Код Visual Studio может это сделать?
Опубликовано: 2022-03-10Около двух лет назад я неохотно открыл Visual Studio Code (VS Code) в первый раз. Единственная причина, по которой я это сделал, заключается в том, что я работал над проектом TypeScript (тоже довольно неохотно) и устал бороться с редактором, компилятором и всеми настройками, которые мне были нужны, чтобы заставить проект TypeScript работать. Кто-то упомянул мне, что TypeScript «просто работает» в VS Code, и я был приятно удивлен, обнаружив, что они правы.
Хотя я этого и ожидал. VS Code от Microsoft, поэтому вполне ожидаемо, что TypeScript будет работать. Чего я не ожидал, так это того, что практически все, что мне нужно было сделать в VS Code, тоже «просто работало». И я имею в виду что угодно . Хотя в этой статье основное внимание уделяется функциям для веб-разработчиков, а также для разработчиков JavaScript, VS Code имеет интеграцию с Go, Python, Java и Ruby — и это лишь некоторые из них.
В течение следующих нескольких месяцев я начал обнаруживать в VS Code вещи, которые мне показались замечательными. Я официально перешел на VS Code и с тех пор не оглядывался назад. В течение нескольких месяцев я составлял список моих любимых советов, приемов и расширений для VS Code, которые могут вызвать у вас ту же реакцию, которая была и остается у меня: «VS Code может это сделать?!»
От веб-приложений к настольным приложениям
Знаете ли вы, что вы можете добавить «разработчик настольных приложений» в свое резюме, приложив немного больше усилий? Все, что вам нужно сделать, это просмотреть документацию по API и создать свое первое современное настольное приложение. Читать статью по теме →
Интерактивная площадка
Один из лучших способов изучить все тонкости VS Code — пройти интерактивную игровую площадку.
Это специальная страница, на которой представлены общие сочетания клавиш и концепции, такие как несколько курсоров, разделенные панели и сочетания клавиш. Каждый из примеров интерактивен, так что вы можете практиковать учебные пособия прямо внутри самих учебных пособий.
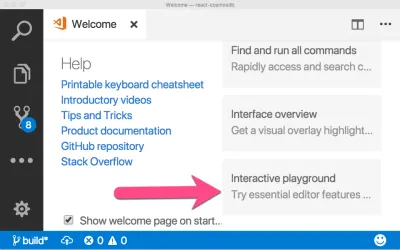
Интерактивное руководство находится прямо на странице «Добро пожаловать» при первом открытии редактора:

Многие люди (включая меня) полностью упускают его из виду, потому что он находится ниже «сгиба» и ближе к низу страницы. Кроме того, кто читает приветственные экраны?
Примечание . Вы можете вернуться к интерактивному учебному пособию в любое время, открыв палитру команд VS Code Ctrl/Cmd + Shift + P и выбрав «Интерактивная игровая площадка».
Теперь, когда вы освоили основы, вам понадобится шрифт, столь же красивый, как код, который вы собираетесь написать. Для этого не ищите ничего, кроме FiraCode и Font Ligatures.
Шрифтовые лигатуры
Лигатуры шрифтов — это шрифты, содержащие специальные символы, которые используются для представления символов, состоящих более чем из одного символа. У нас их много в программировании. Это могут быть такие символы, как <= , >= , == и === .
FiraCode — прекрасная лигатура шрифта для VS Code. Сначала загрузите шрифт FiraCode с GitHub и добавьте его к шрифтам вашего компьютера. Затем добавьте следующие строки в файл пользовательских настроек Ctrl/Cmd + , .
"editor.fontFamily": "Fira Code", "editor.fontLigatures": true Попробуйте несколько специальных символов, которые я перечислил выше, чтобы увидеть разницу. Шрифтовые лигатуры появляются там, где вы обычно этого не ожидаете. Такие места, как www и && . Давай, попробуй и увидишь, что ты обнаружишь!
Теперь, когда у вас есть хорошая лигатура шрифта и несколько восхитительных новых символов, пришло время использовать ту мышечную память, которую вы накопили за годы работы в предыдущих редакторах, установив сопоставление клавиатуры.
Раскладки клавиатуры
Частью моих колебаний при переходе на VS Code было то, что я вложил некоторое количество разочарований и усилий, чтобы изучить сочетания клавиш Sublime Text. Я также немного гордился своей игрой на клавиатуре и совсем не был готов отказаться от этого.
К счастью, мне не пришлось.
В VS Code есть что-то под названием Keymaps . Это расширения, которые сопоставляют все свои ярлыки (ну, почти все) с другими редакторами. Существуют раскладки для всех популярных редакторов, включая Sublime, Atom, Emacs и даже Eclipse!
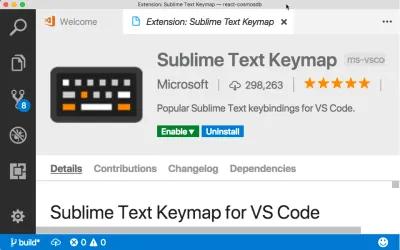
Чтобы установить раскладку, откройте панель поиска расширений, нажав Ctrl/Cmd + K → Ctrl/Cmd + X. Затем найдите «keymap».

Я должен отметить, что с тех пор я удалил Sublime Keymap. После достаточного использования я смог перенастроить свой мозг, чтобы использовать ярлыки VS Code, как только они появляются из коробки. Думайте о раскладках клавиш как о тренировочных колесах: это хорошая идея, когда вы только начинаете, но в какой-то момент вы, вероятно, захотите их снять.
Теперь, если вы похожи на меня, у вас есть несколько компьютеров, и вы можете редактировать в разных местах в зависимости от проекта и дня. Мы уже внесли кучу изменений в настройку VS Code и собираемся внести еще кучу. Мы не хотим повторять эту конфигурацию везде, где используем VS Code. Вот тут-то и появляется расширение «Синхронизация настроек».
Синхронизация настроек
С помощью расширения «Синхронизация настроек» вы можете экспортировать все свои настройки VS Code в Gist, а затем извлечь их все из другой установки VS Code и немедленно применить.
Это также хороший способ поделиться своей конфигурацией с коллегами. Просто отправьте им идентификатор в свой Gist, и они смогут синхронизировать все ваши настройки со своей установкой. Некоторые магазины сохраняют центральную суть, и все новые разработчики в команде могут получить точную конфигурацию с помощью одной простой команды. Вот это производительность!
Говоря о производительности, давайте перейдем к одному из моих любимых инструментов повышения производительности для веб-разработчиков: Emmet.
Эммет
Emmet — популярный инструмент расширения для разметки и CSS, который существует уже довольно давно. Однако почти каждый день я встречаю людей, которые либо не слышали о нем, либо плохо знакомы с разработкой и только узнают о ней. Все в порядке! Мы все учимся разным вещам в разное время.
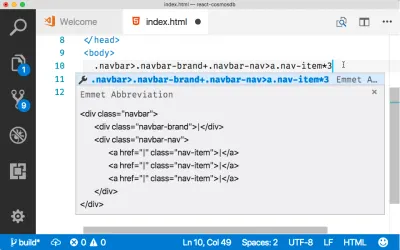
Emmet встроен в VS Code, поэтому для его запуска не требуется никаких дополнительных усилий. Просто начните вводить свой синтаксис Emmet в файле HTML или CSS, а редактор сделает все остальное. По умолчанию VS Code даже покажет вам предварительный просмотр предстоящего расширения Emmet.

Аккуратный трюк для использования с Emmet — сопоставить сочетание клавиш ( Ctrl / Cmd + K → Ctr / Cmd + S открывает сопоставления клавиатуры) с командой «Обтекание отдельных строк аббревиатурой». Это похоже на старый «Перенести выделение как ссылку» от Textmate, но с дополнительным преимуществом, заключающимся в возможности переноса нескольких строк одновременно с более сложным расширением.
Emmet также можно использовать в файлах markdown, JSX и .vue . Чтобы включить их, добавьте правильное сопоставление языка в файл пользовательских настроек Ctrl/Cmd + , .
"emmet.includeLanguages": { "javascript": "javascriptreact", "markdown": "html" },В случае с JSX Эммет достаточно умен, чтобы использовать className вместо class внутри расширения.
Еще одна полезная функция Emmet, которая была новой для меня, — это способность Emmet автоматически указывать ширину и высоту изображения, просто просматривая файл изображения, связанный в src . Это работает в HTML и CSS. Он также работает как с изображениями, размещенными локально в проекте, так и с изображениями по другим URL-адресам. Чтобы использовать эту функцию, поместите курсор в тег изображения, откройте командную палитру Ctrl/Cmd + Shift + P и выберите «Обновить размер изображения». Магия!
Для более глубокого понимания того, что такое Emmet, и различных способов его использования в VS Code, ознакомьтесь с этой статьей CSS Tricks.
В то время как Emmet заботится о производительности в разметке и CSS, сам VS Code обеспечивает завершение кода в форме intellisense; и это работает в местах, которые вы, возможно, не ожидаете.
Intellisense в файлах JSON
Intellisense — это довольно известная функция редактора, но в основном она рассматривается только внутри файлов кода. VS Code расширяет классическое определение intellisense и добавляет его в файлы JSON. Вы увидите это, если добавите какие-либо настройки в свой файл пользовательских настроек. VS Code также предоставляет IntelliSense для файлов package.json . Что еще более впечатляет, так это то, что он предоставляет intellisense для пакетов npm внутри package.json . Нужен конкретный пакет и вы не помните версию? Без проблем! VS Code проверит npm и вернет самую последнюю версию в файле intellisense.
Некоторые люди заметили, что они не редактируют свой файл package.json вручную. Тем не менее, я ловлю себя на том, что время от времени делаю это по той или иной странной причине, и поиск версии пакета всегда был для меня огромной болью. Теперь это просто предоставлено мне VS Code. Одной вещью меньше, о которой я должен догадаться.
Даже с Intellisense это JavaScript, поэтому, если мы не очень смелые (или зависимые от страданий), нам понадобится линтер. VS Code имеет отличную интеграцию с ESLint через расширение ESLint, но есть и другие варианты, и они включают проверку типов вашего нетипизированного JavaScript.
Тип Проверьте свой JavaScript
Помните прекрасную интеграцию с TypeScript, о которой я рассказывал ранее? Один из малоизвестных трюков заключается в том, что вы можете использовать компилятор TypeScript для проверки простых файлов JavaScript. Вы делаете это, добавляя //@ts-check в начало любого файла JavaScript, и вы сразу же получите проверку ошибок TypeScript в файле.
Вы бы не хотели добавлять эту строку в каждый файл, поэтому вы можете использовать TypeScript для проверки каждого отдельного файла JavaScript в вашем проекте, добавив следующую строку в файл пользовательских настроек Ctrl/Cmd + , .
"javascript.implicitProjectConfig.checkJs": true Если вы хотите управлять определенными функциями проверки TypeScript, просто поместите файл .tsconfig в свой проект. Когда я говорю, что TypeScript «просто работает» в VS Code, я имею в виду, что он работает настолько хорошо, что разработчик почти не ощущает его.

Теперь, когда у вас есть линтинг кода и даже проверка типов, когда вам это нужно, пришло время позволить VS Code справиться с этими надоедливыми проблемами форматирования с помощью Prettier.
красивее
Prettier — замечательный инструмент форматирования кода с открытым исходным кодом. Он широко используется командами (и отдельными лицами), чтобы убедиться, что стили кодирования универсальны для проектов и разработчиков. Он автоматически переформатирует ваш код в соответствии с определенными стандартами, такими как столбец, в который следует обернуть код, как форматировать промисы и использовать ли одинарные или двойные кавычки.
Prettier включается в VS Code с расширением Prettier. Чтобы установить его, откройте панель расширений Ctrl/Cmd + K → Ctrl/Cmd + X и найдите «prettier».
После установки вы увидите Prettier на панели задач для любого файла, который Prettier умеет форматировать. Вы можете вызвать Prettier для файла с помощью команды «Форматировать документ»: Alt/Option + Shift + F.
Ловкий трюк здесь (и показанный в видео выше) состоит в том, чтобы настроить VS Code на автоматическое форматирование при сохранении. Это будет вызывать Prettier при каждом сохранении файла. Чтобы получить эту функциональность, добавьте следующие настройки в файл пользовательских настроек ( Ctrl/Cmd ).
"editor.formatOnSave": trueНастройки Prettier также можно изменить в файле пользовательских настроек. Если вы хотите, чтобы Prettier использовал вашу конфигурацию ESLint для настроек, просто укажите параметр «eslintIntegration».
"prettier.singleQuote": true, "prettier.eslintIntegration": true, "prettier.tabWidth": 2Посмотрите, какой красивый у вас теперь код! Красивый. Вы больше никогда не захотите покидать свой редактор. Благодаря опциям терминала в VS Code вам, возможно, никогда не придется!
Терминальный доступ
Вы могли заметить из видео выше, что VS Code имеет встроенный терминал. Вы можете запустить его, нажав Ctrl + , . Можно открыть несколько сеансов терминала, и они появятся в раскрывающемся списке в правом верхнем углу окна терминала.
Мне было трудно избавиться от привычки использовать встроенный терминал на Mac. Вы можете открыть внешний терминал в любое время из VS Code в точном местоположении файла, который вы просматриваете в данный момент, с помощью сочетания клавиш Ctrl/Cmd + Shift + C .
Если оставить в стороне глупые трюки с терминалом, одна из самых важных вещей, которые разработчик может сделать для повышения своей производительности, — это просто сотрудничать с другими разработчиками. Мы делаем это все время. Некоторым из нас посчастливилось сидеть рядом друг с другом. Некоторые из нас делают это через Skype. Независимо от того, как вы программируете пару, VS Code только что добавил функцию, которая, вероятно, изменит ваше представление о совместной работе.
Прямая трансляция
VS Code Live Share был анонсирован на прошлой неделе в Microsoft Connect. Это позволяет нескольким разработчикам мгновенно объединяться в проекте. Нет необходимости загружать код в репозиторий или запускать инструмент для демонстрации экрана. Другие разработчики могут сразу же загрузить ваш проект в свой редактор и увидеть ваш курсор в режиме реального времени без необходимости что-либо настраивать со своей стороны.
Это также работает для отладки. Если вы запустите сеанс отладки, другой человек получит такой же полный опыт отладки прямо в своем редакторе. Они даже могут контролировать процесс отладки, входя в код и выходя из него. Если другой человек изменит ваш код, он изменится и в вашем редакторе. Это действительно сложно понять, пока вы не увидите это в действии. Я настоятельно рекомендую посмотреть это короткое демо. Я до сих пор не понимаю, как мы продержались так долго, пока у разработчиков нет такой функции.
На момент написания этой статьи общий доступ к VS Code Live находился в предварительной версии, но, скорее всего, к моменту прочтения этой статьи он будет общедоступен. На самом деле, возможно, вы уже используете его!
Теперь, когда ваши коллеги успешно исправили все ваши ошибки (ура совместной работе!), пришло время проверить все это на GitHub. Одной из моих любимых особенностей VS Code является то, что интеграция с Git настолько хороша, что даже я могу использовать Github.
Git-интеграция
Мне также трудно работать с Git на терминале, потому что это черный ящик. Вы летаете вслепую вне своего редактора, имея только свои терминальные навыки и знание Git CLI, чтобы пройти через него. Некоторым этого может быть достаточно, но я в значительной степени полагаюсь на визуальную интеграцию Git, которая предоставляется с VS Code.
VS Code автоматически подбирает любую конфигурацию Git в вашем проекте. Существует целая вкладка, посвященная только параметрам Git. По умолчанию VS Code поддерживает добавление, фиксацию и отправку, ветвление, сохранение и извлечение, а также множество других опций. При просмотре файлов на вкладке Git вы получаете параллельное сравнение между оригиналом и разницей. Теперь вы также можете просматривать различия непосредственно в файле кода и даже возвращаться оттуда.
До сих пор мы уделяли большое внимание непосредственно редактированию текста, но VS Code замечательно подходит для гораздо более тяжелой работы; то, что мы обычно ожидаем от интегрированной среды разработки (IDE), а не от текстового редактора. Вот некоторые из моих любимых.
Запуск и отладка Node.js с нулевой конфигурацией
VS Code запустится и прикрепит отладчик к любому коду JavaScript без каких-либо расширений или настроек. Просто нажмите клавишу F5 и выберите «Узел» из выпадающего списка. Вы также можете переключиться на вкладку отладки Ctrl/Cmd + Shift + D и нажать кнопку с зеленой стрелкой вверху. Это запустит ваше приложение и подключит отладчик, обеспечивающий полнофункциональную отладку.
Точки останова столбца
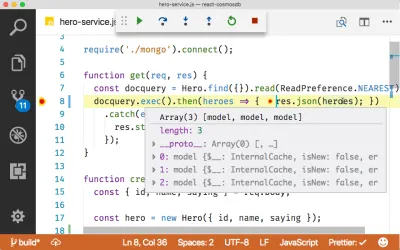
VS Code также поддерживает встроенные или столбцовые точки останова. Это когда вы устанавливаете точку останова в середине строки кода. Это особенно полезно для отладки цепочек обещаний и любых других мест, где вы используете несколько функций в одной строке.
Просто щелкните правой кнопкой мыши во время сеанса отладки и выберите «Добавить точку останова столбца».

Сборка, запуск, отладка и развертывание Docker
Microsoft предоставляет расширение Docker для VS Code, которое позволит вам выполнять практически все ваши действия Docker в VS Code. Фактически, VS Code автоматически создаст необходимые файлы Docker для вашего проекта (насколько это возможно) в зависимости от выбранной вами среды выполнения и структуры вашего проекта. Для простых приложений Node.js это означает установку Docker с нулевой конфигурацией.
В этом примере я беру приложение Express и использую VS Code для создания всех файлов Docker и Docker compose. VS Code также создает правильную конфигурацию отладки, поэтому после запуска образа я могу подключить отладчик VS Code, и все просто работает. Расширение также позволяет публиковать ваш образ либо в Docker Hub, либо в Azure Container Registry.
Составные конфигурации запуска
Хотя инструменты сборки, такие как Webpack, полностью изменили способ создания приложений, они также привнесли новые проблемы разработки, которых раньше не было. Webpack использует свой собственный сервер разработки в памяти для обеспечения «горячей перезагрузки», но когда вы переходите к рабочей среде, Webpack выходит из уравнения, и ваш сервер берет на себя управление.
По сути, теперь необходимо запускать два отдельных проекта в разработке и один проект в производстве. Это означает, что мы обычно отлаживаем клиентские приложения в браузере с помощью Chrome DevTools, а серверную часть — в текстовом редакторе.
VS Code имеет возможность запускать несколько процессов и прикреплять отладчики к ним обоим с помощью одной команды запуска. Это означает, что можно отлаживать интерфейсный код JavaScript и серверный код Node.js прямо из VS Code.
Это называется «комбинированной конфигурацией запуска». В видео выше я использую следующий код для отладки приложения, использующего Express/Cosmos DB для серверной части и React для внешнего интерфейса.
{ "compounds": [ { "name": "Launch Browser/Server", "configurations": ["Launch Browser", "Launch Server"] } ], "configurations": [ { "type": "chrome", "request": "launch", "name": "Launch Browser", "url": "https://localhost:3000", "webRoot": "${workspaceRoot}/src" }, { "type": "node", "request": "launch", "name": "Launch Server", "program": "${workspaceRoot}/server/server.js" } ] }Обратите внимание, что для этого необходимо установить расширение отладчика Chrome. Администрация MongoDB
Администрация MongoDB
VS Code может помочь вам визуально администрировать и запрашивать любую базу данных MongoDB или Cosmos DB (локальную или удаленную) с помощью расширения Cosmos DB.
Расширение Cosmos DB будет подключаться к любым существующим экземплярам Cosmos DB в Azure, а также к любому экземпляру MongoDB, доступному с помощью URL-адреса mongodb:// .
Вы можете создавать и удалять базы данных и коллекции на боковой панели, а также создавать и работать с MongoDB Scrapbooks для проверки своих запросов. VS Code обеспечивает полную интеллектуальную обработку коллекций и API MongoDB в Mongo Scrapbooks. Вы даже можете изменить результат своего запроса на панели результатов, и изменения будут сохранены обратно в базу данных.
Развертывание приложений
Еще одно полезное расширение для VS Code — это расширение Azure AppService. Если вы хотите развернуть свои приложения в облаке, вы можете сделать это, даже не выходя из редактора.
Microsoft предоставляет расширение под названием AppService Tools для VS Code, которое позволит вам создавать новые сайты, управлять существующими и развертывать свой код либо с помощью щелчка правой кнопкой мыши, либо с помощью предварительно созданного сценария оболочки, который автоматизирует процесс проверки вашего кода в нужном Git. конечная точка для настройки непрерывной доставки.
Да, VS Code может это сделать
К настоящему времени вы, вероятно, уловили тему, что на самом деле нет ничего, что VS Code не мог бы сделать. Если вам нужна определенная функциональность, весьма вероятно, что либо редактор уже поддерживает ее (мы даже не касались интеграции с Git), либо кто-то создал расширение для вашего конкретного варианта использования. Даже если это превращает Markdown в презентации Reveal.js!
Дополнительные ресурсы
- «Сборка VS Code Insiders», Visual Studio Code, Microsoft
- «VS Code Awesome List», Валерий Яцко, GitHub
- «Советы и рекомендации по VS Code», Валерий Яцко, GitHub
