Чему Vitruvius может научить нас в веб-дизайне
Опубликовано: 2022-03-10От древних мастеров никуда не деться. Их тени нависают над философией, литературой, архитектурой, войнами и… веб-дизайном? Хотите верьте, хотите нет, да. Хотя Платон позорно исключил CSS Grid из окончательного варианта The Republic , тем не менее, старые головы могут многому научить нас в веб-разработке.
Сегодняшняя лекция посвящена архитектуре и тому, как некоторые из ее основных принципов применимы к всемирной паутине. Архитектурные термины не являются чем-то необычным в веб-разработке, и на то есть веские причины. Во многих отношениях веб-разработчики являются цифровыми архитекторами. Эта статья будет посвящена Витрувию, римскому архитектору, и тому, как его принципы можно и нужно применять к веб-сайтам.
Особое внимание будет уделено Витрувианской триаде, трем качествам, необходимым для любого здания: прочности ( firmitas ), полезности ( utilitas ) и красоте ( venustas ). Знакомство с этими терминами и их практическим значением поможет сделать ваш сайт лучше.
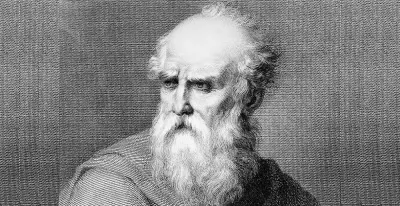
Витрувий
Маркус Витрувий Поллион был римским архитектором, инженером-строителем и писателем, жившим в первом веке до нашей эры. Его помнят, главным образом, за его работы по архитектуре, «О архитектуре ». Обращаясь к тогдашнему императору Августу, Витрувий излагает свои мысли об архитектурной теории, истории и методах.

«Архитектура » — единственный трактат по архитектуре, сохранившийся со времен античности, и по сей день остается пробным камнем дизайна. Как вы могли догадаться, Витрувианский человек Леонардо да Винчи был вдохновлен работами Витрувия о пропорциях.
Для тех из вас, кто хочет погрузиться в архитектурную кроличью нору, полный текст книги «Архитектура » доступен бесплатно на Project Gutenberg. Эта часть не является попыткой подытожить всю книгу. На это есть несколько причин. Во-первых, там было бы очень много, чтобы покрыть. Во-вторых, я не совсем упустил из виду тот факт, что это журнал о веб-дизайне. Мы будем оттачивать Витрувианскую триаду, стандарт дизайна, применимый не только к архитектуре.
Древние умели сводить темы к их голым — можно сказать, элементарным — основам. Витрувианская триада — один из таких случаев. Есть и другие архитекторы, которых стоит изучить, и другие теории дизайна, с которыми стоит ознакомиться, но Vitruvius предлагает особенно изящную азбуку, которая так же хорошо применима к сети, как и к храмам.
Витрувианская триада
В «Архитектуре » Витрувий определил три качества, необходимые для любого произведения архитектуры. С тех пор они зарекомендовали себя как его «золотые правила». Если вы хотите осчастливить Витрувия — что вы, конечно же, делаете, — всякий раз, когда вы что-то делаете, вы должны стремиться сделать это:
- Полезное (utilitas)
- Прочный (фирменный)
- Красивая (венустас)
Проектирование с учетом этих трех вещей поднимет вашу работу на новый уровень. Иметь одно из этих качеств приятно; иметь двоих хорошо; и иметь все три вместе божественно. Divine кажется лучшим вариантом. Давайте разберем, что в принципе означает каждое из трех качеств, и как их можно применить в веб-дизайне.
Полезное (Utilitas)
В общем
Здания проектируются и возводятся не просто так. Какой бы ни была эта цель, она всегда должна быть в уме архитектора. Если структура не соответствует своей цели, то, скорее всего, она не будет очень полезной. Например, театр без сцены, скорее, проиграл.
По словам Витрувия, полезность будет обеспечена, «когда расположение квартир будет безупречным и не будет мешать использованию, и когда каждому классу здания будет отведена подходящая и соответствующая экспозиция».
Вы уже слышали это раньше, хотя и на другом языке. Витрувий — дедушка, твердивший о том, что форма должна следовать за функцией . Луи Салливан, «отец небоскребов», придумал этот конкретный термин в 1896 году. Салливан предположительно приписал эту идею Витрувию, хотя документация об этом сомнительна. В любом случае, это то, к чему сводится utilitas .

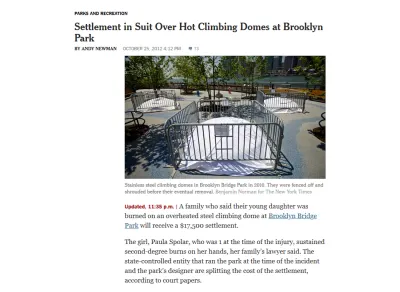
К разным типам зданий предъявляются разные требования. Здание, спроектированное с учетом этих требований, скорее всего, разочарует. Это может показаться очевидным, но в этом мире достаточно белых слонов, чтобы быть осторожными. Лабиринтные торговые центры и металлические купола с высокой проводимостью на детских площадках могут выглядеть круто на презентациях для инвесторов, но в конечном итоге они не приносят никакой пользы.

Это также означает, что отдельные части конструкции должны быть логически связаны. Другими словами, они должны быть простыми для доступа и навигации. Если здание полезно и просто в использовании, это очень хорошее начало.
онлайн
Utilitas также применим к веб-дизайну. У каждого веб-сайта есть цель. Эта цель может быть практической, как поисковая система или прогноз погоды, или может быть художественной, как интерактивная история или портфолио графического дизайна. Что бы это ни было, у него есть причина для существования, и если он разработан с учетом этой причины, он, скорее всего, будет полезен всем, кто посещает сайт.
Контент предшествует дизайну. Дизайн при отсутствии контента — это не дизайн, а украшение.
— Зельдман (@zeldman) 5 мая 2008 г.
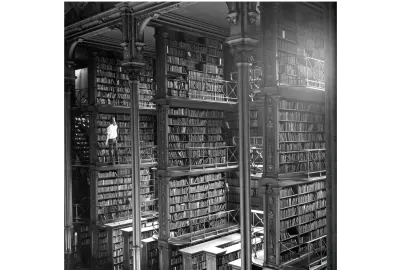
Вы ожидаете, что энциклопедия будет простой для поиска и навигации, с четко представленной и правильно цитируемой информацией. Википедия, например, отвечает всем этим требованиям. Это веб-эквивалент огромной библиотеки, вплоть до малоизвестных разделов и закулисных споров персонала. Он был построен с пользой спереди и по центру, поэтому его основной дизайн оставался неизменным на протяжении многих лет, прошедших с момента его основания.
С другой стороны, целью публикации является создание оригинального контента, представляющего ценность или интерес для читателей. Чтобы быть полезным, публикация на веб-сайте должна представлять указанный контент в яркой и прямой форме, уделяя особое внимание чтению на различных устройствах. Веб-сайт с прекрасным содержанием и плохим дизайном подрывает собственную полезность.

Ясная цель ведет к ясному замыслу. Если цель заставляет вас двигаться в нескольких разных направлениях, то же самое можно сказать и о веб-сайте. Вы не можете быть всем для всех людей, и бессмысленно пытаться. Полезность имеет тенденцию удовлетворять определенные потребности, а не все потребности.
Когда дело доходит до полезности, вы не можете позволить себе относиться к веб-сайтам как к чему-то абстрактному. Как и здания, веб-сайты посещают и используют люди, и они должны быть разработаны с учетом их прежде всего. Инвесторы, рекламодатели и все другие грязные деятели получат свое время, но если вы впустите их слишком рано, полезность сайта будет поставлена под угрозу. Когда публикация разбивает статьи на несколько страниц исключительно для увеличения посещаемости, ее полезность снижается. Когда кажется, что платформа электронной коммерции больше заинтересована в том, чтобы протолкнуть вас вниз по воронке конверсии, чем в предоставлении правдивой информации о своих продуктах, ее полезность снижается. В таких случаях цель становится второстепенной, а в результате страдает дизайн.

Кроме того, как и здания, веб-сайты должны быть удобными для навигации. Обеспечение полезности веб-сайта требует тщательного планирования. Там, где у архитектора есть планы этажей и модели, у веб-разработчика есть карты сайта, каркасы и многое другое. Это позволяет нам заранее выявлять проблемы с макетом и устранять их.
Здесь особенно важно смотреть на дизайн через разные призмы. Учитывает ли палитра дальтонизм и культурные различия? В конце концов, цвета означают разные вещи в разных местах. Легко ли просматривать страницы с помощью клавиатуры и программ чтения с экрана? Не все перемещаются по сети так же, как вы. Ведь лучше быть полезным как можно большему количеству людей? Нет веских оправданий тому, что веб-сайты не могут быть одновременно доступными и инклюзивными.
### Прочный (firmitas) #### В принципеFirmitas сводится к идее, что все должно быть построено на века. Фантастически полезное сооружение, которое рухнет через пару лет, будет широко расценено как провал. Качественно построенное здание может простоять века и даже тысячелетия. По иронии судьбы, ни одно из собственных зданий Витрувия не сохранилось, но точка зрения остается в силе.
Этот принцип охватывает больше аспектов архитектуры, чем может сразу прийти на ум.
Долговечность будет обеспечена, если фундамент будет снесен на твердую почву, а материалы выбраны разумно и свободно.
— Витрувий
Другими словами, тщательно выбирайте пункт назначения, закладывайте прочный фундамент и используйте соответствующие материалы.

Мы все инстинктивно понимаем, что долговечность — это признак хорошего дизайна. Он отражает качественные материалы, тщательное планирование и любящий уход. Пантеон в Риме или Великая Китайская стена являются свидетельством прочного дизайна, известного как своей долговечностью, так и своим величием.
Этот принцип также касается факторов окружающей среды. Спроектированы ли здания с должным учетом погодных условий, землетрясений, эрозии и т. д.? Если нет, то это может быть не здание надолго...

Приятно знать, что вы можете рассчитывать на то, что конструкция какое-то время не рухнет, и в конечном итоге она обычно оказывается дешевле. Прочное здание стоит на прочном фундаменте и использует материалы, соответствующие его назначению и окружающей среде. Здания, которые не рассчитаны на длительный срок, обычно представляют собой прославленные съемочные площадки. Вскоре они превращаются в руины.

онлайн
Кажется, что в Интернете время проходит намного быстрее, но принцип Firmitas все еще действует. Учитывая бесконечную турбулентность онлайн-жизни, имеет смысл установить свой флаг во что-то прочное. Из трех качеств оно наименее заметно для пользователей, но без него все остальное развалилось бы.
Это начинается с соображений под капотом. Основания должны быть прочными. Куда пойдет сайт? Подходит ли система управления контентом? Сможет ли ваш хостинг-провайдер справиться с ожидаемым трафиком (и даже больше) и при этом работать бесперебойно? Любой, кто мигрировал с одной CMS на другую, может сказать вам, что стоит сделать все правильно с первого раза, если это возможно.

Существует также долговечность веб-технологий, которые вы используете. Новые фреймворки могут показаться хорошей идеей в то время, но если сайт должен существовать годами, может иметь смысл вернуться к HTML, CSS и JavaScript, а также к универсально поддерживаемым SEO-разметкам, таким как структурированные данные. Как и в архитектуре, создание долговечных вещей часто означает использование проверенных материалов, а не новомодных.
Долговечность распространяется на дизайн. Веб-страницы должны изгибаться, растягиваться и деформироваться так, что архитекторы заплачут. Адаптивный веб-сайт — это долговечный веб-сайт. По мере того как к нам приходят новые устройства — например, складные — и наценки, веб-сайты должны быть в состоянии принять их с ходу. Архитекторы не могут скрестить руки и дуться из-за землетрясений, так почему веб-дизайнеры должны избегать опасностей Интернета? Отличный дизайн противостоит экологическим проблемам; он не избегает их.
По мере роста сайта его пользователи будут знакомиться с его дизайном. Чем чаще это происходит, тем больше головной боли вызывает внесение массовых изменений. Если сайт тщательно спроектирован с самого начала, то реконструкция более вероятна, чем перестройка, и внешний вид остается знакомым даже после обновления. В этом смысле долговечности сайта неизмеримо помогает четкая цель. Это само по себе является своего рода краеугольным камнем, помогающим поддерживать устойчивость сайтов во времена перемен. Даже самые лучшие сайты время от времени нуждаются в обновлениях.

Существует также вопрос устойчивости. Уделяется ли должное внимание коммерческим реалиям сайта? Другими словами, где касса? Будь то платный доступ, реклама или система членства, нет ничего постыдного в том, чтобы включить их в процесс проектирования. Они не являются целью сайта, но помогают сделать его долговечным.
Красивая (венустас)
В общем
Как говорит Витрувий, «глаз всегда в поисках красоты». Это совершенно законное качество, к которому нужно стремиться.
Согласно Де архитектуре , красота возникает, «когда внешний вид произведения приятен и соответствует хорошему вкусу, а его элементы находятся в должной пропорции в соответствии с правильными принципами симметрии».
Кроме того, что здания должны быть полезными и хорошо построенными, они также должны радовать глаз. Некоторые могут даже коснуться сердца.

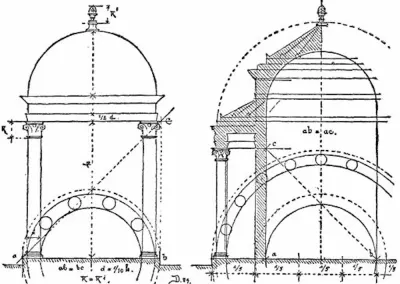
Витрувий выделяет несколько качеств, которые помогают делать здания красивыми. Особый интерес для него представляли симметрия и пропорция (отсюда « Витрувианский человек » да Винчи). Навязчивое включение форм во все предметы предшествует графическому дизайну на несколько тысячелетий.
Каждый элемент конструкции следует рассматривать по отношению к другим рядом с ним, а также к окружающей среде, в которой он строится. Витрувий резюмирует это взаимодействие одним словом: эвритмия, греческий термин, обозначающий гармоничный ритм. (Если вам интересно, британский поп-дуэт Eurythmics получил свое название от того же термина.) Витрувий определяет его в архитектурном контексте следующим образом:
Эвритмия – это красота и подтянутость в настройках членов. Это обнаруживается, когда члены произведения имеют высоту, соответствующую их ширине, ширину, соответствующую их длине, и, одним словом, когда все они соответствуют друг другу симметрично.
Как и у музыки, у зданий есть ритм; их отдельные части складываются в своего рода гармонию. Красивое здание может быть резным мраморным эквивалентом хора Beach Boys, а уродливое — как гвозди на доске.

Помимо того, что они имеют правильные пропорции и симметричны, отдельные части могут усиливать красоту другими способами. Хорошее мастерство красиво, как и внимание к деталям. Материалы, подходящие для конструкции, также красивы, что отражает здравый смысл и хороший вкус дизайнера.
Орнамент приемлем, но он должен дополнять основной дизайн конструкции — подумайте о гравюрах на колоннах, узорах мощения и т. д. Все эти мелкие детали и соображения сводятся к зданию в целом. Когда они все вместе падают, дух захватывает.
онлайн
Красивые веб-сайты придерживаются многих из тех же стандартов, что и архитектура. Пропорции и симметрия являются основой привлекательного дизайна. Сетчатые системы служат той же цели — четкой и привлекательной организации контента. Помимо этого, есть вопросы о цвете, типографике, изображениях и многом другом, которые влияют на красоту веб-сайта — или ее отсутствие.
Чтобы сдвинуться с мертвой точки, вот несколько ресурсов только на Smashing Magazine :
- «Теория цвета для дизайнеров» Кэмерона Чепмена
- «Приручение расширенных цветовых палитр в Photoshop, Sketch и Affinity Designer», Марк Эдвардс
- «Хорошие, плохие и великие примеры веб-типографики», Джереми Шоаф
- «Системы иллюстраций бренда: создание яркой визуальной айдентики» Ихуэй Лю
- Серия «Вдохновленные дизайнерские решения» Энди Кларка.
Аспект venustas, который особенно важен для веб-дизайна, — это то, как пользователи могут с ним взаимодействовать. Помимо того, что на них приятно смотреть, веб-сайты могут быть игривыми и даже удивительными. Одно дело сидеть там и восхищаться, другое — приглашать посетителей стать частью красоты.

Интерактивные дудлы Google — еще один хороший — и менее пугающий — пример этого. Охватывая всевозможные темы, они приглашают пользователей играть в игры, учиться и развлекаться. Это хорошо само по себе и соответствует цели Google как источника информации.

В связи с тем, что в Интернете продолжается переход к мобильному опыту, когда пользователи могут буквально прикасаться к посещаемым веб-сайтам, следует помнить, что красота относится ко всем чувствам, а не только к зрению.
Что касается «среды», в веб-дизайне это устройство, на котором она отображается. В отличие от зданий, веб-сайты не могут позволить себе роскошь всегда иметь одну форму. Чтобы быть красивыми, они должны быть отзывчивыми, изменять размер и пропорции, чтобы дополнять устройство. Это приятно само по себе, и если сделать это правильно, изменение формы само по себе станет красивым.
### Балансирующий акт
Правила Витрувия о utilitas , firmitas и venustas выжили , потому что они работают, и они выжили как триада, потому что лучше всего работают вместе. Достижение всех трех — это балансирование. Если они будут тянуть в разные стороны, пострадает качество всего, что делается. Красиво, но бесполезно — это плохой дизайн, например. С другой стороны, когда они работают вместе, результат может быть намного больше, чем сумма их частей.
Как и в случае с архитектурой, здесь требуется взгляд с высоты птичьего полета. Части нельзя делать по одной, их нужно делать, помня о других.
Архитектор, как только он сформировал концепцию и прежде чем приступить к работе, имеет определенное представление о красоте, удобстве и уместности, которые будут отличать его.
— Витрувиас
Без сомнения, детали изменятся, но гармония не должна.
Это распространяется на людей, создающих веб-сайт. Как и в случае с архитектурой, веб-сайты обычно должны уравновешивать потребности клиента, архитектора и строителя, не говоря уже об инвесторах, финансистах, статистиках и так далее. Чтобы сайт был гармоничным, нужны и люди, ответственные за его создание.
Ничто из сказанного не означает, что эти три качества одинаково важны независимо от проекта — только то, что каждому следует уделить должное внимание по отношению к другим. Полезность Эйфелевой башни кажется довольно тривиальной, как и красота плотины Гувера, и это нормально. Если веб-сайт сделан декоративным или временным, он не должен быть чем-то большим. Природа utilitas , firmitas и venustas меняется в зависимости от проекта. Как и большинство правил, которым стоит следовать, не бойтесь сгибать — или даже нарушать — их, когда вас захватывает настроение.
Мой сайт — это храм
Веб-разработчики — архитекторы Интернета, а веб-сайты — их здания. Витрувий подчеркивает, что архитекторы не являются и не могут быть экспертами во всех областях. Вместо этого они мастера на все руки (моя формулировка, а не его). Для достижения триады лучше хорошо разбираться во многих предметах, чем разбираться в одном:
Пусть он будет образован, хорошо владеет карандашом, обучен геометрии, хорошо знает историю, внимательно следит за философами, понимает музыку, имеет некоторые познания в медицине, знает мнение юристов, знаком с астрономией и теорией небеса.
Актуальность некоторых из них очевидна, других менее, но все они одинаково ценны как для архитекторов, так и для веб-разработчиков. Геометрия определяет пропорции и планировку; история помещает проекты в контекст и гарантирует, что их понимают такими, какими они должны быть; философия помогает нам подходить к проектам честно и этично; музыка пробуждает нас к роли звука; медицина уделяет внимание доступности и потенциальной нагрузке на глаза, уши и даже большой палец; и закон сейчас важнее, чем когда-либо. Теория небес может быть преувеличенной, но вы поняли идею.
Вот еще ссылки, которые помогут вам на вашем пути:
- «Создание лучших дизайнов пользовательского интерфейса с помощью Layout Grids», Ник Бабич
- «История сетки дизайна» Алекса Бигмана
- «Чему газеты могут научить нас в веб-дизайне» с уважением
- «Лучшие практики с макетами CSS Grid», Рэйчел Эндрю
- «Проектирование со звуком: для чего нужен звук?» Карен Каушанский
- «Красота несовершенства в дизайне интерфейсов» Хавьера Куэлло
- «Дорога к гибкому веб-дизайну», Джереми Кит.
Не одна только теория приведет вас туда. Ничто не заменит обучение через действие. Как отмечается в Стэнфордской философской энциклопедии, «витрувианская картина архитектуры коренится в эмпирическом знании создания, действия и ремесла». Или еще лучше, как выразился сам Витрувий: «Знание — дитя практики и теории».
Витрувианская триада — достойный стандарт для использования независимо от того, строите ли вы Колизей или сайт-портфолио. Не у всех есть роскошь (или бюджет) на команду экспертов, и даже если бы у нас была такая возможность, зачем отказывать себе в широте знаний, необходимых для надежного дизайна? Мы можем построить Левиттаун или мы можем построить Рим, и все, что между ними. Полезный, долговечный, красивый Интернет кажется мне хорошей сделкой.
