Как VPS-хостинг влияет на скорость страницы?
Опубликовано: 2017-06-05Опросы говорят нам, что большинство интернет-пользователей говорят, что они с меньшей вероятностью посетят веб-сайт, если он не загружается быстро.
Уже одно это говорит нам о том, что да, скорость страницы действительно имеет значение, и именно поэтому жизненно важно, чтобы у вашего бизнеса был веб-сайт, который загружается достаточно быстро, чтобы оправдать ожидания ваших пользователей.
1.1 Имеет ли значение скорость страницы?
Впечатляющая скорость страницы помогает удерживать внимание пользователей, побуждает их исследовать сайт и взаимодействовать с вашим контентом. Без этого вы рискуете более высоким падением страниц и более низким коэффициентом конверсии.
Опросы о пользовательском опыте и поведении
Было проведено множество исследований скорости загрузки страниц, и все они ясно показывают, что медленный веб-сайт может значительно и негативно повлиять на взаимодействие с пользователем, что с точки зрения бизнеса может оказаться дорогостоящим.
Например, опросы, проведенные Akamai.com и Gomez.com, показывают, что 47% потребителей ждут загрузки веб-страницы не более двух секунд, а если веб-сайт не загружается в течение трех секунд, они вообще покидают сайт.
Точно так же, согласно данным, представленным AOL, скорость загрузки страниц влияет на количество просмотров страниц за посещение на целых 50%. Другое исследование показало, что 79% онлайн-покупателей, которые столкнулись с проблемами производительности на веб-сайте, говорят, что они с меньшей вероятностью вернутся на этот сайт снова, а 44% из них сказали, что расскажут другу о своем плохом пользовательском опыте.
Имея это в виду, мы рассмотрели, как скорость вашего веб-сайта может повлиять на продажи в вашем интернет-магазине.
Веб-сайт электронной коммерции Shopzilla добился впечатляющего увеличения просмотров страниц на 25% и увеличил доход на 7-12% за счет сокращения времени загрузки своего веб-сайта с ~ 7 секунд до ~ 2 секунд. Эти цифры очень хорошо согласуются с исследованиями Gomez.com и Akamai.com, которые говорят, что для магазина электронной коммерции, зарабатывающего 100 000 долларов в день, задержка страницы всего в одну секунду может стоить 2,5 миллиона долларов потерянных продаж каждый год. Та же одна секундная задержка ответа страницы может привести к снижению конверсии до 7%.
Скорость страницы как фактор ранжирования в поисковых системах
Когда дело доходит до поисковой оптимизации, мы сразу же думаем об использовании ключевых слов в нашем веб-контенте или создании обратных ссылок на наш веб-сайт, но одна вещь, которую мы часто упускаем из виду, — это важность скорости страницы в рейтинге SEO. По словам Google:
«Ускорение работы сайтов важно не только для владельцев сайтов, но и для всех пользователей Интернета. Более быстрые сайты приносят довольных пользователей, и наши внутренние исследования показали, что, когда сайт отвечает медленно, посетители проводят на нем меньше времени».
В поддержку этого утверждения Google с тех пор обновил Google Analytics, включив дополнительные инструменты статистики, такие как время загрузки страницы, поиск и размер страницы, чтобы позволить веб-мастеру полностью проанализировать производительность своего веб-сайта и приступить к разработке стратегий и действий по улучшению. их время загрузки страницы.
Конечно, не каждый веб-сайт, достигший оптимальной скорости загрузки страницы, займет первое место в результатах поиска; есть много других влияющих факторов, которые следует учитывать — это, по сути, только одна часть головоломки. Что мы можем сказать с уверенностью, так это то, что быстро загружаемый веб-сайт будет иметь явные преимущества перед конкурентными веб-сайтами, которые еще не в курсе.
1.2 Проверьте скорость своей страницы
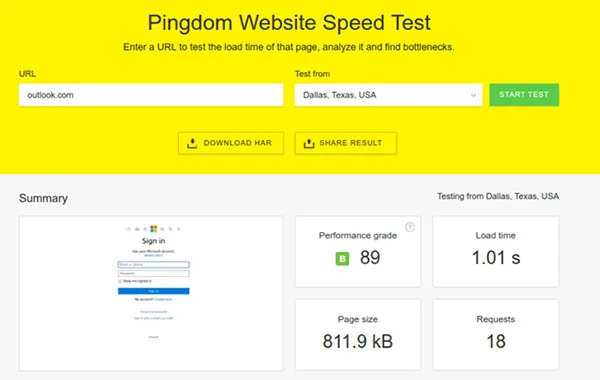
Проверка скорости страницы — хорошая идея, и мы здесь, чтобы показать вам, как это сделать. Мы предлагаем использовать широко используемый онлайн-инструмент от Pingdom.
Просто зайдите на tools.pingdom.com, введите адрес своего веб-сайта, выберите свое местоположение в раскрывающемся меню и нажмите «Начать тестирование». Pingdom сделает все остальное.
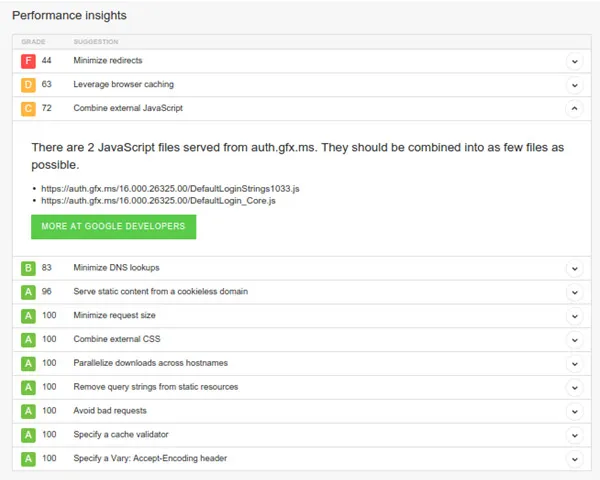
После того, как они проанализируют ваш веб-сайт, Pingdom предоставит вам оценку скорости страницы вместе с некоторыми полезными сведениями. Взгляните на наш пример ниже:

Вы также получите исчерпывающий отчет с пошаговыми инструкциями по устранению каждого из элементов, замедляющих работу вашего веб-сайта. В зависимости от сложности предлагаемых исправлений вы можете связаться с разработчиком вашего веб-сайта, чтобы помочь вам внести необходимые изменения.

1.3 Рекомендации по повышению скорости загрузки страниц
Мы знаем, что хорошая скорость загрузки страницы имеет решающее значение для удержания клиентов и показателей конверсии, и теперь, когда вы определили скорость загрузки своей страницы, самое время приступить к действиям и улучшить ее. Вот некоторые из шагов, которые мы рекомендуем вам предпринять, чтобы увеличить скорость вашего сайта.
1. Используйте сеть доставки контента (CDN)
Использование сервиса CDN — один из самых популярных способов сократить время загрузки страницы. Он делает это, отправляя кэшированную версию содержимого вашей веб-страницы в географически распределенную сеть серверов, называемых точками присутствия, или сокращенно точками присутствия.
Благодаря этому виртуальное расстояние между серверами сокращается, а это означает, что контент доставляется и загружается на страницу быстрее, а поскольку ваши веб-файлы распределены по нескольким серверам, CDN снижает нагрузку на любой отдельный сервер.
По сути, CDN одновременно размещает ваш контент в разных местах, а это означает, что посетитель вашей веб-страницы может получить доступ к контенту намного быстрее, чем без CDN. Это не только означает, что посетители вашей страницы с большей вероятностью останутся на вашем сайте дольше, но также означает, что вы сэкономите пропускную способность вашего основного пакета хостинга.2zs
2. Используйте заголовки Expires, чтобы использовать кеширование браузера
Заголовки Expires — это код фрагмента, определенный в файле .htaccess. Он инструктирует браузер, предписывая ему запросить определенную страницу с сервера или получить версию страницы из кэша браузера.
Заголовки Expires позволяют пользователям повторно использовать кэшированные файлы веб-страниц, хранящиеся в браузере, и сокращают время, необходимое для загрузки файлов. Это также уменьшает количество запросов на загрузку веб-страницы, тем самым уменьшая время загрузки страницы.
Обратите внимание, что заголовки Expires будут работать только в том случае, если у вашего посетителя уже есть версия вашей веб-страницы, сохраненная в кеше браузера. Для этого пользователь должен был посетить ваш сайт хотя бы один раз ранее.
3. Исправить все неработающие ссылки
Неработающие ссылки мешают пользователям посещать другие страницы вашего веб-сайта и могут означать, что пользователи решат вообще покинуть ваш веб-сайт. Помимо низкого уровня удержания пользователей, это может вызвать и другие проблемы.
Например, когда пользователи проводят меньше времени на вашем веб-сайте, алгоритмы поисковых систем предполагают, что на вашем веб-сайте нет качественного контента или информации. Это, в свою очередь, значительно уменьшит среднее количество посещенных страниц на одного пользователя и негативно повлияет на ваш рейтинг в поисковых системах.

Исправьте это, выявив и исправив неработающие ссылки. Мы рекомендуем использовать бесплатный инструмент, такой как Google Webmaster Tools или Screaming Frog SEO Spider.
4. Укажите размеры изображения и набор символов в заголовках HTTP
Когда пользователь посещает веб-страницу, его браузер должен подготовить полный макет этой страницы, что может вызвать задержки при загрузке страницы.
Указав размеры изображений на своих веб-страницах, вы поможете сэкономить время браузера, а экономя время браузера, вы сэкономите время посетителя веб-страницы.
По той же причине вам также следует указать набор символов в заголовках ответа HTTP, чтобы свести к минимуму время, затрачиваемое вашим браузером на определение набора символов вашего веб-сайта.
5. Оптимизация изображений
Изображения большого размера всегда загружаются дольше, поэтому важно, чтобы они были как можно меньше.
Не забудьте также оптимизировать каждое изображение перед загрузкой на свой веб-сайт, и если вы используете графическое программное обеспечение для оптимизации изображений, вы должны использовать опцию «Сохранить для Интернета». Это уменьшит размер изображений и сократит время загрузки страницы. Помните, что вы должны использовать расширения изображений JPEG или PNG — не используйте BMP или TIFF.
Пользователи WordPress могут установить плагин WP Smush.it для автоматического сжатия изображений. WP Smush.it запускается в фоновом режиме каждый раз, когда вы загружаете изображение в свою медиатеку, и уменьшает размер изображений без ухудшения качества.
6. Уменьшите число 301 редиректов
Для исправления битых ссылок (ошибки 404) предпочтительнее использовать 301 редиректы. Однако, если на вашем веб-сайте слишком много переадресаций 301, браузеру может потребоваться больше времени, чтобы достичь нужного места назначения.
301 редиректы создают дополнительные HTTP-запросы, что означает дальнейшее увеличение времени загрузки страницы, поэтому по возможности сведите 301 редиректы к минимуму. Мы рекомендуем найти ваши 301 редиректы с помощью инструмента Screaming Frog SEO Spider.
7. Используйте сжатие GZIP
Сжатие и дефляция GZIP уменьшают размер файла без ухудшения визуального качества изображений и видео, что действительно может помочь сократить время загрузки страницы.
Спросите своего провайдера веб-хостинга, включили ли они сжатие и дефляцию GZIP на своих веб-серверах. Если вы используете VPS-хостинг, вы можете включить его самостоятельно.
8. Включите кэширование браузера
Когда пользователи впервые посещают ваш веб-сайт, они должны загрузить HTML-контент, таблицы стилей, файлы JavaScript и изображения, прежде чем смогут увидеть вашу страницу. Когда кеширование браузера включено, некоторым пользователям не нужно будет загружать каждый элемент веб-страницы при последующих посещениях.
Системы управления контентом, такие как WordPress, Joomla и Drupal, имеют отличные плагины кэширования для повышения скорости страницы. Эти плагины сокращают время загрузки страницы, кэшируя последнюю версию вашего веб-сайта, поэтому вашему браузеру не нужно каждый раз динамически генерировать одну и ту же страницу.
9. Поместите CSS вверху, а JS внизу
Ваш браузер отобразит файл CSS перед отображением других частей вашей страницы, поэтому, чтобы сэкономить время, вы всегда должны размещать CSS в верхней части своей страницы.
Точно так же поместите JavaScript внизу своей страницы, потому что все, что ниже JavaScript, будет заблокировано для рендеринга и загрузки до тех пор, пока JavaScript не будет загружен.
10. Минимизируйте файлы CSS и JS
Термин минимизация обозначает процесс удаления ненужных символов, которые не требуются для выполнения кода. Наиболее распространенный способ минимизировать файлы — объединить все файлы CSS и JS в один, чтобы вам не приходилось вызывать несколько файлов для каждого отдельного запроса.
Другой способ минимизации — удалить пробелы, символы новой строки, комментарии и разделители блоков в JS и CSS, чтобы уменьшить размер этих файлов.
Пользователи WordPress могут просто установить плагин WP Minify для минимизации файлов JS и CSS.
11. Отключить хотлинкинг изображений
Хотлинкинг или кража полосы пропускания потребляют выделенную вам полосу пропускания и замедляют работу вашего веб-сайта. Чтобы предотвратить хотлинкинг, просто добавьте приведенный ниже код в файл .htaccess и загрузите файл либо в корневой каталог, либо в конкретный подкаталог, чтобы локализовать эффект только в одном разделе вашего сайта.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http://(www\.)?yourdomain.com/.*$ [NC]
RewriteRule \.(gif|jpg|js|css)$ - [F]
1.4 Как веб-хостинг влияет на скорость страницы
Если вы следовали приведенной выше стандартной практике для повышения скорости страницы и по-прежнему замечаете очень небольшую разницу, вам следует обратиться к своему провайдеру веб-хостинга. Провайдер веб-хостинга и выбранная вами технология могут существенно повлиять на время загрузки вашей страницы.
Когда вы загружаете веб-сайт, он выполняет сотни строк кода, отвечает на многочисленные запросы и запускает ряд запросов к базе данных для отображения только одной страницы. Все эти действия должны выполняться на веб-сервере, где находится ваш веб-сайт. Если ваш веб-сервер мощный, он будет обслуживать вашу веб-страницу быстрее.
Например, представьте свой сайт в виде автомобиля. Вы можете настроить его, изменив его интерьер (оптимизация кода) и внешний вид (графика, дизайн и внешний вид), чтобы он выглядел великолепно. Но если ваш движок (среда хостинга) недостаточно мощный, ваш сайт может не раскрыть весь свой потенциал.
Короче говоря, скорость веб-сайта во многом зависит от типа веб-хостинга, веб-хостинговой компании и выбранного вами пакета хостинга, поэтому дважды проверьте, на что вы подписались.
1.5 В какой степени VPS-хостинг улучшает скорость загрузки страниц?
Если ваш веб-сайт размещен на учетной записи общего хостинга, рассмотрите возможность перехода на VPS или выделенный сервер. VPS поставляется с выделенной оперативной памятью, виртуальным процессором и пропускной способностью, поэтому ваш сайт будет работать с собственным набором ресурсов. Кроме того, пользователи VPS могут настроить VPS для точной настройки скорости загрузки страниц.
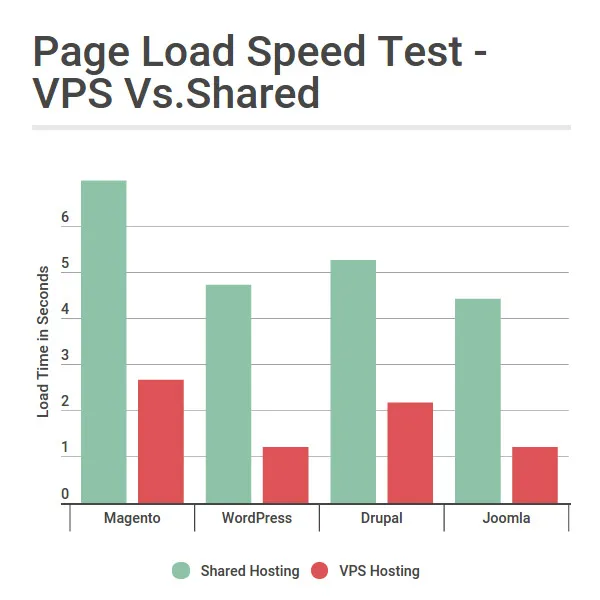
Чтобы определить, насколько VPS-хостинг улучшает скорость загрузки страницы, мы провели тест скорости загрузки страницы. Тест проводился на самых популярных установках CMS, Magento, WordPress, Drupal и Joomla: одна на пакете виртуального хостинга, а другая на пакете SSD VPS. Мы нашли следующие результаты:

Результаты показывают заметную задержку загрузки страниц в общей среде со значительным улучшением при обновлении веб-хостинга до VPS. Хостинговые решения VPS всегда предпочтительнее виртуального хостинга для ресурсоемких сайтов с высокой посещаемостью.
