Сочетание веб-доступности с удобством использования
Опубликовано: 2022-03-10Официально приняв стандарты веб-доступности, вы можете предоставить доступ людям с нарушениями зрения, не вовлекая их в жизненный цикл разработки продукта, но означает ли это, что конечный продукт можно использовать? В этой статье я кратко расскажу о нарушениях зрения, а также о связи между стандартами веб-доступности и принципами удобства использования. Я также поделюсь своими ключевыми выводами из юзабилити-теста, который я провел с участниками с нарушениями зрения и слепыми.
Что такое нарушение зрения?
Термин « нарушение зрения » относится к людям, которые могут видеть, но имеют снижение остроты зрения или поля зрения. Нарушение зрения влияет на способность выполнять повседневные действия, такие как чтение, ходьба, вождение автомобиля и социальная деятельность — все это становится затруднительным (а иногда даже невозможным). Существует целый ряд нарушений зрения, которые варьируются от легкой до тяжелой потери зрения на один или оба глаза.
Вот несколько примеров:
- Центральная скотома
Потеря зрения в центральном поле зрения.

- Туннельное зрение
Потеря зрения в периферическом поле зрения.

- Гемианопсия
Потеря зрения в половине поля зрения.

- Слепота
Этот термин используется только для полной или почти полной потери зрения.
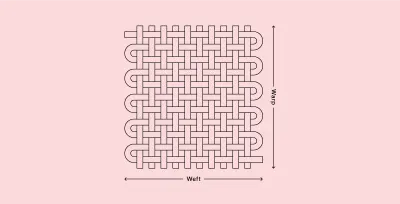
Деформация и уток
Ткачество — это метод производства текстиля, при котором продольная основа и поперечный уток объединяются, образуя ткань. Как и в плетении, создание пользовательского опыта для людей с нарушениями зрения основано на переплетении двух компонентов: доступности и юзабилити.

Деформация — Доступность
Веб-доступность означает, что веб-сайты, веб-приложения и технологии проектируются и разрабатываются таким образом, чтобы ими могли пользоваться люди с ограниченными возможностями. В частности, люди могут: воспринимать, понимать, ориентироваться, взаимодействовать и вносить свой вклад в сеть.
Существует целый ряд нарушений, которые могут повлиять на то, как люди получают доступ в Интернет, включая слуховые, когнитивные, неврологические, физические, речевые и зрительные.
«Сила Интернета в его универсальности. Доступ для всех, независимо от инвалидности, является важным аспектом».
— Тим Бернерс-Ли, изобретатель Всемирной паутины.
Как отметил Бернерс-Ли, чтобы обеспечить универсальность Интернета и предоставить доступ каждому, существует широкий спектр стандартов веб-доступности (которые сопровождаются множеством аббревиатур).
Давайте сосредоточимся на этих трех ключевых компонентах:
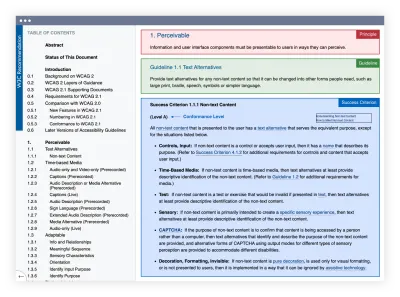
- Руководство по доступности веб-контента (WCAG)
Определите, как должен создаваться контент (например, тексты, изображения, формы), чтобы он был доступен благодаря использованию звука, навигации без мыши, совместимости со вспомогательными технологиями и т. д.

- Руководство по доступности средств разработки (ATAG)
Определите, как следует создавать инструменты редактирования контента (например, HTML-редакторы или CMS), чтобы люди с ограниченными возможностями могли создавать контент, совместимый с WCAG. - Руководство по доступности агента пользователя (UAAG)
Определите, как должны создаваться пользовательские агенты (такие как браузеры, расширения браузера и медиаплееры), чтобы они были доступны.
Соблюдение руководящих принципов доступности веб-сайтов является техническим и требует высокого уровня знаний. Хотя вы можете использовать эти рекомендации для создания более доступного продукта, означает ли это, что продукт также прост в использовании?
Пока я тестировал слабовидящих и слепых участников на продукте, который был доступен в соответствии с рекомендациями, я столкнулся со следующими случаями:
- Слабовидящие участники не могли прочитать крупный шрифт, потому что он был слишком тонким.
- Слепые участники не смогли забронировать столик в ресторане, потому что навигация между датами была слишком сложной для понимания.
- Слабовидящие участники не могли найти свою кассу, потому что она открывалась в другом месте экрана, находящемся вне их поля зрения.
Другими словами, официальное принятие руководящих принципов доступности веб-сайтов, безусловно, может привести к их соответствию, но не обязательно к удобству использования. Это также признано в документации W3C, где есть явная ссылка на тот факт, что удобство использования всегда должно учитываться:
«Тем не менее, когда дизайнеры, разработчики и менеджеры проектов рассматривают доступность как контрольный список для соответствия этим стандартам, основное внимание уделяется только техническим аспектам доступности. В результате аспект человеческого взаимодействия часто теряется, а доступность не достигается».
Мне особенно нравится графическое описание Брюса Лоусона во введении к книге « Доступность в Интернете: веб-стандарты и соответствие нормативным требованиям »:
«Я бы не хотел, чтобы вы думали, что сделать ваши сайты доступными — это просто следовать рецепту; чтобы сделать питательный пудинг доступности, добавьте одну часть CSS, одну часть действительного кода, щепотку семантической разметки и чашку рекомендаций WCAG. Было бы неплохо, если бы я мог гарантировать, что рабское следование такому рецепту сделает все прекрасным… но раздражает тот факт, что люди есть люди и настаивают на том, чтобы у них были разные потребности и способности».
Соблюдение стандартов доступности является необходимой целью (и часто требуется по закону), но оно не может существовать в вакууме.
Уток — удобство использования
Юзабилити — это мера того, насколько конкретный пользователь в конкретной среде может использовать пользовательский интерфейс для достижения определенной цели.
Юзабилити — это не точная наука, состоящая из формул или черно-белых ответов. За прошедшие годы были предложены различные модели удобства использования для измерения удобства использования программных систем. Одна из моделей была создана Джейкобом Нильсеном, который в своей книге « Инженерия юзабилити» 1993 года предположил, что юзабилити — это не единственное одномерное свойство пользовательского интерфейса, а состоит из пяти основных атрибутов:
- обучаемость
Насколько легко пользователям выполнять основные задачи при первом знакомстве с дизайном? - Эффективность
Насколько быстро пользователи смогут выполнять задачи и быть продуктивными после изучения дизайна? - Запоминаемость
Как быстро вернувшиеся пользователи смогут восстановить свои навыки после периода неиспользования дизайна, не изучая все заново? - Ошибки
Сколько ошибок совершают пользователи, насколько серьезны эти ошибки и насколько легко они могут исправить ошибки? - Удовлетворение
Насколько субъективно пользователи удовлетворены использованием дизайна?
Чтобы продукт можно было использовать, важно, чтобы эти пять краеугольных камней доминировали в процессе проектирования и разработки.
Чему я научился, проведя юзабилити-тестирование с участием слабовидящих и слепых участников
Юзабилити-тест — это структурированное интервью, в котором участники, соответствующие целевой аудитории, выполняют ряд задач. Во время работы участники устно описывают свои реакции на взаимодействие с продуктом. Это позволяет наблюдателям понять не только то, что участники делают в интерфейсе, но и почему они это делают.
Когда я провел свой первый юзабилити-тест с участием слабовидящих и незрячих участников на продукте, который соответствует стандартам доступности, я не смог найти слишком много информации о проведении таких сеансов. Итак, я решил поделиться некоторыми моментами из процесса. Они разделены на три части:
- Перед сессией
- во время сеанса
- после сеанса

1. Перед сеансом
Определение цели теста
Это отправная точка для юзабилити-теста. Цель тестирования должна быть ясной, конкретной, достижимой и актуальной. Мы определили цель путем сотрудничества с междисциплинарной командой: дизайнерами, менеджерами по продуктам, разработчиками, авторами контента и тестировщиками — каждая роль приносит разные взгляды и опыт.

Создание задач
Поскольку слабовидящим и незрячим участникам может потребоваться больше времени для выполнения задач из-за того, как они перемещаются по сайту, мы расставили приоритеты задач, исходя из того, что для нас наиболее важно, но это не означает, что сложные задачи должны быть скомпрометированы.
Настройка расписания:
Составление расписания сессий по юзабилити потребовало от нас рассмотрения ряда вопросов, особенно с учетом сложности нашего продукта и физических ограничений участников. Это включало:
- Время на сопровождение участника при входе и выходе из лаборатории (мы выделили сотрудника для сопровождения каждого из участников).
- Время настроить и настроить параметры вспомогательных технологий для каждого из участников в зависимости от их способностей и наличия у них собственного оборудования.
- Время, когда участники могут комфортно ориентироваться в интерфейсе.
- Время для подведения итогов с персоналом после каждой сессии.
Мы установили один час на каждую сессию и 45 минут между сессиями, что было напряжно и заставляло нас торопиться (между сессиями лучше делать час).
Набор участников
Отбор участников, чей опыт и способности представляют целевую аудиторию, является важнейшим компонентом процесса тестирования. В нашем случае мы искали слабовидящих и слепых кандидатов, у которых есть опыт покупки товаров в Интернете.
Источники поиска участников могут быть разными, например центры обучения информации и технологиям для людей с нарушениями зрения в больницах, колледжах и университетах.
В нашем случае моя жена, врач-офтальмолог по профессии, направила меня к оператору Информационного центра для слабовидящих и слепых при больнице, где она работает. К моему удовольствию, я встретил человека, который был рад помочь и направил меня к группе подходящих кандидатов.
Для подготовки кандидатов мы обсудили следующее:
- Характер теста, в том числе то, что за ним будут наблюдать люди, и запись сеанса.
- Их опыт онлайн-покупок. Они в основном покупают на компьютере или мобильном телефоне? Какой у них любимый браузер? Какие вспомогательные технологии они используют? Кроме того, в случаях, когда тест проводится в неанглоязычной стране, спросите их об уровне владения языком, когда интерфейс на английском языке.
- Что каждый участник получит поощрение (важно убедиться, что поощрение также доступно).
- Если бы кандидаты могли принести свое оборудование с собой.
В целом отклик был высоким, и большинство кандидатов выразили желание принять участие.
Настройка тестовой позиции
Кандидаты, подтвердившие свое участие, имели разные способы взаимодействия с сетью. Некоторые потребляют информацию, настраивая параметры шрифтов, цветовой контрастности, увеличения экрана или прослушивая программу чтения с экрана, в то время как некоторым требуется комбинация нескольких вещей.
Поскольку большинство участников не были заинтересованы в том, чтобы брать с собой оборудование (в основном из-за трудностей с его переноской или наличием настольного компьютера), нам пришлось позаботиться об этом самим. Как только мы нашли сотрудника, который понял, как настраивать вспомогательные технологии, установка или настройка между сеансами не заняла много времени.
Мы настраиваем различные браузеры и вспомогательные технологии, включая NVDA, JAWS и ZoomText.
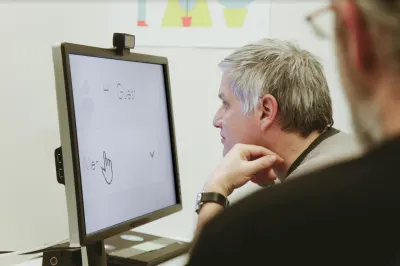
Кроме того, камера и микрофон должны быть настроены на нужды слабовидящих участников, которым необходимо приблизиться к экрану и рассмотреть его под разными углами.
Перед началом необходимо убедиться, что лаборатория также физически доступна. Например, что в подъезде нет лестницы, есть доступный туалет, доступ к общественному транспорту и место для собаки-поводыря.
Отправка соглашения о неразглашении (NDA)
Как и в любом другом случае, когда вы хотите получить информированное согласие, вы можете отправить NDA онлайн, используя доступный PDF-файл.
Проведение пробного сеанса
За неделю до юзабилити-сессии мы провели пробный прогон с участником с нарушением зрения, чтобы избежать непредвиденных трудностей. Например, мы увидели, что используемый нами инструмент демонстрации экрана конфликтует с одной из вспомогательных технологий. Кроме того, пробный прогон помог нам лучше понять график. Например, введение модератора было слишком долгим, поэтому мы не смогли проверить некоторые из запланированных задач. Кроме того, это помогло нам уточнить план тестирования в тех случаях, когда некоторые задачи были неясными, более сложными, чем ожидалось, или слишком простыми. Не менее важно и то, что пробный прогон позволил модераторам потренироваться с «настоящим» участником и мысленно подготовиться к этому типу юзабилити-теста.
2. Во время сеанса
Модератор
Модератор — важный ключ к тому, чтобы этот тип юзабилити-теста прошел гладко. Джаред М. Спул однажды написал:
«У лучших модераторов юзабилити-тестов много общего с дирижером оркестра. Они позволяют участнику чувствовать себя комфортно и без стресса. Ведущий пытается заставить участника забыть, что он находится в чужой среде с кучей незнакомцев, которые пристально следят за всем, что он делает. Они передают информацию команде дизайнеров, особенно самые неприятные новости. И все это они делают организованно и терпеливо, следя за тем, чтобы каждый аспект пользовательского опыта был изучен».
- Модерирование с несколькими личностями: 3 роли для облегчения юзабилити-тестов
В испытании со слабовидящими и слепыми участниками дирижер оркестра должен вести себя еще более чутко. Например, во время сеансов, где использовалось средство чтения с экрана, которое влияет на концентрацию наблюдателей, важно попросить участников говорить громко и четко, чтобы мы могли понять их процесс и то, как они понимают задачи.
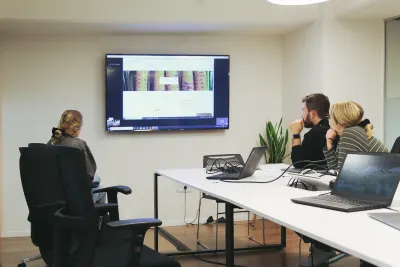
Наблюдатели
Мы пригласили соответствующих людей из разных отделов, чтобы они были непосредственно представлены участникам и имели больше шансов усвоить ключевую информацию. В конце концов, получение отчета о результатах не дает таких же преимуществ, как личное знакомство с опытом участников.
Во время теста важно обращать внимание и слушать участника, даже если программа чтения с экрана отвлекает.

3. После сеанса
Написание отчета
После сессий мы написали отчет с нашими выводами из теста:
Некоторые выводы были связаны с ошибками, которые нам нужно было исправить. Например, слепые участники не всегда находили определенную кнопку в диалоговом окне списка элементов NVDA, а иногда они не получали подтверждения в программе чтения с экрана после нажатия кнопки «Нравится».
Некоторые выводы были связаны с содержанием. Например, некоторые слепые участники не замечали, что заполняют не ту форму или хотели быстро просмотреть всю страницу, но строки в арии-метках были слишком длинными.
Некоторые выводы были связаны с визуальными эффектами. Например, слабовидящие участники, использующие увеличительное программное обеспечение, не понимали, что делать, когда следующее действие появлялось в другой области экрана. В других случаях они не замечали модальную иконку «закрыть» — хотя ее цвет был высококонтрастным.
В итоге мы обнаружили 65 проблем, затрагивающих несколько отделов компании.
Кроме того, в наш отчет включены счастливые моменты сессий. Например, некоторые участники отметили, что использование значка рядом со ссылкой помогает им, поскольку им не нужно читать текст. Другим понравился контраст текста-заполнителя, а некоторые отметили, что масштабирование изображения работает очень хорошо.
«Ничего о нас без нас»
26 июля 2020 года мир отметил 30-летие подписания Американского закона об инвалидах (ADA). Это открыло двери, которые слишком долго были закрыты для людей с ограниченными возможностями, таких как участие в основных повседневных делах, таких как поездки на автобусе, посещение школы, посещение кино, посещение музеев и многое другое.
Все мероприятия, посвященные этой исторической подписи, были отменены или перенесены в онлайн из-за распространения коронавируса.
Одним из онлайн-мероприятий стал Virtual Crip Camp, в котором приняли участие ведущие спикеры из сообщества людей с ограниченными возможностями. В приглашении на это мероприятие зеленый автобус со слоганом « Ничего о нас без нас »:

«Ничего о нас без нас» передает идею о том, что решение должно приниматься при непосредственном участии наиболее пострадавших. Этот лозунг стал использоваться активистами с ограниченными возможностями в 1990-х годах и является связующим звеном между различными движениями за права инвалидов по всему миру. Широкое использование слогана (и в социальных сетях с использованием хэштега #НичегоОНасБезНас) отражает стремление людей с инвалидностью принимать участие в формировании решений, влияющих на их личную жизнь.
Та же самая ДНК характерна для подхода « Дизайн, ориентированный на пользователя» , философия которого заключается в том, что продукт должен подходить пользователю, а не заставлять пользователя адаптироваться к продукту. В рамках подхода, ориентированного на пользователя , существует сотрудничество с пользователями с помощью различных методов, применяемых на разных этапах жизненного цикла разработки продукта. Юзабилити-тестирование — один из таких методов.
Настоящая магия юзабилити-теста заключается не в сообщении данных после теста, а в изменении точки зрения членов команды, которые наблюдают за участником в режиме реального времени и впитывают то, что эти участники говорят, думают, делают и чувствуют. В результате они будут развивать эмпатию и лучше понимать, отражать и разделять потребности и мотивы другого человека.
В случае участников с ограниченными возможностями это сочувствие необходимо по многим причинам — оно задействует наблюдателей, создает мотивацию для изменений и повышает осведомленность об опыте людей с ограниченными возможностями.
Хотя автоматизированные инструменты, которые предлагают сделать веб-сайты доступными, в лучшем случае могут показать нам, насколько наш сайт соответствует рекомендациям WCAG, они не отражают четко, насколько веб-сайт удобен для людей с ограниченными возможностями. Что касается механистического подхода к доступности, мой коллега Нил Осман, слабовидящий инженер Wix, часто использует следующее выражение:
«Вы можете накрасить губы свиньи, но это все равно свинья».
Создание полезного продукта — это не просто возможность полагаться на список стандартов доступности. Чтобы создавать решения для людей с ограниченными возможностями, нам необходимо познакомиться с ними из первых рук.
Отказ от ответственности : представленная здесь информация не является и не предназначена для предоставления юридической консультации; вместо этого вся информация, контент и материалы предназначены только для общих информационных целей. Содержащаяся здесь информация может не являться самой актуальной юридической или иной информацией.
Авторы: Джереми Гувер, Уди Гинди, Бат-Эль Себбаг, Нир Хореш, Нил Осман, Алон Фридман Вайсбард, Шира Фогель и Зиван Кришер внесли свой вклад в эту статью.
