Воспроизведение видео в Интернете: текущее состояние видео (часть 1)
Опубликовано: 2022-03-10Использование видео в Интернете растет по мере того, как устройства и сети становятся быстрее и способны обрабатывать видеоконтент. Исследования показывают, что сайты с видео увеличивают вовлеченность на 80%. Сайты электронной коммерции с видео имеют более высокую конверсию, чем сайты без видео.
Но добавление видео может стоить дорого. Видео (представляющие собой файлы большего размера) увеличивают время загрузки страницы, и исследования производительности показывают, что более медленные страницы имеют обратный эффект в виде снижения вовлеченности клиентов и снижения конверсии. В этой статье я рассмотрю важные показатели для балансировки производительности и воспроизведения видео в Интернете, рассмотрю, как сегодня используется видео, и предоставлю передовые методы доставки видео в Интернете.
Одним из первых шагов к повышению удовлетворенности клиентов является ускорение загрузки страницы . Google показал, что мобильные страницы, загрузка которых занимает более трех секунд, теряют 53% своей аудитории из-за отказа. Другие исследования показывают, что при повышении производительности сайта увеличивается его использование и продажи.
Добавление видео на веб-сайт повысит вовлеченность, но также может значительно замедлить время загрузки, поэтому очевидно, что необходимо найти баланс между добавлением видео на ваш сайт и тем, чтобы не слишком сильно влиять на время загрузки.
Рекомендуемая литература : Контрольный список производительности внешнего интерфейса 2018 [PDF, Apple Pages]
Видео в Интернете сегодня
Чтобы изучить состояние видео в Интернете сегодня, я буду использовать данные из HTTP-архива. HTTP Archive использует WebPageTest для сканирования производительности 1,2 миллиона мобильных и настольных веб-сайтов каждые две недели, а затем сохраняет данные в Google BigQuery.
Обычно проверяется только главная страница каждого домена (имеется в виду, что www.cnn.com работает, а www.cnn.com/politics — нет). Эти данные могут помочь нам понять, как использование видео в Интернете влияет на производительность веб-сайтов. Мобильные тесты проводились на эмулированном Motorola G4 с подключением к Интернету 3G (1,6 МБ/с входящего трафика, 768 Кбит/с исходящего трафика, 300 мс RTT), а настольные тесты запускали Chrome при кабельном соединении (5 МБ/с входящего трафика, 1 МБ/с исходящего трафика, 28 мс RTT). Я буду использовать набор данных с 1 августа 2018 года.
Сайты, которые скачивают видео
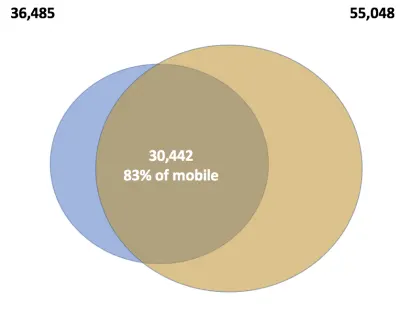
В качестве первого шага к изучению сайтов с видео нам следует взглянуть на сайты, которые загружают видеофайлы при загрузке страницы. В наборе данных HTTP Archive есть 35 000 мобильных сайтов и 55 000 сайтов для компьютеров с загрузками видеофайлов (это 3% всех мобильных сайтов и 4,5% всех сайтов для настольных компьютеров). Сравнивая настольные компьютеры с мобильными, мы обнаруживаем, что 30 000 из этих сайтов имеют видео как на мобильных, так и на настольных компьютерах (осталось около 5 800 мобильных сайтов без видео на настольных компьютерах).

Средняя мобильная страница с видео весит здоровенные 7 МБ (на 583% больше, чем 1,2 МБ для среднего мобильного сайта). Это увеличение не полностью объясняется только видео (2,5 МБ). Поскольку сайты с видео, как правило, более многофункциональны и визуально привлекательны, они также используют больше изображений (средний сайт имеет более чем на 1 МБ больше), CSS и Javascript. В приведенной ниже таблице также показано, что медианный показатель SpeedIndex (показатель того, насколько быстро контент появляется на экране) для сайтов с видео на 3,7 с медленнее, чем для обычного мобильного сайта, который загружается за колоссальные 11,5 с.
| индекс скорости | Всего байтов | байт видео | Байты CSS | Байты изображений | Байты JS | |
|---|---|---|---|---|---|---|
| видео | 11544 | 6 963 579 | 2 526 098 | 80 327 | 1 596 062 | 708 978 |
| все сайты | 7780 | 1 201 802 | 0 | 40 648 | 449 585 | 336 973 |
Это ясно показывает, что более интерактивные сайты с видеоконтентом загружаются (в среднем) дольше, чем сайты без видео. Но можем ли мы ускорить доставку видео? Что еще мы можем узнать из имеющихся данных?
Видеохостинг
При проверке доставки видео файлы передаются из CDN или поставщика видео, или разработчики размещают видео на своих собственных серверах? Изучив домен видео, доставляемых на мобильные устройства, мы обнаружили, что 12 163 домена используются для доставки видео, что указывает на то, что ~ 49% сайтов обслуживают свои собственные видеофайлы. Если мы ранжируем домены по частоте, мы можем определить наиболее распространенные решения для видеохостинга:
| Видео Доман | центов | % |
|---|---|---|
| fbcdn.net | 116788 | 67% |
| akamaihd.net | 11170 | 6% |
| googlevideo.com | 10394 | 6% |
| cloudinary.com | 3170 | 2% |
| amazonaws.com | 1939 г. | 1% |
| Cloudfront.net | 1896 г. | 1% |
| pixfs.net | 1853 г. | 1% |
| akamaized.net | 1573 | 1% |
| tedcdn.com | 1507 | 1% |
| contentabc.com | 1507 | 1% |
| vimeocdn.ccom | 1373 | 1% |
| dailymotion.com | 1337 | 1% |
| чаи.тв | 1022 | 1% |
| youtube.com | 1007 | 1% |
| adstatic.com | 998 | 1% |
Ведущие CDN и домены Facebook, Akamai, Google, Cloudinary, AWS и Cloudfront лидируют, что неудивительно. Тем не менее, интересно видеть, что YouTube и Vimeo так далеко в списке, поскольку они являются двумя самыми популярными сайтами для обмена видео.
Давайте рассмотрим доставку видео на YouTube, Vimeo и Facebook:
Количество видео на YouTube
По умолчанию страницы со встроенным видео YouTube на самом деле не загружают никаких видеофайлов — только сценарии и изображение-заполнитель, поэтому они не отображаются в запросе на поиск сайтов с загрузками видео. Одна из загрузок Javascript для видеоплеера YouTube — www-embed-player.js . При поиске этого файла мы находим 69 тысяч экземпляров на 66 647 мобильных сайтах. Эти сайты имеют средний индекс скорости 10 700 и использование данных 3,31 МБ — лучше, чем сайты с загруженным видео, но все же медленнее, чем сайты без видео вообще. Увеличение данных напрямую связано с большим количеством изображений и Javascript (как показано ниже).
| индекс скорости | Всего байтов | байт видео | Байты CSS | Байты изображения | Байты JS | |
|---|---|---|---|---|---|---|
| видео | 11544 | 6 963 579 | 2 526 098 | 80 327 | 1 596 062 | 708 978 |
| Все сайты | 7780 | 1 201 802 | 0 | 40 648 | 449 585 | 336 973 |
| Сценарий YouTube | 10700 | 3 310 000 | 0 | 126 314 | 1 733 473 | 1 005 758 |
Количество видео в Vimeo
В HTTP-архиве для воспроизведения видео содержится 14 148 запросов на видео Vimeo. Я вижу только 5 848 запросов к файлу player.js (в формате https://f.vimeocdn.com/p/3.2.0/js/player.js — это означает, что, возможно, на одной странице много видео, или, возможно, другое место для файла видеоплеера.В HTTP-архиве представлено 17 различных версий плеера, наиболее популярными из которых являются 3.1.5 и 3.1.4:
| URL-адрес | центов |
|---|---|
https://f.vimeocdn.com/p/3.1.5/js/player.js | 1832 г. |
https://f.vimeocdn.com/p/3.1.4/js/player.js | 1057 |
https://f.vimeocdn.com/p/3.1.17/js/player.js | 730 |
https://f.vimeocdn.com/p/3.1.8/js/player.js | 507 |
https://f.vimeocdn.com/p/3.1.10/js/player.js | 432 |
https://f.vimeocdn.com/p/3.1.15/js/player.js | 352 |
https://f.vimeocdn.com/p/3.1.19/js/player.js | 153 |
https://f.vimeocdn.com/p/3.1.2/js/player.js | 117 |
https://f.vimeocdn.com/p/3.1.13/js/player.js | 105 |
Ни одна из библиотек Vimeo не дает прироста производительности — все страницы имеют одинаковое время загрузки.
Примечание . Использование www-embed-player.js для YouTube или https://f.vimeocdn.com/p/*/js/player.js для Vimeo — хорошие отпечатки пальцев для браузеров с чистым кешем, но если клиент ранее просматривали сайт со встроенным видео, этот файл может уже находиться в кеше браузера и поэтому не будет повторно запрошен. Но, как недавно заметил Энди Дэвис, это небезопасное предположение.
Количество видео в Facebook
Удивительно, что в данных HTTP-архива 67% всех видеозапросов поступает из CDN Facebook. Оказывается, в Chrome сторонние виджеты Facebook загружают 30% всех видео, размещенных внутри виджета (этот эффект не проявляется в Safari или в Firefox). Оказывается, сторонний виджет, добавленный всего несколькими строками кода, отвечает за 57% всего видео, просматриваемого в HTTP-архиве.
Типы видеофайлов
Большинство видео на протестированных страницах имеют формат MP4. Если мы посмотрим на все загруженные видео (исключая видео с Facebook), мы получим следующее представление:
| Расширение файла | Количество видео | % |
|---|---|---|
| .mp4 | 48 448 | 53% |
| .тс | 18 026 | 20% |
| .вебм | 3946 | 4% |
| 14 926 | 16% | |
| .m4s | 2017 | 2% |
| .миль на галлон | 1431 | 2% |
| .мов | 441 | 0% |
| .m4v | 407 | 0% |
| .swf | 251 | 0% |
Из файлов без расширения — 10 тысяч — это файлы googlevideo.com .
Что мы можем узнать об этих файлах? Давайте рассмотрим каждый тип файла, чтобы узнать больше о доставляемом контенте.
Я использовал FFPROBE для запроса 34 тыс. уникальных файлов MP4 и получил данные для 14 700 видео (многие видео были изменены или удалены за 3 недели с момента захвата HTTP-архива до анализа).
Видеоданные MP4
Из 14,7 тыс. видео в наборе данных 8 564 содержат звуковые дорожки (58%). Для более коротких видеороликов, воспроизводимых автоматически, или видеороликов, воспроизводимых в фоновом режиме, звук не требуется, поэтому удаление звуковой дорожки — отличный способ уменьшить размер файла (и ускорить доставку) ваших видеороликов.
Следующим наиболее важным аспектом быстрой загрузки видео являются размеры. Чем больше размеры (а в случае с видео нужно учитывать три измерения: width × height × time ), тем больше будет видеофайл.

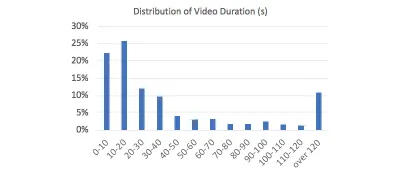
Продолжительность видео в формате MP4
Большинство исследованных 14k видео короткие: средняя продолжительность (50-й процентиль) составляет 21 секунду. Однако продолжительность 10% опрошенных видеороликов превышает 2 минуты. Случаи использования здесь, конечно, будут разделены, но для коротких циклов видео или фоновых видео — более короткие видео будут использовать меньше данных и загружаться быстрее.

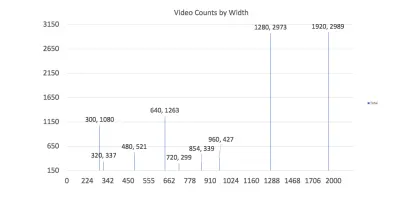
Ширина и высота видео MP4
Размеры видео на экране определяют, сколько пикселей будет использовать каждый кадр. На приведенной ниже диаграмме показаны различные ширины видео, которые подаются на мобильное устройство. (Обратите внимание, что Moto G4 имеет размер экрана 1080×1920, и все страницы просматриваются в портретном режиме).

Как показывают данные, две наиболее часто используемые ширины видео значительно больше, чем у экрана G4 (в портретном режиме). Целых 49% всех видео имеют ширину более 1080 пикселей. Alcatel 1x, новое устройство Android Go, имеет экран с разрешением 480×960 пикселей. Ширина 77 % видеороликов, представленных в выборке, превышает 480 пикселей.
По мере уменьшения размеров видео уменьшается и размер файлов (и, следовательно, время доставки видео). Это основная причина изменения размера видео.
Почему эти видео такие большие? Если мы сопоставим видеоролики, демонстрируемые на мобильных устройствах и компьютерах, мы обнаружим, что 18% видео, демонстрируемых на мобильных устройствах, — это те же видео, которые демонстрируются на настольных компьютерах. Это «проблема», решенная для изображений много лет назад с помощью адаптивных изображений. Показывая видео разного размера на устройства разного размера, мы можем гарантировать, что красивые видео будут показываться, но в размере и измерении, которые имеют смысл для устройства.
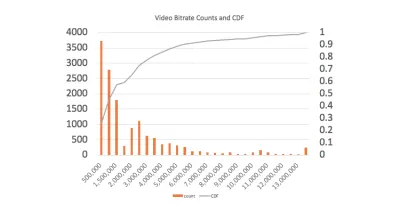
Битрейт видео MP4
Битрейт видео, доставляемого на устройство, сильно влияет на качество воспроизведения видео. Тесты HTTP-архива выполняются на 3G-соединении со скоростью загрузки 1,6 Мбит/с. Для воспроизведения (без задержек) загрузка должна быть быстрее, чем воспроизведение. Предоставим видеофайлам 80% доступного битрейта (1,3 Мбит/с). 47% видео в выборке имеют битрейт более 1,3 Мбит/с, а это означает, что при воспроизведении этих видео через 3G-соединение они с большей вероятностью зависнут, что приведет к недовольству клиентов. 27 % видео имеют битрейт выше 2,5 МБ/с, 10 % — выше 5 МБ/с, а 35 видео, показываемых на мобильных устройствах, имеют битрейт > 10 МБ/с. Эти большие видео вряд ли будут воспроизводиться без задержек на многих подключениях — стационарных или мобильных.

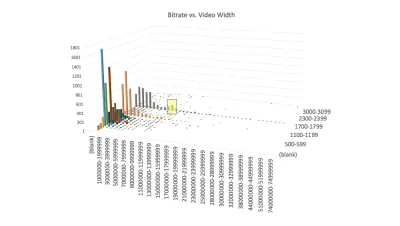
Что приводит к более высоким битрейтам
Видео большего размера, как правило, имеют более высокий битрейт, поскольку видео большего размера требуют гораздо больше данных для заполнения дополнительных пикселей на устройстве. Сопоставление битрейта каждого видео с шириной подтверждает это: видео с шириной 1280 (оранжевый) и 1920 (серый) имеют гораздо более широкое распределение битрейта (больше данных указывает на правую часть диаграммы). Столбец, отмеченный желтым цветом, обозначает 136 видеороликов шириной 1920 и битрейтом от 10 до 11 Мбит/с.

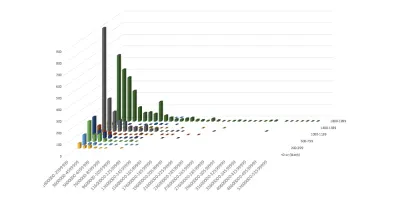
Если мы визуализируем только видео с битрейтом выше 1,6 Мбит/с, становится ясно, что более высокие разрешения экрана (1280 и 1920) отвечают за видео с более высоким битрейтом.

MP4: HTTP против HTTPS
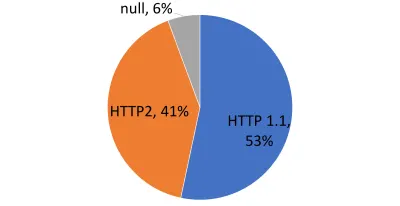
HTTP2 переопределил доставку контента с помощью мультиплексных подключений, где требуется только одно подключение на сервер. Обеспечивает ли HTTP2 существенное улучшение доставки контента для больших файлов, таких как видео? Если мы посмотрим на статистику из HTTP-архива:

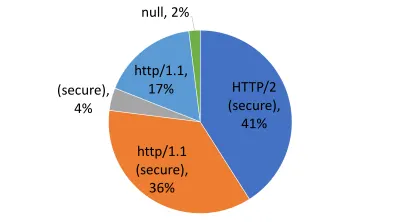
Опуская 116 000 видео Facebook (все они отправлены через HTTP2), мы видим, что соотношение между HTTP 1.1 и HTTP2 примерно 50:50. Однако HTTP1.1 может использовать HTTPS, и когда мы фильтруем использование HTTPS, мы обнаруживаем, что 81% видеопотоков отправляются через HTTPS, при этом HTTP2 используется немного больше, чем HTTPS1.1 (41%:36%).

Как видите, работа над сравнением скорости доставки видео по протоколам HTTP и HTTP2 еще не завершена.
Потоковое видео HLS
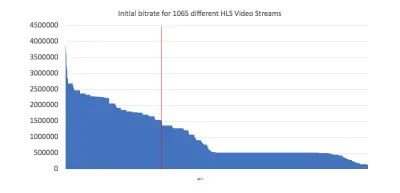
Потоковое видео с адаптивным битрейтом — идеальный способ доставки видео конечному пользователю. Несколько версий каждого видео создаются с разными размерами и битрейтом. Список доступных потоков отображается на воспроизводящем устройстве, и видеопроигрыватель на устройстве может выбрать наиболее подходящий поток в зависимости от размера экрана устройства и доступных сетевых условий. В наборе данных HTTP-архива, который я исследовал, содержится 1065 файлов манифеста (и 14 000 файлов видеопотока).
Воспроизведение видеопотока
Одним из ключевых показателей потокового видео является запуск видео как можно быстрее. Хотя в файле манифеста есть список доступных потоков, проигрыватель не имеет представления о доступной пропускной способности сети в начале воспроизведения. Чтобы начать потоковую передачу, и поскольку игрок должен выбрать поток, он обычно выбирает первый в списке. Чтобы облегчить быстрый запуск видео, важно разместить правильный поток в верхней части файла манифеста.
Примечание . Использование Chrome Network Info API для создания файлов манифеста на лету может быть хорошим способом быстрой оптимизации видеоконтента при запуске.
Один из способов обеспечить быстрый запуск видео — начать с видеосегмента самого низкого качества, так как загрузка будет самой быстрой. Первоначальное качество видео может быть пиксельным, но по мере того, как проигрыватель лучше понимает качество сети, он может быстро настроиться на более подходящий (надеюсь, более качественный) видеопоток. Имея это в виду, давайте посмотрим на начальные битрейты потока в HTTP-архиве.

Красная линия на графике выше обозначает 1,5 МБ/с (напомним, что мобильные тесты проходят на скорости 1,6 МБ/с, и скачивается не только видеоконтент). Мы видим, что 30,5% всех потоков (все слева от строки) начинаются с начального битрейта выше 1,5 МБ/с (и поэтому вряд ли будут воспроизводиться при подключении 3G), 17% начинаются со скоростью выше 2 МБ/с.
Так что же происходит, когда загрузка видео происходит медленнее, чем фактическое воспроизведение видео? Изначально плеер попытается загрузить файлы с (слишком) большим битрейтом, но, основываясь на скорости загрузки, поймет проблему. Затем проигрыватель переключится на загрузку видео с более низким битрейтом, чтобы загрузка происходила быстрее, чем воспроизведение. Проблема в том, что первоначальная попытка загрузки требует времени, а добавление задержки к началу воспроизведения видео приводит к отказу клиента.
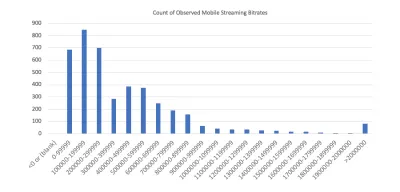
Мы также можем просмотреть наиболее распространенные битрейты файлов .ts (файлов с видеоконтентом), чтобы увидеть, какие битрейты в конечном итоге загружаются на мобильные устройства. Эти данные включают начальный битрейт и любой последующий файл, загруженный во время запуска WebPageTest:

Мы можем видеть две основные группы скоростей потокового видео (100-300 КБ/с и более широкий пик от 300-1000 МБ/с). Именно здесь мы ожидаем появления потоков, учитывая, что скорость сети ограничена 1,6 Мбит/с.
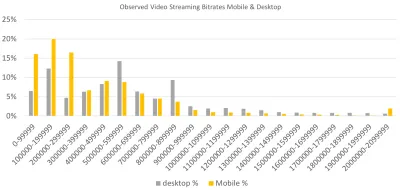
Сравнивая данные с десктопом, мобильный явно выше при более низких битрейтах, а потоки с десктопа имеют высокие пики в диапазонах 500–600 и 800–900 кбит/с, чего не видно на мобильных устройствах.


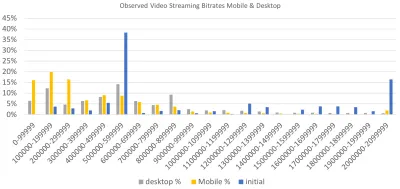
Когда мы сравниваем наблюдаемый начальный битрейт (синий) с фактически загруженными файлами, становится совершенно ясно, что для мобильных устройств битрейт обычно уменьшается во время воспроизведения потока, что указывает на то, что снижение начального битрейта для видеопотоков может улучшить производительность запуска видео и предотвратить зависание. в начале воспроизведения видео. Видео на рабочем столе также уменьшается, но также возможно, что некоторые видео перемещаются на более высокие скорости воспроизведения.
Заключение
Видеоконтент в Интернете повышает вовлеченность и удовлетворенность клиентов. Страницы, которые загружаются быстро, имеют тот же эффект. Добавление видео на ваш веб-сайт замедлит время рендеринга страницы, что потребует баланса между общей загрузкой страницы и видеоконтентом. Чтобы уменьшить размер вашего видеоконтента, убедитесь, что у вас есть версии, соответствующие размерам мобильного устройства, и по возможности используйте более короткие видео.
Если воспроизведение ваших видео не является обязательным, следуйте пути YouTube и Vimeo — загрузите все необходимые фрагменты, чтобы быть готовыми к воспроизведению, но на самом деле не загружайте какие-либо видеофрагменты, пока пользователь не нажмет кнопку воспроизведения. Наконец, если вы транслируете видео, начните с самого низкого качества, чтобы обеспечить быстрое воспроизведение видео.
В моем следующем посте о видео я расскажу об этих общих выводах и углублюсь в то, как решать потенциальные проблемы на примерах.
