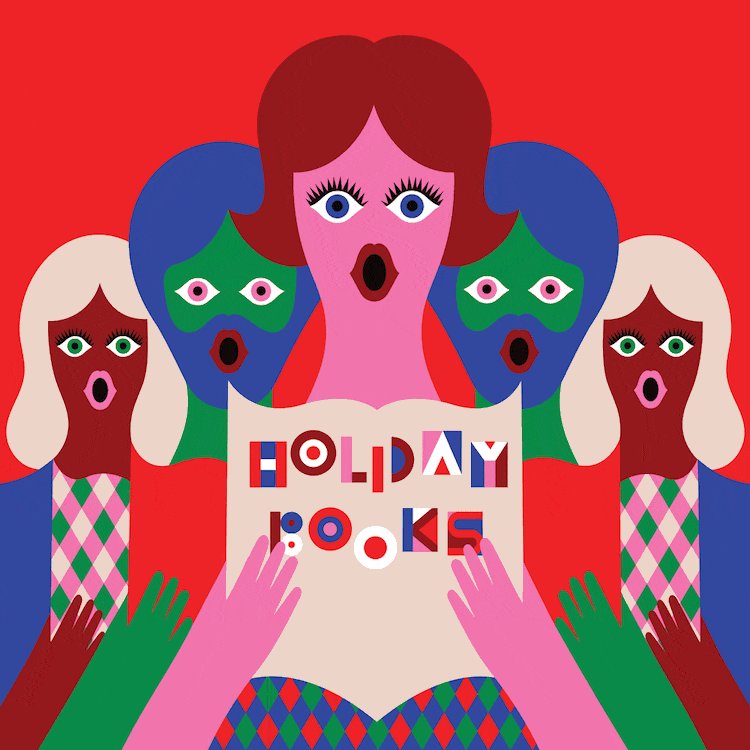
Еще один верный способ добавить индивидуальности и оригинальности вашему веб-сайту — применить пользовательские иллюстрации вместо фотореалистичных изображений. Художественное произведение обычно обладает способностью трансформировать стиль и создавать совершенно уникальный опыт для пользователя. Иллюстрации могут игриво передать идею, рассказывая историю бренда и продукта. По сравнению с редакционными фотографиями и фотографиями, посвященными образу жизни, иллюстрации способны охватить более широкий круг людей, поскольку они не ограничены фотореалистичным характером изображения. Поскольку мы продолжаем создавать продукты для ошеломляюще разнообразного круга людей, имеет смысл понять влияние и полезность иллюстраций как в маркетинге, так и в дизайне продукта.
Сломанная сетка и асимметрия
Этот необычный вариант макета может показаться пользователю менее интуитивным, но он обеспечивает уникальный и неожиданный пользовательский опыт. Привлекательность макетов с разорванной сеткой заключается в том, что они могут создавать уникальные, отличительные впечатления, давая возможность брендам выделиться. Этот макет является необычным выбором среди традиционных компаний, но в стремлении дизайнеров создавать более креативные и привлекательные макеты сетка, на которую мы всегда полагались, стала ограничением.

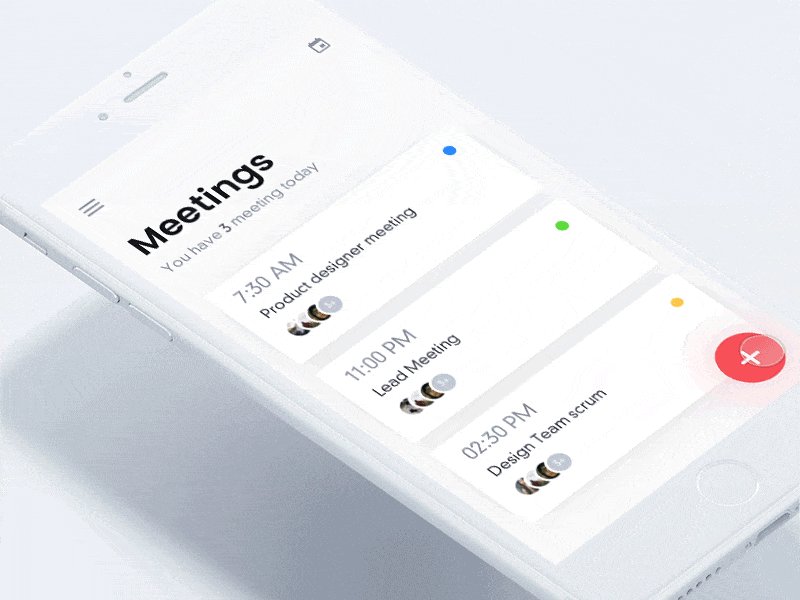
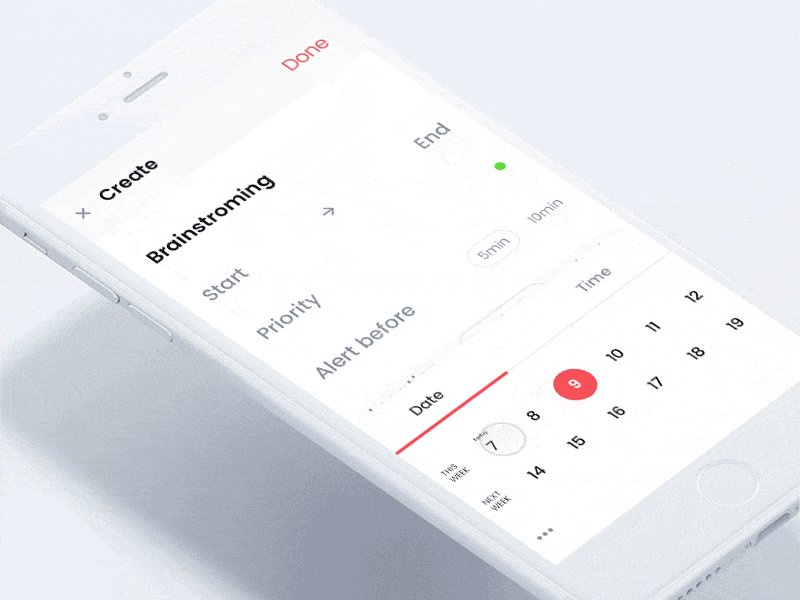
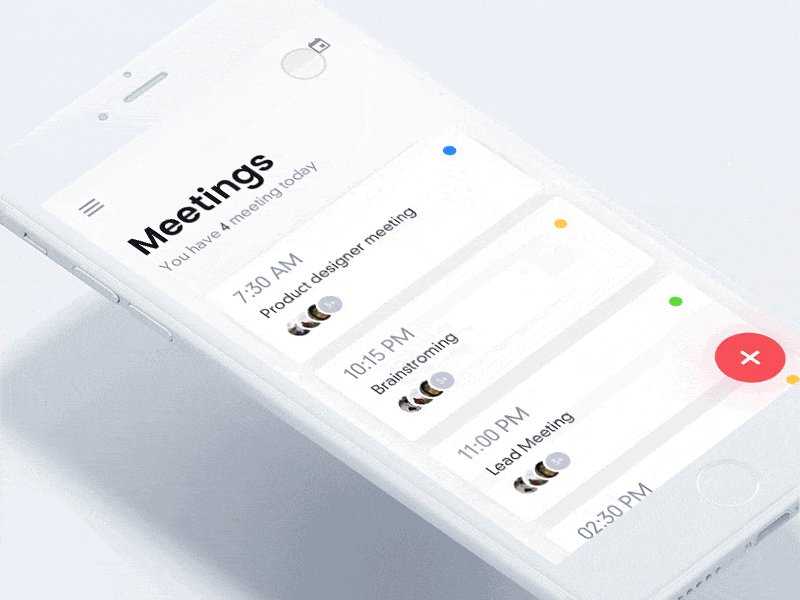
Микровзаимодействия и анимация
Микровзаимодействия — это анимации, которые запускаются при прокрутке вниз или при перемещении мыши по определенному месту. Они создают хороший пользовательский опыт, поскольку позволяют пользователю взаимодействовать с сайтом и его содержимым. Возможность формировать дизайн перед вами удерживает внимание пользователя, удовлетворяя его любопытство, чтобы узнать больше о веб-сайте. Меньшие анимации могут привлечь внимание пользователя к нужному контенту в нужное время. Когда все сделано правильно, это означает, что они не пропускают важные строки копии. Анимации — отличный способ для пользователей стать частью истории веб-сайта, и они становятся все более распространенными в Интернете.
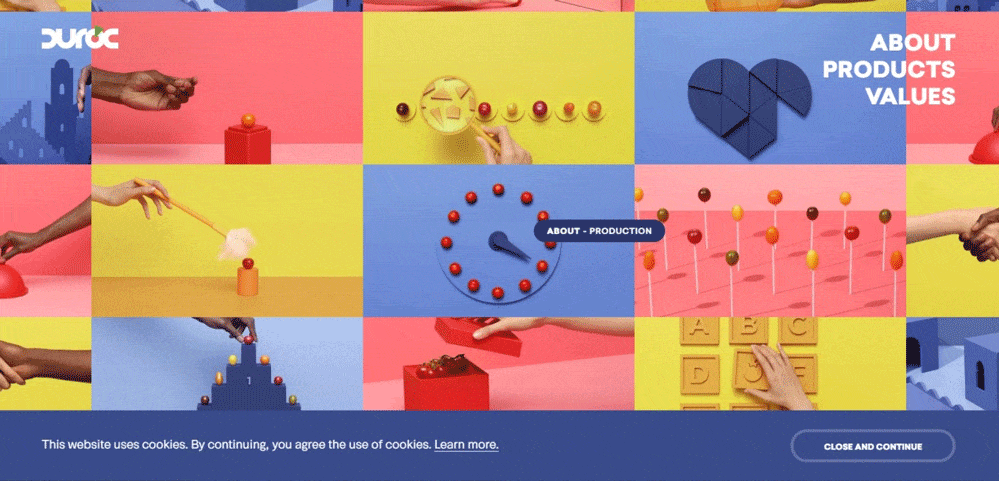
Яркие цветовые схемы
Смелые оттенки, насыщенные тона и яркие оттенки пробились на наши мобильные экраны. Эта схема может быть полезна для новых брендов, поскольку они могут мгновенно привлечь внимание пользователя. В то время как использование веб-безопасных цветов может хорошо сработать для большинства брендов, смелые дизайнеры цветов могут переосмыслить веб-пространство и выделиться. Это делает менее интересное изображение или интерфейс интригующим.
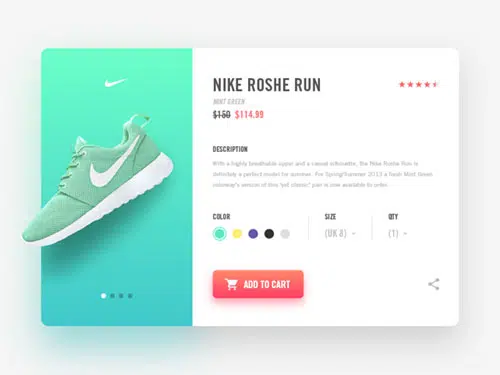
Органические формы и закругленные края
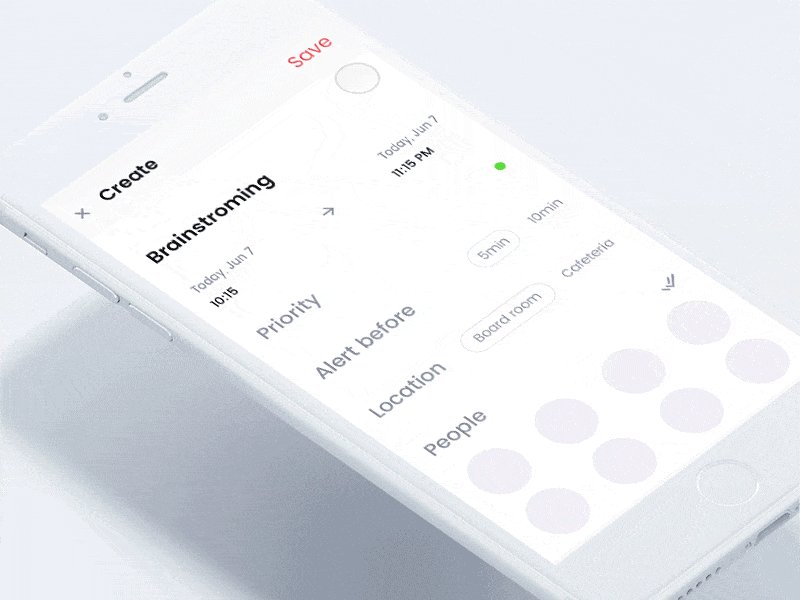
Острые углы и прямые углы, обнажающие лежащую в их основе модернистскую геометрию, уже несколько лет доминируют в дизайне пользовательского интерфейса. Это изменилось в этом году. Акцент на закругленных углах в карточках, полях ввода и аватарах профилей привел к сдвигу, достаточно большому, чтобы большинство приложений, включая Google, Twitter и LinkedIn, приняли это изменение. Эти тонкие отклонения в форме привели не только к изменениям в этих основных элементах дизайна, но и к вариациям фоновых форм, линий и значков.
Тени и дополнительная глубина
Дизайнеры находят новые способы продемонстрировать универсальность этого простого эффекта. Если вы придерживаетесь подхода «меньше значит больше», тонкое использование этого эффекта может дать потрясающие результаты, поскольку он добавляет такие качества, как глубина, размерность, восприятие и визуальный интерес к вашему дизайну. В этом году мы видели несколько интересных вариаций с тенями в веб-пространстве. С сетками и уникальными макетами дизайнеры теперь играют с тенями, теперь больше, чем когда-либо, чтобы улучшить взаимодействие с пользовательским интерфейсом и цифровой опыт.
Как вы думаете, что будет определять тенденции веб-дизайна в 2019 году?
Когда мы завершаем этот пост всеми тонкими изменениями в дизайне, которые мы видели в этом году, мы не можем не задаться вопросом, сохранятся ли тенденции, появившиеся в 2018 году, в следующем году. Если вы считаете, что мы что-то упустили, и знаете о тенденции дизайна, которая продолжит развиваться и оказывать влияние в следующем году, оставьте комментарий ниже и расскажите нам, почему. Мы были бы рады получить известия от вас!