Все, что вы хотите знать о создании голосовых пользовательских интерфейсов
Опубликовано: 2022-03-10Голос — это мощный инструмент, который мы можем использовать для общения друг с другом. Человеческие разговоры вдохновляют разработчиков продуктов на создание голосовых пользовательских интерфейсов (VUI), пользовательских интерфейсов следующего поколения, которые дают пользователям возможность взаимодействовать с машинами, используя их естественный язык.
Долгое время идея управлять машиной, просто разговаривая с ней, была предметом научной фантастики. Возможно, самым известным является то, что в 1968 году Стэнли Кубрик выпустил фильм под названием «Космическая одиссея 2001 года», в котором главный антагонист не был человеком. HAL 9000 был сложным искусственным интеллектом, управляемым голосом.
С тех пор прогресс в обработке естественного языка и машинном обучении помог создателям продуктов внедрять менее убийственные голосовые пользовательские интерфейсы в различные продукты — от мобильных телефонов до умных бытовых приборов и автомобилей.
Краткая история голосовых интерфейсов
Если мы вернемся к реальному миру и проанализируем эволюцию VUI, можно определить три поколения VUI. Первое поколение VUI датируется 1950-ми годами. В 1952 году Bell Labs построила систему под названием Audrey. Система получила свое название из-за способности декодировать цифры — автоматическое распознавание цифр. Из-за технических ограничений система могла распознавать только произнесенные числа от «0» до «9». Тем не менее, Одри доказала, что VUI можно построить.

Второе поколение VUI датируется 1980-ми и 1990-ми годами. Это была эра интерактивного голосового ответа (IVR). Один из первых IVR был разработан в 1984 году компаниями Speechworks и Nuance, в основном для телефонии, и они произвели революцию в бизнесе. Впервые в истории цифровая система могла распознавать звонки человека за кадром и выполнять поставленные перед ним задачи. Узнать статус рейса, забронировать отель, перевести деньги между счетами можно было, используя только обычный стационарный телефон и человеческий голос.
Третье (и текущее) поколение VUI начало набирать обороты во втором десятилетии 21 века. Критическая разница между 2-м и 3-м поколениями заключается в том, что голос сочетается с технологией искусственного интеллекта. Умные помощники, такие как Apple Siri, Google Assistant и Microsoft Cortana, могут понять, что говорит пользователь, и предложить подходящие варианты. Это поколение VUI доступно в различных типах продуктов — от мобильных телефонов до автомобильных человеко-машинных интерфейсов (HMI). Они быстро становятся нормой.
Шесть основных свойств дизайна VUI
Прежде чем мы перейдем к конкретным рекомендациям по дизайну, важно сформулировать основные принципы хорошего дизайна VUI.
1. Голосовой дизайн
Вам необходимо разработать пользовательские интерфейсы без помощи рук и без глаз. Даже когда устройство VUI имеет экран, мы всегда должны проектировать голосовое взаимодействие. В то время как экран может дополнять голосовое взаимодействие, пользователь должен иметь возможность выполнить операцию, минимально глядя на экран или вообще не глядя на него.
Конечно, некоторые задачи становятся неэффективными или невозможными для выполнения одним голосом. Например, прослушивание и просмотр результатов поиска пользователями с помощью голоса может быть утомительным. Но вам следует избегать создания действия, которое зависит только от взаимодействия пользователей с экраном. Если вы разрабатываете одну из этих задач, вам нужно подумать о том, чтобы ваши пользователи начинали с голосового интерфейса, а затем переключались на визуальный или сенсорный интерфейс.
2. Естественный разговор
Взаимодействие с VUI не должно быть похоже на взаимодействие с роботом. Поток разговора должен быть ориентирован на пользователя (напоминающий естественный человеческий разговор). Пользователю не нужно запоминать определенные фразы, чтобы заставить систему делать то, что он хочет.
Важно использовать повседневный язык и предлагать пользователям говорить то, что они обычно делают. Если вы заметили, что вам приходится объяснять команды, это явный признак того, что с вашим дизайном что-то не так, и вам нужно вернуться к чертежной доске и переделать его.
3. Персонализация
Персонализация — это больше, чем просто фраза «С возвращением, %username%». Персонализация заключается в знании подлинных потребностей и желаний пользователей и адаптации информации к ним. VUI дает разработчикам продуктов уникальную возможность индивидуализировать все взаимодействие с пользователем. Система должна уметь распознавать новых и возвращающихся пользователей, создавать профили пользователей и хранить в ней информацию, которую собирает система. Чем больше система узнает о пользователях, тем более персонализированный опыт она должна предлагать. Разработчики продуктов должны решить, какую информацию собирать от пользователей, чтобы персонализировать опыт.
4. Тон голоса
Голос — это больше, чем просто средство взаимодействия. Через несколько секунд мы слушаем голос другого человека; мы создаем впечатление на этого человека — ощущение пола, возраста, образования, интеллекта, благонадежности и многих других характеристик. Мы делаем это интуитивно, просто слушая голос. Вот почему жизненно важно придать вашему VUI индивидуальность — создать правильный образ бренда, который соответствует ценностям бренда. Хороший персонаж достаточно специфичен, чтобы вызвать уникальный голос и индивидуальность.
5. Контекст использования
Вы должны понимать, где и как будет использоваться продукт с голосовой поддержкой. Будет ли он использоваться одним человеком или будет использоваться многими людьми? В общественных или частных местах? Насколько шумна окружающая среда? Контекст использования повлияет на многие решения, которые вы примете при разработке продукта.
6. Чувство доверия
Доверие является основополагающим принципом хорошего пользовательского опыта — взаимодействие пользователей строится на основе доверия. Хорошее взаимодействие с голосовым пользовательским интерфейсом всегда должно вызывать доверие.
Вот несколько вещей, которые дизайнеры продуктов могут сделать для достижения этой цели:
- Никогда и никому не делитесь личными данными.
Будьте осторожны, озвучивая конфиденциальные данные, такие как медицинские данные, потому что пользователи могут быть не одиноки. - Избегайте оскорбительного контента.
Внесите оскорбительные или деликатные изменения по возрасту и региону/стране. - Старайтесь избегать чисто рекламного контента.
Не упоминайте продукты или торговые марки вне контекста, поскольку пользователи могут воспринять это как рекламный контент.
Рекомендации по дизайну
Когда дело доходит до проектирования VUI, можно выделить две основные области:
- Разговорный дизайн
- Визуальный дизайн
1. Планирование разговора
На первый взгляд, существенная разница между GUI и VUI заключается в среде взаимодействия. В GUI мы используем клавиатуру, мышь или сенсорный экран, а в VUI мы используем голос. Однако, приглядевшись повнимательнее, мы увидим, что принципиальная разница между двумя типами интерфейсов заключается в модели взаимодействия. С помощью голоса пользователи могут просто спрашивать, что им нужно, вместо того, чтобы учиться перемещаться по приложению и изучать его функции. Когда мы проектируем для голоса, мы проектируем разговорные взаимодействия.
Узнайте о своих пользователях
Разговоры с компьютером не должны вызывать неловкости. Пользователи должны иметь возможность взаимодействовать с голосовым пользовательским интерфейсом так же, как с другим человеком. Вот почему процесс создания диалога всегда должен начинаться с изучения пользователей. Вам необходимо найти ответы на следующие вопросы:
- Кто ваши пользователи?
(Демография, психологический портрет) - Насколько они знакомы с голосовым взаимодействием? Используют ли они голосовые продукты в настоящее время?
(Уровень технических знаний)
Понимание проблемного пространства и определение ключевых вариантов использования
Когда вы знаете, кто ваши пользователи, вам необходимо разработать глубокое понимание проблем пользователей. Каковы их цели? Создавайте карты эмпатии, чтобы определить ключевые болевые точки пользователей. Как только вы поймете проблемную область, вам будет легче предвидеть функции, которые нужны пользователям, и определить конкретные варианты использования. (Что пользователь может делать с голосовой системой?)
Подумайте как о проблеме, которую пытается решить ваш пользователь, так и о том, как голосовой пользовательский интерфейс может помочь пользователю решить эту проблему. Вот несколько вопросов, которые могут помочь вам в этом:
- Каковы основные задачи пользователя? (Узнайте о потребностях/желаниях пользователей.)
- Какие ситуации запускают эти задачи? (В каком контексте пользователи будут взаимодействовать с системой.)
- Как пользователи выполняют эти задачи сегодня? (Каков путь пользователя?)
Также очень важно убедиться, что голосовой пользовательский интерфейс является правильным решением проблемы пользователя. Например, голосовой интерфейс может хорошо работать для поиска ближайшего ресторана, пока вы находитесь в дороге, но может показаться неуклюжим для таких задач, как просмотр отзывов о ресторанах.
Запись диалогового потока
По своей сути дизайн разговора — это ход разговора. Поток диалогов не должен быть запоздалой мыслью; вместо этого это должно быть первым, что вы создаете, потому что это повлияет на разработку.
Вот несколько советов по созданию основы для диалогового потока:
- Начните с примера диалогового окна, представляющего счастливый путь.
Счастливый путь — это самый простой путь к успеху, которому может следовать пользователь. Не пытайтесь сделать образец диалога идеальным на этом этапе. - Сосредоточьтесь на устном разговоре.
Старайтесь избегать ситуаций, когда вы пишете диалог не так, как люди его произносят. Обычно это приводит к хорошо структурированным, но более длинным и формальным диалогам. Когда люди хотят решить конкретную задачу, они больше подходят к делу, когда говорят. - Прочтите образец диалога вслух, чтобы убедиться, что он звучит естественно.
В идеале следует приглашать людей, не входящих в команду дизайнеров, и собирать отзывы.
Образец диалогового окна поможет вам определить контекст разговора (когда, где и как пользователь активирует голосовой интерфейс), а также распространенные высказывания и ответы.
После того, как вы закончите писать образцы диалогов, следующее, что нужно сделать, это добавить различные пути (подумайте, как система будет реагировать в многочисленных ситуациях, добавляя повороты в разговорах и т. д.). Это не означает, что вам нужно учитывать все возможные варианты диалогов. Рассмотрим принцип Парето (80 % пользователей будут следовать 20 % наиболее распространенных возможных путей в обсуждении) и определите наиболее вероятные логические пути, которые может выбрать пользователь.
Также рекомендуется нанять дизайнера разговоров — профессионала, который поможет вам создать естественные и интуитивно понятные разговоры для пользователей.
Дизайн для человеческого языка
Чем больше интерфейс использует человеческое общение, тем меньше пользователей нужно учить, как его использовать. Инвестируйте в исследования пользователей и изучайте словарный запас ваших реальных или потенциальных пользователей. Старайтесь использовать одни и те же фразы и предложения в ответе системы. Это создаст более удобный разговор.
- Не учите командам.
Пусть пользователи говорят своими словами. - Избегайте технического жаргона.
Позвольте пользователям взаимодействовать с системой естественным образом, используя фразы, которые они предпочитают.
Пользователь всегда начинает разговор
Какой бы сложной ни была голосовая система, она никогда не должна начинать разговор. Будет неловко, если система обратится к пользователю с темой, которую он не хочет обсуждать.
Избегайте длинных ответов
При разработке ответов системы всегда учитывайте когнитивную нагрузку. Пользователи VUI не читают, они слушают, и чем дольше вы отвечаете системе, тем больше информации они должны сохранять в своей рабочей памяти. Часть этой информации может быть непригодна для использования пользователем, но нет возможности перемотать ответы вперед, чтобы пропустить их.

Сделайте так, чтобы каждое слово имело значение, и создайте дизайн для коротких разговоров. Когда вы записываете ответы системы, читайте их вслух. Длина, вероятно, хороша, если вы можете произносить слова в разговорном темпе на одном дыхании. Если вам нужно перевести дух, перепишите ответы и сократите их длину.
Минимизируйте количество опций в системных подсказках
Также можно минимизировать когнитивную нагрузку, уменьшив количество опций, которые слышат пользователи. В идеале, когда пользователи запрашивают рекомендацию, система должна сразу предлагать наилучший вариант. Если это невозможно сделать, постарайтесь предоставить три наилучших возможных варианта и сначала озвучьте наиболее подходящий.
Предоставьте окончательный выбор
Избегайте открытых вопросов в ответах системы. Они могут заставить пользователей отвечать способами, которые система не ожидает или не поддерживает. Например, когда вы разрабатываете вводную подсказку, вместо фразы «Здравствуйте, это компания ACME, что вы хотите сделать?» вы должны сказать: «Здравствуйте, это компания ACME, вы можете выбрать [Вариант A], [Вариант B] или [Вариант C]».
Добавьте паузы между вопросом и вариантами
Паузы и знаки препинания имитируют реальный темп речи и полезны в ситуациях, когда система задает вопрос и предлагает несколько вариантов на выбор.
Добавьте 500-миллисекундную паузу после вопроса. Эта пауза даст пользователям достаточно времени, чтобы понять вопрос.
Дайте пользователям время подумать
Когда система что-то спрашивает у пользователя, ему, возможно, придется подумать над ответом на вопрос. Время ожидания ответа пользователей на запрос по умолчанию составляет 8-10 секунд. После этого тайм-аута система должна повторить запрос или запросить его повторно. Например, предположим, что пользователь бронирует столик в ресторане. Образец диалога может звучать так:
Пользователь : «Ассистент, я хочу пойти в ресторан».
Система : «Куда бы вы хотели пойти?»
(Нет ответа в течение 8 секунд)
Система : «Я могу заказать вам столик в ресторане. Какой ресторан вы хотели бы посетить?»
Запрашивать дополнительную информацию, когда это необходимо
Довольно часто пользователи запрашивают что-то, но не предоставляют достаточно подробностей. Например, когда пользователи просят голосового помощника забронировать поездку, они могут сказать что-то вроде «Помощник, закажи поездку на море». Пользователь предполагает, что система их знает и предложит наилучший возможный вариант. Когда в системе недостаточно информации об использовании, она должна запрашивать дополнительную информацию, а не предлагать вариант, который может быть неуместным.
Пользователь : «Я хотел бы заказать поездку на побережье».
Система : «Когда ты хочешь пойти?»
Никогда не задавайте риторических или открытых вопросов
Задавая риторические или открытые вопросы, вы создаете для пользователей высокую когнитивную нагрузку. Вместо этого задавайте прямые вопросы. Например, вместо того, чтобы спрашивать пользователя «Что вы хотите сделать со своим приглашением?» вы должны сказать: «Вы можете отменить свое приглашение или перенести его. Что работает для вас?»
Не заставляйте людей ждать в тишине
Когда люди не слышат/не видят никакой обратной связи от системы, они могут подумать, что она не работает. Иногда системе требуется больше времени, чтобы обработать запрос пользователя, но это не означает, что пользователи должны ждать в абсолютной тишине/без какой-либо визуальной обратной связи. По крайней мере, вы должны предложить звуковой сигнал и соединить его с визуальной обратной связью.

Минимизируйте ввод пользовательских данных
Постарайтесь сократить количество случаев, когда пользователям приходится указывать номера телефонов, адреса или буквенно-цифровые пароли. Пользователям может быть сложно сообщить голосовой системе строки чисел или подробную информацию. Особенно это касается пользователей с нарушениями речи. Предложите альтернативные способы ввода такого рода информации, например, с помощью сопутствующего мобильного приложения.
Поддержка повтора
Независимо от того, используют ли пользователи систему в шумном месте или у них просто возникают проблемы с пониманием вопроса, они должны иметь возможность попросить систему повторить последнее приглашение в любое время.
Возможность обнаружения функций
Возможность обнаружения функций может быть серьезной проблемой в голосовых интерфейсах. В графическом интерфейсе у вас есть экран, который вы можете использовать для демонстрации новых функций, в то время как в голосовых пользовательских интерфейсах у вас нет этой опции.
Вот два метода, которые вы можете использовать для улучшения обнаруживаемости:
- Твердый онбординг. Пользователю, впервые обращающемуся к системе, необходимо войти в систему, чтобы понять ее возможности. Сделайте это практичным — позвольте пользователям выполнять некоторые действия с помощью голосовых команд.
- При первом столкновении с конкретным голосовым приложением вы можете обсудить, что возможно.
Подтвердить запросы пользователей
Люди наслаждаются чувством признания. Таким образом, дайте пользователю понять, что система его слышит и понимает. Можно определить два типа подтверждения — неявное и явное подтверждение.
Явные подтверждения требуются для задач с высоким риском, таких как денежные переводы. Для продолжения этих подтверждений требуется устное одобрение пользователя.
Пользователь : «Переведи тысячу долларов Алисе».
Система : «Ты хочешь перевести тысячу долларов Элис Янг, верно?»
В то же время не каждое действие требует подтверждения пользователя. Например, когда пользователь просит остановить воспроизведение музыки, система должна остановить воспроизведение, не спрашивая «Вы хотите остановить музыку?»
Изящно обрабатывать ошибки
Практически невозможно избежать ошибок при голосовом взаимодействии. Небрежно обработанные состояния ошибок могут повлиять на впечатление пользователя о системе. Независимо от того, что вызвало ошибку, важно справиться с ней с изяществом, а это означает, что у пользователя должен быть положительный опыт использования системы, даже если он сталкивается с ошибкой.
- Сведите к минимуму количество ситуаций «я вас не понимаю».
Избегайте сообщений об ошибках, в которых говорится только о том, что они неправильно поняли пользователя. Хорошо спроектированный поток диалогов должен учитывать все возможные ответвления диалога, включая ответвления с неправильным вводом данных пользователем. - Внедрить механизм контекстного ремонта.
Помогите системе в ситуации, когда во время разговора пользователя происходит что-то неожиданное. Например, система распознавания голоса не услышала пользователя из-за громкого шума на заднем фоне. - Четко скажите, что система не может сделать.
Когда пользователи сталкиваются с сообщениями об ошибках типа «Я вас не понимаю», они начинают думать, то ли система не способна что-то сделать, то ли они неправильно формулируют запрос. Рекомендуется предоставлять явный ответ в ситуациях, когда система не может что-то сделать. Например: «Извините, я не могу этого сделать. Но я могу помочь вам с [вариантом]. - Примите исправления.
Иногда пользователи вносят исправления, когда знают, что в системе что-то не так, или когда они решили передумать. Когда пользователи хотят исправить свой ввод, они говорят что-то вроде «Нет» или «Я сказал», а затем правильное высказывание.
Проверьте свои диалоги
Чем раньше вы начнете тестировать ход разговора, тем лучше. В идеале начинайте тестировать и дорабатывать свои проекты, как только у вас появятся образцы диалогов. Сбор отзывов в процессе проектирования выявляет проблемы с удобством использования и позволяет исправить дизайн на ранней стадии.
Лучший способ проверить, работает ли ваш диалог, — разыграть его. Вы можете использовать такие приемы, как «Волшебник страны Оз », когда один человек притворяется системой, а другой — пользователем. Как только вы начнете практиковать сценарий, вы заметите, хорошо он или плохо звучит, когда произносится вслух.
Помните, что вы должны запретить людям делиться невербальными сигналами. Когда мы взаимодействуем с другими людьми, мы обычно используем невербальный язык (взгляд, язык тела). Невербальные сигналы чрезвычайно важны для передачи информации, но, к сожалению, системы VUI не могут их понять. При тестировании ваших диалогов старайтесь сажать участников теста спиной к спине, чтобы избежать зрительного контакта.
Следующая часть тестирования — наблюдение за реальным поведением пользователей. В идеале вы должны наблюдать за пользователями, которые используют ваш продукт впервые. Это поможет вам понять, что работает, а что нет. Тестирование с 5 участниками поможет выявить большинство проблем с юзабилити.
2. Визуальный дизайн
Экран играет второстепенную роль в голосовом взаимодействии. Тем не менее, очень важно учитывать визуальный аспект взаимодействия с пользователем, потому что высококачественные визуальные эффекты производят лучшее впечатление на пользователей. Кроме того, визуальные эффекты хороши для некоторых конкретных задач, таких как сканирование и сравнение результатов поиска. Конечная цель состоит в том, чтобы разработать более восхитительный и привлекательный мультимодальный опыт.
Дизайн для небольших экранов в первую очередь
При адаптации контента для разных экранов начните с наименьшего размера экрана. Это поможет вам расставить приоритеты в том, какой контент является наиболее важным.
При таргетинге на устройства с большими экранами не просто масштабируйте контент. Попробуйте в полной мере воспользоваться дополнительным пространством экрана. Обратите внимание на качество изображений и видео — изображения не должны терять свое качество при увеличении.
Оптимизируйте содержимое для быстрого сканирования
Как упоминалось ранее, экраны очень удобны в тех случаях, когда вам нужно предоставить несколько вариантов для сравнения. Среди всех контейнеров с содержимым, которые вы можете использовать, карточки лучше всего подходят для быстрого сканирования. Когда вам нужно предоставить список вариантов на выбор, вы можете поместить каждый вариант на карточку.

Дизайн с учетом определенного расстояния просмотра
Создавайте контент так, чтобы его можно было просматривать на расстоянии. Диапазон просмотра устройств с голосовым управлением с небольшим экраном должен составлять 1–2 метра, а для больших экранов, таких как телевизоры, — 3 метра. Вы должны убедиться, что размер шрифта и размер изображений и элементов пользовательского интерфейса, которые вы будете показывать на экране, удобны для пользователей.
Google рекомендует использовать минимальный размер шрифта 32 pt для основного текста, например заголовков, и не менее 24 pt для дополнительного текста, такого как описания или абзацы текста.

Узнайте, что ожидают пользователи от конкретного устройства
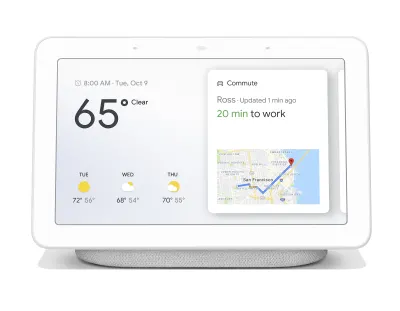
Устройства с голосовой поддержкой могут варьироваться от автомобильных до телевизионных устройств. Каждый режим устройства имеет свой собственный контекст использования и набор пользовательских ожиданий. Например, домашние концентраторы обычно используются для музыки, связи и развлечений, а автомобильные системы — для навигации.
Дополнительная литература : Проектирование человеко-машинных интерфейсов для транспортных средств будущего
Иерархия информации на экранах
Когда мы разрабатываем страницы веб-сайта, мы обычно начинаем со структуры страницы. Аналогичного подхода следует придерживаться при проектировании для VUI — решить, где должен располагаться каждый элемент. Иерархия информации должна идти от самой важной к наименее важной. Постарайтесь свести к минимуму отображаемую на экране информацию — только необходимую информацию, которая помогает пользователям делать то, что они хотят.

Держите визуальное и голосовое в синхронизации
Между голосовыми и визуальными элементами не должно быть значительной задержки. Графический интерфейс должен быть по-настоящему отзывчивым — сразу после того, как пользователь услышит голосовую подсказку; интерфейс должен быть обновлен соответствующей информацией.
Язык движения играет важную роль в том, как пользователи воспринимают информацию. Очень важно избегать резких сокращений и использовать плавные переходы между отдельными состояниями. Когда пользователи говорят, мы также должны обеспечивать визуальную обратную связь, подтверждающую, что система слушает пользователя.
Доступный дизайн
Хорошо разработанный продукт является инклюзивным и общедоступным. Пользователи с нарушениями зрения (люди с ограниченными возможностями, такими как слепота, слабое зрение и цветовая слепота) не должны испытывать никаких проблем при взаимодействии с вашим продуктом. Чтобы сделать ваш дизайн доступным, следуйте рекомендациям WCAG.
- Убедитесь, что текст на экране разборчив. Убедитесь, что ваш текст имеет достаточно высокий коэффициент контрастности. Цвет и контрастность текста соответствуют соотношению AAA.
- Пользователи, использующие программы для чтения с экрана, должны понимать, что отображается на экранах. Добавляйте описания к изображениям.
- Не создавайте элементы экрана, которые мерцают, мигают или мерцают. Как правило, все, что мигает более трех раз в секунду, может вызвать у пользователей головную боль от укачивания.
Связанное Чтение : Как пользователь программы чтения с экрана получает доступ к Интернету
Заключение
Мы находимся на заре следующей цифровой революции. Компьютеры следующего поколения дадут пользователям уникальную возможность взаимодействовать с помощью голоса. Но фундамент для этого поколения создается сегодня. Разработчики должны разработать системы, которые будут естественными для пользователей.
Рекомендуемое связанное чтение
- «Руководство по дизайну Alexa», документация для разработчиков Amazon
- «Процесс проектирования разговора», Google Assistant Docs
- «Проектирование голосовых пользовательских интерфейсов: принципы разговорного опыта», Кэти Перл (2017 г.)
- «Применение встроенных приемов разговора к голосовому интерфейсу», Джеймс Джиангола (видео)
- «Создание образа: как звучит ваш продукт? », Уолли Брилл (видео)
- «Принципы голоса», набор ресурсов, созданный Clearleft.
