Я использовал Интернет в течение дня, используя программу чтения с экрана
Опубликовано: 2022-03-10Эта статья является частью серии, в которой я пытаюсь использовать Интернет с различными ограничениями, представляя определенную демографическую группу пользователей. Я надеюсь привлечь внимание к трудностям, с которыми сталкиваются реальные люди, которых можно избежать, если мы проектируем и разрабатываем с учетом их потребностей. В прошлый раз я провел день в Интернете, используя только клавиатуру. На этот раз я избегаю экрана и пользуюсь Интернетом с программой чтения с экрана.
Что такое программа для чтения с экрана?
Программа чтения с экрана — это программное приложение, которое интерпретирует объекты на экране (текст, изображения, ссылки и т. д.) и преобразует их в формат, который люди с нарушениями зрения могут воспринимать и взаимодействовать с ними. Две трети пользователей программ чтения с экрана выбирают в качестве вывода речи речь, а одна треть пользователей программ чтения с экрана выбирают шрифт Брайля.
Программы чтения с экрана можно использовать с такими программами, как текстовые процессоры, почтовые клиенты и веб-браузеры. Они работают, сопоставляя содержимое и интерфейс приложения с деревом доступности, которое затем может быть прочитано программой чтения с экрана. Некоторым программам чтения с экрана приходится вручную сопоставлять определенные программы с деревом, в то время как другие являются более общими и должны работать с большинством программ.
Доступность начинается с UX
Вы должны убедиться, что ваши продукты являются инклюзивными и пригодными для использования людьми с ограниченными возможностями. Практический пример BBC iPlayer, автор Хенни Свон. Читать статью по теме →

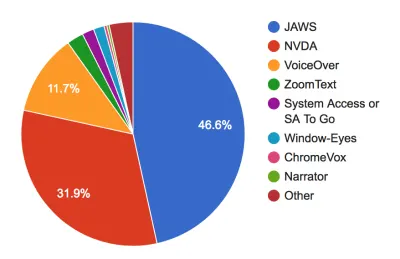
В Windows самым популярным средством чтения с экрана является JAWS, на долю которого приходится почти половина всего рынка средств чтения с экрана. Это коммерческое программное обеспечение, стоимость домашней версии которого составляет около тысячи долларов. Альтернативой с открытым исходным кодом для Windows является NVDA, которую использует чуть менее трети всех пользователей программ чтения с экрана на настольных компьютерах.
Есть и другие альтернативы, в том числе Microsoft Narrator , System Access , Window-Eyes и ZoomText (не полноэкранный ридер, а экранная лупа, обладающая возможностями чтения); их общая сумма составляет около 6% использования программ чтения с экрана. В Linux Orca по умолчанию входит в состав ряда дистрибутивов.
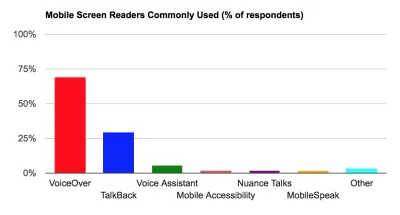
Средство чтения с экрана, встроенное в macOS, iOS и tvOS, называется VoiceOver . VoiceOver составляет 11,7% пользователей программ чтения с экрана на настольных компьютерах и достигает 69% пользователей программ чтения с экрана на мобильных устройствах. Другими основными программами чтения с экрана в мобильном пространстве являются Talkback на Android (29,5%) и Voice Assistant на Samsung (5,2%), которые сами основаны на Talkback, но с дополнительными жестами.

У меня есть MacBook и iPhone, поэтому для этой статьи я буду использовать VoiceOver и Safari. Браузер Safari рекомендуется использовать с VoiceOver, поскольку оба они поддерживаются Apple и должны хорошо работать вместе. Использование VoiceOver в другом браузере может привести к непредвиденным последствиям.
Как включить и использовать программу чтения с экрана
Мои инструкции предназначены для VoiceOver, но должны быть эквивалентные команды для выбранной вами программы чтения с экрана.
VoiceOver на рабочем столе
Если вы никогда раньше не использовали программу чтения с экрана, это может быть пугающим опытом. Это серьезный культурный шок, связанный только со слуховым опытом, и незнание того, как контролировать натиск шума, нервирует. По этой причине первое, что вы захотите узнать, это как его отключить.
Ярлык для отключения VoiceOver такой же, как и для его включения: ⌘ + F5 ( ⌘ также известен как клавиша Cmd ). На более новых компьютерах Mac с сенсорной панелью ярлык состоит в том, чтобы удерживать клавишу команды и трижды нажать кнопку Touch ID. VoiceOver говорит слишком быстро? Откройте утилиту VoiceOver, перейдите на вкладку «Речь» и соответствующим образом настройте скорость.
Как только вы освоите его включение и выключение, вам нужно будет научиться использовать «клавишу VoiceOver» (фактически это две клавиши, нажатые одновременно): Ctrl и ⌥ (последняя клавиша также известна как «Option ” или клавишу Alt ). Используя клавишу VO в сочетании с другими клавишами, вы можете перемещаться по сети.
Например, вы можете использовать VO + A , чтобы прочитать веб-страницу с текущей позиции; на практике это означает удерживание Ctrl + ⌥ + A . Запоминание того, чему соответствует VO , поначалу сбивает с толку, но обозначение VO предназначено для краткости и последовательности. Клавишу VO можно настроить на что-то другое, поэтому имеет смысл иметь стандартную нотацию, которой может следовать каждый.
Вы можете использовать VO и клавиши со стрелками ( VO + → и VO + ← ) для последовательного просмотра каждого элемента в DOM. Когда вы наткнетесь на ссылку, вы можете использовать VO + пробел , чтобы щелкнуть ее — вы также будете использовать эти клавиши для взаимодействия с элементами формы.
Ура! Теперь вы достаточно знаете о VoiceOver, чтобы ориентироваться в Интернете.
VoiceOver на мобильном телефоне
Ярлык для включения VoiceOver на мобильном телефоне/планшете зависит от устройства, но обычно это «тройной щелчок» кнопки «Домой» (после включения ярлыка в настройках).
Вы можете прочитать все, начиная с текущей позиции, с помощью команды « Two-Finger Swipe Down , и вы можете последовательно выбрать каждый элемент в DOM с помощью Swipe Right or Left .
Теперь вы знаете о iOS VoiceOver не меньше, чем о компьютере!
Навигация по типу контента
Подумайте о том, как вы используете Интернет как зрячий пользователь. Читаете ли вы каждое слово внимательно, последовательно, сверху вниз? Нет. Люди ленивы по своей природе и научились «сканировать» страницы в поисках интересной информации как можно быстрее.
Пользователи программ чтения с экрана нуждаются в такой же эффективности, поэтому большинство из них будет перемещаться по странице по типу контента, например, по заголовкам, ссылкам или элементам управления формы. Один из способов сделать это — открыть меню ярлыков с помощью VO + U , перейти к нужному типу контента с помощью клавиш со стрелками ← и → , а затем перемещаться по этим элементам с помощью клавиш ↑↓ .

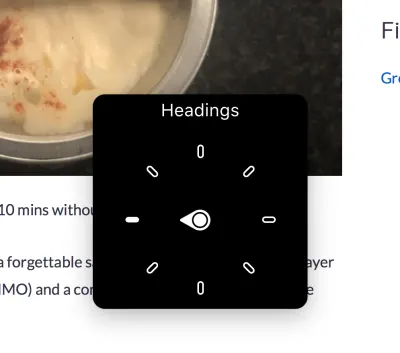
Другой способ сделать это — включить «Быструю навигацию» (одновременно удерживая ← вместе с → ). При включенной быстрой навигации вы можете выбрать тип контента, удерживая стрелку ↑ рядом с ← или → . В iOS вы делаете это с помощью жеста Two-Finger Rotate .

После того, как вы выбрали тип контента, вы можете пропустить каждый элемент ротора с помощью клавиш ↑↓ (или Swipe Up or Down на iOS). Если вам кажется, что это слишком много, стоит добавить в закладки эту очень удобную памятку VoiceOver для справки.
Третий способ навигации по типам контента — использование жестов трекпада. Это приближает опыт к тому, как вы могли бы использовать VoiceOver на iOS на iPad/iPhone, что означает необходимость помнить только один набор команд чтения с экрана!

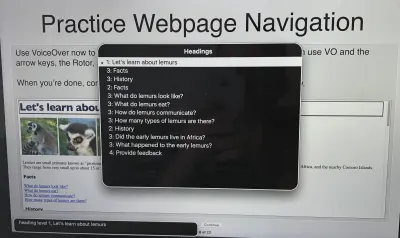
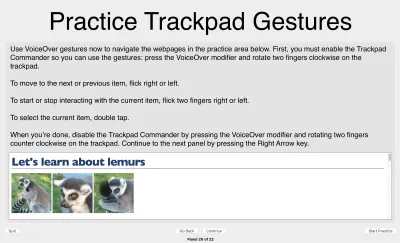
Вы можете практиковать навигацию на основе жестов и многие другие методы VoiceOver во встроенной обучающей программе на OSX. Вы можете получить к нему доступ через Системные настройки → Специальные возможности → VoiceOver → Открыть обучение VoiceOver.
После завершения обучения я рвался вперед!
Пример 1: YouTube
Поиск на YouTube
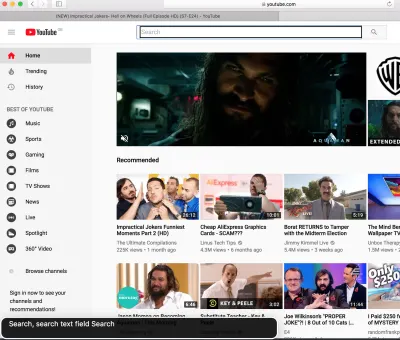
Я перешел на главную страницу YouTube на панели инструментов Safari, после чего VoiceOver сказал мне «перейти» к веб-контенту с помощью Ctrl + ⌥ + Shift + ↓ . Вскоре я привыкну входить в веб-контент, поскольку тот же механизм применяется для встроенного контента и некоторых элементов управления формами.
Используя Quick Nav, я смог перемещаться по элементам управления формы, чтобы легко перейти к разделу поиска в верхней части страницы.

Я искал качественный контент:

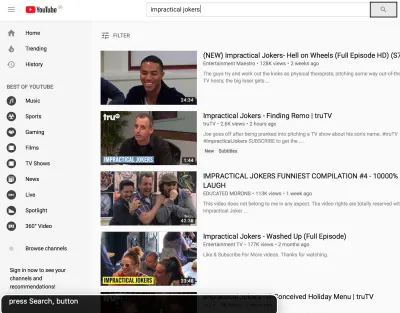
И я перешел к кнопке поиска:

Однако, когда я активировал кнопку с помощью VO + Space , ничего не было объявлено.
Я открыл глаза, и поиск состоялся, и страница была заполнена результатами, но у меня не было возможности узнать это только по звуку.
Озадаченный, я воспроизвел свои действия с открытым devtools и следил за вкладкой сети.
Как предполагается, YouTube использует технику повышения производительности, называемую «рендеринг на стороне клиента», что означает, что JavaScript перехватывает отправку формы и отображает результаты поиска на месте, чтобы избежать перерисовки всей страницы. Если бы результаты поиска загружались на новую страницу, как обычная ссылка, VoiceOver объявил бы новую страницу для перехода.
Есть целые статьи, посвященные специальным возможностям клиентских приложений; в этом случае я бы порекомендовал YouTube реализовать регион aria-live , который будет сообщать об успешном выполнении поиска.
Совет № 1: Используйте aria-live регионы для объявления изменений DOM на стороне клиента.
<div role="region" aria-live="polite" class="off-screen"></div> <form> <label> <span class="off-screen">Search for a video</span> <input type="text" /> </label> <input type="submit" value="Search" /> </form> <script> document.getElementById('search-form').addEventListener('submit', function (e) { e.preventDefault(); ajaxSearchResults(); // not defined here, for brevity document.getElementById('search-status').textContent = 'Search submitted. Navigate to results below.'; // announce to screen reader }); </script>Теперь, когда я обманул и знал, что есть результаты поиска, я закрыл глаза и перешел к первому видео результатов, переключившись в режим «заголовков» Quick Nav, а затем просматривая результаты оттуда.
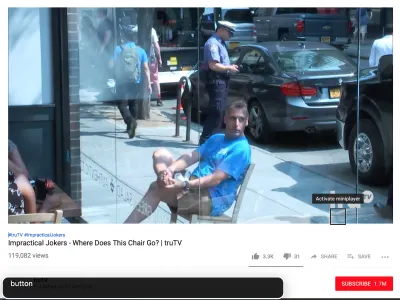
Воспроизведение видео на YouTube
Как только вы загружаете страницу видео YouTube, видео воспроизводится автоматически. Это то, что я ценю в повседневном использовании, но это был болезненный опыт, когда он смешивался с VoiceOver, говорящим об этом. Я не смог найти способ отключить автовоспроизведение для последующих видео. Все, что я действительно мог сделать, это загрузить свое следующее видео и быстро нажать CTRL , чтобы остановить объявления программы чтения с экрана.
Совет № 2. Всегда предоставляйте возможность отключить автовоспроизведение и помните о выборе пользователя.
Само видео рассматривается как «группа», в которую вы должны войти, чтобы взаимодействовать с ней. Я мог ориентироваться в каждом из вариантов в видеоплеере, что меня приятно удивило — сомневаюсь, что это было во времена Flash!
Однако я обнаружил, что некоторые элементы управления в проигрывателе не имеют маркировки, поэтому «режим кино» читается просто как «кнопка».

Совет № 3: Всегда маркируйте элементы управления формы.
В то время как пользователи программ для чтения с экрана в основном слепы, около 20% из них имеют слабое зрение, поэтому могут видеть часть страницы. Таким образом, пользователь программы чтения с экрана может по достоинству оценить возможность активировать «Кинорежим».
Эти советы не перечислены в порядке важности, но если бы они были, это было бы моим номером один:
Совет № 4. Пользователи программ чтения с экрана должны иметь функциональную совместимость со зрячими пользователями.
Пренебрегая пометкой «режим кинотеатра», мы исключаем пользователей программ чтения с экрана из функции, которую они могли бы использовать в противном случае.
Тем не менее, есть случаи, когда функция не будет применима к программе чтения с экрана — например, подробная линейная диаграмма SVG, которая будет читаться как абракадабра бесконтекстных чисел. В подобных случаях мы можем применить к элементу специальный атрибут aria-hidden="true" , чтобы он полностью игнорировался программами чтения с экрана. Обратите внимание, что в качестве запасного варианта нам все равно нужно будет предоставить альтернативный текст или таблицу данных за пределами экрана.
Совет № 5: Используйте aria-hidden , чтобы скрыть контент, неприменимый для пользователей программ чтения с экрана.
Мне потребовалось много времени, чтобы понять, как настроить положение воспроизведения, чтобы можно было перематывать какой-то контент. После того, как вы «перешли» к ползунку ( VO + Shift + ↓ ), вы удерживаете ⌥ + ↑↓ для настройки. Мне это кажется неинтуитивным, но опять же, это не первый раз, когда Apple принимает спорные решения о сочетаниях клавиш.
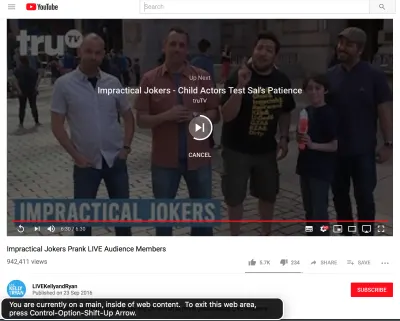
Автовоспроизведение в конце видео на YouTube
В конце видео меня автоматически перенаправило на новое видео, что смутило — анонса не было.

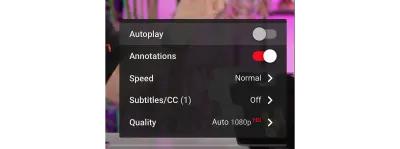
Вскоре я научился переходить к элементам управления автозапуском и отключать их:

Это не предотвращает автоматическое воспроизведение видео при загрузке видеостраницы, но предотвращает автоматическое перенаправление этой видеостраницы на следующее видео.
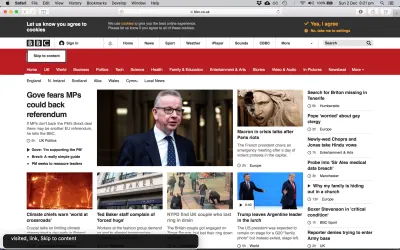
Пример 2: Би-би-си
Поскольку новости потребляются пассивно, а не путем поиска чего-то конкретного, я решил перемещаться по новостям BBC по заголовкам. Стоит отметить, что для этого не нужно использовать Quick Nav: VoiceOver предоставляет команды поиска элементов, которые могут сэкономить время опытному пользователю. В этом случае я мог перемещаться по заголовкам с помощью клавиш VO + ⌘ + H.
Первым заголовком было уведомление о файлах cookie, а вторым заголовком был <h2> , озаглавленный «Ссылки специальных возможностей». Под этим вторым заголовком первая ссылка была ссылкой «Перейти к содержимому», которая позволяла мне пропустить всю остальную навигацию.

Ссылки «Перейти к содержимому» очень полезны, и не только для пользователей программ чтения с экрана; см. мою предыдущую статью «Я использовал Интернет в течение дня только с клавиатурой».
Совет № 6. Обеспечьте пользователей, использующих клавиатуру и программы чтения с экрана, ссылками «перейти к содержимому».
Навигация по заголовкам была хорошим подходом: у каждой новости есть свой заголовок, поэтому я мог услышать заголовок, прежде чем решить, стоит ли читать больше о данной истории. А поскольку сам заголовок был заключен в тег привязки, мне даже не нужно было переключать режимы навигации, когда я хотел щелкнуть; Я мог бы просто нажать VO + пробел , чтобы загрузить мой текущий выбор статьи.

В то время как ярлык для перехода к содержимому на главной странице хорошо связан с якорем #skip-to-content-link-target (который затем считывает заголовок главной новости), ссылка для перехода со страницы статьи не работает. Он был связан с другим идентификатором ( #page ), который привел меня к group , связанной с содержанием статьи, а не к чтению заголовка.

В этот момент я нажимаю VO + A , чтобы VoiceOver зачитал мне всю статью.
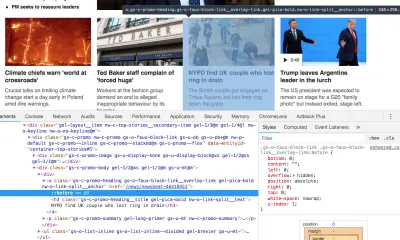
Он справлялся довольно хорошо, пока не попал во вставку в Твиттере, где стал довольно многословным. В какой-то момент он бесполезно прочитал «Ссылка: 1068987739478130688».

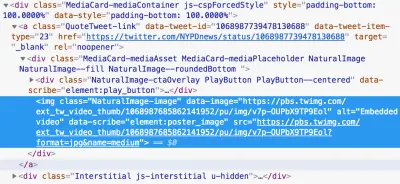
Похоже, это связано с некоторой хитрой разметкой в части встраивания видео в твит:

div , затем img с атрибутом alt со значением: «Встроенное видео». (Большой превью) Похоже, что VoiceOver не считывает атрибут alt вложенного изображения, а внутри привязки нет другого текста, поэтому VoiceOver делает самое полезное, что умеет: считывает часть самого URL-адреса.

Другие программы чтения с экрана могут нормально работать с этой разметкой — ваш пробег может отличаться. Но более безопасной реализацией будет тег привязки, имеющий aria-label или некоторый визуально скрытый текст за пределами экрана, чтобы нести альтернативный текст. Пока мы здесь, я бы, наверное, изменил «Встроенное видео» на что-нибудь более полезное, например, «Встроенное видео: нажмите, чтобы воспроизвести»).
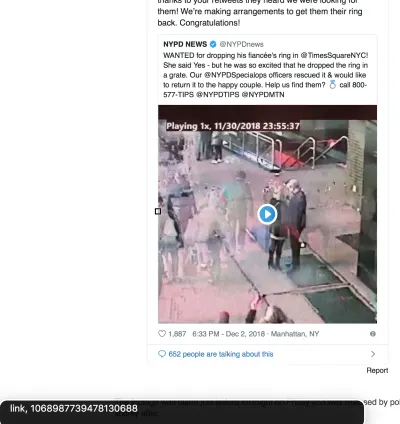
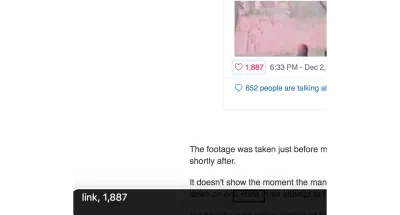
На этом проблемы со ссылками не закончились:

Под основным содержанием твита есть кнопка «Нравится», которая служит счетчиком «Нравится». Визуально это имеет смысл, но с точки зрения программы чтения с экрана здесь нет контекста. Этот опыт чтения с экрана плох по двум причинам:
- Я не знаю, что означает «1887».
- Я не знаю, что, нажав на ссылку, мне понравится твит.
Пользователям программ чтения с экрана следует предоставить больше контекста, например: «Этот твит понравился 1887 пользователям. Нажмите, чтобы поставить лайк». Этого можно добиться с помощью внимательного текста за кадром:
<style> .off-screen { clip: rect(0 0 0 0); clip-path: inset(100%); height: 1px; overflow: hidden; position: absolute; white-space: nowrap; width: 1px; } </style> <a href="/tweets/123/like"> <span class="off-screen">1,887 users like this tweet. Click to like</span> <span aria-hidden="true">1,887</span> </a>Совет № 7: Убедитесь, что каждая ссылка имеет смысл при чтении отдельно.
Я прочитал еще несколько статей на Би-би-си, в том числе «подробную» статью.
Чтение более длинных статей
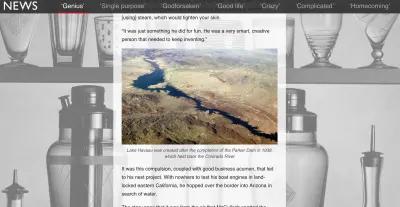
Посмотрите на следующий снимок экрана из другой развернутой статьи BBC — сколько разных изображений вы видите и какими должны быть их атрибуты alt ?

Во-первых, давайте посмотрим на изображение озера Хавасу на переднем плане в центре картины. Под ним есть подпись: «Озеро Хавасу было создано после завершения строительства плотины Паркер в 1938 году, которая сдерживала реку Колорадо».
Лучше всего указывать атрибут alt , даже если имеется заголовок. alt текст должен описывать изображение, а заголовок должен предоставлять контекст. В этом случае атрибутом alt может быть что-то вроде «Вид с воздуха на озеро Хавасу в солнечный день».
Обратите внимание, что мы не должны ставить перед нашим alt текстом префикс «Изображение:», «Изображение» или что-то в этом роде. Программы чтения с экрана уже предоставляют этот контекст, объявляя слово «изображение» перед нашим alt текстом. Также сделайте alt текст коротким (не более 16 слов). Если требуется более длинный alt текст, например, на изображении много текста, который необходимо скопировать, обратите внимание на атрибут longdesc .
Совет № 8: Пишите описательные, но эффективные alt тексты.
Семантически пример скриншота должен быть размечен элементами <figure> и <figcaption> :
<figure> <img src="/havasu.jpg" alt="Aerial view of Lake Havasu on a sunny day" /> <figcaption>Lake Havasu was created after the completion of the Parker Dam in 1938, which held back the Colorado River</figcaption> </figure> Теперь давайте посмотрим на фоновое изображение на этом снимке экрана (тот, на котором изображены различные стаканы и оборудование). Как правило, фоновые или презентационные изображения, подобные этим, должны иметь пустой атрибут alt ( alt="" ), чтобы VoiceOver явно сообщал об отсутствии альтернативного текста и не пытался его прочитать.
Обратите внимание, что пустое значение alt="" НЕ равносильно отсутствию атрибута alt , что является большим табу. Если атрибут alt отсутствует , программы чтения с экрана вместо этого будут считывать имена файлов изображений, что часто не очень полезно!

Совет № 9: Не бойтесь использовать пустые атрибуты alt для презентационного контента.
Пример 3: Facebook
Сейчас я зашел на Facebook, и у меня были симптомы абстиненции, поэтому я отправился на поиски еще нескольких непрактичных шутников .
Facebook идет на шаг или два дальше, чем другие сайты, которые я пробовал до сих пор, и вместо ссылки «Перейти к содержимому» у нас есть не менее двух раскрывающихся списков, которые ссылаются на страницы или разделы страниц соответственно.

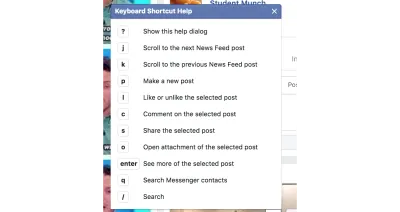
Facebook также определяет ряд клавиш как сочетания клавиш, которые можно использовать из любого места на странице:

Я поиграл с ними, и они довольно хорошо работают с VoiceOver — как только вы узнаете, что они есть. Единственная проблема, которую я вижу, заключается в том, что они проприетарные (я не могу ожидать, что эти же ярлыки будут работать за пределами Facebook), но приятно, что Facebook действительно старается здесь.
Хотя мое первое впечатление о доступности Facebook было хорошим, вскоре я заметил небольшие странности, затруднявшие навигацию по сайту.
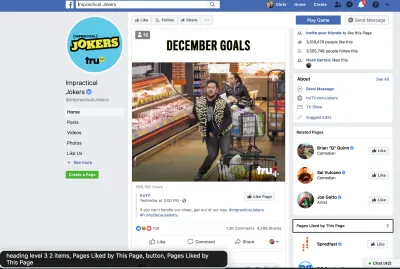
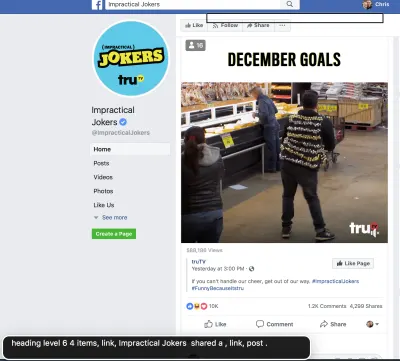
Например, я очень запутался, пытаясь перемещаться по этой странице через заголовки:

Самый первый заголовок на странице — это заголовок 3-го уровня, спрятанный на боковой панели. За этим сразу следует заголовок уровня SIX в столбце основного контента, который соответствует статусу, который был предоставлен Странице.

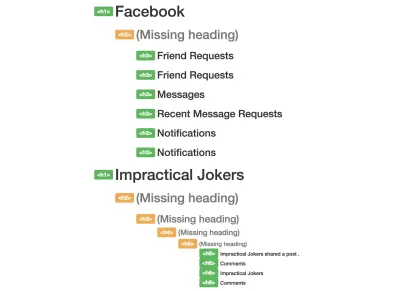
Это можно визуализировать с помощью плагина Web Developer для Chrome/Firefox.

h1 переходит к нескольким h6 , пропуская h2 , h3 , h4 , h5 . (Большой превью) Как правило, рекомендуется иметь последовательные заголовки с разницей не выше 1. Если вы этого не сделаете, это не нарушит договоренности, но это, безусловно, сбивает с толку с точки зрения скринридера и беспокоит вас. Вы случайно пропустили какую-то важную информацию, потому что перепрыгнули с h1 на h6 .
Совет № 10: Проверьте структуру заголовков.
Теперь перейдем к сути сайта: сообщениям. Facebook предназначен для того, чтобы оставаться на связи с людьми и видеть, чем они занимаются. Но мы живем в мире, где alt текст неизвестен большинству пользователей, так как же Facebook переводит эти самодовольные селфи и изображения собак для аудитории скринридеров?
У Facebook есть автоматический генератор замещающего текста, который использует технологию распознавания объектов для анализа того, что (или кто) находится на фотографии, и создания текстового описания этого. Итак, насколько хорошо это работает?

alt текст для этого изображения был «Изображение может содержать: небо, траву и улицу». До признания «Кембриджского собора в сумерках» еще далеко, но это определенно шаг в правильном направлении.
Я был невероятно впечатлен точностью некоторых описаний. Другое изображение, которое я попробовал, получилось так: «Изображение может содержать: 3 человека, включая Джона Смита, Джейн Доу и Криса Эштона, люди улыбаются, крупным планом и в помещении» — очень описательно и абсолютно правильно!
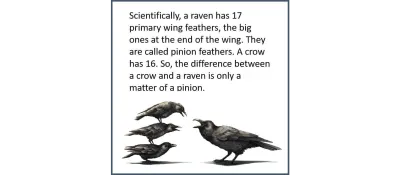
Но меня беспокоит, что мемы и шутки, которые распространяются в социальных сетях, изначально недоступны; Facebook рассматривает следующее как «Изображение может содержать: птицу и текст», что, хотя и верно, далеко от истинного изображения!

alt текст Facebook не распространяется на изображения с текстом. (Большой превью) К счастью, пользователи могут написать свой собственный alt текст, если захотят.
Пример 4: Амазонка
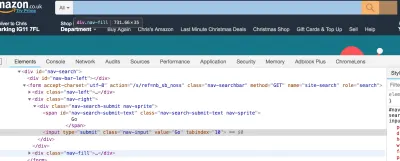
Кое-что, что я заметил на Facebook, происходит и на Amazon. Кнопка поиска появляется перед полем ввода поиска в DOM. И это несмотря на то, что визуально кнопка появляется после поля ввода.

Ваш веб-сайт, вероятно, будет находиться в логическом порядке визуально. Что, если кто-то случайно переместит части вашей веб-страницы — будет ли это иметь смысл?
Возможно нет. Вот что может случиться с вашим опытом чтения с экрана, если вы не дисциплинируете синхронизацию структуры DOM с вашим визуальным дизайном. Иногда проще перемещать контент с помощью CSS, но обычно лучше перемещать его в DOM.
Совет № 11: Сделайте так, чтобы порядок DOM соответствовал визуальному порядку.
Меня сбивает с толку, почему эти два известных сайта решили не применять это руководство по передовой практике в своей поисковой навигации. Однако кнопка и вводимый текст не так уж далеко друг от друга, чтобы их порядок вызывал большие проблемы с доступностью.
Рубрики на Амазоне
Опять же, как и в Facebook, в Amazon странный порядок заголовков. Я искал по заголовкам и был больше всего смущен тем, что первый заголовок на странице был заголовком 5-го уровня в разделе «Другие продавцы на Amazon»:

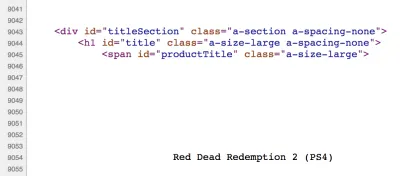
Я подумал, что это ошибка программы чтения с экрана, поэтому я покопался в исходном коде Amazon, чтобы проверить:

H1 страницы появляется почти на 10 000 строк в исходном коде.

Это не только плохо семантически и плохо для доступности, но и плохо для SEO. Плохое SEO означает меньше конверсий (продаж) — я ожидаю, что Amazon будет на высоте!
Совет № 12: Доступность и SEO — две стороны одной медали.
Многое из того, что мы делаем для улучшения чтения с экрана, также улучшает SEO. Семантически корректные заголовки и подробный alt текст отлично подходят для поисковых роботов, что должно означать, что ваш сайт будет занимать более высокие позиции в поиске, что должно означать, что вы привлечете более широкую аудиторию.
Если вы когда-либо пытались убедить своего бизнес-менеджера в важности создания доступных сайтов, попробуйте другой угол и вместо этого укажите на преимущества SEO.
Разнообразный
Трудно уместить весь день просмотра и впечатления в одной статье. Вот некоторые основные моменты и недостатки, которые попали в кадр.
Вы заметите медленные сайты
Программы чтения с экрана не могут анализировать страницу и создавать свое дерево специальных возможностей, пока DOM не загрузится. Зрячие пользователи могут сканировать страницу во время ее загрузки, быстро определяя, стоит ли она того, и нажимая кнопку «Назад», если нет. У пользователей программ чтения с экрана нет другого выбора, кроме как дождаться 100% загрузки страницы.

Интересно отметить, что, хотя производительный веб-сайт приносит пользу всем, он особенно полезен для пользователей программ чтения с экрана.
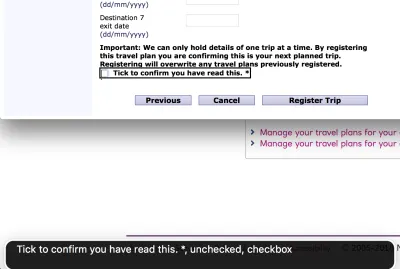
Согласен ли я на что?
Элементы управления формой, подобные этому от NatWest, могут сильно зависеть от пространственной близости для обозначения отношений. В стране скринридеров нет пространственной близости — только братья, сестры и родители — и требуется догадка, чтобы знать, чему вы ставите «да».

Я бы знал, на что соглашаюсь, если бы отказ от ответственности был частью ярлыка:
<label> Important: We can only hold details of one trip at a time. <input type="checkbox" /> Tick to confirm you have read this. * </label>Следование коду — это кошмар
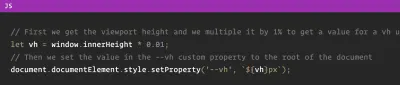
Я попытался прочитать техническую статью о CSS-трюках с помощью программы для чтения с экрана, но, честно говоря, понял, что следовать этому опыту совершенно невозможно. Это не вина веб-сайта CSS Tricks — я думаю, невероятно сложно объяснить технические идеи и примеры кода на слух. Сколько раз вы пытались отлаживать с партнером, и вместо того, чтобы объяснять точный синтаксис, который вам нужен, вы давали ему что-то для копирования и вставки или заполняли сами?
Посмотрите, как легко вы можете прочитать этот пример кода из статьи:

Но вот версия для чтения с экрана:
косая черта косая черта сначала мы получаем высоту области просмотра и умножаем ее на один [пауза] процент, чтобы получить значение для единицы vh пусть vh равняется внутренней высоте окна звезда [пауза] ноль ноль одна косая черта косая черта затем мы устанавливаем значение в [пауза ] vh пользовательское свойство в корень документа свойство набора стилей элемента документа документа [пауза] vh левая фигурная скобка доллара vh правая фигурная скобка px
Это совершенно нечитаемо в звуковом ландшафте. Обычно мы не используем знаки препинания в комментариях, и в этом случае одна строка плавно перетекает в другую в стране чтения с экрана. Текст в CamelCase читается как отдельные слова, как если бы они были написаны в предложении. Такие точки, как window.innerHeight , игнорируются и рассматриваются как «внутренняя высота окна». Единственный читаемый «код» - это фигурные скобки в конце.
Код размечен с использованием стандартных HTML-элементов <pre> и <code> , поэтому я не знаю, как это можно сделать лучше для пользователей программ чтения с экрана. Любой, кто упорно занимается программированием, вызывает у меня полное восхищение.
В противном случае единственная ошибка, которую я мог найти, заключалась в том, что логотип сайта имел ссылку на домашнюю страницу, но не alt текст, поэтому все, что я слышал, было «ссылка: косая черта». Только в моем качестве веб-разработчика я знаю, что если у вас есть ссылка с атрибутом href="/" , то она ведет на домашнюю страницу веб-сайта, поэтому я понял, для чего была эта ссылка, но «ссылка: трюки CSS домашняя страница» было бы лучше!

VoiceOver на iOS сложнее, чем на OSX
Использование VoiceOver на моем телефоне было незабываемым!
Я поставил перед собой задачу перемещаться по приложению Twitter и писать твиты с выключенным экраном и с помощью мобильной клавиатуры. Это было сложнее, чем я ожидал, и я сделал несколько орфографических ошибок.
Если бы я был обычным пользователем программы для чтения с экрана, думаю, мне пришлось бы присоединиться к 41% пользователей мобильных программ для чтения с экрана, которые используют внешнюю клавиатуру и инвестируют в клавиатуру Bluetooth. Клара Ван Гервен пришла к такому же выводу, когда в 2015 году сорок дней использовала программу чтения с экрана.
Было довольно круто активировать режим Screen Curtain тройным нажатием тремя пальцами. Это выключило экран, но оставило телефон разблокированным, поэтому я мог продолжать просматривать свой телефон, и никто не смотрел. Эта функция важна для слепых пользователей, которые в противном случае могли бы непреднамеренно сообщить свои пароли человеку, наблюдающему через их плечо, но у нее также есть дополнительное преимущество, заключающееся в экономии заряда батареи.
Резюме
Это был интересный и сложный опыт, а также самая трудная статья из всей серии.
Я был ошеломлен мелочами, которые очевидны, когда вы останавливаетесь и думаете о них. Например, при использовании программы чтения с экрана практически невозможно одновременно слушать музыку и просматривать веб-страницы! Сохранение контекста страницы также может быть затруднено, особенно если вас прерывает телефонный звонок или что-то в этом роде; к тому времени, когда вы вернетесь к программе чтения с экрана, вы как бы потеряете свое место.
Мой самый большой вывод заключается в том, что есть большой культурный шок при переходе к опыту только с аудио. Это совершенно другой способ навигации в Интернете, и из-за такого контраста трудно даже понять, что представляет собой «хороший» или «плохой» опыт чтения с экрана. Это может быть довольно сложно, и неудивительно, что многие разработчики избегают тестирования на них.
Но мы не должны избегать этого только потому, что это сложно. Как сказала Чарли Оуэн в своем выступлении «Уважаемый разработчик, Сеть не о вас : это». Является. Твой. Работа . Whilst it's fun to build beautiful, responsive web applications with all the latest cutting-edge technologies, we can't just pick and choose what we want to do and neglect other areas. We are the ones at the coal face. We are the only people in the organization capable of providing a good experience for these users. What we choose to prioritize working on today might mean the difference between a person being able to use our site, and them not being able to.
Let us do our jobs responsibly, and let's make life a little easier for ourselves, with my last tip of the article:
Tip #13: Test on a screen reader, little and often.
I've tested on screen readers before, yet I was very ropey trying to remember my way around, which made the day more difficult than it needed to be. I'd have been much more comfortable using a screen reader for the day if I had been regularly using one beforehand, even for just a few minutes per week.
Test a little, test often, and ideally, test on more than one screen reader. Every screen reader is different and will read content out in different ways. Not every screen reader will read “23/10/18” as a date; some will read out “two three slash one zero slash one eight.” Get to know the difference between application bugs and screen reader quirks, by exposing yourself to both.
Did you enjoy this article? This was the third one in a series; read how I Used The Web For A Day With JavaScript Turned Off and how I Used The Web For A Day With Just A Keyboard.
