Язык визуального дизайна: строительные блоки дизайна
Опубликовано: 2022-03-10«Дизайн — это не только то, как он выглядит и на что он похож. Дизайн — это то, как это работает».
- Стив Джобс
Подобно тому, как письменные слова относятся к языку, шрифты, цвета, формы и значки относятся к визуальному дизайну. Эффективный язык визуального дизайна не только выступает в качестве коммуникационной основы для всех заинтересованных сторон в команде разработчиков продукта, но и объединяет бренд и его клиентов, чтобы гарантировать, что идентичность бренда компании соответствует восприятию бренда покупателем.
Мы используем язык как инструмент для общения с другими людьми. Писатели используют слова для общения со своими читателями, а дизайнеры используют визуальный язык для общения со своими пользователями. Шрифты, цвета, формы, визуальные элементы, такие как значки, — это элементы языка дизайна. Эффективный язык дизайна упрощает общение.
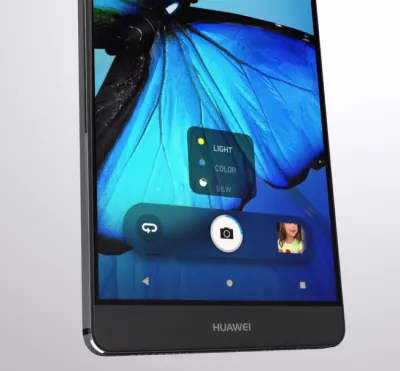
Во время работы в Fantasy в 2016 году перед моей командой была поставлена задача разработать интерфейс для мобильной ОС Huawei (интерфейс EMUI 5). Я лично отвечал за язык визуального оформления этой ОС. Удивительно, но у компании изначально не было собственного языка; вместо этого они полагались на адаптированную версию Android, которая страдала непоследовательностью и не имела целостного видения. Во многом это было связано с существованием нескольких команд и множества функциональных ролей с разными наборами навыков и точек зрения, которые хватались за соломинку, чтобы изобрести способ общения. UX-дизайнеры, интерактивные дизайнеры, визуальные дизайнеры и графические дизайнеры — все они работали над ОС в прошлом, прилагая все усилия для общения.
Без единой системы коммуникации пользовательский опыт был не только беспорядочным и запутанным, но и было крайне сложно интегрировать изменения в окончательный дизайн. Это была настоящая Вавилонская башня.
Писатели используют слова для общения со своими читателями, а дизайнеры используют визуальный язык для общения со своими пользователями.
“
Что дает язык дизайна?
Благодаря объединению проектных групп на одном общем языке проект может продвигаться четко, сплоченно и быстро.
Последовательность
Цифровой дизайн имеет несколько физических ограничений по сравнению с промышленными дисциплинами. Это дает дизайнерам большие возможности для экспериментов и предложений различных решений любой поставленной задачи. Однако это может легко привести к разобщению пользовательского опыта.
Чтобы добиться единообразия в дизайне, очень важно определить многоразовые и кросс-платформенные компоненты и параметры стиля. Единый дизайн значительно упрощает поставку продуктов на множество платформ и устройств, что особенно важно для таких компаний, как Huawei.
Отзыв бренда
Когда они взаимодействуют с продуктом, который имеет сильный визуальный язык, пользователи, как правило, запоминают его лучше. К сожалению, большинство продуктов, доступных на рынке, имеют общий дизайн. Слишком легко спутать один продукт с другим, если они имеют одинаковый визуальный стиль.
Создание сильной визуальной идентичности — это цель, которую дизайнеры должны ставить при работе над визуальным дизайном. Это личность цифрового продукта! Цвета, шрифты, фотографии, иллюстрации, анимация — все это часть бренда, и они должны быть разработаны таким образом, чтобы люди запоминали продукт. Когда аутентичный язык дизайна соблюдается последовательно, это создает узнаваемость бренда.
Ясность
Мы уделяли большое внимание ясности — мы хотели сделать наш графический интерфейс чистым, а не загроможденным. Следуя минималистскому подходу, мы свели к минимуму количество элементов, которые пользователи имеют на каждом экране, и создали максимально сфокусированный опыт.

Путь к инновациям
При такой высокой конкуренции на рынке телефонов компании вкладывают значительные ресурсы, чтобы заставить людей попробовать их продукты. Компании инвестируют в инновации и пытаются открыть новые горизонты, чтобы привлечь пользователей и вызвать их интерес. Визуальный дизайн часто является самым быстрым и дешевым способом обновления продукта.
Как мы создаем язык дизайна?
Для меня и моей команды в процессе создания языка дизайна мы следуем той же схеме, что и при создании любого законченного потребительского продукта: исследование-идея-дизайн-валидация-реализация. Так мы гарантируем, что язык будет работать для нашей целевой аудитории.
Исследование
Часто VDL является самым важным продуктом, который мы создаем. И, как и любой продукт, который вы разрабатываете, исследования всегда должны быть на первом месте. Когда мы начинали этот проект Huawei, было важно понять возможности нашего дизайна. Джешуа Нантакумар, ведущий UX-дизайнер этого проекта, и его исследовательская группа проанализировали все мобильные ОС, доступные на рынке, и определили полный спектр проблем, с которыми обычно сталкиваются пользователи.
Аудит пользовательского интерфейса
Как я упоминал выше, достижение единообразия было одной из целей создания общего языка дизайна. Очень важно стандартизировать визуальный дизайн. Поэтому еще до начала работы над визуальным языком мы решили провести UI-аудит. Нашей целью было понять анатомию ОС Android.
Мы разбили всю мобильную ОС на атомарные элементы — цвета, формы, тени, линии, переходы. Разложив дизайн, наша команда смогла увидеть, как отдельные части работают вместе и образуют единое целое. В конце аудита пользовательского интерфейса все элементы, из которых состоит цифровой продукт (кнопки, панели навигации, значки и т. д.), были сгруппированы в отдельные категории.
Поймите, как пользователи воспринимают бренд
При работе над визуальным языком важно иметь четкое представление о том, для кого вы разрабатываете дизайн и как они воспринимают ваш бренд. В идеале идентичность бренда (то, как бренд хочет, чтобы его воспринимали пользователи) должна соответствовать имиджу бренда (то, как пользователи на самом деле воспринимают бренд). Дизайнеры напрямую влияют на идентичность бренда. Эстетические стили, язык и тон, иконография и иллюстрации — все это элементы фирменного стиля.
Нашей целью было создать инновационный язык дизайна, адаптированный для своей аудитории. Чтобы понять, как ваши пользователи воспринимают бренд Huawei, наша команда вложила средства в исследование пользователей. Мы знали, что язык дизайна должен успешно удовлетворять потребности как восточного, так и западного восприятия дизайна, поэтому мы разделили большие группы пользователей на категории и создали сводки на основе доступной информации о наших целевых группах. Каждое резюме о нашей аудитории имело следующие информационные блоки — демография, то, что их волнует, и их ожидания. Вот пример сводки по группе клиентов из Северной Америки:
- Основная аудитория Huawei живет как в городской, так и в пригородной среде;
- Ими движет бизнес, социальный статус и личная организованность;
- Возрастной диапазон 30-64;
- Средний доход: 75 000 долларов США в год.
- Они заботятся о:
- Быть организованным и упорядоченным
- Эффективность и производительность, чтобы они могли наслаждаться своим временем
- Их ожидания
- Вклад в нечто большее, чем они сами
- Максимизация жизни и жизнь для счастья
С идеей, что дизайн должен соответствовать стилю жизни аудитории и быть чрезвычайно изысканным, мы оценивали каждое дизайнерское решение в соответствии с потребностями наших целевых сегментов. Это понимание даст вам причину для вашего визуального направления.
Анализ основных конкурентов
Чтобы определить возможности стратегического дизайна, наша команда провела анализ конкурентов. Мы определили четырех основных конкурентов, у которых были сильные языки дизайна, и сосредоточились на выявлении их сильных и слабых сторон. Например, когда мы оценивали Apple iOS, мы упомянули следующие сильные стороны языка — масштабируемость на разных устройствах, большой упор на стандартизацию, уникальную идентичность — и следующий недостаток — несоответствие с иконографией, чрезмерное использование эффектов размытия.

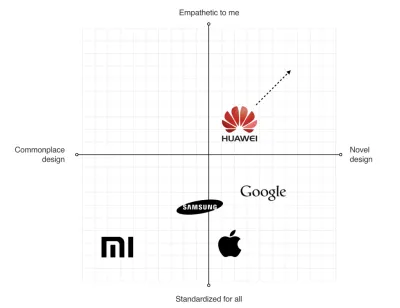
Этот анализ помог нам выделить четыре основных направления, которыми следовали бренды при создании продуктов:
- Сочувствующий мне (дизайн, адаптированный к потребностям целевой аудитории; дизайн, демонстрирующий реальное сочувствие к человеку и действительно отражающий аудиторию)
- Новый дизайн (дизайн, в котором используются инновационные визуальные стили и модели взаимодействия)
- Обычный дизайн (дизайн, в котором используются элементы консервативного стиля)
- Стандартизирован для всех (тяжелая стандартизированная конструкция)
Мы размещаем каждый бренд на графике с этими четырьмя направлениями.

Этот процесс помог нам определить возможности языка Huawei:
- Масштабируемый язык проектирования
Язык должен масштабироваться на разных устройствах, а также в приложениях сторонних разработчиков. - ДНК уникального дизайна
Язык должен быть уникальным и отличным от основных конкурентов. - Будьте смелыми, но неподвластными времени
Язык должен быть долговечным.
Определите требования к визуальной иерархии
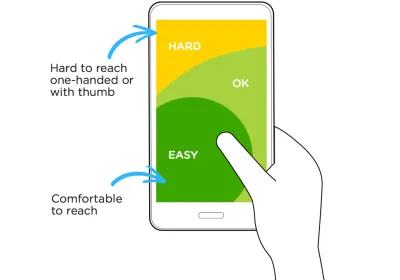
Когда UX-исследователи проанализировали типичные жалобы пользователей, они обнаружили, что расположение ключевых интерактивных элементов было одной из самых распространенных проблем, о которых упоминали многие мобильные пользователи. В 2016 году мобильные экраны становятся все больше и больше, но расположение ключевых функциональных элементов в Android осталось прежним — верхняя область экрана. В результате пользователям приходилось растягивать пальцы или менять хват, чтобы взаимодействовать с элементами.

Сегодня донная навигация является отраслевым стандартом, но в 2016 году ситуация была немного другой. Мы связались с командой инженеров Huawei и спросили о технической возможности перемещения элементов управления в нижнюю часть экрана — эта область более удобна для взаимодействия с пользователем. Команда инженеров подтвердила возможность перемещения элементов, и мы помогли определить новое расположение функциональных элементов по умолчанию.


Идеи: определение концепции дизайна
Создание философии дизайна
Представьте, что вам нужно разработать язык, который будет интегрирован в продукты, которыми будут пользоваться люди во всем мире. Естественный язык, который мы используем в межличностном общении, нельзя отделить от культуры, поскольку он тесно связан с отношением или поведением носителей языка. Цифровой язык абсолютно такой же — он должен выглядеть естественно для покупателей из Америки, Европы, Азии, Африки и Океании.
Успех любого визуального дизайна во многом зависит от того, как его воспринимают люди. На человеческое восприятие влияет множество факторов, и значительная часть принадлежит психологии. Чтобы создать сложный дизайн, вам необходимо учитывать значение форм и влияние, которое они оказывают на сознание пользователей.
Создание философии дизайна чрезвычайно сложно, и вы не можете сделать это в одиночку. Вот почему я работал с Эбигейл Броди, бывшим креативным директором Apple, которая присоединилась к Huawei в сентябре 2015 года в качестве главного дизайнера UX и вице-президента по устройствам Huawei. В Apple Эбигейл отвечала за дизайн iOS. Именно она описала мне методологию визуального языка.
Вместе мы проводим много времени, пытаясь найти направление для визуального дизайна, и мы решили использовать философию органического дизайна в качестве основы для нашего языка дизайна. Органический дизайн основан на использовании природы как самого большого источника вдохновения.

Согласно этой философии, дизайн должен способствовать достижению гармонии между людьми и природой. Когда мы работали над нашим визуальным языком, мы сосредоточились на включении естественных форм (плавных кривых и органических форм) в наш визуальный дизайн. В результате все визуальные элементы, такие как кнопки, значки и формы, имели органичную эстетику дизайна.

Использование моушн-дизайна для создания отличительного визуального образа
Нет никаких сомнений в важности роли, которую движение играет в мобильном дизайне. Для многих продуктов движение выполняет чисто функциональную роль — оно обеспечивает обратную связь для действий пользователя и связывает вместе различные состояния мобильного приложения. Хорошо продуманное движение также делает вещи более привлекательными, а, как мы знаем, привлекательные вещи работают лучше (эффект эстетического удобства использования говорит о том, что люди более терпимы к незначительным проблемам с удобством использования, когда они находят интерфейс визуально привлекательным).
Наша команда сделала большие ставки на движение. Нашей конечной целью было использовать движение, чтобы вдохнуть жизнь в наши продукты — сделать интерфейс живым и динамичным. Мы написали манифест моушн-дизайна с твердыми принципами дизайна. Каждый анимированный эффект и переход, которые мы хотели внедрить в наш дизайн, оценивались в соответствии с функциональными и эмоциональными преимуществами, которые они приносят конечным пользователям.
Мы знаем, что ранние впечатления от дизайна продукта особенно важны. И именно по этой причине мы сосредоточились на создании волшебных моментов — удивляйте и восхищайте пользователей, когда они взаимодействуют с ОС.
Проектирование и тестирование: сборка, тестирование, итерация
Внедрение смысла в каждый элемент дизайна/дизайнерское решение
Точно так же, как у нас есть правила использования слов в предложениях на естественном языке, у нас должны быть правила использования визуальных элементов в визуальном языке. Сильная семантика — это то, что делает визуальную коммуникацию эффективной.
Когда команда работает над визуальным языком, она должна учитывать два правила:
- В визуальном языке нет случайных визуальных элементов. Каждый элемент служит определенной цели.
- В визуальном языке не должно быть изолированных единиц. Каждая единица визуального языка должна быть частью большего целого.

Эксперименты и обзор дизайна
Невозможно создать отличный дизайн с первой попытки. Дизайн — это повторяющийся процесс, и всякий раз, когда наша команда создавала новое визуальное решение, они оценивали его, сравнивая с предыдущими решениями. Сравнение было наглядным — экраны были уложены рядом на доске, чтобы каждый мог видеть детали, требующие дополнительной полировки. Члены команды собираются вместе на неофициальных обзорах проектов, где обсуждают плюсы и минусы отдельных решений.

Библиотеки шаблонов, руководства по стилю и принципы дизайна
Библиотеки шаблонов (повторно используемые строительные блоки, такие как панели пользовательского интерфейса), руководства по стилю и принципы дизайна (принципы, которые позволяют разработчикам распространять язык дизайна в своих собственных приложениях) являются важными элементами языка дизайна. Они являются основой дизайн-системы — общим ресурсом, который команды используют при создании интерфейсов. Тот факт, что мы провели аудит пользовательского интерфейса на этапе исследования, помог нам классифицировать элементы визуального дизайна. Мы создали набор инструментов для всех, кто работал над проектом. Таким образом, когда новый участник присоединяется к команде, все, что ему нужно, — это набор инструментов, и он настроен на поддержание согласованности.
В визуальном языке нет случайных визуальных элементов. Каждый элемент служит определенной цели.
“
Тестируйте раньше, тестируйте часто
Проект Huawei EMUI был чрезвычайно важным проектом для корпорации Huawei. Было важно убедиться, что язык, который мы определили, работает для пользователей. И единственный способ получить это понимание — как можно скорее протестировать наш дизайн.
Мы следовали простой, но эффективной методике — строить, измерять, учиться. Следуя этому подходу, команда дизайнеров не откладывала тестирование дизайна до выпуска. Мы включили визуальный язык в функциональные прототипы и протестировали их как внутри нашей группы (тестирование), так и снаружи (с реальными пользователями). Отзывы, собранные во время тестирования, позволили нам понять, что работает/не работает для пользователей.

Реализация
Если у вас была возможность использовать интерфейс Huawei EMUI 5, вы, вероятно, думаете про себя: «Эм, это не совсем так, как сказал Глеб!» И это правда.

Печальная реальность заключается в том, что почти ни одна команда дизайнеров не отвечает за реализацию этого решения. К сожалению, многие решения, которые мы предложили команде инженеров, не были реализованы должным образом или вообще не были реализованы. В результате язык дизайна, который мы создали, и язык дизайна, который конечный пользователь видел в продуктах Huawei, оказались двумя разными животными. Но это чисто мое мнение. В 2018 году Huawei обогнала Apple по продажам смартфонов. Пользовательский интерфейс был критическим элементом доверия пользователей.
Судя по моему опыту, проблема внедрения является общей для крупных корпораций. Когда дизайнеров, создавших язык, не приглашают к процессу внедрения этого языка в продукт, окончательные результаты всегда будут скомпрометированы. Обычно команда инженеров идет по пути наименьшего сопротивления — они адаптируют проектные решения к техническим ограничениям, с которыми сталкиваются в начале работы.
Каждой компании нужен топ-менеджер, который заботится о дизайне и готов за него бороться. Общеизвестно, что когда команда дизайнеров движения Apple предложила свернуть оригинальную анимацию в macOS, команда инженеров заявила, что это невозможно реализовать. В то время Стив Джобс настаивал на том, что эта анимация обязательна для MacOS. В результате эта анимация стала не только самым запоминающимся переходом для начинающих пользователей, но и одной из вещей, которые способствуют хорошему UX в MacOS.

Надежный язык визуального дизайна — основа хорошего UX
Визуальный язык может оказать существенное влияние на пользовательский опыт. Он способен не только уменьшить трения, сделав пользовательский интерфейс более предсказуемым, но и доставить удовольствие. Сочетая отличную форму с отличной функциональностью, мы получим отличный пользовательский опыт.
Визуальный язык является побочным продуктом дизайна продукта и требует аналогичного процесса проектирования. Он итеративный и требует проверки на каждом этапе пути. Когда вы создаете визуальный язык, вы создаете новую экосистему для дизайнеров, и эта экосистема создает гармонию между различными командами, участвующими в разработке продукта.
