Изучение красоты и силы объемных фонов в веб-дизайне
Опубликовано: 2020-08-24Будучи гениальным продуктом дизайнерского творчества и выдающихся навыков разработки, созданные в цифровом виде анимации занимают лидирующие позиции уже несколько лет подряд. Вы помните все те сцены, которые можно исследовать в нескольких измерениях? Что ж, похоже, мейнстрим не собирается ни сбавлять обороты, ни угасать. Объемные фоны тому подтверждение. Это свежая волна, которая действительно вдохновляет и становится все более технологичной.
Как правило, такие анимации привыкли занимать лидирующие позиции в веб-интерфейсах. Однако это не один из таких случаев. В этом подходе они были смещены на задний план, уступив место другим неотъемлемым элементам интерфейса, таким как слоган, навигация или логотип.
Это может показаться нелогичным и, несомненно, смелым. Тем не менее, у него есть свои достоинства. Сосуществуя на равных с контентом, 3D-анимация помогает создать хорошо сбалансированный дизайн и гармоничный опыт.
Искусство и наука
Art and Science — это официальный веб-сайт японской дизайнерской фирмы, занимающейся брендингом. Как показывает практика, сайт родом из страны восходящего солнца будет выделяться среди конкурентов своей невероятной харизмой, замысловатым дизайном, неординарными функциями и, конечно же, любовью ко всему продвинутому. Этот не исключение.

Здесь великолепная многоугольная сфера, вращающаяся вокруг своей оси, отмечает область героя. Несмотря на то, что он невероятно большой, имеет сияющий фиолетовый цвет и занимает почти половину экрана, слоган слева по-прежнему привлекает наше внимание. Команде удалось добиться идеального баланса между объемным фоном и содержанием.
Более того, они также наполнили веб-сайт модными деталями, такими как вертикальные надписи, тонкие линии и угловая навигация. Это показывает, что не все держится на объемном, основанном на земном шаре фоне.

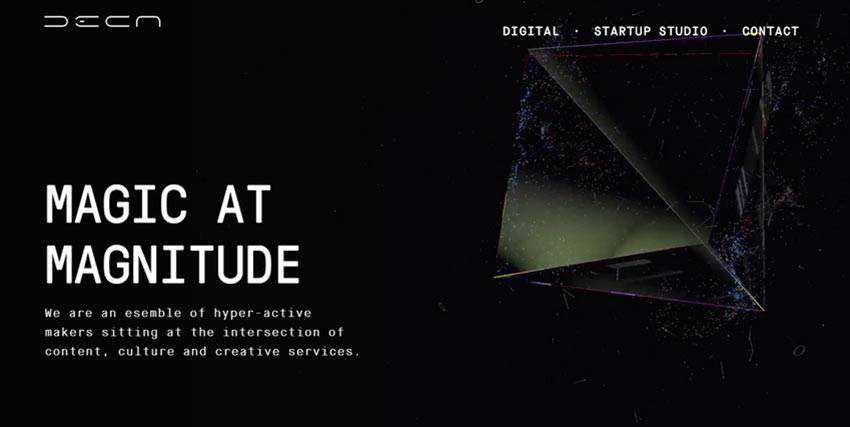
Дека Диджитал
Deca Digital — еще один фантастический пример, использующий эту тенденцию. В отличие от предыдущей, команда покоряет зрителей красивой мрачной эстетикой, где черный без особых усилий задает утонченный тон. Здесь вы можете увидеть еще одну трехмерную фигуру.
На этот раз это пирамида, правда, не обычная. Он создается из стеклянных и глянцевых поверхностей, приправленных частицами. Подобно многоугольному шару в искусстве и науке, он также заряжен движением.
Еще раз обратите внимание, что слоган слева резко контрастирует с анимированным фоном. Команда добилась этого благодаря двум вещам. Во-первых, они использовали несколько проверенных временем приемов в дизайне, таких как черно-белая окраска, большое количество пробелов и, конечно же, левостороннее расположение, которое является естественной отправной точкой читателя. Во-вторых, для пирамиды использовали прозрачные грани, что уменьшило ее визуальный вес.

Студия вращения
Как и Deca Digital, Revolve Studio имеет красивую темную эстетику. Фон представляет собой трансформирующуюся многоугольную сферу и сгенерированную цифровым способом гору. Однако, благодаря серым оттенкам и белым буквам, эти два 3D-объекта играют чисто декоративную роль, оставаясь вспомогательным активом.
Revolve Studio показывает нам, как достичь компромисса между объемным фоном и контентом, используя 3D-объекты, которые проигрывают по контрасту с элементами переднего плана.

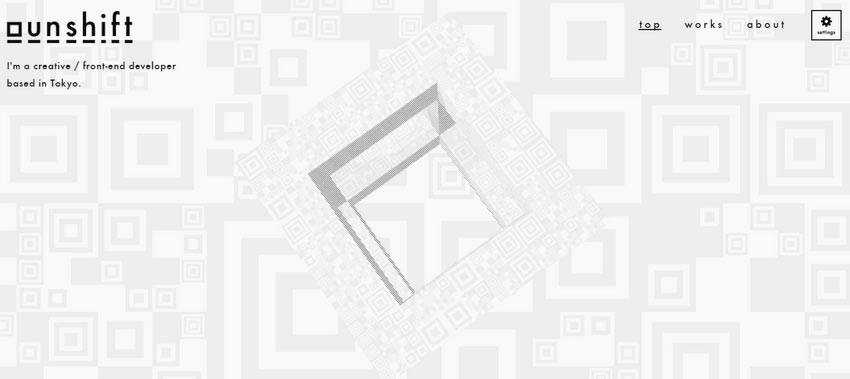
Unshift
Unshift — еще один пример, когда бесшовный вид фона делает 3D-анимацию менее смелой и подавляющей. Опять же, команда делает ставку на традиционную черно-белую расцветку, которая славится своей способностью создавать идеальный контраст между сторонами.
Поэтому, несмотря на то, что он находится в центре экрана и движется в разных направлениях, 3D-куб не захватывает все внимание. Логотип и навигация легко выделяются из потока, привлекая внимание с самого начала.

Думать? Фестиваль
Думать? Фестиваль использует объемные фоны на всей первой полосе. Область героя демонстрирует анимацию, показывающую комбинацию параллелограммов разных размеров, простирающихся сверху вниз. Остальная часть страницы заполнена вариантами эскизов 3D-полигонов.
Таким образом, команда добавляет разнообразия в дизайн и в то же время связывает все воедино, создавая согласованность между разделами.

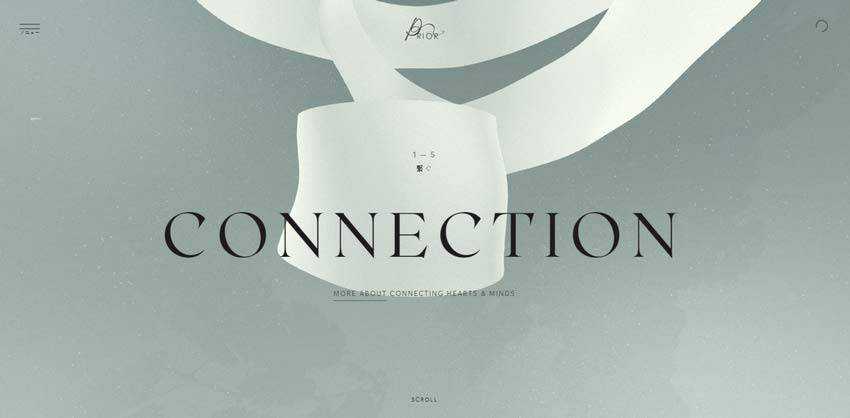
Prior Holdings / Запрос
Есть и другие фантастические примеры, например, Prior Holdings и Encry.
Первый пример имеет элегантную эстетику с нейтральными цветами и большим количеством пробелов, которые создают деловой вид. Однако сайт не выглядит ни пресным, ни тривиальным за счет продуманного фонового решения.
Он имеет длинную 3D-ленту, которая следует за посетителями во время изучения проекта. Это помогает создать непрерывный опыт, а также установить правильное настроение. Обратите внимание, хотя полоска на спине играет жизненно важную роль, содержимое остается звездой шоу.

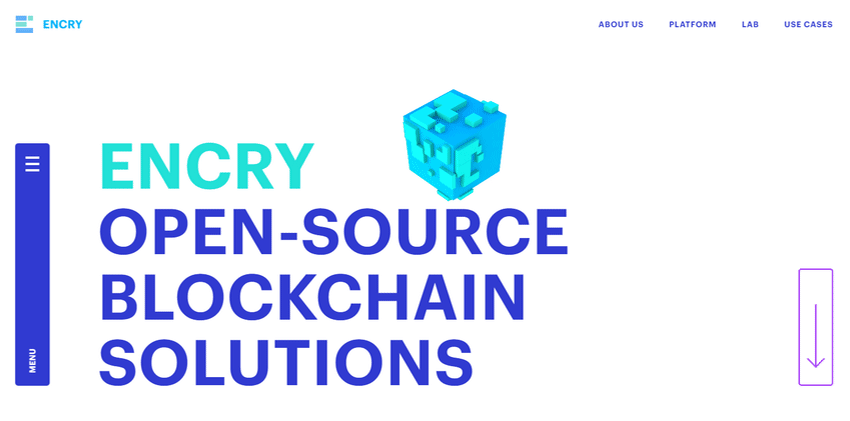
Команда Encry доказывает, что вам не нужно раздвигать границы, чтобы создать что-то примечательное. Небольшой 3D-анимации на заднем плане может быть более чем достаточно, чтобы заявить о себе.
В их случае фон представляет собой простой белый холст с небольшим кубом в стиле Minecraft. Он служит инструментом для поддержки темы и идеи веб-сайта. Он прекрасно символизирует технологию блокчейна и добавляет современный штрих в область героев.

Акуфен
Тренд можно использовать не только как декоративную часть фона, но и как часть фирменного стиля. Взгляните на Акуфен.
Сайт выделяется из толпы своим утонченным, высококачественным внешним видом. Обладает вау-фактором, который покоряет онлайн-аудиторию с первых секунд. Здесь объемный фон лежит в основе логотипа. Обратите внимание, что он не только все время находится в движении, но вы также можете немного поиграть с ним. Просто выдающийся.

Идеальный объем
Несмотря на то, что объемные сцены заслуживают центрального места в области героев, они отлично работают в качестве «подтанцовки». Более того, поскольку онлайн-аудитория избалована экстравагантными решениями, замысловатыми идеями и интерактивным пользовательским интерфейсом, такой подход приветствуется.
Пользователи готовы рассматривать 3D-анимацию как вспомогательное средство, усиливающее общее впечатление и в то же время позволяющее контенту занять свое место под солнцем.
Поэтому, если вы хотите добавить что-то большое и объемное, но при этом оставить контент королем, не стесняйтесь. Приведенные выше примеры показывают, как это сделать на практике. Получите от них несколько действительных баллов и воплотите свою идею в жизнь.
