Раскачиваем лодку: изучение использования волн в веб-дизайне
Опубликовано: 2020-11-19Волны в веб-дизайне? Это кажется маловероятным. Бьюсь об заклад, первое, что приходит вам на ум, это веб-сайты, посвященные путешествиям, особенно морским. Или сайты с морской тематикой, которые довольно сложно найти.
Сколько волн вы видели в сети? Вроде их не много. Когда-то так и было, и волны были редкостью. Однако времена изменились. WebGL, GSAP и другие дали разработчикам возможность легко воспроизвести эффект волнистости.
Просто взгляните на этот фрагмент от deathfang с классическим эффектом, реализованным с помощью Three.js. Это уже не ракетостроение.
Волнистый эффект — идеальный инструмент для добавления «вау»-фактора веб-сайту, создания безмятежной атмосферы и, самое главное, поддержания интереса пользователей. Он убивает двух зайцев одним выстрелом. С одной стороны, это обогащает общее впечатление. С другой стороны, он не делает все сам. Хотя, несомненно, это то, на что можно смотреть вечно.
В большинстве случаев разработчики используют волнистые эффекты на главной странице. Причина проста: хотя эффект можно легко воссоздать, он все равно «съедает» много системных ресурсов и может вызывать некоторый дискомфорт у постоянных посетителей.

В общем, не у всех дома есть суперкомпьютер, чтобы успешно обрабатывать эту графику. Тем более у цифровых волн разные «лица». Это означает, что некоторые из них легкие и хрупкие, а другие тяжелые и громоздкие.
Сегодня мы рассмотрим разные подходы, начиная с классической водной глади и заканчивая еле заметной рябью.
Волны как они есть: естественные, свежие и талассические
Начнем с классики: водные поверхности. Есть много способов воссоздать водную поверхность в цифровом мире, и высокотехнологичные решения — не единственные для этого.
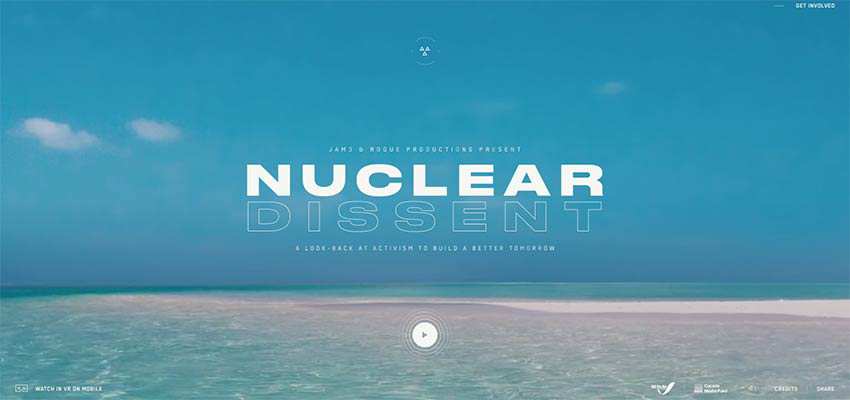
Ядерное несогласие
Например, вы можете использовать проверенные временем методы, такие как правильно зацикленный GIF или, как в случае с Nuclear Dissent, видеофон, приправленный некоторыми функциями виртуальной реальности.

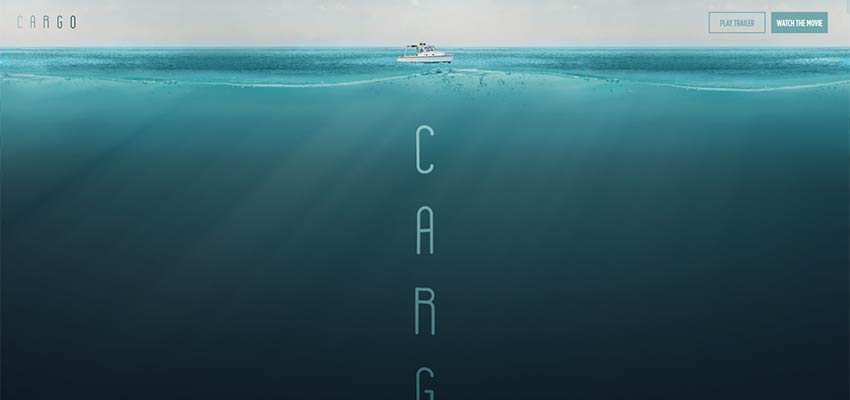
Груз
Это хорошо, когда у вас есть проект, в основе которого лежит реальность, как в приведенном выше примере. Но когда дело доходит до вымышленных пользовательских интерфейсов, вам нужны более серьезные вещи. Загляните на официальный сайт Cargo. Это отмеченный наградами фильм, в котором события тесно связаны с морем. Так что неудивительно, что команда остановила свой выбор на морской тематике. Промо-сайт открывается красивыми морскими пейзажами, где водная гладь искусно воспроизведена с помощью высокотехнологичной техники. Это придает проекту прекрасное реалистичное поведение. Эти детали такие крошечные, но они имеют большое значение.

Рефлектор цифровой
На главном экране Reflektor Digital вы найдете все: капли, рябь и глянцевую поверхность. Все это размещено на «потолке», искусно имитирующем водную гладь. Удивительно, не так ли? Идея блестящая, а реализация исключительная.

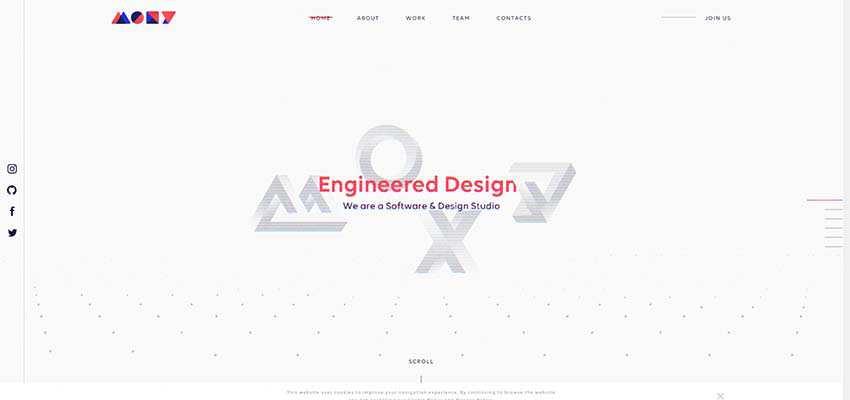
Ку П / Moxy Studio / Wibicom
Эти три примера очень похожи. Все они имеют анимацию рассеянных частиц с волнообразным поведением. Команды Moxy Studio и Wibicom используют всего один слой, умело дополняя минималистичный экран героя. Однако команда Ku P осмеливается использовать его как сверху, так и снизу, балансируя на грани отпугивания посетителей.
Здесь анимация — не просто приятное дополнение к фону, а действенный инструмент для привлечения внимания.



Аналитика наук о Земле
В отличие от предыдущих трех примеров, анимированный фон на домашней странице Earth Science Analytics можно назвать волной частиц. Он огромный и почти подавляющий. Он прекрасно сочетается с идеологией сайта, создавая нужную атмосферу с самого начала.

Волны, используемые в качестве наложения или маскировки
Этот подход является захватывающим и даже новаторским. По сравнению с предыдущими, это немного похоже на волшебство.
60 кадров в секунду
Рассмотрим 60 кадров в секунду. Есть относительно небольшая анимация, которая занимает лишь часть фона. Впрочем, поверьте, этого достаточно. Он состоит из тысяч мельчайших частиц. Команда позволяет зрителям играть с анимацией с помощью курсора мыши. В какой-то степени его можно считать предыдущей концепцией, перенесенной на следующий уровень.

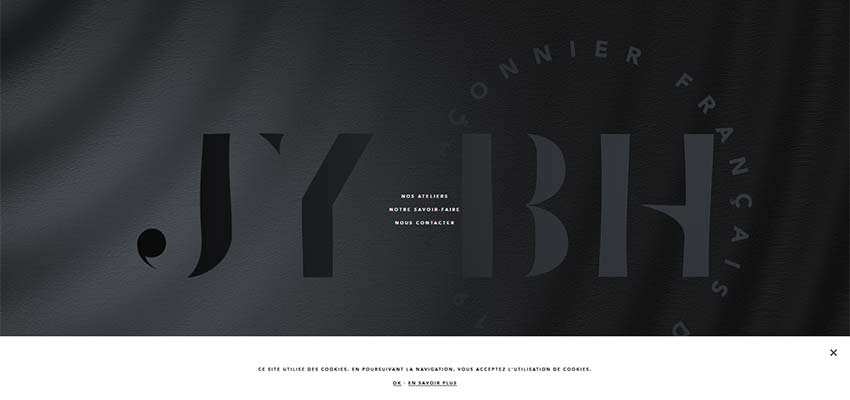
JY BH / Асаро
Есть несколько других исключительных примеров, сделанных с той же идеей. Рассмотрим JY BH и Asaro, чьи команды достаточно осторожно относятся к этому решению.
В обоих случаях эффект используется в качестве накладывающегося слоя, который плавно нарушает безмятежность поверхности, создавая деликатное, но характерное прикосновение. На первой странице JY BH он используется в тандеме с холстом, что создает ощущение материала. Однако в области героя Асаро решение остается верным техно-цифровому духу, кажущемуся искусственным.


Активная теория
Разработчики Active Theory используют волнообразное поведение как инструмент для искажения виртуальной реальности. Он прекрасно дополняет таинственную атмосферу на главной странице, играя жизненно важную роль в пользовательском опыте.

Дворовое агентство
Команда Yard Agency использует уникальный подход с волнистым эффектом на своей домашней странице. Здесь он используется как переход между слайдами в главном слайдере. Это заставляет исходное изображение растворяться в следующем. Решение гениально склеивает две части. Таким образом, создается не только целостный, но и уникальный пользовательский опыт.

Волна потенциала
В прошлом волнистые эффекты можно было увидеть в основном на сайтах с морской тематикой. В наши дни они являются жизнеспособным инструментом для создания исключительного пользовательского опыта в любом веб-проекте.
Его можно увидеть в личных портфолио, промо-сайтах, корпоративных сайтах и так далее. И его можно использовать не только для фонов, но и для переходов. Плавный характер раствора позволяет сочетать его с различными техниками, что дает фантастические результаты.
Классическое поведение волн, рябь, водные поверхности и даже анимация частиц вдохновлены волнами. Кажется, что все возможно, когда задействована такая анимация.
